Всем привет
Каждому верстальщику хотя бы раз приходилось сталкиваться с задачей размещения текста внутри лини.
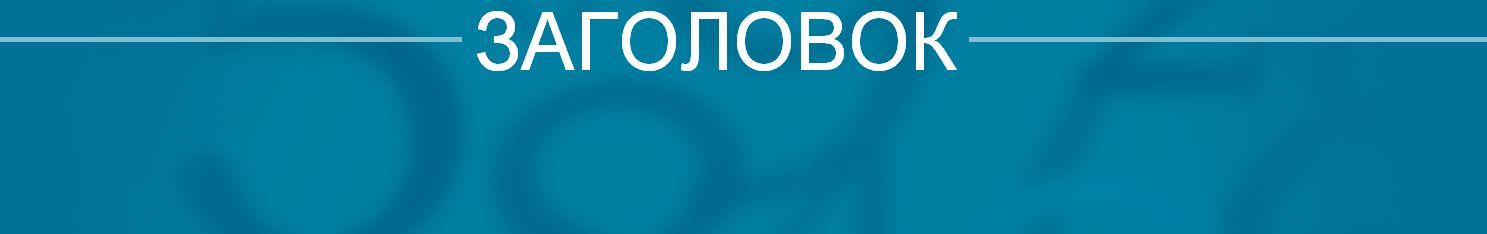
Например вот так:

Никогда не возникает проблем, если фон однотонный. Но что делать, если фоном является картинка как в данном примере?
Я предлагаю выношу на Ваш суд следующее решение. Возможно кто-то предложит дополнения или сделает замечания, я только ЗА.
Пример: ссылка
Суть решения в следующем:
— делаем обёртку с фоновым изображением и делаем ей overflow-hidden (чтобы скрыть лишние части линий)
— внутри вставляем обёртку для заголовка в которой центрируем текстовый блок (text-align :center)
— блоку в котором текст делаем относительное позиционирование (position: relative) и display:inline-block
— внутрь блока с текстом кладём две линии, например теги <i></i>
— каждой из линий делаем positon: absolute, заведомо большую ширину(например 1000% от родительского блока) и top:(X)px (для выравнивания линии по центру текста)
— потом поочерёдно позиционруем линии на 100% влево для правой линии и вправо для левой
— отступы от текста до линий делаем внутренними отступами padding.
Жду Ваших ответов.
Автор: BOLTIKUS