Приветствую всех.
Недавно наш хабраколлега опубликовал интересную статью об адаптивной разметке.
Уже не далеко то время, когда мы будем уделять верстке под все разрешения намного больше внимания, нежели делаем это сейчас. Посему считаю нужным подходить к этому периоду подкованным в данном вопросе, ну или хотя бы иметь четкое представление, что это такое и с чем его едят. Запасаемся смартфонами и таблетками.
*Кто не хочет читать, ссылки внизу.
Сразу хочу сказать, что верстка адаптивных макетов требует несколько иного подхода, чем верстка статики. Мы сверстаем «неподвижный» макет и он будет работать, будет работать везде и при любых условиях. Однако, при переводе его в адаптивную верстку мы можем столкнуться с некоторыми проблемами. Такими как: размеры блоков и отступов, шрифты, в конце концов, созданная разметка не позволяет нам манипулировать блоками так, как того требует макет. Для создания отзывчивой верстки надо заранее обдумывать, все эти вопросы. Кстати, это же касается и веб-дизайнеров. Веб-дизайнеры, вы же услышали, да?
От слов к делу.
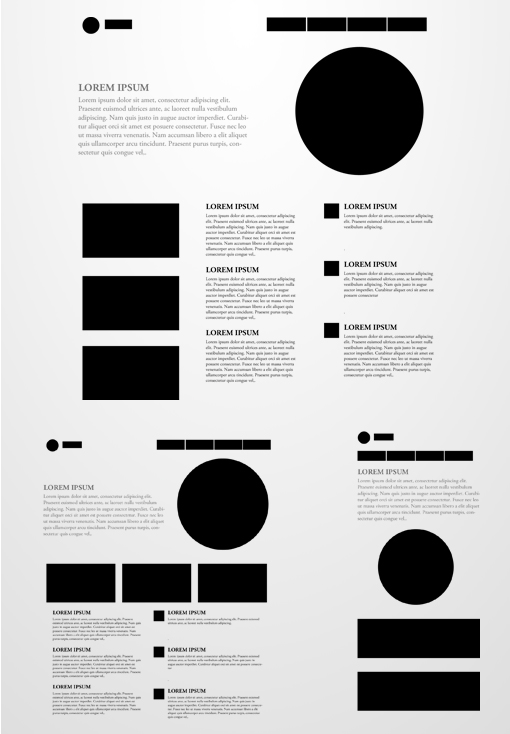
Я не буду расписывать каждый шаблон, т.к. во многом реализация основных элементов очень схожая, и разберу один, наиболее интересный шаблон, шаблон №4

Что мы имеем:
1) Логотип;
2) Меню в правом верхнем углу;
3) Некий блок, состоящий из текста и картинки;
4) Три колонки, в каждой из которых есть свой контент;
За основу я везде взял общую обертку, шириной 80%, но не больше 960пк. Поделил все на 3 больших блока: top, main и content.
С логотипом проблем нет, разместили его вверху и пусть он там висит себе пожизненно.
А вот меню через float: right отправляем вправо, задав размер в 60% от общей ширины.
.item {
float: right;
width: 60%;
}
Пункты меню выстроим в ряд через float: left, не забыв задать им размер и отступы:
.list {
float: left;
width: 24%;
height: 50px;
margin: 0 0 0 1%;
}
*Т.к. я контент не забивал, то почти везде указываю высоту. В реальном проекте можно полагаться на количество контента
Текстовый блок делаем шириной в 50%:
.m-text {
float: left;
width: 50%;
font-size: 20px;
font-style: italic;
line-height: 1.5em;
}
А «картинку» через float: right отправил вправо, снабдив шириной в 40%, тем самым сделав запас в 10% между блоками.
.m-image {
float: right;
width: 40%;
min-height: 360px;
}
*Я не захотел высчитывать размеры для border-radius, поэтому круг будет квадратным ;)
Теперь делаем три колонки через все тот же float:
.c-block, .c-article, .c-comment {
float: left;
width: 30%;
}
Почему я почти везде использую float, напишу ниже.
В колонках размещаем контент обычными блоками. Думаю, тут вопросов нет.
Наш макет готов и начинаем трансформации.
Почти во всех шаблонах я использовал два вида размеров экрана: 600 и 800 пикселей, но никто не запрещает, хоть на каждый пиксель вешать нужное нам поведение.
Итак, при ширине в 800пк у нас останутся на местах логотип, меню, текстовый блок и картинка. Их не трогаем. Размеры у них резиновые, и при таком разрешении все останется вполне смотрибельным и читабельным. А вот блок с «баннерами» слева у нас принял горизонтальное положение, построив внутри себя все блоки в одну линию.
Для этого при размерах @media screen and (min-width: 600px) and (max-width: 800px)
Мы отменяем ему float и растягиваем на всю ширину:
.c-block {
float: none;
width: 100%;
margin: 0 0 30px 0;
overflow: hidden;
}
К блокам внутри наоборот, применяем float и задаем нужные размеры:
.b-list {
float: left;
width: 32%;
margin: 0 0 0 2%;
}
.b-list:first-child {
margin: 0;
}
Оставшиеся две колонки мы оставляем в вертикальном положении, лишь растягивая в половину общей ширины:
.c-article {
width: 48%;
margin: 0;
}
.c-comment {
width: 48%;
margin: 0 0 0 4%;
}
Получаем результат!
Следующая ширина у нас в 600 пикселей: @media screen and (max-width: 600px)
Здесь трансформаций становится на порядок больше.
Сначала смещаем меню под логотип, убирая у обоих float и разрешая растянуться ему во всю ширину(она ведь уже совсем не большая для 4-х пунктов).
.logo {
float: none;
}
.item {
float: none;
width: 100%;
margin: 30px 0 0;
}
Блок с текстом также растягиваем на всю ширину и как всегда убираем float:
.m-text {
float: none;
width: 100%;
margin: 0 0 40px 0;
}
А блок с картинкой отправляем «под него», отменяя float:
.m-image {
float: none;
width: 80%;
margin: 0 auto;
}
Ширину у картинки, как мы помним, выставили еще изначально, но здесь немного поправим ее, чтобы выглядело лучше.
Баннеры. Блок с баннерами вновь принял вертикальное положение, а сами картинки растягиваются на всю ширину. При этом писать для этого код нам абсолютно не нужно, т.к. они изначально стоят в нужном нам варианте.
А вот блоки со «статьями» и «комментариями» теперь становятся полноправными хозяевами всей ширины макета:
.c-article {
float: none;
width: 100%;
margin: 0 0 30px 0;
}
.c-comment {
float: none;
width: 100%;
margin: 0;
}
Таким образом, мы получили полностью вертикальную структуру страницы, и наш макет стал полностью адаптивным.
Вот и все хитрости. Ссылки на примеры всех макетов внизу. А пока…
Заметки.
Почему использовал float.
Сам я больше люблю инлайн-блоки. А как мы знаем, у инлайнов есть особенность учитывать в ширине пробелы между блоками. Мы даже знаем как с ними бороться. Но нам же надо убрать только пробелы, но не отступы между блоками, потому подавляющее большинство способов здесь отметается.
Остались в строю font-size: 0; и комментарии между блоками.
font-size: 0;
Все бы было хорошо в статике, раз отменили и забыли. А для Safari еще и display: table навесили. Но у нас «живой» макет, и очень часто в такой верстке применяются масштабируемые единицы измерения (em). Теперь цитата из поста от psywalker'а:
«Из-за нулевого значения font-size у родителя, мы не можем применять масштабируемые единицы длины к потомкам, т.к. они отталкиваются от наследуемого размера шрифта и соответственно от нуля в нашем случае.»
Я хоть и использовал для размеров пиксели, но решил сделать пример более универсальным и этот способ отмел.
Комментарии между блокамифизическое удаление пробелов между блоками.
Такие способы я использую примерно никогда. Из-за плохой читабельности кода. Да и вообще, не слишком это все железно, где-то что-то забыли и все уплыло.
В общем, инлайн-блоки использовать можно, но в некоторых случаях надо идти на компромисс.
Стили едины и они наследуются!
Как можно было заметить, мы кое-где вообще не указывали свойства для трансформаций макета, при этом все размещалось так, как нам и надо. Применялись исходные стили блоков.
Стоит понимать, что с помощью media queries мы не создаем принципиально новую версию сайта со своим CSS, а лишь изменяем или переопределяем уже написанные выше стили. Мы оперируем только заданными изначально классами. Здесь-то и зарыта собака. Как и написал во вступлении, адаптивная верстка требует иного подхода. Надо заранее продумать, как будет выглядеть наш сайт, что куда будет смещаться и как трансформироваться, какую писать разметку и какие использовать стили. Все это поможет впоследствии сократить количество кода при изменении структуры.
Разрешения и их количество.
С помощью media queries мы можем создать ну очень много трансформаций. Но, как правило, используют в основном типовые значения.
Мобильные:
240*320
320*480240
480*800
Таблетки:
800*600480
1024*768600
ПК и ноутбуки:
От 1024 пикселей(совсем старые в расчет уже брать не будем).
Так вот для каждого из этих разрешений мы можем создать свое «поведение» разметки. При этом здесь надо помнить о наследовании свойств.
Например, здесь: @media screen and (min-width: 600px) and (max-width: 800px) мы указали сразу два значения. Таким образом, мы можем сделать трансформации, которые наилучшим образом впишутся в размеры экрана от 600 до 800 пикселей.
Если в данном случае не указать минимальный размер, то при написании стилей, например, для 320 пикселей, будут учитываться и стили, написанные для max-width: 800px, ведь 320 явно умещается в 800. Выхода здесь два:
1) Переопределять свойства для меньших разрешений(а зачем нам кучи лишнего кода?).
2) Использовать двойные значения в media queries. Таким образом, мы можем проводить точечные трансформации нашего макета для определенных размеров экрана.
Однако, указание всего одного параметра может быть оправдано. Например, когда нам на всех разрешениях нужно одно и то же положение блокаего размеры. Задаем один раз и забываем.
Красивости.
Можно заметить, что при изменении размера окна браузера почти все трансформации происходят плавно. Это достигается путем добавления такого транзишена:
*{
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
-ms-transition: all 0.3s ease;
transition: all 0.3s ease;
}
На самом деле это форменное безобразие, но я оставил только лишь для красоты. В реальном проекте не стоит так делать :)
На закуску.
Сервисы, которыми я пользуюсь для просмотра в разных разрешениях(ну на всякий случай, может кому пригодится).
http://quirktools.com/
http://viewlike.us/
Примеры шаблонов.
Раз, два, три, четыре, пять.
Все проверялось в браузерах Chrome 17.0.963.83 m, Firefox 11.0, Opera 11.62, Safari 5.1.4, IE 9. Все под Windows 7. И на паре мобильных устройств.
Спасибо за внимание.
Автор: Softlink






