В очередной раз, пытаясь найти себе программиста, который работал с CMS 1C-Bitrix с своем городе натыкаюсь на проблему…
Программисты есть, работавшие с разными бесплатными фреймворками по типу Joomla, WordPress и т.д., но когда дело доходит до Битрикса, все как один говорят: — «Ой, она платная, зачем мне это когда есть куча других бесплатных». И не хотят браться за изучение чего то нового.
Так начинал и я, за исключение одного, мне сразу показали, как что и почему. Но материала в сети и на хабре я так и нашел. По этому начну с простого, как обычному программисту владеющим знаниями PHP и хотя бы базовыми HTML, CSS, JS начать работать c Битрикс.
Про структуру каталогов шаблона говорить не буду, об этом можно почитать тут. Первое, с чем приходится сталкиваться, это интеграция HTML шаблона на CMS.
Допустим, у вас есть готовый HTML шаблон и вам его необходимо интегрировать с системой. Начнем с установки на сервер:
- Заходим на сайт Битрикса и качаем инсталлятор;
- Заливаем bitrixsetup.php на сервер и начинаем установку.
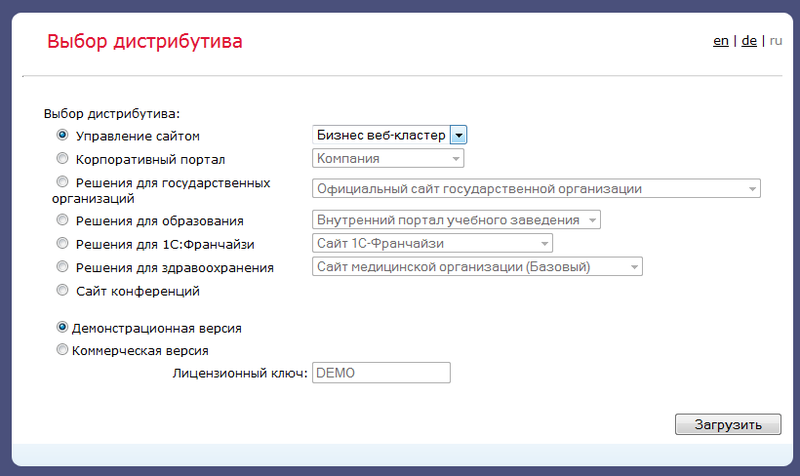
Первое, что вам предлагает установочник, это выбрать редакцию:
Выбираете нужный вам дистрибутив (как правило это «Управление сайтом»), если у вас есть ключ, то вводите его, и нажимаете «Загрузить». Процесс пошел…
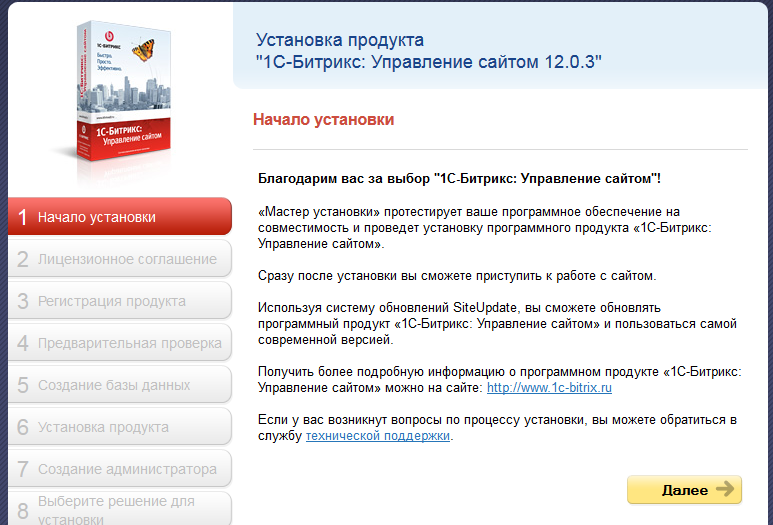
- Если распаковка прошла успешно, значит, вы видите приветственное окно установки

Нажимаем «Далее», принимаем лицензионное соглашение, устанавливаем сайт в кодировке UTF-8 (или нет, по желанию)
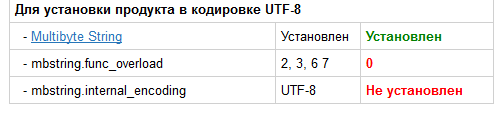
- Следующее с чем сталкиваются начинающие программисты это «Обязательные параметры системы», а именно:

Для решения этой проблемы заходим на сервер, открываем файл
.htaccessи находим там следующие строки#php_value mbstring.func_overload 2 #php_value mbstring.internal_encoding UTF-8Раскомментируем их. Жмем F5 и все работает… Если все же не заработало (а такое иногда бывает), то пишите обращение в тех. поддержку .
- Следующий этап установка базы данных. Тут я думаю расписывать не надо. Поэтому идем далее. Если все хорошо, то вы увидите процесс установки Битрикса:

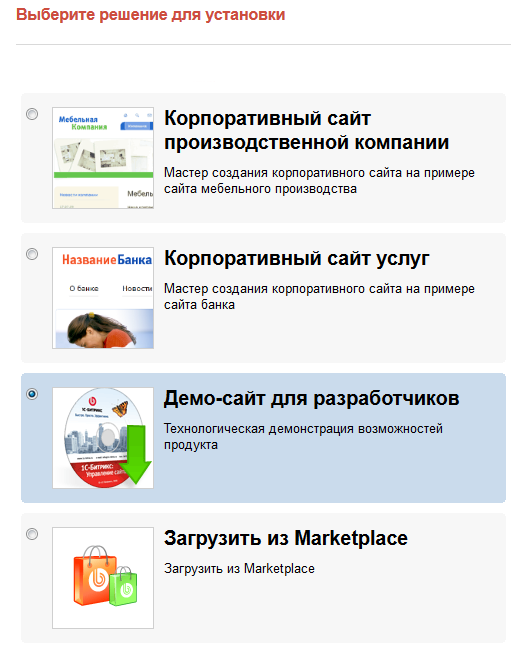
- Добрались до выбора решения, предлагаемые Битриксом. Так как нам нужна чистая система без каких либо дополнений выбираем «Демо-сайт для разработчиков»

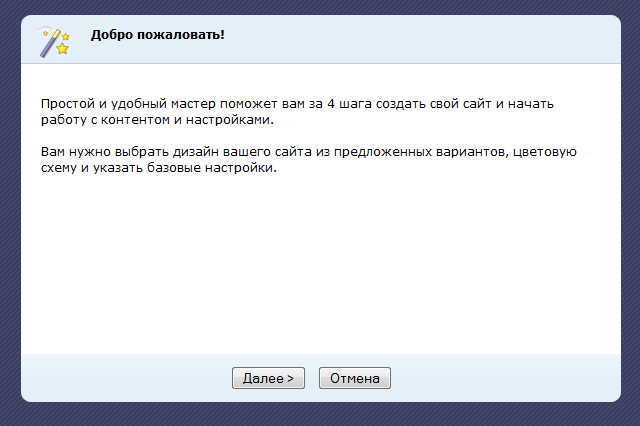
- Далее нас приветствует стандартный «Мастер»

С помощью его можно установить демо данные. Нам это не нужно жмем «Отмена».
Все на этом этап установки заканчивается, переходим непосредственно к интеграции шаблона. Заходим в панель администрирования в раздел «Настройки». Далее спускаемся по дереву настоек: Настройки продукта — Шаблоны сайтов, жмем на кнопку «Добавить шаблон»

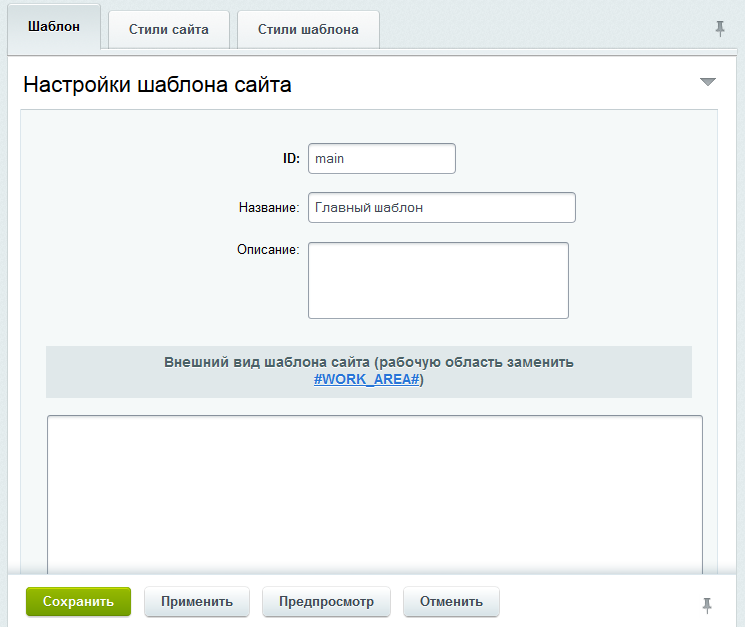
Открывается стандартная форма создания шаблона.

Придумываете ID (я обычно использую main), вписываете название шаблона. Поле «Описание» не обязательно, оно скорее сделано для разработчиков, чтоб не путать шаблоны, если их несколько.
Вот тут началось самое интересное. Обычно шаблон HTML страниц выглядит следующим образом:
<html>
<head>
<title></title>
<link rel="stylesheet" href="..." />
<script type="text/javascript">...</script>
</head>
<body>
<header>
<nav>...</nav>
</header>
<div class="content">
<aside>...</aside>
<section>...</section>
</div>
<footer>...</footer>
</body>
</html>
Тут главное понимать, что относится к шаблону, а что к контентной части. В данном примере контентная часть начинается между тегом section. Поэтому копируем шаблон в поле «Внешний вид шаблона сайта». Между тегом <section></section> вставляем служебную директиву #WORK_AREA#. В итоге ваш шаблон будет выглядеть вот так:
<html>
<head>
<title></title>
<link rel="stylesheet" href="..." />
<script type="text/javascript">...</script>
</head>
<body>
<header>
<nav>...</nav>
</header>
<div class="content">
<aside>...</aside>
<section>#WORK_AREA#</section>
</div>
<footer>...</footer>
</body>
</html>
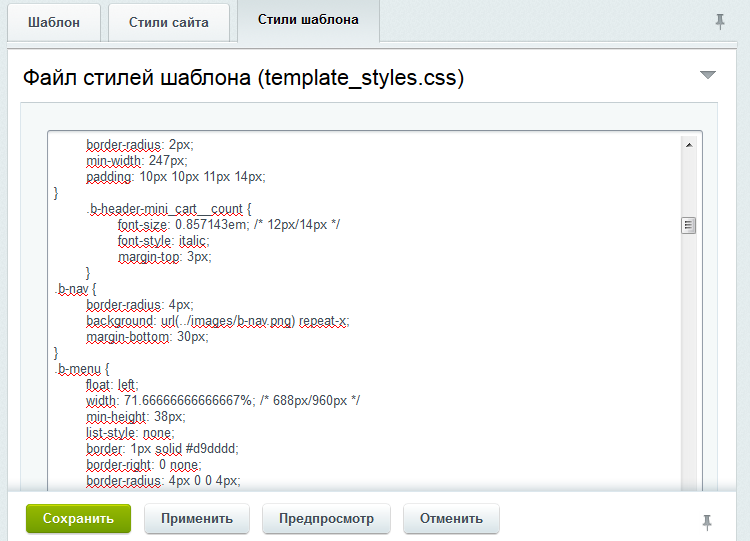
Если у вас есть CSS, то переходим на вкладку «Стили шаблона» и вставляем его туда.

На данном этапе можно нажать «Сохранить» и посмотреть что получилось. Но так как у нас отсутствуют картинки и не прописаны правильные пути в HTML и CSS, то, скорее всего у вас отобразится просто скелет сайта.
Далее, я обычно редактирую файлы уже через FTP. Открываете свой текстовый редактор (у меня Notepad++, поэтому буду писать не его примере) и заходите на сервер. Весь шаблон Битрикс располагается по адресу /bitrix/templates/название_шаблона/, если у вас есть картинки или дополнительные файлы стилей, JS скрипты и т.д., то копируете всё в эту папку.
Переходим к заключительной части и прописываем все необходимые переменные Битрикса. Открываем файл header.php и начинаем редактировать. Первое что нужно сделать это, подключить вывод шапки сайта:
…
<head>
<?$APPLICATION->ShowHead();?>
</head>
…
Так же мы хотим видеть панель администратора сайта в публичной части сайта:
…
<body>
<?$APPLICATION->ShowPanel();?>
…
</body>
…
Чтоб отображался заголовок страницы, добавляем функцию <?$APPLICATION->ShowTitle();?> в соответствующий тег. В итоге мы получаем вот такой файл:
<html>
<head>
<title><?$APPLICATION->ShowTitle();?> </title>
<?$APPLICATION->ShowHead();?>
<link rel="stylesheet" href="..." />
<script type="text/javascript">...</script>
</head>
<body>
<?$APPLICATION->ShowPanel();?>
<header>
<nav>...</nav>
</header>
<div class="content">
<aside>...</aside>
<section>
Кстати забыл сказать, если всё таки есть дополнительные файлы, будь то JS, CSS, favicon и так далее, то чтоб не прописывать полный длинный путь /bitrix/…/ есть специальная константа SITE_TEMPLATE_PATH. Её и вставляем на нужные места:
<link rel="stylesheet" href="<?echo SITE_TEMPLATE_PATH;?>/style.css" />
Не забываем редактировать пути в CSS, сохраняем все и можете смотреть на получившийся результат.
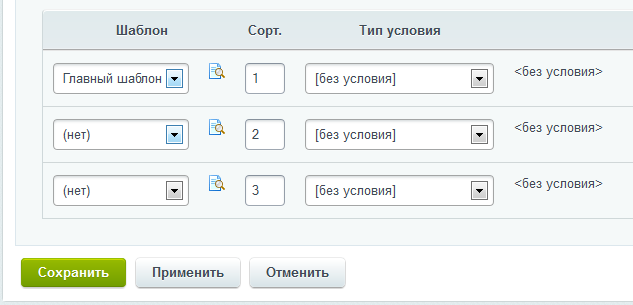
Ах, да, нужно еще применит созданный шаблон к сайту. Для этого идем в «Настройки продукта — Список сайтов — s1»

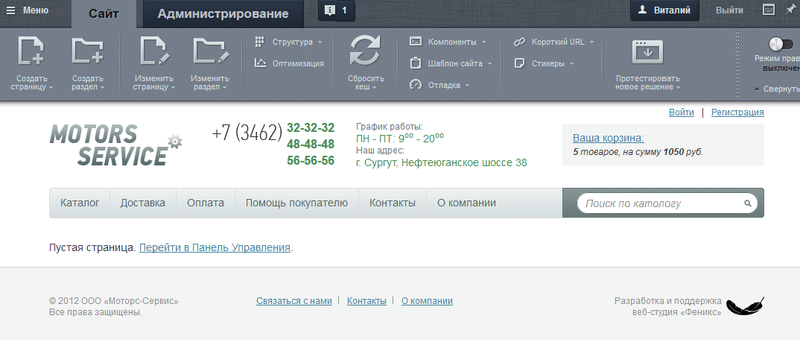
Выбираем созданный нами шаблон и жмем «Сохранить», и можем посмотреть результат проделанной работы.

На этом, конечно же, процесс не заканчивается. Но для начала вполне достаточно. В следующих статьях рассмотрим как добавить компонент к шаблону и его кастомизацию.
Автор: pheonix
