Первоначально технология HTML (hypertex markup language) была предназначена для описания смысловой структуры веб-документа, то есть для определения частей текста, в которых находятся различные по типу и содержанию части страницы как например заголовки, абзацы, сноски, иллюстрации, гиперссылки и так далее. Говоря академическим языком, HTML создан для семантической разметки документа.
Напомню, что семантика — это раздел языкознания изучающий отношения и способы выделения смысловых структур в речи. К примеру определение членов предолжения (подлежащее, сказуемое, дополнение, определение), изучение отношений и заложенного смысла в них смысла (что является субъектом/объектом действия, а что уточняет их описание и т.д. ).
До HTML задача семантической разметки документов решалась с помощью:
- TeX (технологии 1978го года) для макетирования академических публикаций
- SGML (технологии 1968го года) для более широкого спектра задач. SGML очень похож на своего потомка XML за исключением ряда правил, которые в некоторых случаях заметно усложняют чтение разметки, как например разрешение не ставить угловые скобки в тэгах.
Другими словами, если TeX был адаптирован строго под нужды макетирования университетских докладов, научных работ и тому подобного, SGML позволял создавать структуры информации подобные Реляционным Базам Данных, то есть реализоваывать ER-модели (entity-relationship).

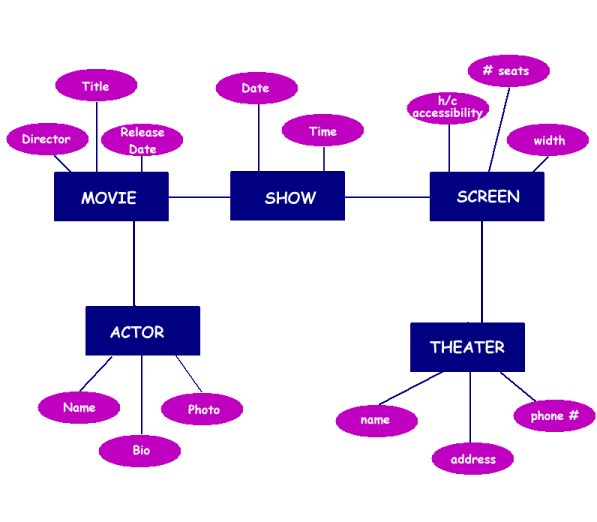
(пример ER-модели)

(пример ER-отношений)
ER-модель — способ определения сущностей в базе данных и отношений между ними. Примеры ER-отношений: один к одному, один ко многим, многие ко многим, отношения ассоциации (связь сущностей), аггрегации (обощения и включения одной сущности в другую) и так далее.
Тим Бернерс Лии создавая Web в конце 80ых, взяв за основу SGML, упростил синтаксис, создал перечень предопределенных тэгов для макетирования веб-страницы, правила использования которых задал с помощью DTD (технология из семейства SGML которая регламентирует порядок использования тэгов — то есть перечень разрешенных атрибутов, вложенных тэгов, разрешение на текстовый контент и так далее) и мы получили HTML 1.0
Таким образом HTML основанный на SGML первоначально был призван для описания структуры документа в контексте ER-отношений ее частей, то есть определения структуры и содержания документа в терминах сходных к базам данных.
Теперь представьте ситуацию, когда в прикладной программе для того чтоб подвинуть GUI-кнопку на несколько пикселей в какую-либо сторону Вам приходится редактировать структуру базы данных. Парадоксально, но в соверменном вебе это в порядке вещей — очень часто для того чтоб визуально подвинуть какой-либо элемент (GUI-кнопку) приходится изменять HTML-структуру (базу данных)!
Развитию такой ситуации послужила очень острая конкуренция браузеров начавшаяся еще в 90ых, во время которой HTML расширился большим количеством тэгов предназначенных для создания исключительно визуальных эффектов, а не для выделения семантических единиц в структуре веб-документа. Объединение разметки смысловых частей документа и их внешнего оформления в одном месте послужило тому, что современный Интернет оказался совершенно не предназначеным для пользователей с ограниченными возможностями, для которых визуальное оформление веб-сайтов создает существенные препятствия для чтения информации. Более того отображение веб-страниц на устройствах с нестандартными размерами экрана (смартфоны) вместо переключения таблицы стилей требует вдобавок переработки всей структуры веб-документа, что очень неудобно.

К счастью, новые веб-стандарты двигают HTML5 в сторону грамотного отделения структуры веб-сайта от способа его визуальной стилизации, но для верного использования таких методов необходимо изменить само восприятие верстки веб-страниц. Ведь если раньше верстальщик в первую очередь ориентировался на присланный макет от дизайнера, то теперь важно в первую очередь опираться на информационную структуру страницы, ее семантические части и их отношения. И только после в качестве второго шага смотреть как можно привязать к уже созданной структуре веб-страницы визуальные элементы и динамический функционал.
Резюмируя — заданная HTML'ом DOM-модель веб-страницы должна восприниматься в качестве базы данных с содрежанием и структурой веб-документа и ни в коем случае не должна меняться в зависимости от изменения стилистических элементов на странице.
Автор: SergeiRyabokon