Продолжаем цикл статей-руководств, в которых рассматриваем, как с нуля реализовать простое и дешевое управляемое из облака и IoT-устройство с огромным потенциалом — без пайки и лишних сложностей. Возьмем чистый микрочип ESP8266, установим прошивку от DeviceHive, настроим и напишем простенькое веб-приложение для обращения к облачному серверу. Соберем и подключим к микрочипу простое устройство, которым можно будет управлять с помощью пары кликов в браузере. Перед вами — вторая часть цикла, в которой рассказывается, какой софт понадобится, как его запустить, как прошить ESP8266 и «подружить» с сервером.
Автор статьи демонстрирует то, о чем сегодня пойдет речь.
Первые статьи цикла:
• IoT за копейки, или Что может DeviceHive.
• IoT за копейки: практическое руководство. Часть 1-я, аппаратная.
Создаем сервер
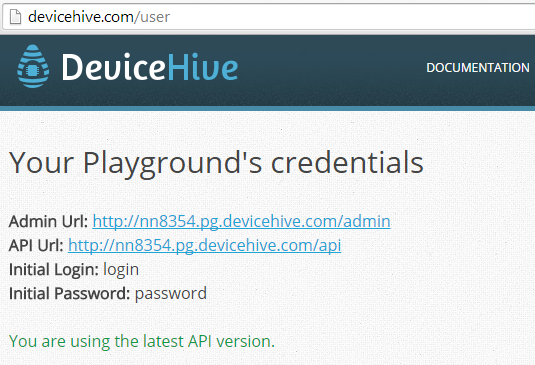
Пойдем по самому простому пути и воспользуемся бесплатным плейграундом DeviceHive. Для этого нужно зайти сюда и зарегистрироваться. После этого авторизуемся и попадаем вот на такую страницу:

Поздравляем! Теперь у вас есть собственный плейграунд на DeviceHive. Для подключения к плейграунду извне используйте ссылку API Url. Именно этот адрес мы используем для обращений к серверу с ESP8266 и клиентского приложения. Для доступа в админскую панель (по адресу Admin Url) используйте указанный логин (Initial Login) и пароль (Initial Password).
Небольшое отступление: сервер можно развернуть локально или на облачном сервисе. Инструкции по установке ищите здесь. Можно сделать проще — запустить сервер при помощи Docker в одну строку:
docker run -d --name=devicehive -p 8080:80 -p 9001:9001 devicehive/devicehive-standalone
Полное описание ищите здесь.
DeviceHive — проект с полностью открытым кодом. А это значит, что сервер можно развернуть как дома, так и в облачном сервисе, например, Azure.
Прошивка
Настало время заняться прошивкой. Для этого нам нужно подключить ESP8266 к компьютеру, затем соединить переходник USB->UART, блок питания и модуль ESP8266.
Установите драйвер для вашего адаптера. Пользователям Linux тут проще, т. к. ядро уже включает большинство подобных драйверов. А вот пользователям Windows и OS X придется установить драйвер переходника самостоятельно.
Ссылки на официальные страницы загрузок для наиболее популярных чипов:
CP210x: www.silabs.com/products/mcu/pages/usbtouartbridgevcpdrivers.aspx
PL230x: www.prolific.com.tw/US/ShowProduct.aspx?pcid=41
FTDI: www.ftdichip.com/Drivers/VCP.htm
CH341: www.wch.cn/index.php?s=/page-search_content-keyword-CH341SER.html
Подключите переходник и убедитесь, что драйвер работает корректно. В Linux устройство должно появиться на файловой системе /dev/ttyUSB*, в OS X — /dev/tty.*, а в Windows — в диспетчере устройств должен появится дополнительный COM-порт. Если все хорошо, отключайте адаптер от компьютера.
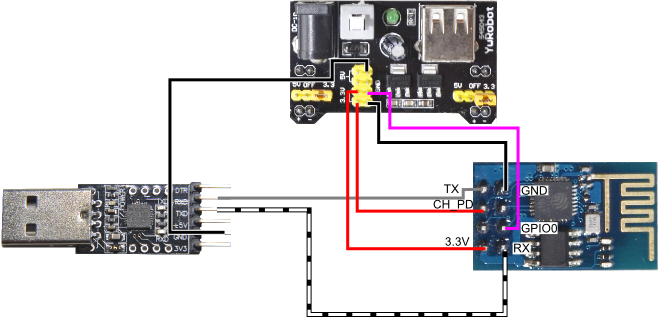
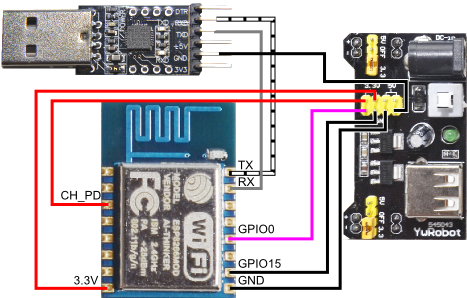
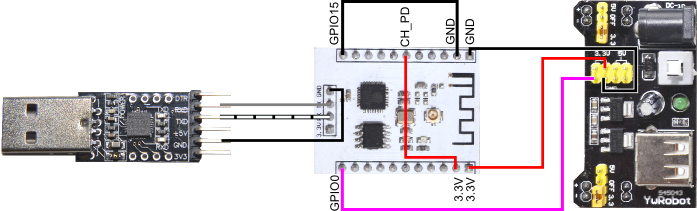
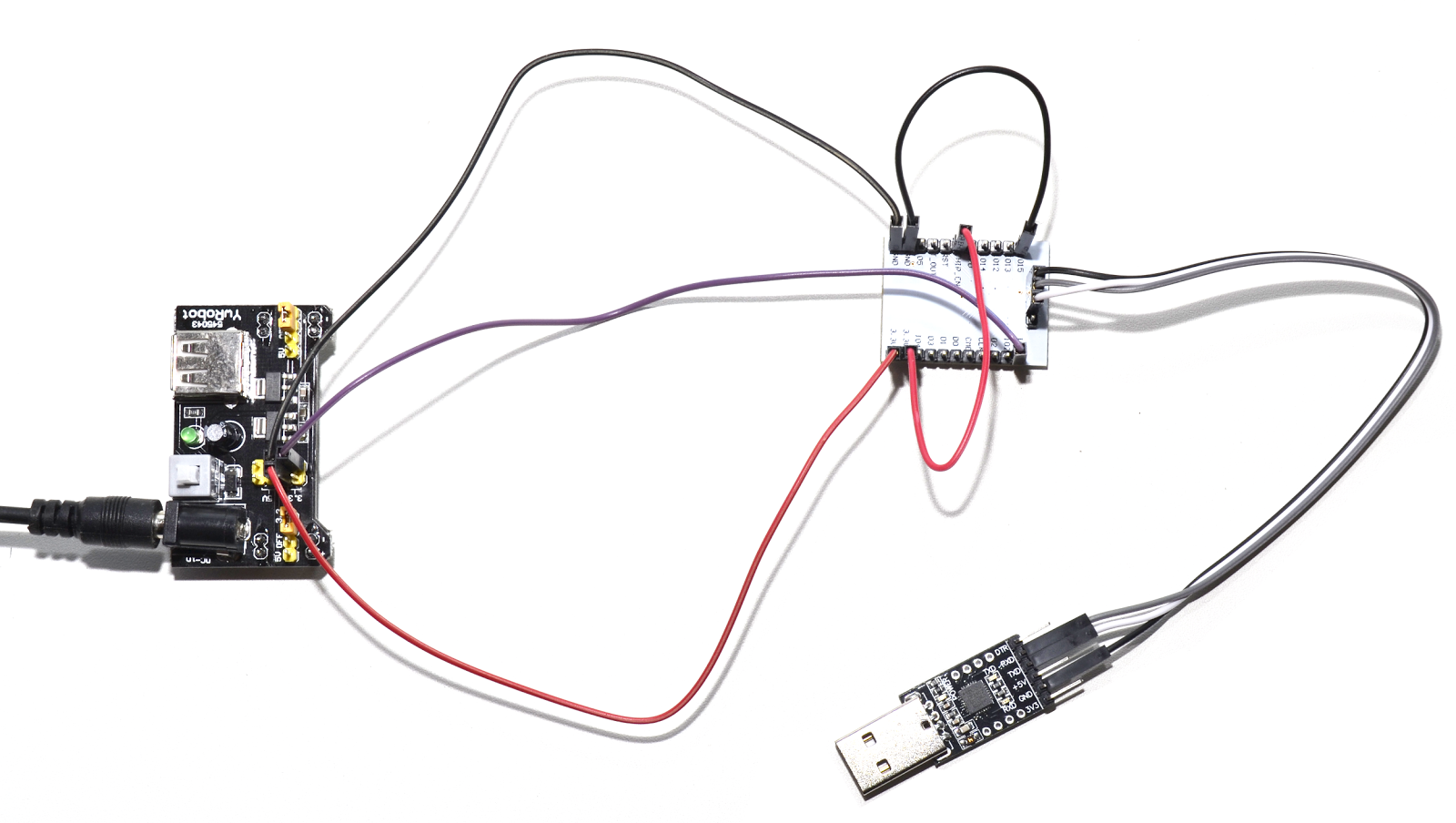
Далее подключаем выход блока питания (3.3 Вольт) к ESP8266 двумя проводами. Чтобы модуль включился, при подаче питания надо разрешить ему работать, подав высокий уровень на вывод CH_PD. Необходимо сообщить модулю, что мы будем использовать внутреннюю память, поэтому при включении на GPIO15 должен быть низкий уровень. А чтобы войти в режим программирования, нам нужно подать на GPIO0 низкий уровень. Последнее потребуется нам только во время прошивки. Звучит жутковато, но на самом деле нам нужно лишь соединить тремя проводами CH_PD с плюсом источника питания, а GPIO0 и GPIO15 подключить к земле (минусу) источника питания. В последнюю очередь подключаем USB->UART-адаптер при помощи еще трех проводов: соединяем выводы минус источника(GND) c землей адаптера, вывод RX-адаптера подключаем к выводу TX-модуля ESP8266 и вывод TX-адаптера — к выводу RX-модуля. У нас получается итоговая схема подключения для трех разных типовых модулей. Если какой-то вывод отсутствует, он, скорее всего, уже подключен внутри модуля, фиолетовый провод — то самое временное подключение для входа в режим программирования.



Пример исполнения такого соединения:

Как видим, ничего паять не потребовалось, все соединения можно сделать с обычными разъемами.
Далее включаем источник питания, подключаем адаптер к компьютеру и скачиваем перекомпилированную прошивку DeviceHive для ESP8266. На момент публикации первая и последняя версия доступна здесь.
Новые прекомпилированные версии всегда можно найти на GitHub. Можете также взять весь репозиторий тут, скомпилировать прошивку самостоятельно и модифицировать ее по своему желанию. Весь код в репозитории — под лицензией MIT.
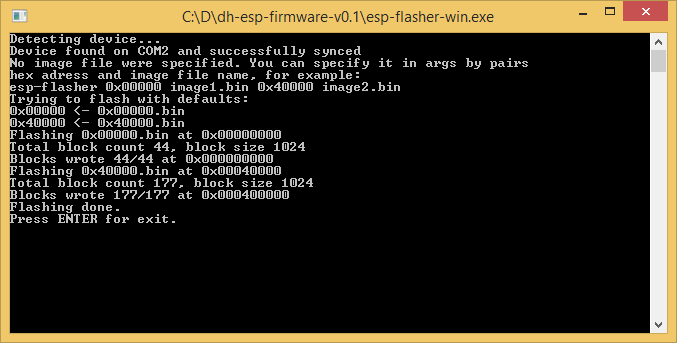
Распакуйте скачанный по ссылке выше архив в отдельную директорию, запустите esp-flasher-<имя вашей ОС> из консоли (пользователи Windows могут просто сделать двойной клик на esp-flasher-win.exe). В результате у вас должно появиться нечто подобное:

Кроме прилагаемой утилиты для прошивки ESP8266, можно воспользоваться любой другой, например, esptool.
Поздравляем — прошивка установлена и уже работает! Теперь отключите землю от вывода GPIO0 (он больше не понадобится), чтобы модуль снова не вошел в режим программирования. Для подключения к терминалу ESP8266 запустите esp-terminal-<имя вашей ОС> или любой другой терминал серийного порта с поддержкой escape-символов, например, PuTTY или GNU-утилитой ‘screen’. Параметры порта: скорость 115200, 8N1.
Обе прилагаемые утилиты умеют автоматически определять порт, к которому подключен ESP8266, т.е. никаких параметров при запуске задавать не требуется.
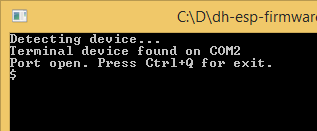
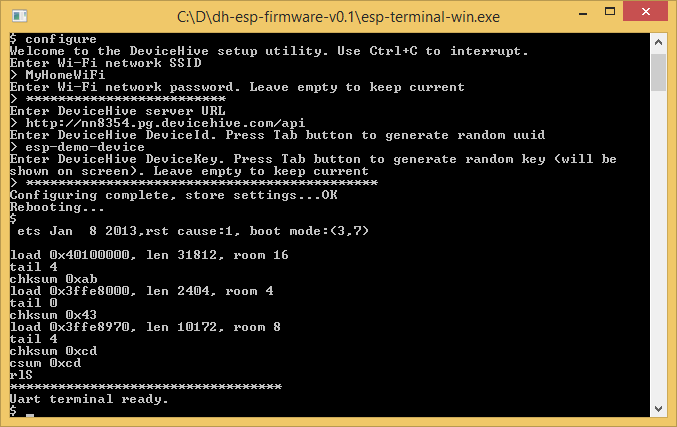
Запустив терминал, увидим приглашение:

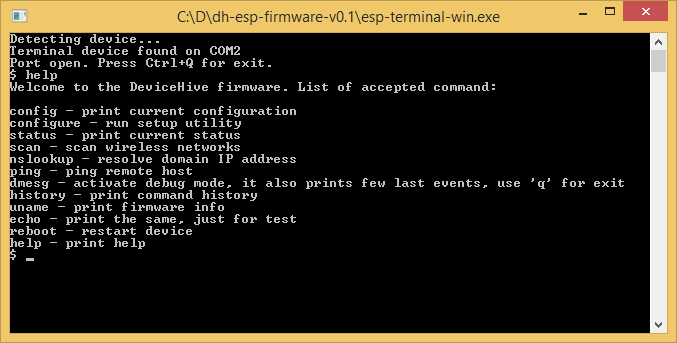
По сути, это обычный unix like-терминал, поддерживающий автодополнение (клавиша «Tab») и историю (клавиши «вверх», «вниз»). Но на самом деле никаких файловых или операционных систем там нет. Список доступных команд доступен по ‘help’:

Нас интересует команда ‘configure’. Запустим ее, чтобы сконфигурировать девайс.
Утилита задаст пять простых вопросов:
- Имя вашей Wi-Fi-сети.
- Пароль вашей Wi-Fi-сети.
- Адрес API вашего сервера.
- DeviceID вашего устройства.
- DeviceKey вашего устройства.
В «DeviceHive server URL» вводим «API Url» от сервера. В «DeviceID» — какой-нибудь уникальный для сервера идентификатор устройства, именно с помощью этого имени мы будем различать устройства на сервере. «DeviceID» может быть обычным текстом. В частности, можно сгенерировать текстовый GUID по нажатии на Tab. И на последний запрос о DeviceKey вводим выбранный пароль. Его можно сгенерировать нажав клавишу Tab.
Тут стоит сделать небольшое отступление. ESP8266 использует идентификацию на сервере по DeviceID. Как только DeviceID и DeviceKey будут зарегистрированы на сервере, никакое другое устройство с таким же DeviceID, но другим паролем, подключиться не сможет. В дальнейшем DeviceKey-пароль может потребоваться, только если вы захотите заменить физическое устройство на другое с таким же DeviceID.
Вот так выглядит настройка:

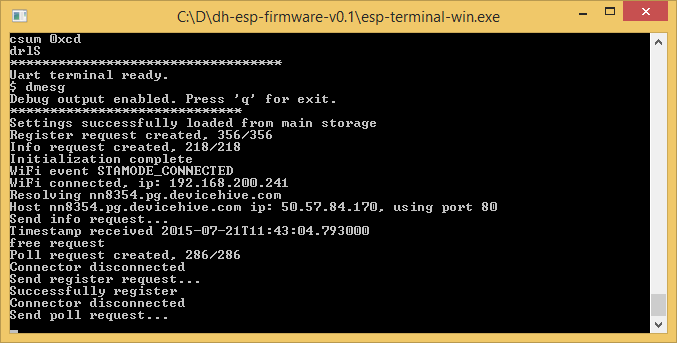
Если мы все сделали верно, можем заглянуть в отладочный вывод и убедиться, что устройство успешно подключилось к серверу. Вот так выглядит отладочный вывод успешно подключенного устройства:

USB->UART-переходник теперь можно отключить. Можно и оставить, если хотите иметь возможность посмотреть на отладочный вывод или состояние сети.
Теперь во вкладке «Устройства» в админской панели появится первое устройство.
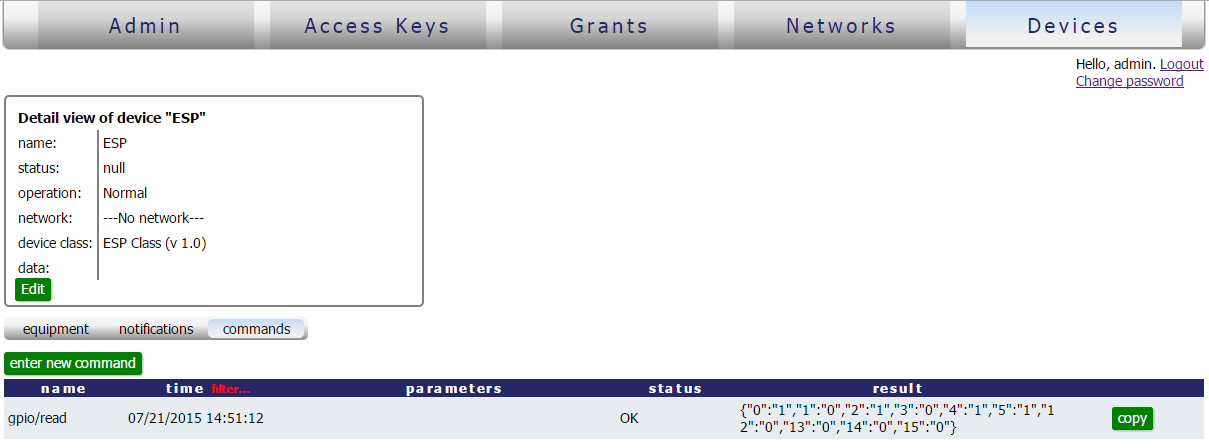
Попробуем отправить устройству первую команду. Для этого в админской панели идем по следующему пути: «Devices»->«ESP»->«details»->«commands»->«enter new command». В поле «name» указываем «gpio/read» и нажимаем «push». Команда отправлена!
Ответ придет очень быстро, однако результаты команд в админской панели автоматически не обновляются. Для этого напротив команды есть кнопка «refresh». Щелкните на ней через секунду-другую после отправки и увидите вот такой экран:

Что же произошло? Нажав клавишу «push», вы отправили команду из админской панели (которая в данном случае является клиентом сервера) серверу команду. ESP8266 ее подобрал, исполнил и передал результат на сервер. Нажав кнопку «refresh», вы запросили у сервера результат выполнения команды:
{"0":"1","1":"0","2":"1","3":"0","4":"1","5":"1","12":"0","13":"0","14":"0","15":"0"}
Список доступных команд расположен в прилагаемом с прошивкой PDF-файле. Он также доступен здесь, но может не совпадать с версией вашей прошивки.
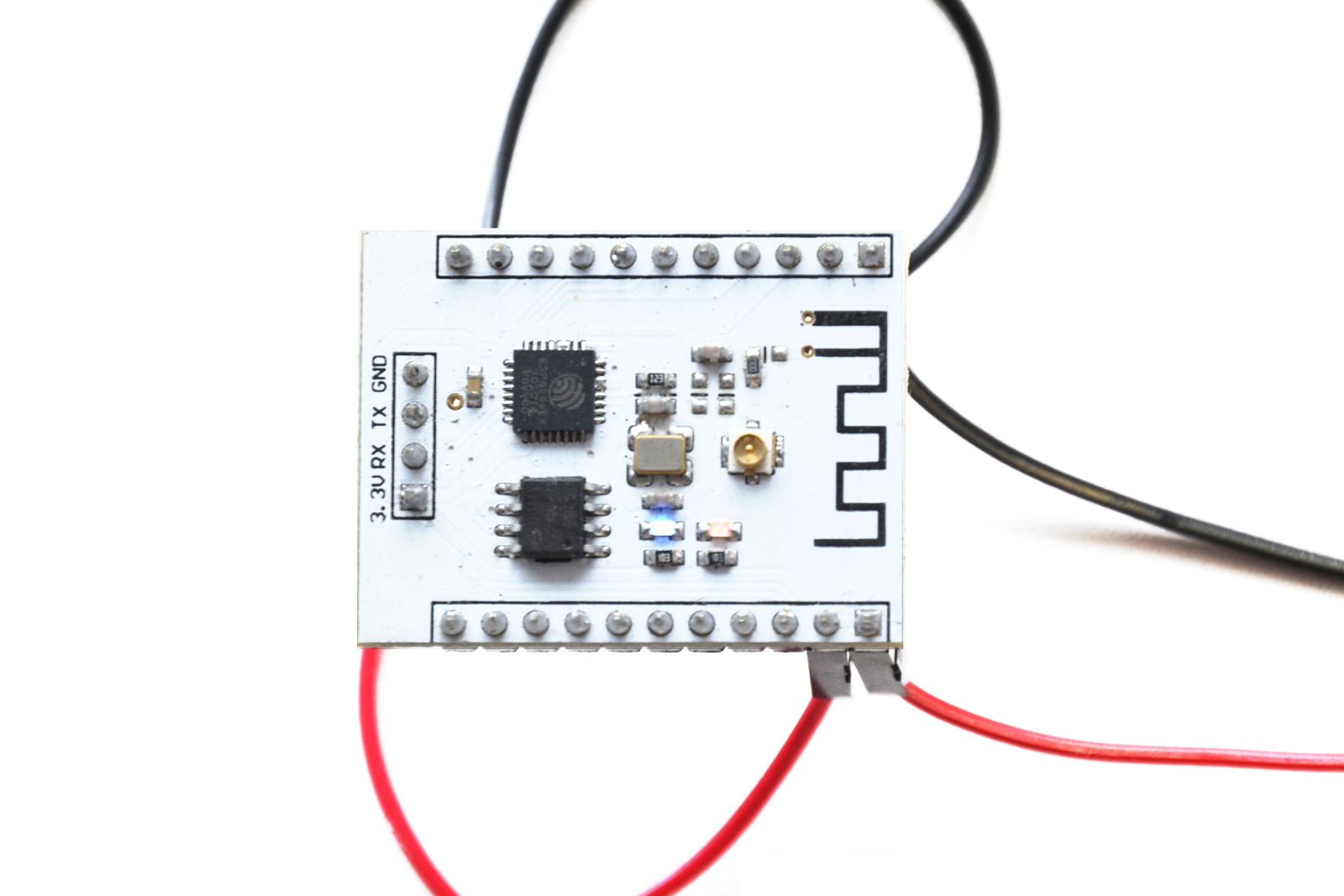
По доброй традиции, зажжем светодиод на плате. В большинстве модулей ESP8266 светодиод стоит на выводе типа TX, им мы и займемся. Загорается он при появлении низкого уровня на выводе чипа. В документе мы увидим, что GPIO1 есть не что иное, как такой же вывод TX, поэтому давайте установим на нем логический ноль. В таком случае светодиод без проблем загорится. После этого терминал на модуле перестанет работать до перезагрузки.
Теперь задаем команду
"gpio/write"
"gpio/write"
{"1":"0"}

Cиний светодиод под кварцем, рядом ещё светится красный, который сигнализирует о наличии питания у платы.
Как видно из фотографии, к модулю подключены лишь два провода с питанием и две перемычки для включения модуля в правильном режиме. Чтобы выключить, отправьте команду с параметром
{"1":"1"}
Сегодня мы разобрались, как посылать простейшие команды из админской панели на устройство. В следующей статье расскажем, как написать простое клиентское приложение для сервера, позволяющее обращаться к устройству, и реализуем чуть более серьезное устройство (помните лазер из первой статьи?).
Stay tuned, будет интересно!
Автор: DataArt






