Visual Studio – поистине потрясающий инструмент для разработки приложений вообще (чувствуете всю маркетинговую мощь этой фразы?) и web-разработки в частности. Но сила Visual Studio не только в возможностях, которые в ней есть «из коробки», но и в наличии тысяч полезных расширений. Одним из моих любимых расширений, которое добавляет поддержку LESS, Zen Coding и CoffeeScript, а также содержит множество других возможностей, является расширение Web Essentials 2012 (скачать), о котором мы и поговорим в данной статье.
Не смотря на то, что цикл выпуска обновлений для Visual Studio 2012 короче, чем для предыдущих версий, а первое крупное обновление уже доступно, нам, как разработчикам, обычно, хочется получать новые полезные возможности как можно раньше. И расширение Web Essentials позволяет это делать.
По сути своей Web Essentials является экспериментальным расширением, на котором обкатываются те возможности, которые потом могут войти в официальные инструменты для web разработки – Microsoft Web Developer Tools, входящие в Visual Studio. Поэтому то, что доступно сейчас в Web Essentials, может в скором времени стать частью официальной поставки Visual Studio. Естественно к тому времени, как те или иные возможности из Web Essentials станут частью Visual Studio, в Web Essentials появится ещё много чего нового, полезного и интересного, так как расширение постоянно обновляется. Только в декабре 2012 года было выпущено три обновления, которые содержали новый функционал, такой, как, например, окно предпросмотра при редактировании Markdown файлов (а вам нравится язык Markdown?).
Но перейдём к самим возможностям Web Essentials.
Работа с CSS
В первую очередь я бы хотел отметить, что с Web Essentials действительно удобно работать с CSS стилями. Как пример такого удобства можно привести работу с вендорными префиксами.
Вендорные префиксы – это приставки к названияю CSS свойств, которые добавляются производителями браузеров для нестандратных свойств. Примеры вендорных префиксов: –moz, -ms, -webkit и –o. Часто производители браузеров сначала реализуют новое CSS свойство с вендорным префиксом, а потом, после стандартизации свойства, добавляют его поддержу уже без префикса. Поэтому могут возникать ситуации, когда вам надо указать одно и то же свойство несколько раз с разными вендорными префиксами для разных браузеров, а также, возможно, и в варианте без префикса.
Например, сейчас все современные браузеры поддерживают свойство word-wrap. И мы можем его использовать напрямую:
#text {
word-wrap: break-word;
}
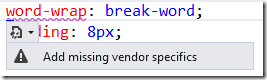
Но так было не всегда. В IE8 такой код работать не будет, хотя IE8 и поддерживает возможности, предоставляемые свойством word-wrap. Для данной версии браузера необходимо указать свойство word-wrap с вендорным префиксом: -ms-word-wrap.
#text {
-ms-word-wrap: break-word;
word-wrap: break-word;
}
Об этом легко забыть. Web Essentials позволяют добавлять пропущенные, но всё таки нужные, свойства с вендорными префиксами, причем база CSS свойств обновляется автоматически и вам не надо запоминать какие вендорные префиксы необходимо использовать.

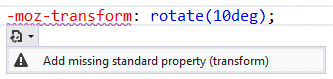
Часто бывают ситуации, когда свойства, которые ранее требовали вендрных префиксов, становятся стандартными. Но свой проект вы создавали когда-то давно и про то, что свойство стало стандартным вы не знаете. Допустим, у вас есть стиль, который использует свойство -moz-transform.
.foother {
-moz-transform: rotate(10deg);
}
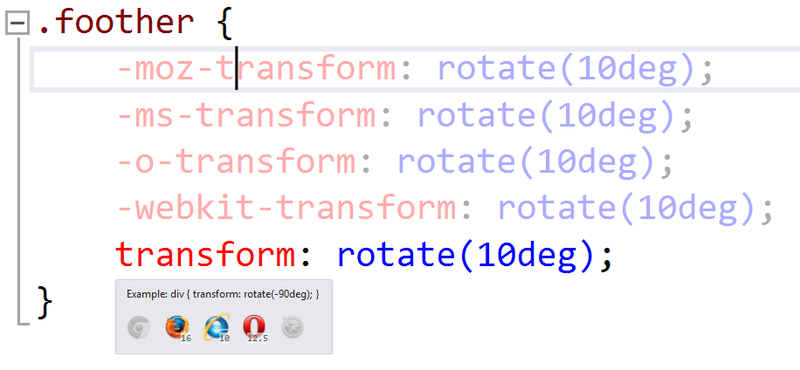
Такой код будет работать только в Firefox. И это очень плохо. С помощью Web Essentials вы узнаете, что необходимо добавить стандартное свойство transform, а также свойства с вендорными префиксами для других браузеров.

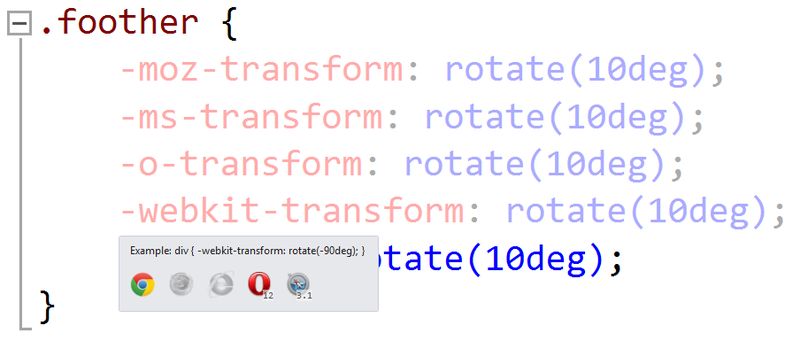
.foother {
-moz-transform: rotate(10deg);
-ms-transform: rotate(10deg);
-o-transform: rotate(10deg);
-webkit-transform: rotate(10deg);
transform: rotate(10deg);
}
Кроме того, вы сможете узнать какое свойство какими версиями браузеров используется. Так, transform со значением rotate(<угол>) работает с Firefox 16, IE10 и Opera 12.5.

А –webkit-transform со значением rotate(<угол>) будет работать для Chrome, Safari 3.1 и выше, а также для Opera 12 и выше.

Примите только во внимание, что свойства с вендорными префиксами и без могут иметь разные возможности и поведение. Так как нестандартная версия свойства, реализованная в браузере ранее, может отличаться от того, что приняли или хотят принять в качестве стандарта.
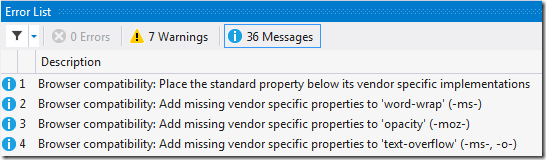
Работать с отдельными CSS стилями и свойствами просто. Но в большом CSS файле бывает трудно найти все проблемы, если проблемные места просто подчеркнуты волнистой линией. Поэтому Web Essentials позволяют увидеть все проблемы одним списком.

Кроме того, с помощью Web Essentials можно сразу решить найденные проблемы и оптимизировать большой CSS файл сделав следующее:
- Убрать повторяющиеся свойства
- Добавить пропущенные стандартные свойства
- Добавить пропущенные свойства с вендорными префиксами
- Отсортировать все свойства

Возможности Web Essentials не ограничиваются работой с вендорными префиксами. Из других возможностей, которые мне очень нравятся, можно примести пример лёгкого преобразования изображения в DataURI.
Допустим в вашем проекте есть изображение, вставленное ссылкой на файл:
.foother {
background-image: url(themes/base/images/ui-bg_flat_0_aaaaaa_40x100.png);
}
С помощью Web Essentials это изображение в один клик кодируется в base64 и преобразуется в следующий CSS код:
.foother {
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACgAAABkCAYAAAD0ZHJ6AAAAe0lEQVRoge3OMQHAIBAAMcC/kjdZJHTI0A4XBdkz86wfO18H3hRUBVVBVVAVVAVVQVVQFVQFVUFVUBVUBVVBVVAVVAVVQVVQFVQFVUFVUBVUBVVBVVAVVAVVQVVQFVQFVUFVUBVUBVVBVVAVVAVVQVVQFVQFVUFVUBVUF8O8A8WdY6opAAAAAElFTkSuQmCC') /*themes/base/images/ui-bg_flat_0_aaaaaa_40x100.png*/;
*background-image: url(themes/base/images/ui-bg_flat_0_aaaaaa_40x100.png); /* For IE 6 and 7 */
}
Заметьте, что при этом учитываются вопросы совместимости с ранними версиями Internet Explorer.
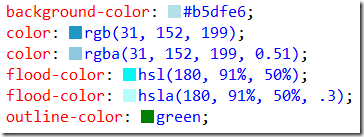
Выше были рассмотрены только некоторые из возможностей Web Essentials по работе с CSS. Чтобы не перегружать статью оставлю читателю на самостоятельное ознакомление такие возможности, как поддержка стилизации полос прокрутки для iOS, работу с CSS3 анимацией, подсветку цветов (см. рисунок) и т.д.

А мы пока рассмотрим поддержку расширения для CSS, которое позволяет получить больше удовольствия от создания CSS стилей, преодолевая ряд ограничений, присущих CSS, а также просто писать меньше CSS кода.
Поддержка LESS
LESS – это язык, расширяющий CSS и поддерживающий такие возможности как переменные, примешивания (mixins), операции и функции. На Хабре есть хорошая статья про LESS. Не буду повторять её тут.
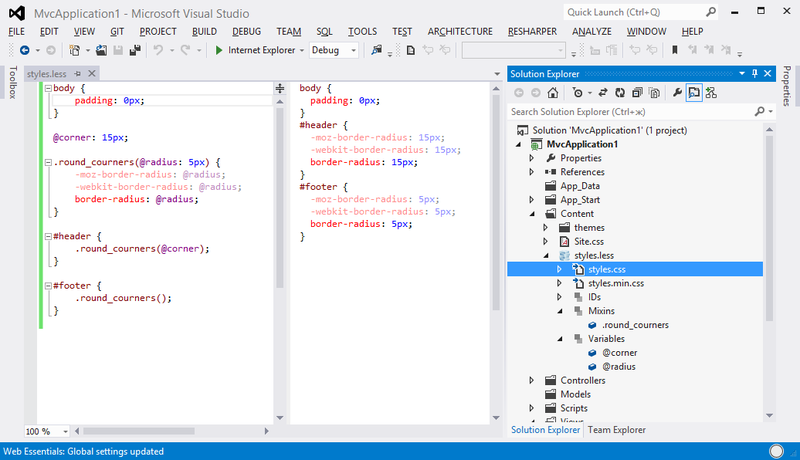
Web Essentials добавляет в Visual Studio полнофункциональный редактор LESS файлов с подсветкой синтаксиса и поддержкой IntelliScence. LESS файлы будут автоматически компилироваться в CSS, генерируя при этом и минифицированную версию CSS файлов. Кроме того при редактировании LESS файлов в окне предпросмотра отображается генерируемый CSS.
Приведу пример LESS кода, содержащего переменную и миксин (mixin, перемешивание):
@corner: 15px;
.round_courners(@radius: 5px) {
-moz-border-radius: @radius;
-webkit-border-radius: @radius;
border-radius: @radius;
}
#header {
.round_courners(@corner);
}
#footer {
.round_courners();
}
Из данного кода будут сгенерированы следующие CSS стили:
#header {
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius: 15px;
}
#footer {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}

Поддержка CoffeeScript
Также Web Essentials добавляют поддержку языка CoffeeScript, который является одной из альтернатив JavaScript и в этот самый JavaScript компилируется. Поддерживается редактор кода с подсветкой синтаксиса и осуществляется автоматическая компиляция в JavaScript с генерацией в том числе минифицированной версии.
CoffeeScript является очень мощным языком, хотя лично мне, как человеку, который привык к синтаксису C#, а не Ruby (для любителей Ruby CoffeeScript подходит идеально) больше нравится язык TypeScript от Microsoft, для поддержки которого в Visual Studio надо установить официальные инструменты разработки (а Web Essentials просто улучшает работу с TypeScript).
ZenCoding для HTML
Как и LESS, ZenCoding уже обсуждался на Хабре. ZenCoding – это инструмент, позволяющий быстрее создавать в данном случае HTML разметку. Достигается это благодаря тому, что можно написать относительно простую строку для ZenCoding, которая потом преобразуется в сложную HTML разметку.
Например, в HTML редакторе в Visual Studio можно ввести:
div#content>h1+p
После этого надо нажать клавишу Tab. И сгенерируется следующая HTML разметка:
<div id="content">
<h1></h1>
<p></p>
</div>
Больше узнать о ZenCoding можно из видео.
Минификация стилей и скриптов, создание бандлов
Web Essentials позволяют минифицировать CSS и JavaScript файлы. Для этого необходимо в контекстном меню файла(ов) в окне Solution Explorer выбрать Web Essentials | Minify CSS file(s) или Minify JavaScript file(s). При этом при изменении исходного файла минифицированный файл будет автоматически перегенерироваться.
Также с помощью Web Essentials можно создавать бандлы из нескольких файлов. Для бандла автоматически генерируется минифицированная версия. При изменении одного из исходных файлов, входящих в банлд, сам бандл и его минифицированная версия автоматически перегенерируется.
JSHint для JavaScript
Разрабатывать приложения на JavaScript достаточно сложно. Для того, чтобы при разработке приложений было легче следовать лучшим практикам существуют такие инструменты, как JSHint. JSHint находит ошибки и потенциальные проблемы в JavaScript коде, а также показывает несоответствия принятым конвенциям.
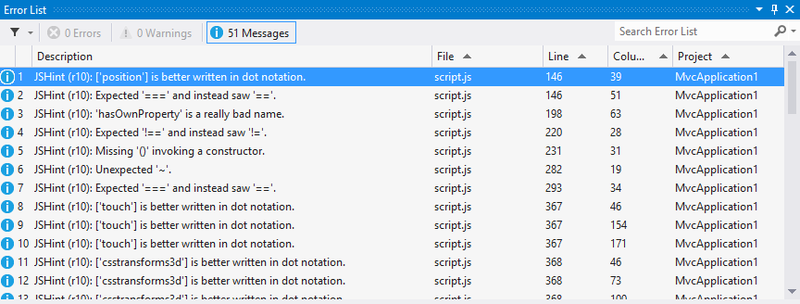
Web Essentials добавляет поддержку JSHint в Visual Studio. Для запуска JSHint выберите в контекстном меню JavaScript файла в окне Solution Explorer опцию Web Essentials | Run JSHint. После этого в окне Error List отобразятся все найденные проблемы.

Также JSHint можно автоматически запускать при сборке проекта. Таким образом вы можете сделать ваш код на JavaScript лучше (если, конечно, будете следовать рекомендациям JSHint).
Итоги
Мы рассмотрели только часть возможностей Web Essentials 2012. Но даже из такого небольшого обзора видно насколько мощным является данное расширение. Мы не покрыли многие темы, например хотелось бы более детально рассказать про работу с TypeScript – новым языком от Microsoft, который компилируется в JavaScript и поддерживает статическую типизацию, классы, модули и интерфейсы.
Буду безмерно рад, если вы установите Web Essentials и попробуете рассмотренные выше, а также не рассмотренные, но безусловно полезные возможности самостоятельно! Данное расширение действительно помогает при разработке web приложений, попробуйте!
Автор: WizardBox