Меня, как разработчика, работа с цветами порой утомляет, но существуют проекты, упрощающие эту деятельность. HSLuv — это один из таких проектов, и в рамках этой статьи я постараюсь объяснить, что это и как это может помочь разработчикам.

Проблема традиционных цветовых пространств
Традиционно в IT используются RGB или HSL.
Основная проблема этих цветовых моделей заключается в том, что они нелинейны с точки зрения человеческого восприятия.
RGB
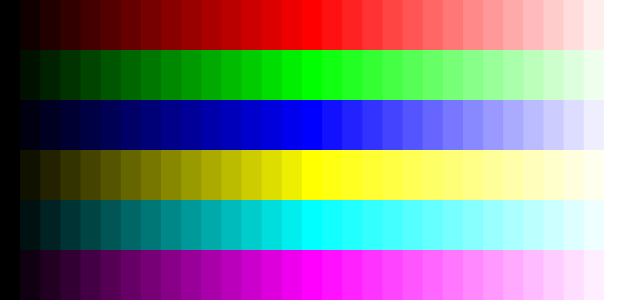
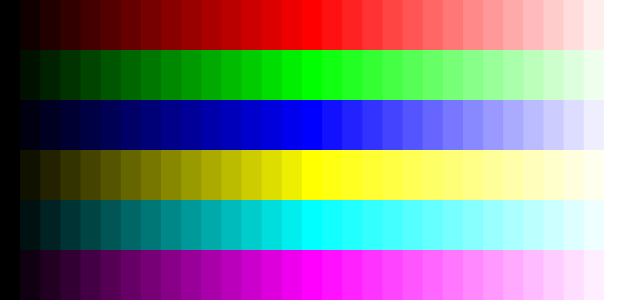
Для примера возьмем равномерные ступенчатые градиенты RGB цветов.
- градиент красного — это цвета
#000,#100,#200,#FEE,#FFFи т.д.; - градиент зеленого — это цвета
#000,#010,#020и т.д.; - градиент синего — это цвета
#000,#001,#002и т.д.; - градиент желтого — это цвета
#000,#110,#220и т.д.; - градиент голубого — это цвета
#000,#011,#022и т.д.; - градиент пурпурного — это цвета
#000,#101,#202и т.д.

Мы можем увидеть несколько вещей:
- Яркость цветов увеличивается неравномерно: чем оттенок ближе к белому цвету, тем изменение яркости меньше;
- Яркость разных цветов различается: синий намного темнее остальных;
- Насыщенность также неравномерна: синий и красный выглядят «ненасыщенными» в правой части градиента.
Хорошо, RGB — это способ визуализации пикселей, да и разрабатывалась эта модель не для удобного «управления» значениями.
Читать полностью »
