HelloHome – приложение для поиска соседей созданное по модели Tinder.

HelloHome Case Study
На рынке давно существует нерешенный вопрос качественного поиска соседей, но его до сих пор не удавалось решить должным образом.
Основные проблемы в этой сфере были и остаются следующие:
-
Ниша узкая, на рынке не много предложений.
- Как правило, поиск соседа это лотерея, никогда не знаешь какой человек тебе попадется, пока не пообщаешься или не поживешь с ним лично. Эта проблема значительно затягивает поиск во времени.
В приложении HelloHome мы постарались решить эти основные проблемы.

1. Проблема которую решает приложение
Существует достаточное количество приложений, сервисов и сайтов, но у них всех много похожих проблем:
— небольшое количество анкет;
— анкеты содержат мало информации о владельце;
— сервисы больше похожи на доски объявлений чем на сервисы поиска людей;
— сложный поиск который не сохраняет запросы пользователя;
— сложность коммуникации, как правило в сервисах нет встроенных месенджеров;
— необходимость самому постоянно находится в поиске;
— отсутствие уведомлений о новых и подходящих анкетах.
Чтобы решить большую часть этих проблем мы сделали приложение в котором совместили две модели, стандартную модель поиска жилья и набирающую по всему миру модель приложения для знакомств Tinder в которой все анкеты сделаны карточками. Это помогло решить сразу несколько проблем:
— поскольку подходящих анкет всегда не много, мы сделали так, чтобы пользователь увидел их все, анкеты отображаются карточками по очереди, как в Tinder;
— единожды задав поиск, приложение будет всегда искать подходящие анкеты;
— анкеты достаточно подробные чтобы сложилось первое впечатление о человеке;
— со всеми подходящими претендентами можно быстро пообщаться в месенджере и принять решение, которого будет достаточно для того чтобы встретится и пообщаться в жизни;
— приложение будет уведомлять вас при появлении новых анкет или анкет соответствующих вашему поиску.

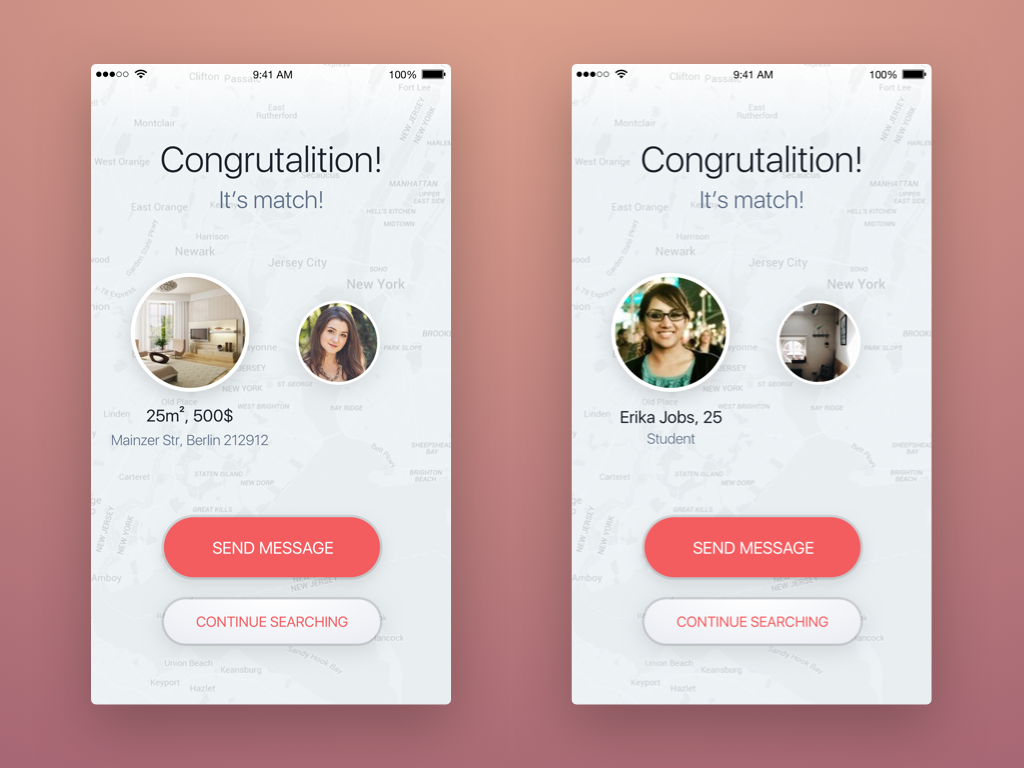
Скриншот с экранов совпадения
2. Структура приложения
Приложение состоит из двух видов пользователей, людей которые ищут квартиру и владельцев квартир, которые ищут себе соседа. Соответственно в HelloHome нужно было сделать два типа анкет, в отличии от Tinder в котором реализован только один тип анкет для всех пользователей. Эти факторы нужно было учитывать при проектировании приложения. В процессе проектирования мы постарались учесть все детали, вы можете увидеть это в прототипе на invisionapp.

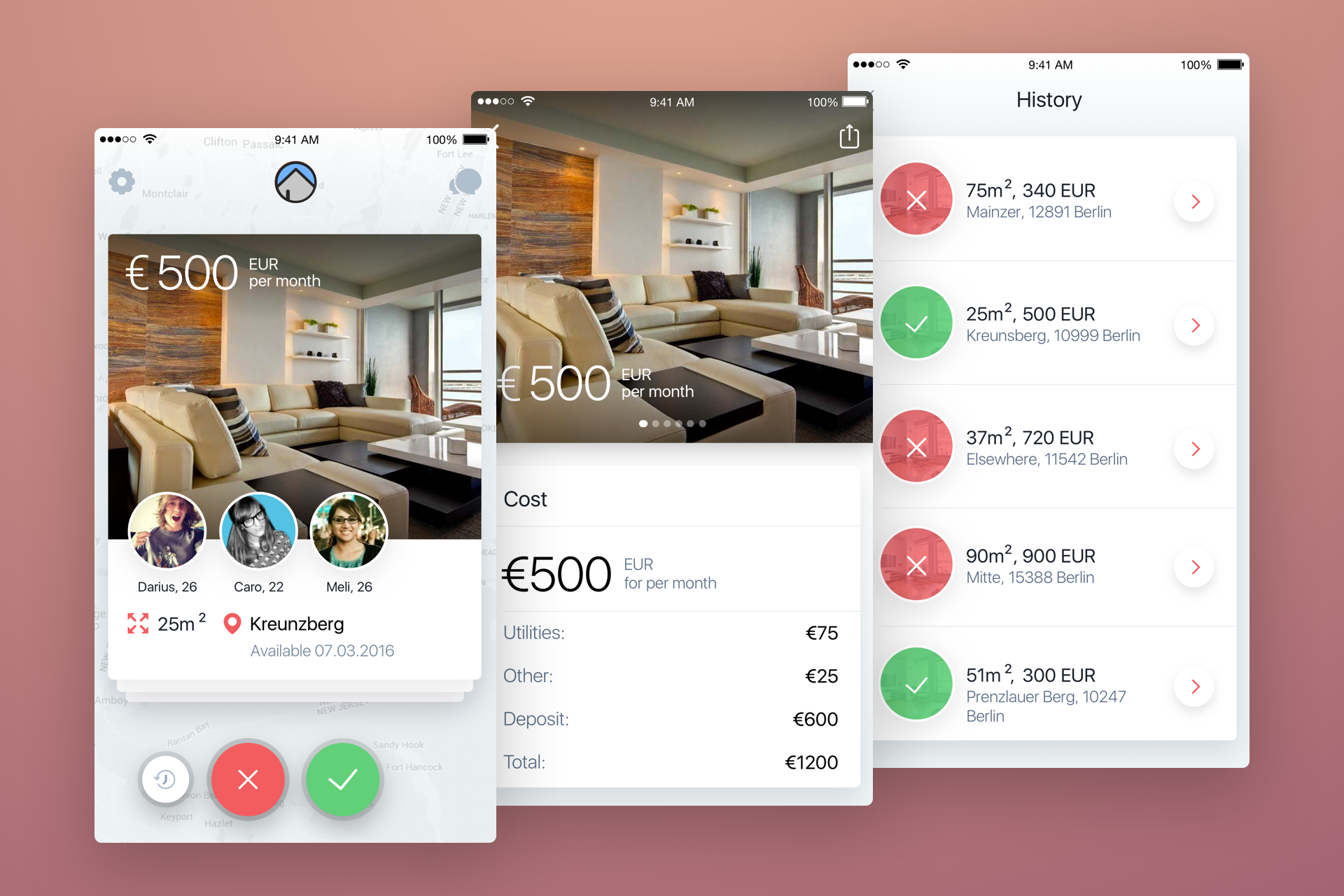
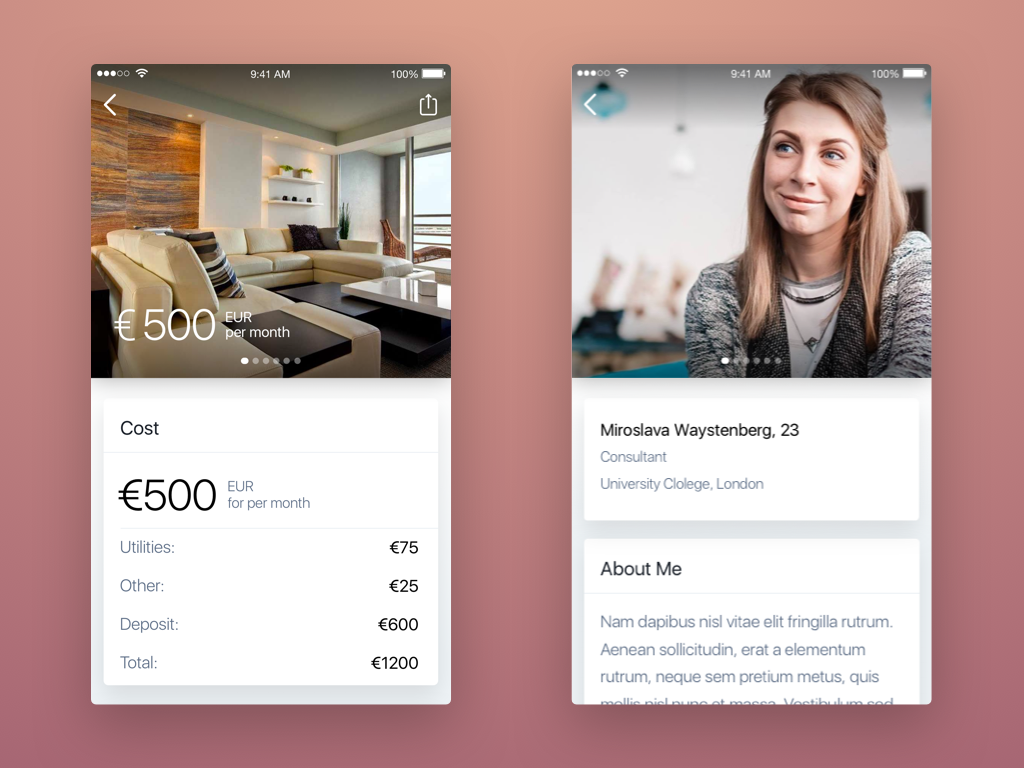
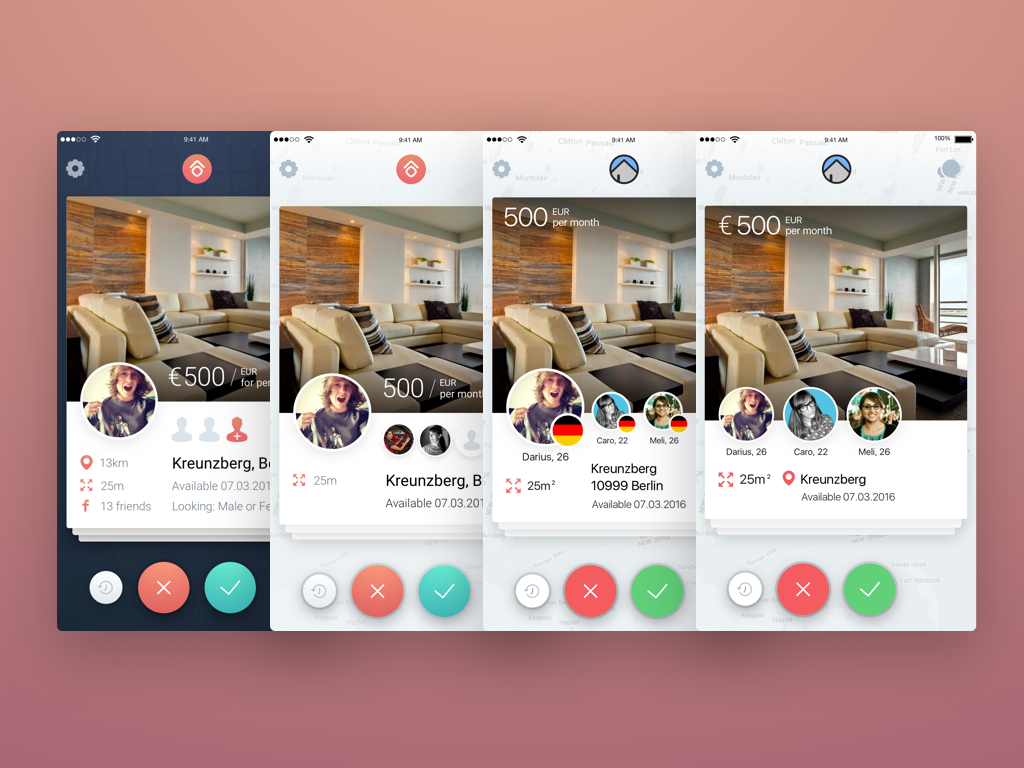
Скриншот карточки апартаментов и пользователя
3. Проектирование
К сожалению в этом проекте мы не делали полноценный прототип в Flinto или Pixate, поэтому для нас важно было качественно было проработать детали в invisionapp. Нужно было чтобы в приложении даже без динамики просматривалась общая логика, а также были спроектированы все мелкие сценарии.
Особенности приложения
- На этапе проектирования получилась длинная воронка регистрации, это связанно с тем что мы решили не делать длинные формы, а сделать небольшие шаги при которых ввод информации не требовал использования клавиатуры. Протестировав несколько вариантов в Lookback на ближайших знакомых, текущая версия оказалась самой эффективной.

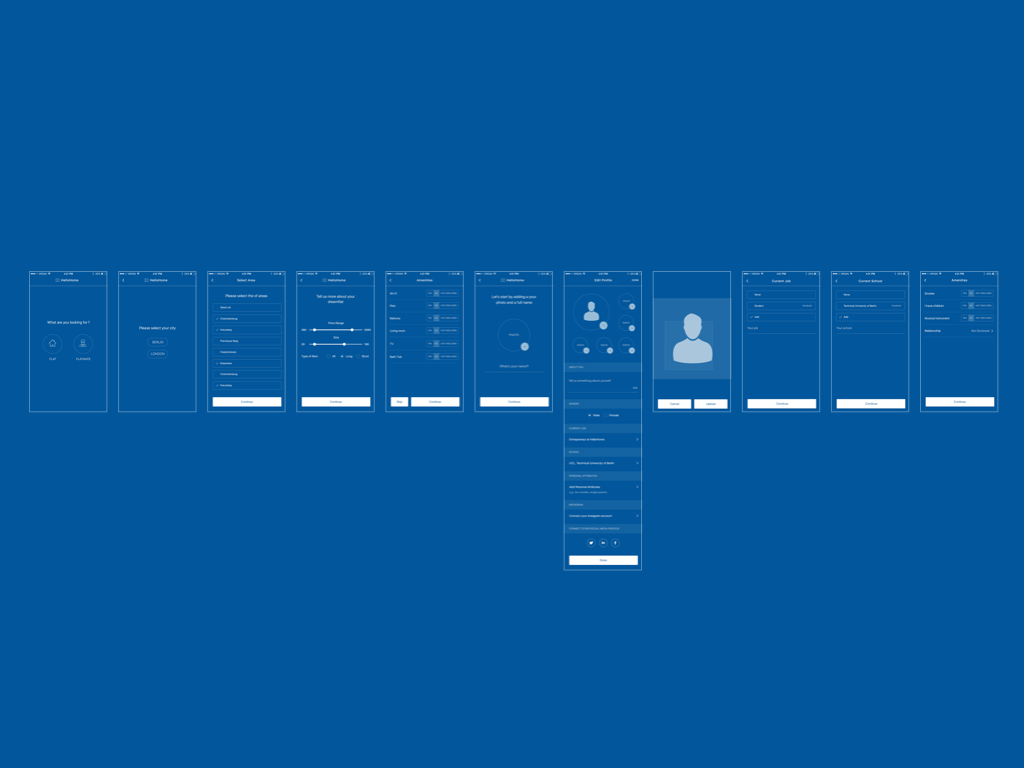
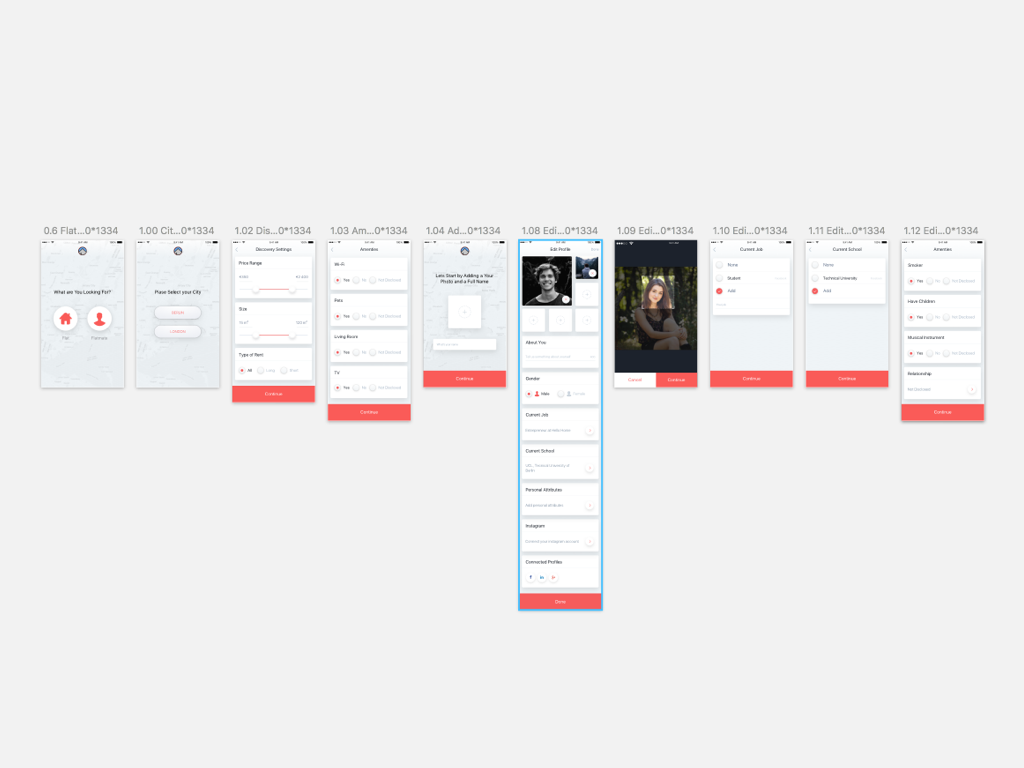
Скриншот с шагами в wireframes с воронкой регистрации
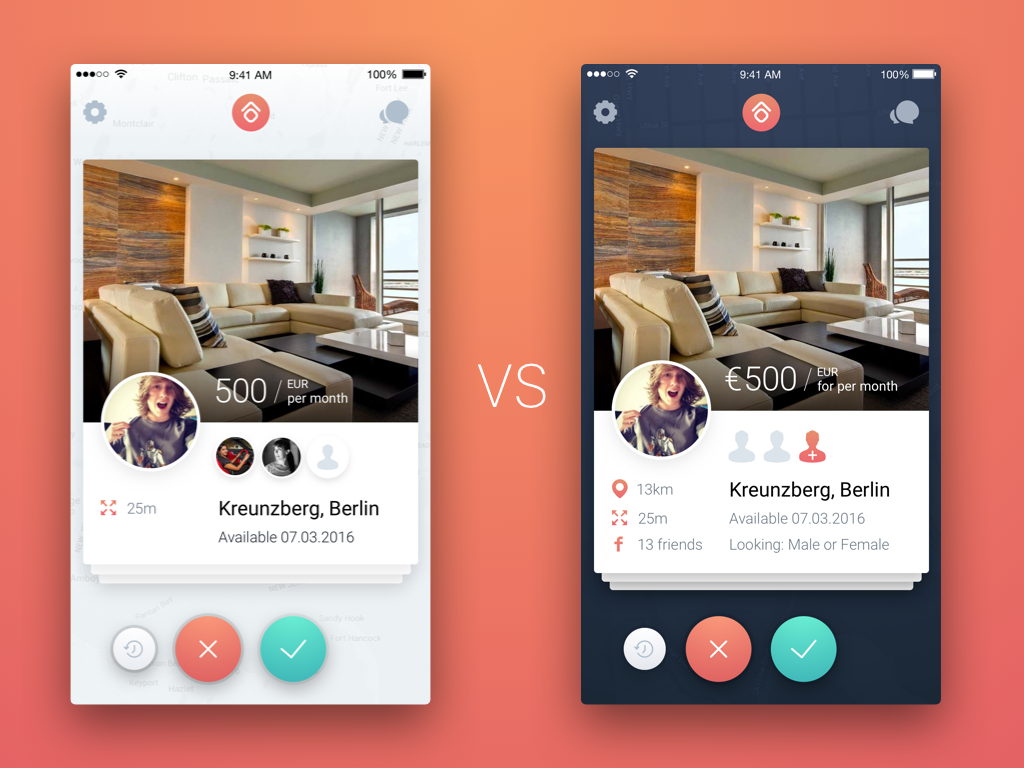
- Несколько раз на этапе проектирования и дизайна была переделана и реализована страница анкеты квартиры

Скриншот с несколькими вариантами анкет
4. Дизайн
Было принято решение сделать уникальный дизайн который бы запоминался и ассоциировался именно с этим приложением. Нужно было сделать что-то свое и чтобы дизайн не выглядел 1 в 1 как Tinder. Это решение аргументировалось тем, что стиль приложения должен отложиться в голове у пользователя, а если пользователь будет делиться приложением с друзьями, то в двух словах это должно было звучать примерно так «Это как Tinder только для поиска соседей». Также мы решили немного отойти от гайдлайнов.
Long Shadow
В дизайне мы использовали Long Shadow, потому что этот стиль дает наиболее полное представление об элементах управления и навигации, понимание куда тапать, где находятся кликабельные элементы и зоны.

Скриншот с Long Shadow
Воронка регистрации
Как мы писали ранее, у нас получилась длинная воронка регистрации.

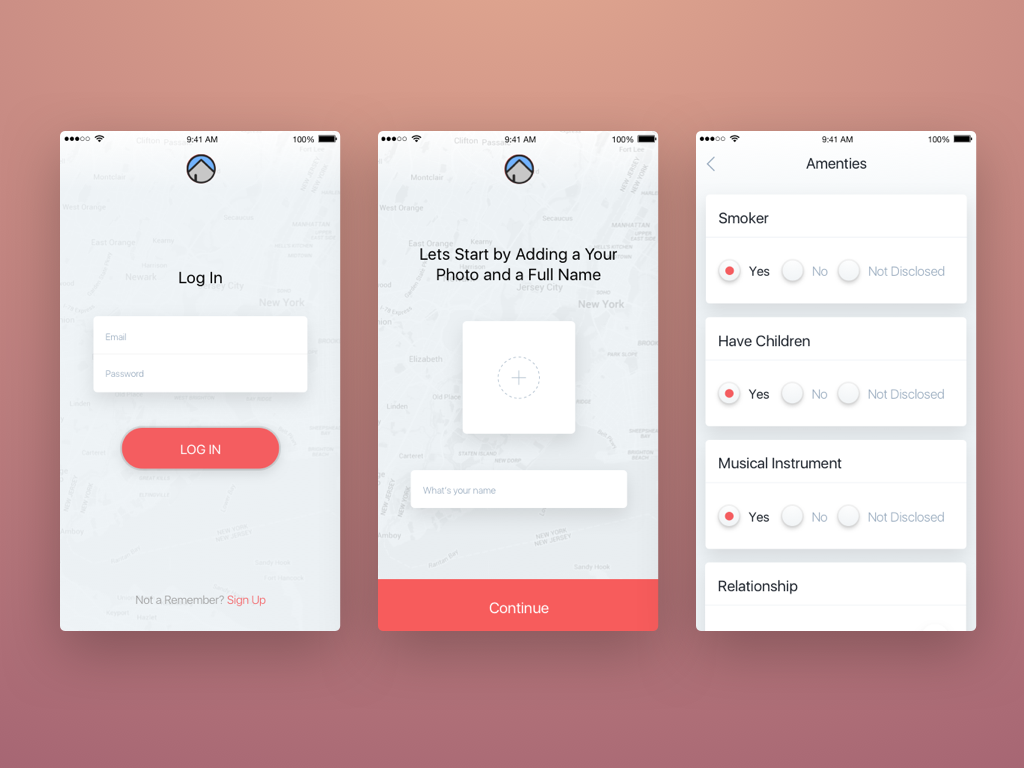
Скриншот с воронкой регистрации
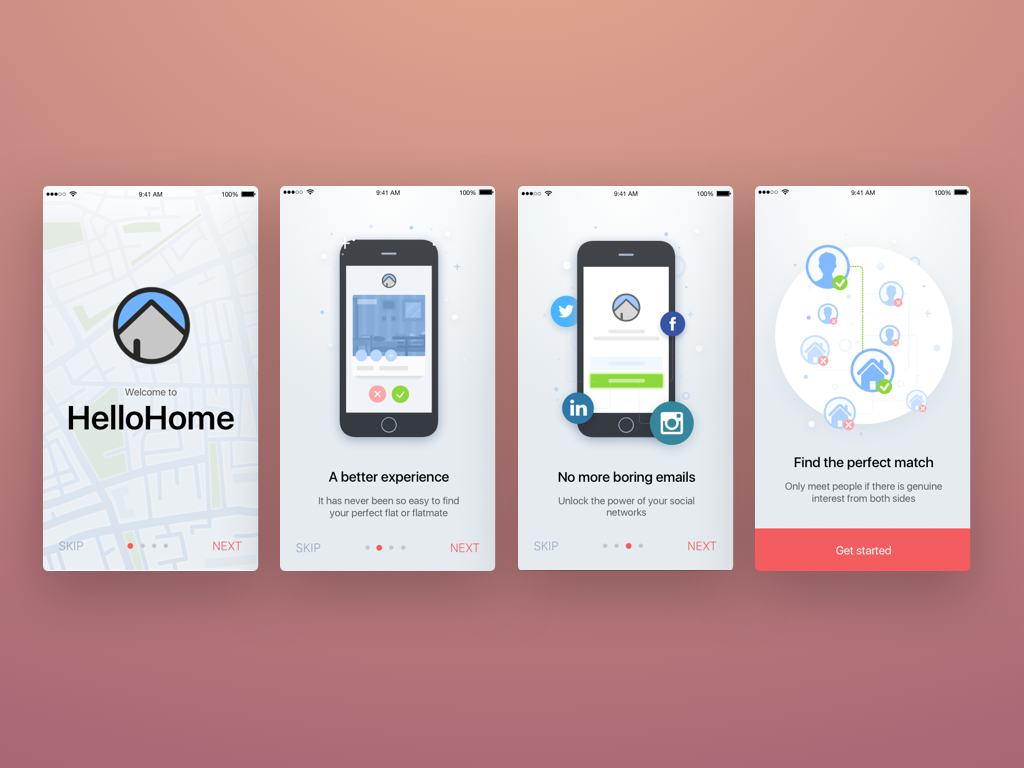
Tour Screens & Sucsess Screens
Для того чтобы пользователь не сильно раздражался по поводу регистрации, мы решили вставить еще несколько экранов в виде Tour Screens.

Которые бы дали начальную цель, а также парочку Succsess Screens для поднятия настроения.

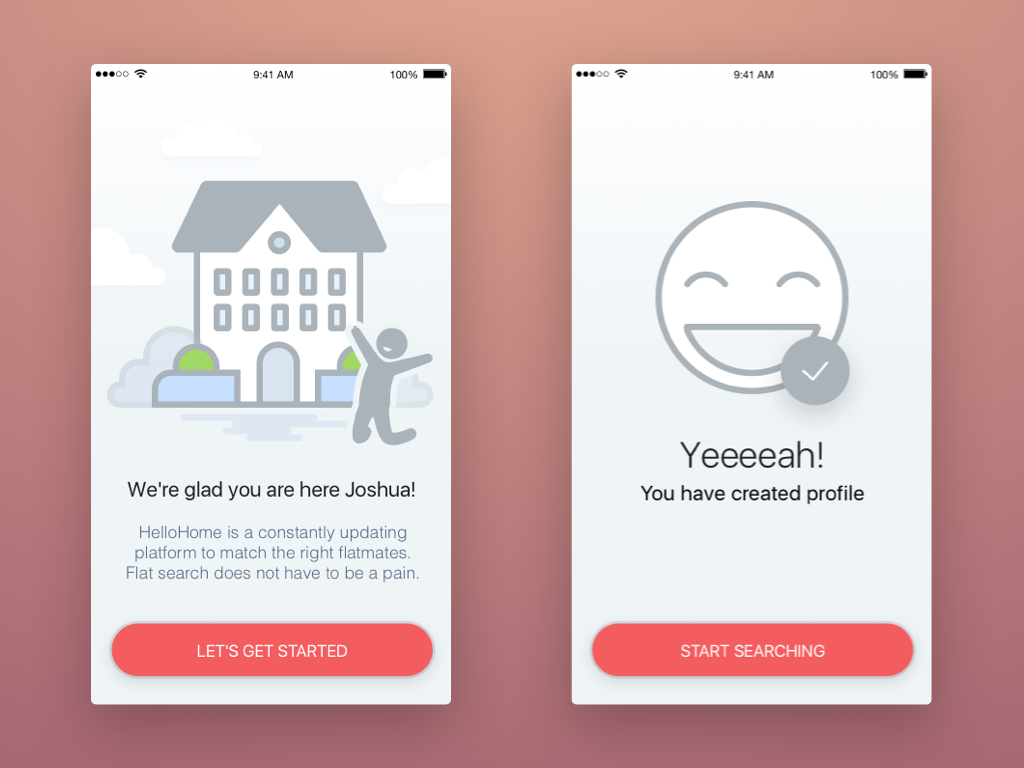
Скриншот с Succsess screens
Сейчас насколько эффективно это решение сказать к сожалению не можем, но тесты покажут и мы поправим этот момент уже во второй версии.
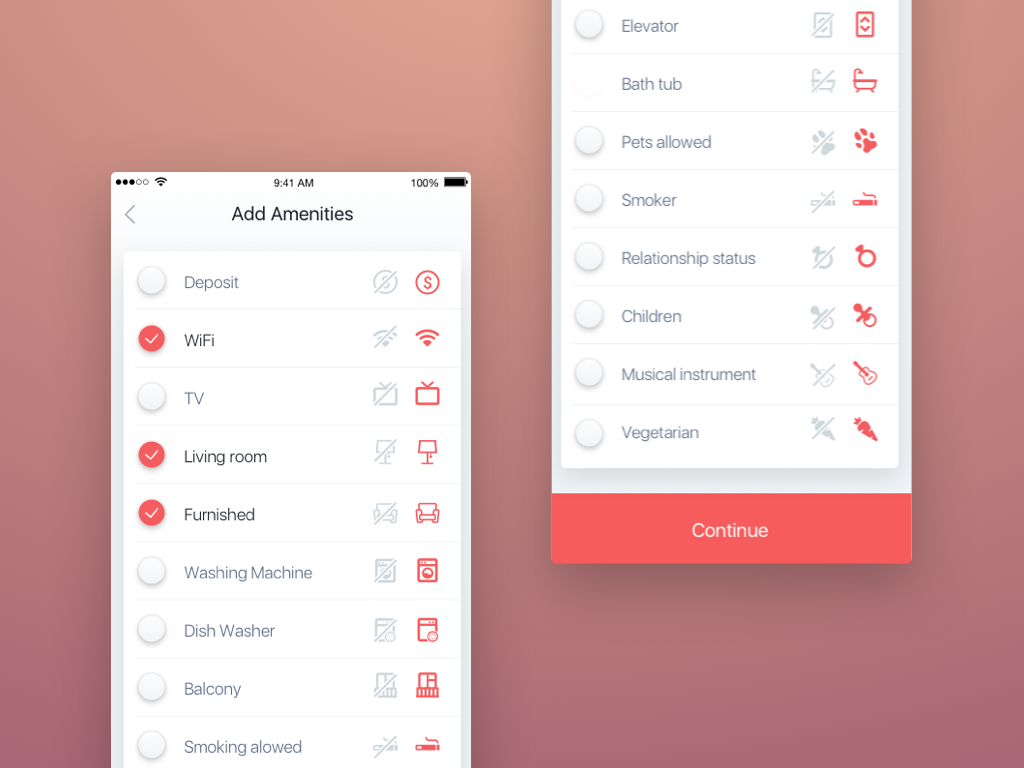
Amenities
Поскольку заказчик знал много об информации о своих будущих пользователях, он помог нам составить подробный спиcок amenities для анкет.

Скриншот с Amenities
5. Заключение
Изначально предполагалось сделать 8 экранов, в последствии приложение разрослось до 53.
Собственно что получилось можете увидеть в нашем проекте на invisionapp и dribble.
Сейчас проект находится на стадии разработки у девелоперов и как только будет готов мы проанонсируем его у нас в Twitter и Facebook.
Будем рады услышать от вас фидбек.
Автор: Roling
