Для загрузки стал доступен Firefox для десктопов. Что нового в этой версии:
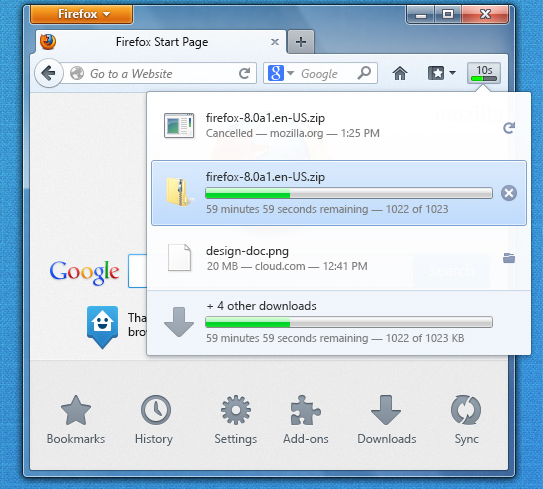
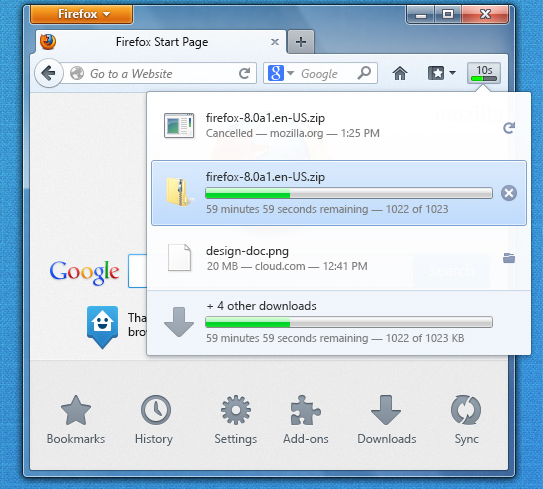
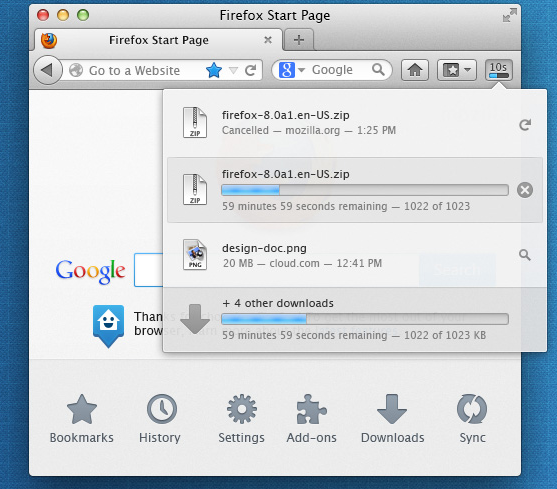
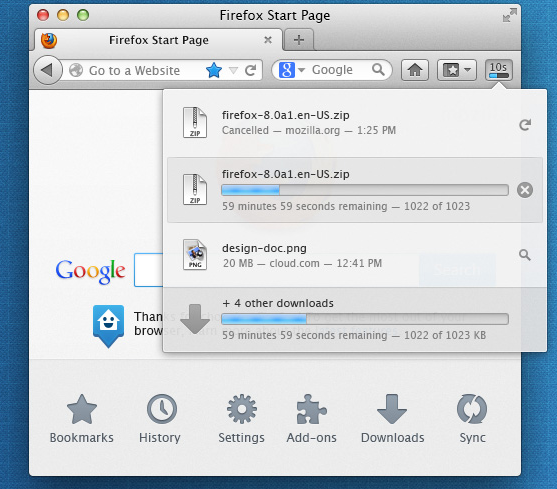
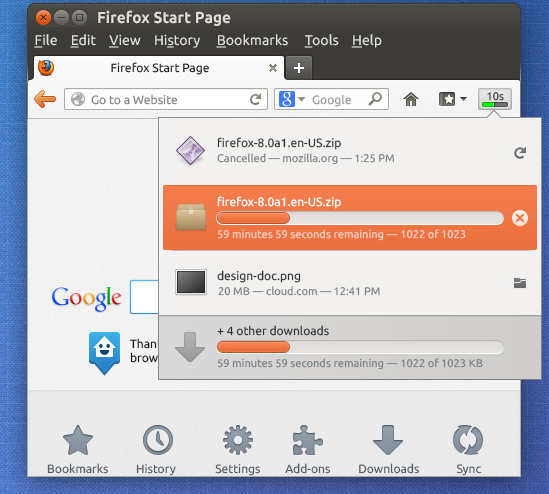
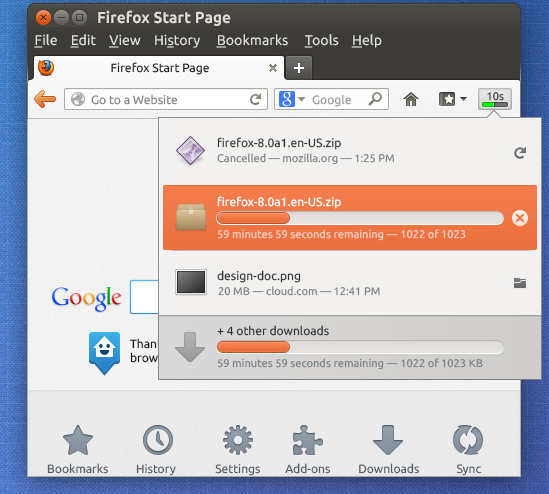
- Переработанный менеджер загрузок. Теперь просматривать и отслеживать процесс загрузки можно в панели инструментов, а не в отдельном окне:
Менеджер загрузок в Windows 7


Менеджер загрузок в Mac OS X


Менеджер загрузок в Linux


- Новая реализация «Приватного режима» предоставляет «возможность открытия отдельного приватного окна, все вкладки в котором будут работать без оседания данных в истории посещений и локальных кэшах» (Opennet). Также в контекстном меню появилась возможность открытия ссылки в приватном окне;
- Добавлена возможность закрытия зависших плагинов без зависания самого браузера. Когда зависший плагин не отвечает в течении 11 секунд, Firefox предложит перезапустить плагин, а не браузер;
- Продолжение серии различных улучшений в Firefox: загрузка страниц, загрузка файлов, завершение работы;
- Поддержка getUserMedia API для организации доступа к веб-камере и микрофону пользователя (выводится специальное предупреждение с вопросом, согласен ли пользователь предоставить доступ к оборудованию);
- Продолжение реализации новых элементов, представленных в черновике стандарта ECMAScript 6: добавлены вызовы clear() и Math.imul;
- Представлен «Developer Toolbox» — унифицированный интерфейс для быстрого доступа к инструментам для разработчиков в рамках одного окна, таким как веб-консоль, отладчик, «Инспектор» и редактор стилей;
- Новый инструмент для профилирования JavaScript;
- Для canvas добавлена поддержка режимов затемнения;
- Различные улучшения для тегов audio и video: поддержка playbackRate, поддержка логического объединения нескольких Ogg-потоков;
- На Windows 7 и выше добавлена поддержка H.264, AAC и MP3. Функция экспериментальная, для её включения нужно зайти в about:config, найти параметр media.windows-media-foundation.enabled и переключить его в значение true.
Включение же этой функции по умолчанию ожидается в Firefox 21; - Исправлен баг, когда нажатие клавиши Esc обрывало WebSocket и XMLHttpRequest;
- Исправлена проблема, при которой плагин Unity не отображался в режиме HiDPI;
Важное: в этой версии CSS3 Flexbox не включен по умолчанию (хотя и планировали). На данный момент в 21 версии, находящейся пока что на канале Aurora, поддержка Flexbox включена.
Ссылки
Русские версии:
Windows
Mac OS X
Linux
Английские версии:
Windows
Mac OS X
Linux
Все изменения в Firefox 20 для разработчиков
Автор: traneblow






