(как выбрать цвета для логотипа процветающей международной корпорации, которую вы сейчас создаёте сидя с другом детства на кухне за стаканчиком портвейшка)



В области графических форматов в последнее время произошло много интересных событий. Вышла новая спецификация PNG с официальным утверждением формата анимированной графики APNG, хотя его поддержка в браузерах реализована уже довольно давно.

Компьютерная эстетикаЧитать полностью »
На одном внутреннем мероприятии Илья Полянский рассказал о градиентах и цветовых моделях, а я записал и отредактировал его рассказ.
В работе над редизайном приложения Почты России мы пробовали разные способы подчеркнуть в визуальной коммуникации нашу уникальность. В том числе думали о градиентах. Под градиентами мы понимаем любые объекты, в которых один цвет переходит в другой. К ним можно отнести и тени. Оказалось, с градиентами связано много вопросов (вроде использования их в тёмной теме), и часть из них мы рассмотрели в этой статье.
Представьте любую из ситуаций:

Одним из основных компонентов текстильной электроники являются волоконные светодиоды (Fi-LED), но реализация данной технологии сопряжена с рядом сложностей, начиная от изготовления тканеподобной подложки и заканчивая инкапсуляцией светоизлучающих компонентов. Тем не менее ученые из Гонконгского университета науки и технологии (Китай) разработали новый тип светодиодного волокна, используя при этом перовскитные квантовые провода. Из чего именно сделано устройство, как оно работает, и насколько оно эффективно? Ответы на эти вопросы мы найдем в докладе ученых.Читать полностью »

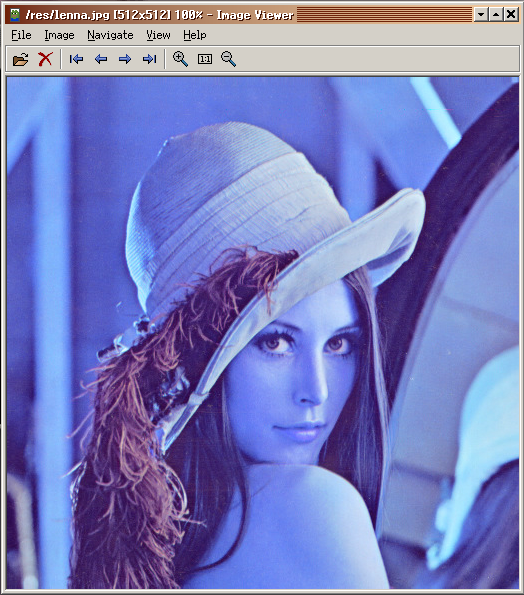
Странно, не так ли? Похоже, будто просто перепутали RGB и BGR. При этом внесение в JPGLoader.cpp следующего изменения:
- const Color color { (u8)block.y[pixel_index], (u8)block.cb[pixel_index], (u8)block.cr[pixel_index] };
+ const Color color { (u8)block.cr[pixel_index], (u8)block.cb[pixel_index], (u8)block.y[pixel_index] };
context.bitmap->set_pixel(x, y, color);приводит к корректному показу картинки. Вроде бы можно считать дело закрытым!
…Но нет. Возникает вопрос, почему вообще произошёл этот сбой?Читать полностью »

Казалось бы, простая вещь — RGB-усилитель, выбирай просто подходящей выходной мощности и используй. Но на деле не всё так просто. Ценой моих нервных клеток был получен опыт, которым спешу поделиться. Из этого материала вы узнаете, чем отличаются RGB-усилители, что не отражено в документации, где на упаковке враньё, и какие проблемы они могут создавать. Специально для этого материала я купил (и взял погонять) горку RGB-усилителей и отреверсил схемы. А ещё мне хотелось понять, чем обусловлен такой разброс цен на эти простые устройства.Читать полностью »

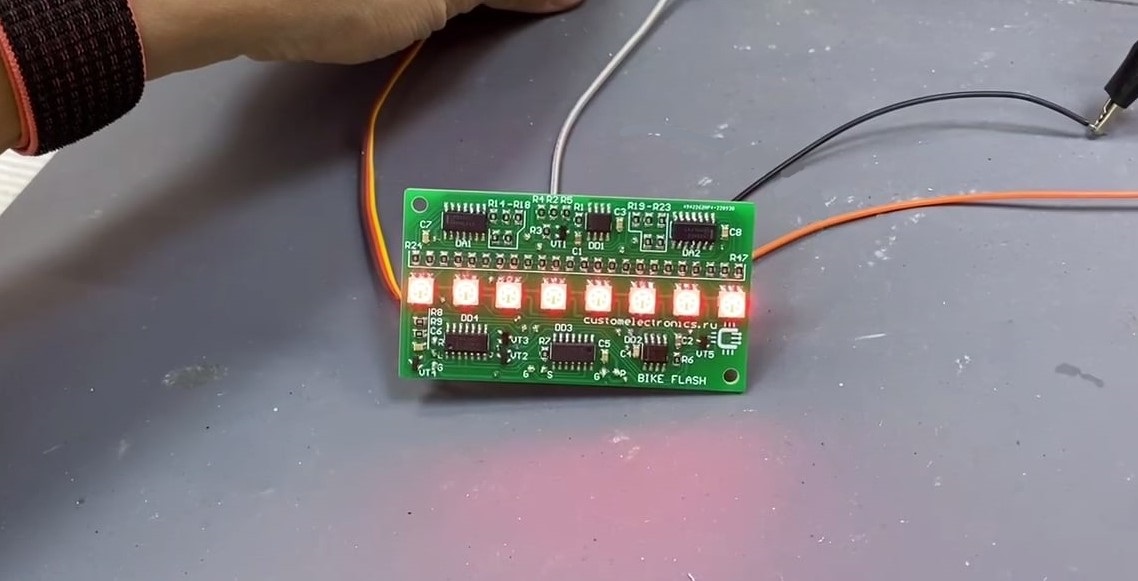
Несмотря на то, что наступила зима, я обратил внимание, что многие продолжают ездить на велосипедах. Темнеет раньше, а катафоты не самое лучшее средство сделать своего железного коня заметным на велосипедной дорожке. Так что самое время расчехлить паяльник, и сделать этот мир ярче собрать для себя велосипедный фонарь.
Устройство имеет динамические указатели правого и левого поворотов и габариты с эффектом «бегущих огней». Габаритный огонь загорается красным цветом от центра к краям. Повороты зажигаются жёлтым цветом от одного края к противоположенному.
Схема не содержит микроконтроллеров и выполнен только на жесткой логике. Работает сразу после сборки, не требует никакой настройки или прошивки, собирается за один вечер.
Если ты тоже не готов ждать посылки с AliExpress, добро пожаловать под кат. Будет только жесткая логика и немного аналоговой магии.Читать полностью »
Традиционно в IT используются RGB или HSL.
Основная проблема этих цветовых моделей заключается в том, что они нелинейны с точки зрения человеческого восприятия.
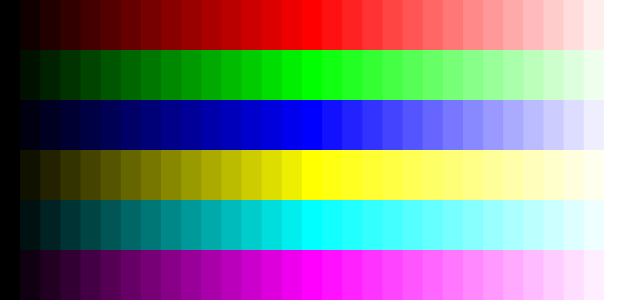
Для примера возьмем равномерные ступенчатые градиенты RGB цветов.
#000, #100, #200, #FEE, #FFFи т.д.;#000, #010, #020и т.д.;#000, #001, #002и т.д.;#000, #110, #220и т.д.;#000, #011, #022и т.д.;#000, #101, #202и т.д.
Мы можем увидеть несколько вещей:
Хорошо, RGB — это способ визуализации пикселей, да и разрабатывалась эта модель не для удобного «управления» значениями.
Читать полностью »