Добрый вечер дорогие читатели!
Решил поделиться своим небольшим опытом в дизайне приложений под ОС android. Будем делать дизайн для приложения с рецептами, а понадобится нам photoshop и воображение. Кому интересно – добро пожаловать под кат.
С момента появления в свет, android претерпел много изменений в дизайне. Текущая тенденция отчётливо отражена на сайте разработчиков. Сегодня мы постараемся приблизиться к тому идеалу, который диктует нам android, и нарисуем дизайн для приложения. В качестве испытуемого я выбрал программку, которая является простым каталогом кулинарных рецептов. Далее буду демонстрировать скриншоты с некоторым описанием.

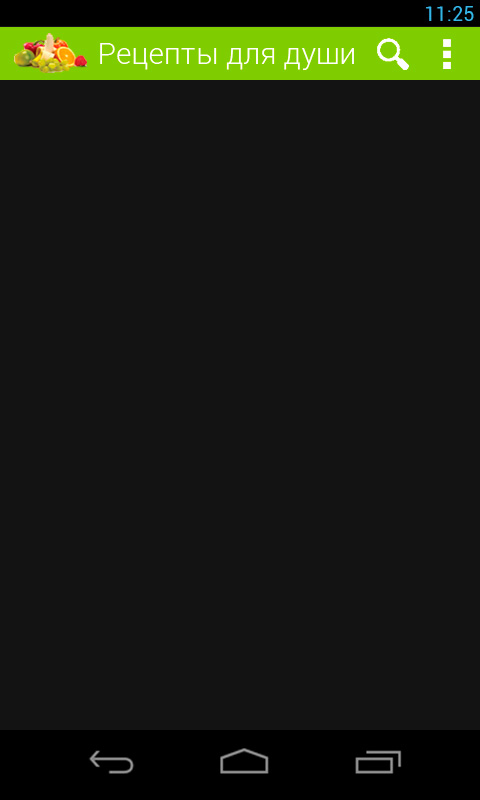
Для начала в photoshop’е создадим документ, с размерами экрана девайса на который будем ориентироваться. Ну и дорисуем кнопки управления + статусбар.

А теперь первый паттерн, Action Bar, пришёл на смену старому тайтлбару, теперь шире и содержательней. Просто задаём фон…

…рисуем иконку, …

…заголовок, и главное отличие от того что было раньше:

Мы размещаем необходимые нашему приложению кнопки. Получается своеобразное скрещивание строки заголовка (например, виндовых окон) и меню.

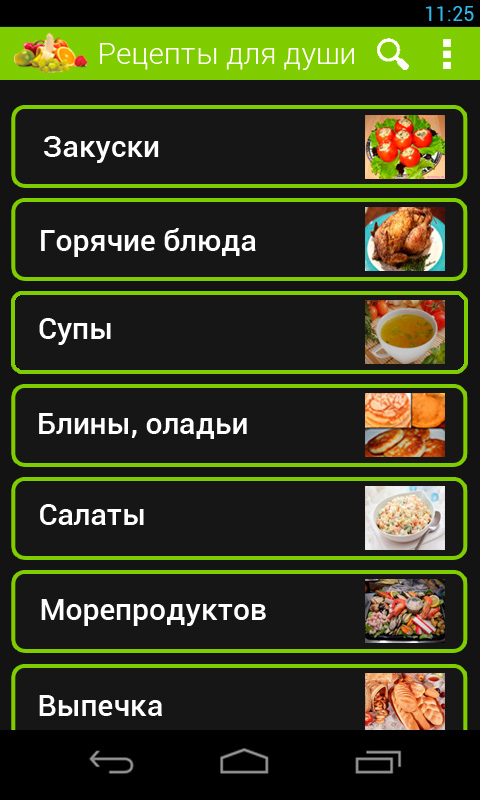
Тут я добавил категории блюд в виде списка. Сделал в одной цветовой гамме. Советую все ваши приложения приводить к одному стилю, правило хорошего тона – что ли.

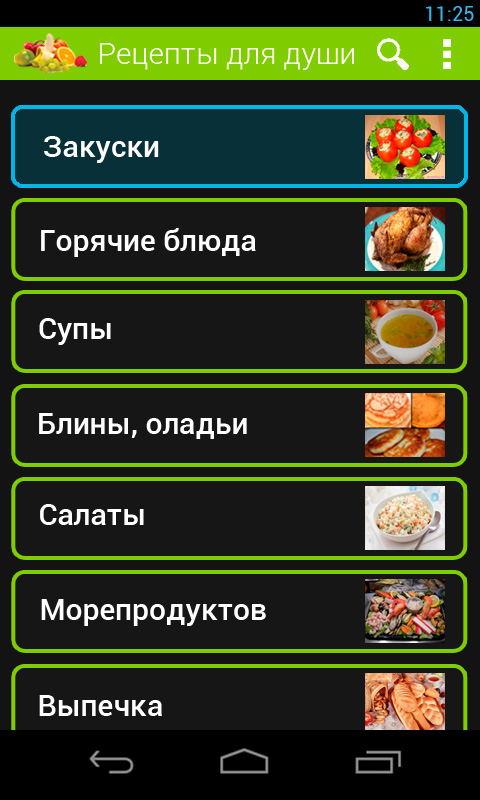
Теперь выделил один пункт, при нажатии по пункту он будет таким. Это паттерн юзабилити, облегчает взаимодействие пользователя с программой.

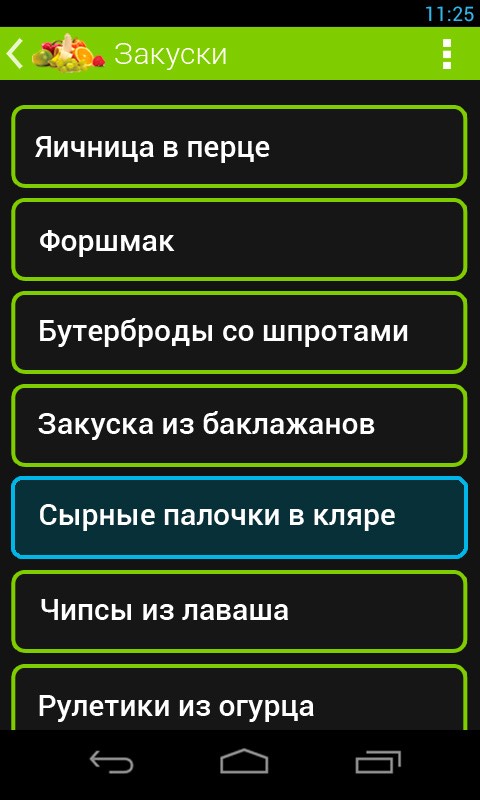
После нажатия переходим в подкатегорию, обратите внимание, что кнопка поиска нам здесь не нужна, а рядом с иконкой появилась стрелочка, которая в данном случае дублирует кнопку назад.

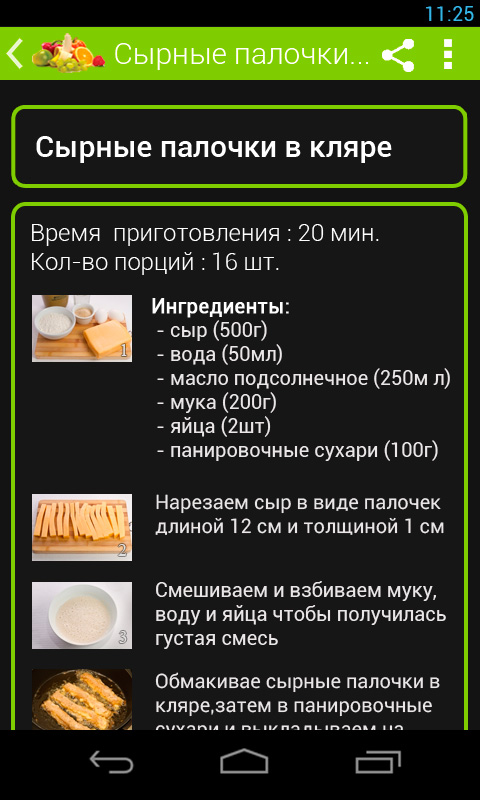
Собственно и сама страничка рецепта. Теперь стрелочка рядом с иконкой уже вернёт нас на главную страницу, а так же мы можем поделиться рецептом с помощью кнопки share. При возможности используем по максимуму паттерн юзабилити: свайпы, прокрутки и прочие радости жизни. Теперь дизайн можно отправлять на вёрстку и кодинг.
Вот пожалуй и всё что я хотел рассказать вам, надеюсь что-то новое смог донести в понятной форме. Не претендую на «проф-инструкцию», это всего лишь мой опыт и наблюдения.
Автор: RightBuilder






