
Вы ничего не понимаете в оттенках черничного белья, это же очевидный #101318ff
Я думаю многие сталкивались с ситуацией, девушки пытаются убедить нас, что совершенно очевидно, что цвет ее белья вовсе не черный, а очевидно ониксовый или обсидианово-дымчатый. При том, что там явно #000000ff или максимум #080808d5, если белье слегка прозрачное. Или вдруг та же девушка внезапно решает перекрасить стены и начинает мечтательно описывать всю красоту оттенков, которые она хотела бы получить. И вы погружаетесь вместе с ней в чудесный мир лавандовых стен и пытаетесь определиться со шторами. То ли цвет пенящейся морской волны, то ли кораллово-бирюзовый. Где-то на этом этапе вы начинаете тоскливо смотреть на стену, размышляя о том, какой оттенок придаст ей ваш после хорошего разбега.

Я решил разобраться в том, что за странные картины роятся в голове у других, когда мы произносим «нежно-зеленый» или «золотисто-лаймовый». Естественно, все это вылилось в бесчеловечные эксперименты на живых людях, которым я выдал Inkscape, рисунок выше и попросил заполнить квадраты цветами.
Как мы с коллегами поспорили
Обсуждали мы цвета. Мои робкие попытки обозначать цвета в подобии HSL-цветового пространства были восприняты как нечто бессмысленное. Зачем? Ведь и так всем понятно, что такое красный, бордовый и, допустим, лиловый. Мне же всегда казалось, что у людей есть лишь иллюзия взаимопонимания. По сути, вся беда в том, что мы не можем напрямую заглянуть в
Проблема кроется в цветовых эталонах. Это те оттенки, которые отпечатались у нас в памяти с детства при фразе «Смотри, бабушка с лиловыми волосами. Нет, она нормальная, просто ей цвет нравится». И все. Импритинг на цвет готов. Даже, если волосы были не лиловые, а фиолетовые или розовые. Особенная беда с цветами, которые привязаны к реальным объектам, растениям или явлениям природы. Приведу примеры:

Сиреневый это же как сирень, правильно?

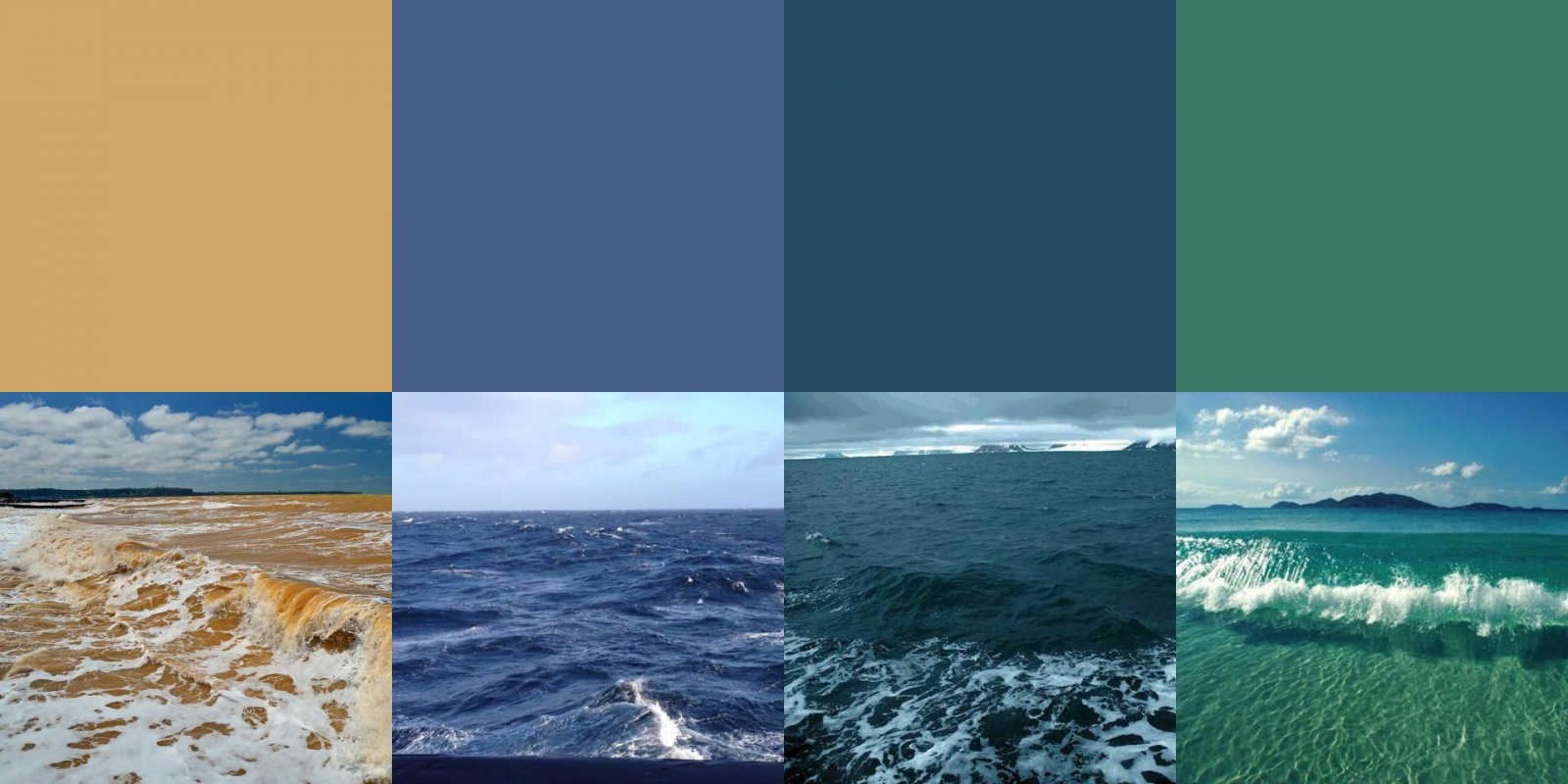
Цвет морской волны — это так очевидно.
Так что каждый живет в своей собственной матрице, со своими эталонами оттенков. И даже, если вы дизайнер, который наизусть знает всю таблицу Pantone, вам это не поможет. Просто потому, что у вашего собеседника будут другие эталоны и ваш диалог будет похож на попытку описать слепому радугу.
Как описать цвет
Для себя я решил, что наиболее правильная привязка названия цвета — это что-то связанное с цифровым эталоном. RGB для этого напрочь не подходит из-за своей контринтуитивности.

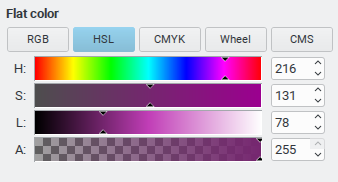
Зато цветовое пространство HSL (Hue, Saturation, Lightness) Выглядит наиболее привлекательным. Тот же «сиреневый» описывается как оттенок фиолетового (Hue) средней насыщенности (Saturation) и достаточно темный по светлоте (Lightness). Можно даже уточнить, что Lightness в районе одной трети. Для этого достаточно, чтобы человек мог хотя бы раз увидеть эти ползунки в графическом редакторе. Если же люди все-таки настаивают чтобы я описал цвет краски на стене своей кухни как-нибудь «попроще», то я обычно отвечаю что-то вроде «цвет гнилого лосося». Человек впадает в глубокую прострацию, пытаясь это представить, и вопросы как-то отпадают сами собой.
Эксперимент
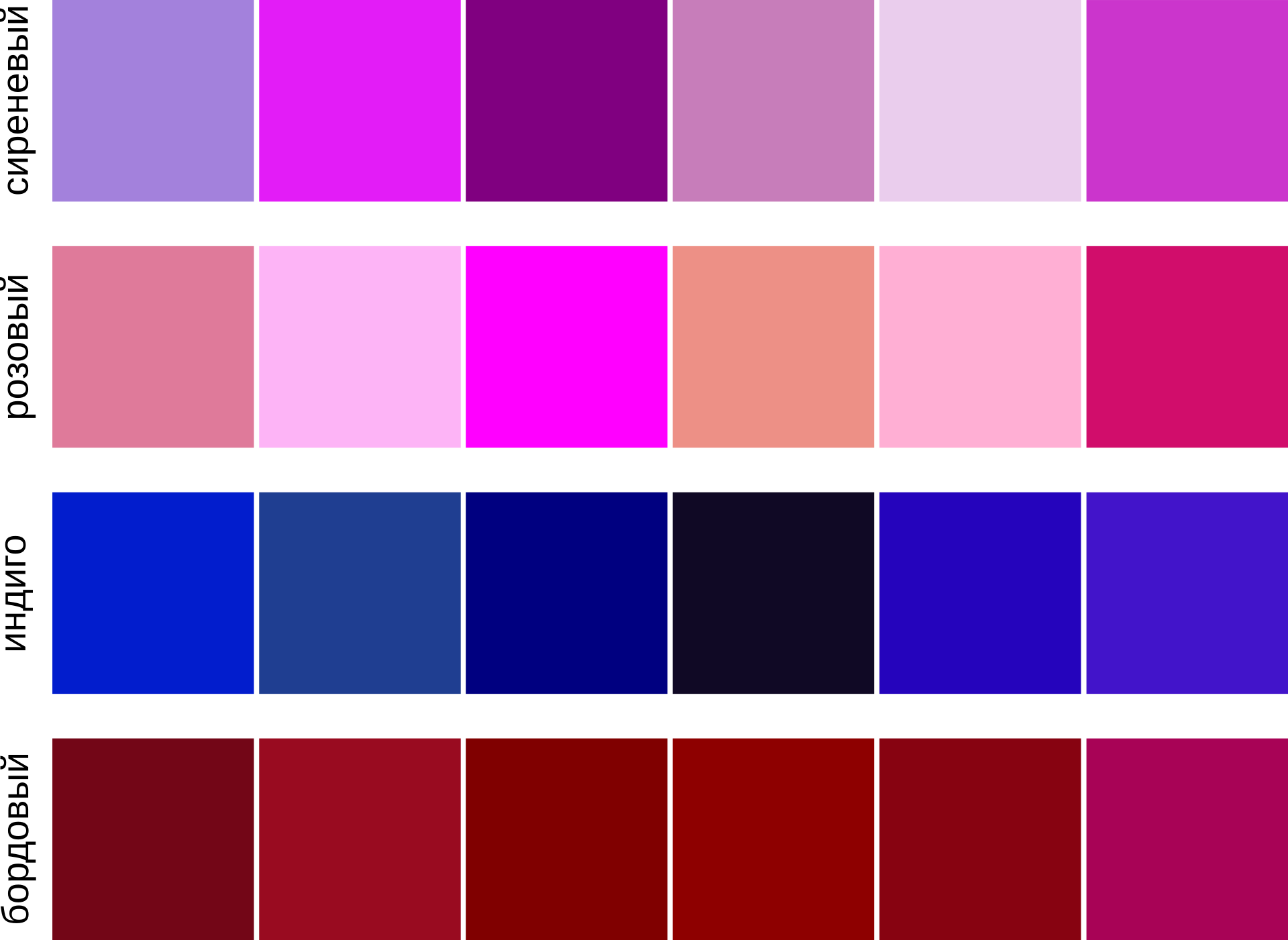
В начале публикации я говорил о том, что решил вместе с коллегами вслепую сравнить свои цветовые эталоны. Мне кажется, что картина складывается очень красноречивая.

Автор: Meklon






