- Новости
- Программирование
- информационная безопасность
- Это интересно
- Научно-популярное
- Гаджеты и устройства для гиков
- Текучка
- javascript
- diy или сделай сам
- гаджеты
- android
- системное администрирование
- управление проектами
- разработка
- python
- будущее здесь
- open source
- Веб-разработка
- искусственный интеллект
- космонавтика
- Разработка веб-сайтов
- Железо
- linux
- Алгоритмы
Информация
- Лучший хостинг сайтов - REG.RU
- Промокод 5% скидки на услуги
- 39CC-C72F-6342-560A
Комментарии
- Егор к записи В Китае назвали лучшие гибриды и электромобили 2025 года. В лидерах — Aito M9 и Zeekr 001, последнее место — у Voyah Free
- dattly к записи Саммари книги AI Value Creators, глава 1
- круто к записи Уникальный игровой телефон с двумя процессорами за 2 000 рублей — разбираем плод инженерного гения из Китая
- Антон к записи Tank, который лидирует среди премиальных брендов в Санкт-Петербурге, впервые закрыл дилерский центр
- Артем к записи Абсолютный рекорд за всю историю: октябрь стал лучшим месяцем для гибридных машин в России
- Анатолий к записи Счёт идет на десятки тысяч. В России рекордные продажи гибридов и электромобилей, самые популярные — Li Auto и Zeekr
- Олег к записи 1300 км без заправки, более 200 км без бензина, Snapdragon 8255, три экрана и аудиосистема Boyah Sound. Предзаказы на Exlantix ET5 в Китае откроют 13 ноября
- евгений к записи Всё пространство-время дрожит от пульсации гравитационных волн
- евгений к записи Всё пространство-время дрожит от пульсации гравитационных волн
- Вячеслав Костенков к записи Спросите Итана: если масса искривляет пространство-время, как оно распрямляется обратно?
Рекомендуем
-
REG.RU
надежный хостингПромокод на скидку 5% REG.RU
39CC-C72F-6342-560A
© 2010-2025 PVSM.RU
Все права на материалы принадлежат их авторам.
Основными материалами сайта являются архивные копии материалов по ИТ тематике Рунета, взятые из открытых и общедоступных источников.
https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js
Все права на материалы принадлежат их авторам.
Основными материалами сайта являются архивные копии материалов по ИТ тематике Рунета, взятые из открытых и общедоступных источников.

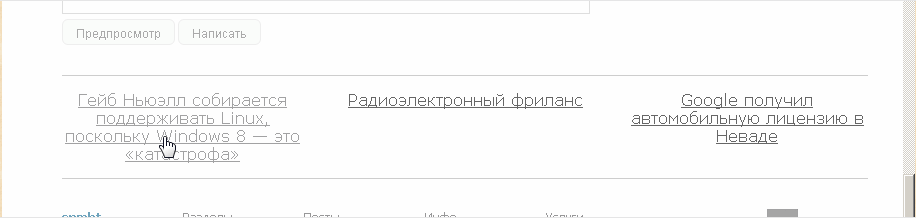
Как улучшить вид 3 старых добрых статей в футере?
2012-09-23 в 21:06, admin, рубрики: css, HabrAjax, html, ZenComment, метки: HabrAjax, ZenCommentИз-за того, что под название каждой статьи в футере отводится 33%, а длина названий различна, появляется пара-тройка неприятных эффектов:

1) пустоты, если названия короткие, а соседнее — длинное;
2) названия прилипают к верхней кромке блока;
3) кликать нужно только на текст, а не на весь блок.
Например, здесь в средней ссылке, как и во всех, надо целиться в текст.
Что, если их несколько облагородить?
Даже если облагородить вид ссылок — убрать подчёркивания, сделав только изменение цвета по наведению, разнобой высот не очень радует (так работала последние 2 месяца версия юзерстилей ZenComment). И разместить их вертикально по центру без скрипта не получится, так как это — дивы, и даже на стили table — table-row — table-cell не хватает элементов. А что, если разместить 3 блока в таблицу и не заботиться о ширине? Результат — отличный: ширина таблицы — 100%, а ширины ячеек сами выстраиваются по контенту.
Для того, чтобы ссылка была активной по всему полю ячейки, ей надо сопоставить свойство {display: table-cell}. Даже если иногда таблица не может полностью выровнять содержимое (вполне штатный случай), то свойство ячейки {vertical-align: middle} исправляет ситуацию.
Код HTML:
Основные стили CSS:
(Этот способ не будет работать в IE6-7, им надо писать таблицы явно, но годится для юзерскриптов, где по определению нет IE.)
Зазоры между ячейками выбраны в 24 пикс., поэтому соседние названия никогда не слипаются:
Здесь смещаем постепенно край окна мышью, она становится всё меньше, потом прыжок — и все 3 ссылки заняли 2 строчки, а таблица перестроилась. По скриншоту видим, что достаточно навести на любое место блока, чтобы ссылка стала выбранной.
Увидеть в действии и пользоваться такими стилями футера (как и полусотней других улучшений) можно в юзерстилях ZenComment совместно с юзерскриптом HabrAjax. Скрипт здесь преобразует HTML в нужную конфигурацию, а стили паомогают всё расставить.
Даже если использовать отдельно HabrAjax, футер тоже будет выглядеть неплохо:
Автор: spmbt
Рекомендованный контент