
Хотелось ли вам когда нибудь сделать свою игру или 3D презентацию, или просто узнать как работают другие игры? Мне всегда хотелось сделать свою игру, и было интересно узнать как работают уже существующие. Не буду скрывать что одной из моих любимых игр является Unreal, работающая на движке UnrealEngine от Epic Games. Первая версия движка появилась 1998 году. На данный момент актуальная версия движка четвёртая. Кроме самой серии Unreal на движке было сделано очень много игр.
Выпустив первую версию движка Epic Games приложила к движку UnrealEditor — редактор позволяющий делать свои уровни и моды для игры. В 2009 году Epic Games выпустила UDK который позволил делать свои игры. На мой взгляд этот движок достоин того, чтобы разобраться как с ним работать и что он может.
Я попытаюсь описать основы работы с UnrealEngine, но в силу некоторых причин я буду описывать его в основном по второй его версии. Большинство из описанного будет работать и в UDK и в UnrealEngine4. Итак, если вас это заинтересовало, добро пожаловать под кат.
Немного теории
Любое действие UnrealEngine происходит на уровне(Level). Уровень в свою очередь состоит из геометрии уровня и Акторов(Actor). И, собственно, во время работы движка происходит перемещение игрока по уровням, и взаимодействие его с Акторами.
Геометрия
UnrealEngine использует CSG геометрию. Это значит, что изначально весь мир заполнен твёрдым веществом, и мы можем вырезать из него куски нужного нам размера и формы, либо добавлять в уже вырезанное пространство нужные нам части. То есть, что бы получить простую сцену состоящую, например, из двух комнат соединённых коридором, мы должны последовательно вырезать две комнаты и соединить их коридором. Если же мы в одной из комнат захотим добавить, например, лестницу, колонну, или просто сферу под потолком, то будет необходимо уже не вырезать, а наоборот добавить нужную геометрию. Все указанные манипуляции производятся при помощи Киcтей(Brush). Кисти можно делать разных форм и назначений. Движок также позволяет импортировать и экспортировать кисти, в текстовый формат t3d. Формат довольно простой и позволяет при знании других 3d форматов написать конвертер, так же в зависимости от версии UnrealEd(редактор уровней UnrealEngine) импортировать кисти из общепринятых форматов таких как DFX/ASC/ASE. К работе с геометрией также стоит отнести и наложение текстур на полученную геометрию.
Акторы
Вторая составляющая уровня это акторы. Акторы это куда более сложная вещь, чем геометрия. Если копнуть глубже, то все акторы это наследники от класса актор. Но думаю сейчас это мало, что вам скажет. Но в общем UnrealEngine объектно ориентирован, и один из базовых компонентов используемых в UnrealEngine это Actor, есть ещё более базовый Object, но они не используются напрямую на уровне. В итоге актором может быть любая вещь на уровне, как видимая так и невидимая. Например, практически всегда на уровне есть актор PlayerStart, который отвечает за место где появится игрок, или, например, актор Light отвечает за освещение уровня. Акторы также могут влиять на глобальное поведение уровня. Например, актор ZoneInfo может изменить освещение, гравитацию, фоновую мелодию и другие параметры замкнутого пространства, где он находится. А могут быть и просто декоративные акторы в виде стола, стула, торшера. В, общем, можно сказать, что всё в мире UnrealEngine — это акторы, включая вышеописанные ксити(Brush).
Практика
Читать всё это и не попробовать сделать что то своё, по-моему, довольно скучно. Поэтому предлагаю сделать простой уровень. Я догадываюсь, что у многих есть какая нибудь игра из серии Unreal, с ними идёт UnrealEditor, который можно найти в каталоге System каталога игры. Вы можете попытаться использовать его. Скорее всего у вас это отлично получится, хотя могут быть небольшие отличия от описанного далее(особенно, это касается UT3 и UDK. С ними я не работал).
Подготовка
Для тех, у кого по каким либо причинам не оказалось игр серии Unreal, есть вариант использовать Unreal Engine 2 Runtime,. Что это такое расскажет wiki.
Плюсы данного выбора: маленький размер, щадящие системные требования — работает на очень тормозном в плане 3D железе; нет кучи лишнего, что по началу может сильно отвлекать; бесплатен для некоммерческого использования.
Минусы: многие вещи не работают(хотя не факт, что вы найдёте какие); мало встроенного контента, почти всё придётся делать самому.
Для тех кто решил им воспользоватся вот ссылка на скачивание.
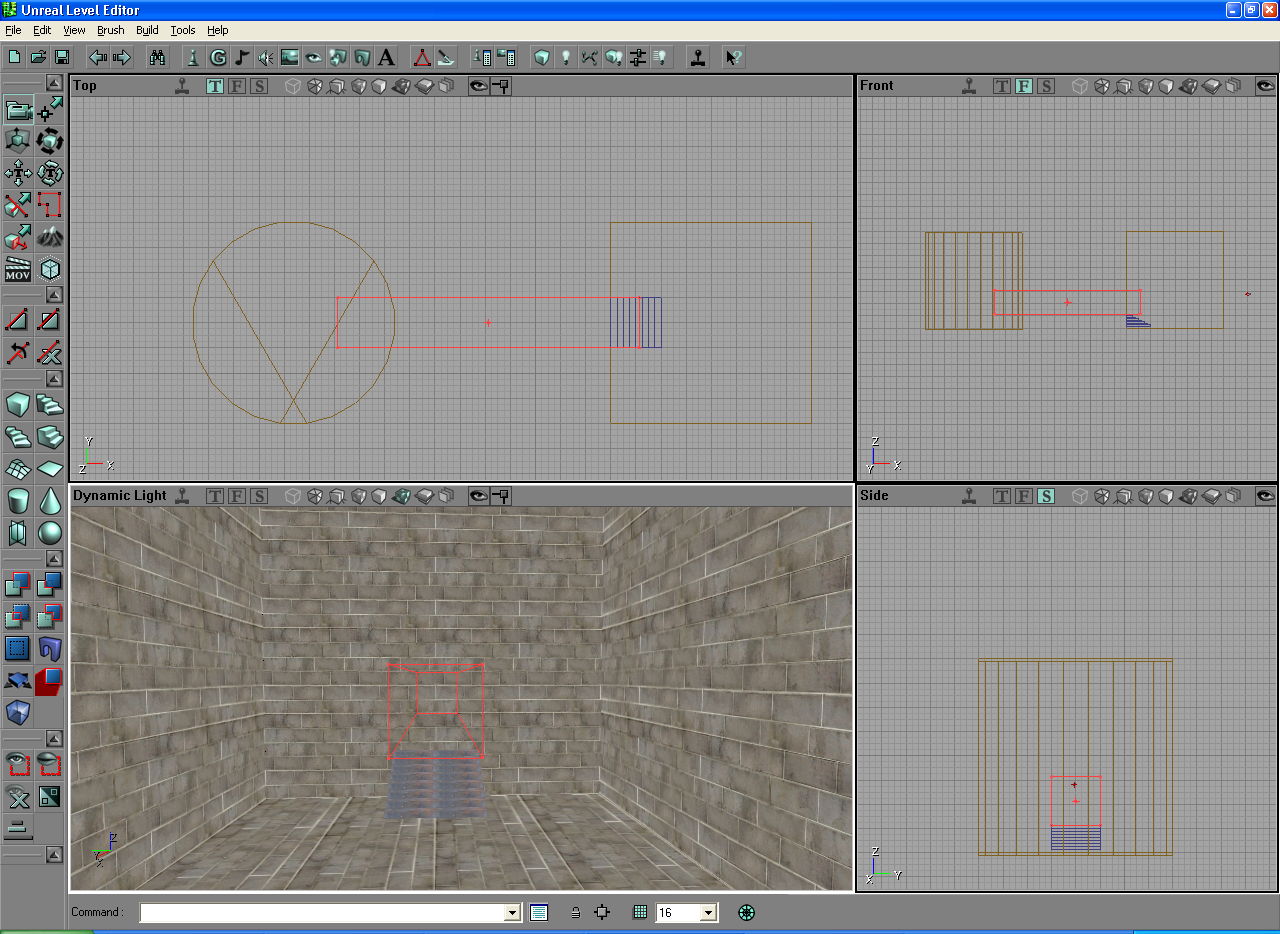
Запускаем, наконец, UnrealEditor(UnrealEd.exe) и видим довольно стандартный для 3D редакторов вид с четырьмя окнами. А, именно, вид сверху, спереди, сбоку и окно с просмотром получившегося уровня. Редактор настраиваем, и можно расположить окна по разному, можно убрать ненужные или добавить новые. Делается это через меню View-ViewPorts.
Создаём уровень
 Находим слева панель с примитивами, и делаем правый клик по кубу. Появляются свойства создаваемой кисти. Ставим ширину, высоту, и глубину равной 1024 и нажимаем Build, потом Close. В окнах проекций должен появится красный куб, это так называемая строительная кисть. Она может быть на карте только одна. Она не является геометрией, а служит только для её создания. Теперь, в окне Top щёлкаем левой кнопкой в полученную кисть, зажимаем Ctrl и двигаем мышью вправо. В, принципе, мы сейчас можем вырезать наш первый куб, но он тогда получится с текстурой по умолчанию, а она не очень красивая. Поэтому выбираем View->Show Texture Browser и подбираем там понравившуюся теустуру. Я выбрал из пакета EM_RunTime_T группа LigthWell текстура StoneBrickBig2 — просто оставьте её выделеной.
Находим слева панель с примитивами, и делаем правый клик по кубу. Появляются свойства создаваемой кисти. Ставим ширину, высоту, и глубину равной 1024 и нажимаем Build, потом Close. В окнах проекций должен появится красный куб, это так называемая строительная кисть. Она может быть на карте только одна. Она не является геометрией, а служит только для её создания. Теперь, в окне Top щёлкаем левой кнопкой в полученную кисть, зажимаем Ctrl и двигаем мышью вправо. В, принципе, мы сейчас можем вырезать наш первый куб, но он тогда получится с текстурой по умолчанию, а она не очень красивая. Поэтому выбираем View->Show Texture Browser и подбираем там понравившуюся теустуру. Я выбрал из пакета EM_RunTime_T группа LigthWell текстура StoneBrickBig2 — просто оставьте её выделеной.
 Теперь смотрим панель с действиями над кистями и находим там действие Substract или просто выбираем из меню Brush->Substract. Вот мы и вырезали первый свой браш — это геометрия, уже пригодная для использования. Посмотреть что получилось мы можем в проекции DynamicLight.
Теперь смотрим панель с действиями над кистями и находим там действие Substract или просто выбираем из меню Brush->Substract. Вот мы и вырезали первый свой браш — это геометрия, уже пригодная для использования. Посмотреть что получилось мы можем в проекции DynamicLight.
Зажатая левая кнопка мыши: повороты влево/вправо, движение вперёд/назад.
Зажатая правая кнопка мыши: осматриваться мышью.
Зажаты обе кнопки: движение вверх/вниз, движения влево/вправо(стрэйфом)
Также в этом виде можно выбрать любую поверхность и назначить ей текстуру из браузера текстур.
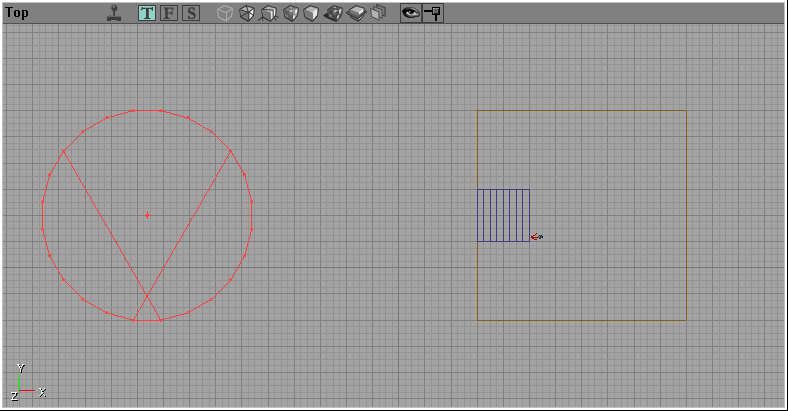
Несмотря на то, что это можно назвать первым уровнем, мы сделаем немного больше. А, именно, выбираем примитив лестница(LinearStarcase). Ставим его к одной из стен внутри нашего куба(киcти можно поворачивать правой кнопкой мыши при зажатом Ctrl), выбираем текстуру будущей лестницы, но на этот раз выбираем команду Add. Тем самым мы добавим полученную кисть в наш куб. Продолжим. Щёлкая правой кнопкой по примитиву Cylinder задаём высоту 1024, внешний радиус 512, внутренний 512, количество сторон 24, ставим на некотором удалении от нашего куба, но так, чтобы лестница смотрела в сторону цилиндра, и вырезаем его.

Теперь надо связать комнату «куб» с комнатой «цилиндр». Для этого надо создать кисть типа куб с параметрами, при которых она бы попадала и в куб и в цилиндр, и при этом по ширине была бы как лестница.

Теперь нам надо подравнять нашу кисть, чтобы она не создавала лишней, не нужной геометрии. Для этого выбираем Deinterselect. В итоге наша кисть обрежется точно по границе куба и цилиндра. Теперь можно выбрать текстуру коридора и вырезать (Substract). Геометрия готова. Можете полетать полюбоваться в проекции DynamicLight. Пришло время сохранить карту. Выбираем File-Save As… дальше те, кто делал это всё в Unreal Engine 2 Runtime должны называть карту по шаблону EM_имя-карты, те кто делал в какой либо из версий UT, лучше назвать DM-имя-карты.
У нас почти всё готово. Однако если мы сейчас сделаем Build->BuildAll, то в проекции DynamicLight воцарится кромешная мгла. А всё потому, что у нас нету освещения. Пришло время его добавить. Для этого нужно открыть окно Actor Browser (View->Show Actro Class Browser). В появившемся окне ищем в дереве Actor->Light и выбираем его. После этого щёлкаем в одном из окон проекций правой кнопкой и выбираем Add Light Here, тем самым добавляя источники света. Я поставил два в коридоре и по одному в кубе и цилиндре. Делаем Build->BuildAll и если всё сделано правильно, то карта снова наполнится светом и заиграет текстурами. У самих истоников света есть большой набор свойств. Можно выбрать один, например, тот, что в цилиндре. Щёлкнуть правой кнопкой и выбрать Properties и поиграться с параметрами из группы LightColor(чтобы стразу видеть изменения включите Runtime Preview в окне DynamicLight. Для этого щёлкните по джойстику возле заголовка окна).
Остался последний штрих — а, именно, указать где появится игрок. Для этого снова открываем окно Actor Browser, там ищем Actor->Navigation Point->Small Navigation Point->Player Start, теперь щёлкам правой кнопкой в комнате куб и выбираем Add Player Start. Потом точней подгоняем положение, чтобы он был чуть выше земли, где то на 4 клетки, и от стен на столько же. Делаем Build->BuildAll -сохраняем карту. Вот и готов первый уровень, кажется довольно муторно, но это только первый раз. Теперь самое время его запустить.
Выбираем Build->Play Level и ходим по нашему уровню.
Заключение
Вот мы и познакомились с UnrealEngine, правда, пока очень поверхностно. Что бы глубже понять как работает движок и как при помощи него сделать что то кроме хождения по уровню нужно познакомиться с внутренним скриптовым языком UnrealScript. А если хотим делать сетевую игру, то ещё и с репликацией. Статья получилась гораздо больше, чем хотелось бы, но надеюсь я не сильно вас утомил. В следующей части будет освещена тема UnrealScript и взаимодействия акторов. Продолжение следует, до новых встреч…
Автор: VBKesha






