Всем привет, сегодня я расскажу о том, как настроил server push на своём сайте и добился увеличения скорости рендеринга страниц. Для начала о том, что же такое server push в HTTP/2. Это технология, позволяющая серверу «протолкнуть» дополнительные данные клиенту, в момент запроса основного документа. То есть в обычной ситуации запрашивает браузер html-страничку, затем обрабатывает её и приходит к выводу, что ему для корректного отображения необходимо подгрузить дополнительные файлы: стили, скрипты, изображения. После чего скачивает их и отображает конечный результат. Server push позволяет отправить дополнительные файлы уже в момент получения основного документа, и они уже будут иметься в кэше, когда они потребуются браузеру. За счёт этого возрастает скорость загрузки сайта.
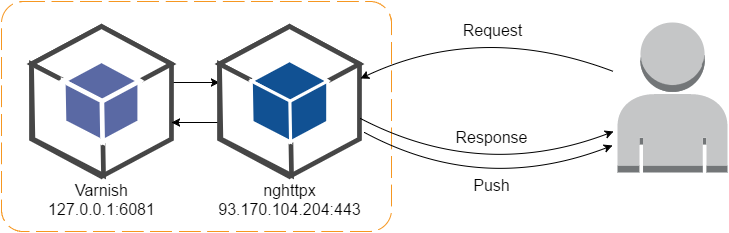
На этот раз схема будет следующая:

Теперь непосредственно о самой реализации. В данный момент nginx в режиме HTTP/2 не поддерживает технологию server push. Для этих целей я буду использовать nghttp2 — именно его используют в CloudFlare для реализации push'ей для своих клиентов. nghttp2 — это набор инструментов, реализующих HTTP/2 протокол. А именно: standalone-сервер, клиент и обратный прокси-сервер. Нас интересует часть, реализующая прокси-сервер, программа называется nghttpx.
Настройка
Устанавливаем nghttp2:
apt-get install nghttp2Настраиваем nghttpx. Файл конфигурации /etc/nghttpx/nghttpx.conf приводим к виду
frontend=93.170.104.204,443 #IP и порт нашей веб-морды
backend=127.0.0.1,6081 #IP и порт бэкенд-сервера
private-key-file=/etc/ssl/ssl.webshake.ru.key #Закрытый ключ
certificate-file=/etc/ssl/ssl.webshake.ru.pem #Файл с сертификатом сайта и сертификатами УЦ, аналогично nginx
http2-proxy=no #Иначе server push будет недоступен
workers=1 #Число воркеровПроверяем что сайт работает. Теперь для того, чтобы «запушить» файл стилей в браузер клиенту достаточно передать на nghttpx с бэкенда заголовок вида:
Link: /path/to/file.css; rel=preload; as=stylesheetДля JS-файла заголовок будет таким:
Link: /path/to/file.js; rel=preload; as=scriptЯ добавил 14 таких заголовков, реализовав это на PHP. В файл index.php добавил строки:
<?php
header("link: </wp-content/themes/shootingstar/style.css>; rel=preload; as=stylesheet", false);
header("link: </wp-content/themes/shootingstar/css/elegantfont.css?ver=4.5.3>; rel=preload; as=stylesheet", false);
header("link: </wp-content/plugins/google-captcha/css/gglcptch.css?ver=1.23>; rel=preload; as=stylesheet", false);
header("link: </wp-content/plugins/crayon-syntax-highlighter/css/min/crayon.min.css?ver=_2.7.2_beta>; rel=preload; as=stylesheet", false);
header("link: </wp-content/plugins/crayon-syntax-highlighter/themes/github/github.css?ver=_2.7.2_beta>; rel=preload; as=stylesheet", false);
header("link: </wp-includes/js/wp-emoji-release.min.js?ver=4.5.3>; rel=preload; as=script", false);
header("link: </wp-includes/js/wp-embed.min.js?ver=4.5.3>; rel=preload; as=script", false);
header("link: </wp-content/themes/shootingstar/js/responsive.js?ver=1.0>; rel=preload; as=script", false);
header("link: </wp-content/themes/shootingstar/js/selectnav.js?ver=0.1>; rel=preload; as=script", false);
header("link: </wp-content/themes/shootingstar/js/menubox.js?ver=1.0>; rel=preload; as=script", false);
header("link: </wp-content/themes/shootingstar/js/scroll-to-top.js?ver=1.0>; rel=preload; as=script", false);
header("link: </wp-content/themes/shootingstar/js/placeholders.js?ver=2.0.8>; rel=preload; as=script", false);
header("link: </wp-includes/js/jquery/jquery-migrate.min.js?ver=1.4.1>; rel=preload; as=script", false);
header("link: </wp-includes/js/jquery/jquery.js?ver=1.12.4>; rel=preload; as=script", false);и перезапустил Varnish для сброса всего кэша.
Результат
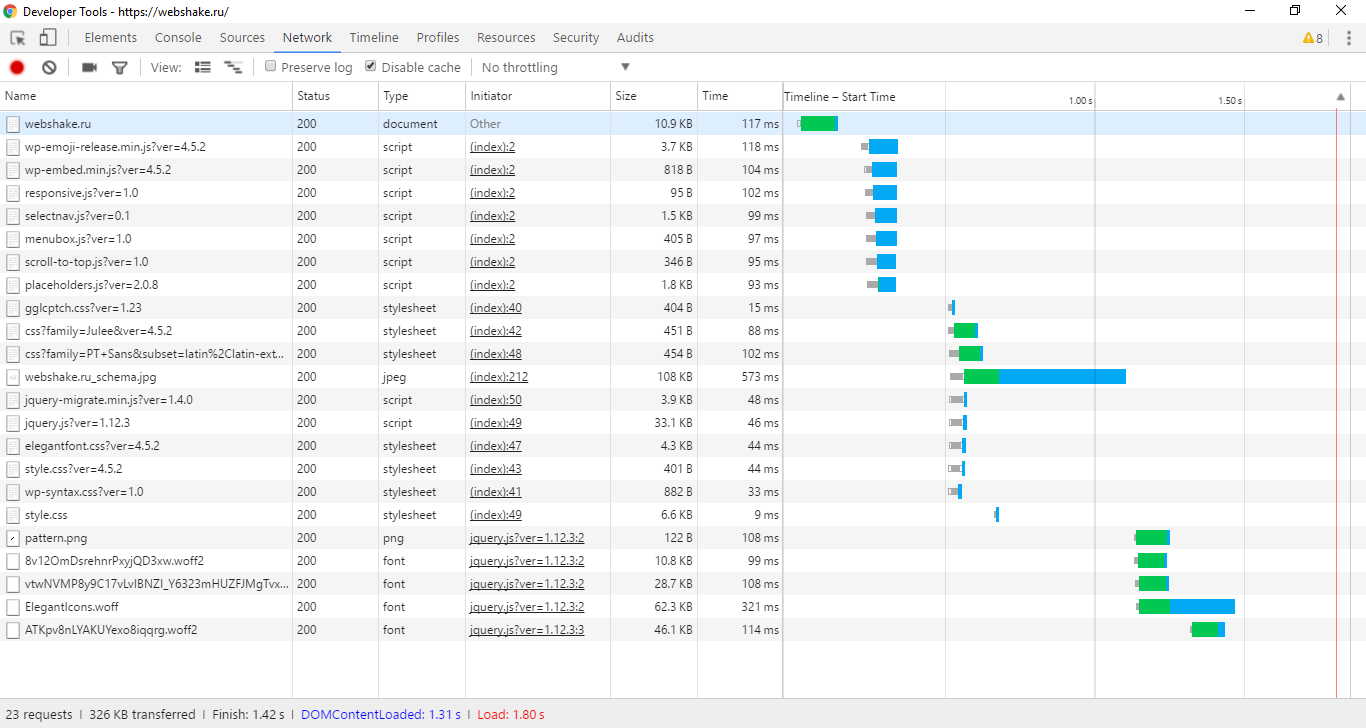
После этого в браузере загрузил главную страницу своего сайта и увидел пушнутые файлы:

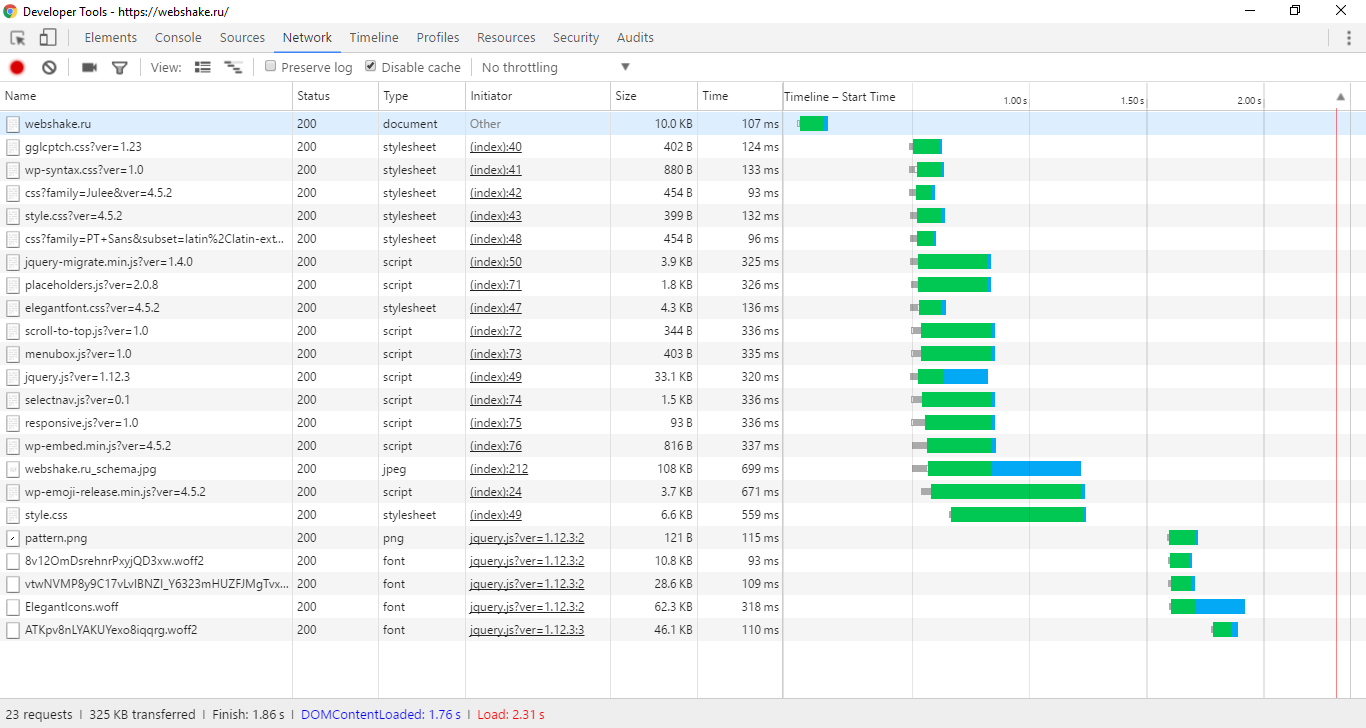
А вот так выглядит загрузка с отключенными пушами:

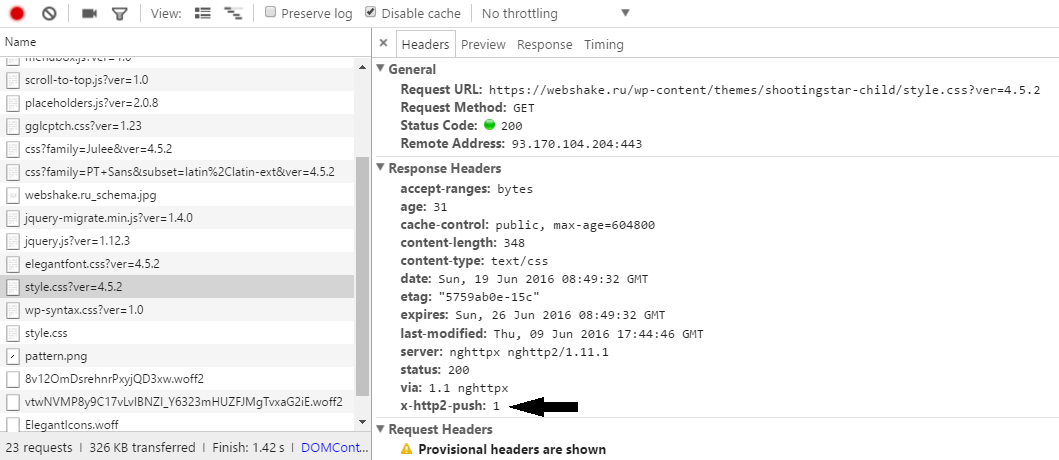
Файл, который был отправлен с помощью server push имеет соответствующий заголовок.

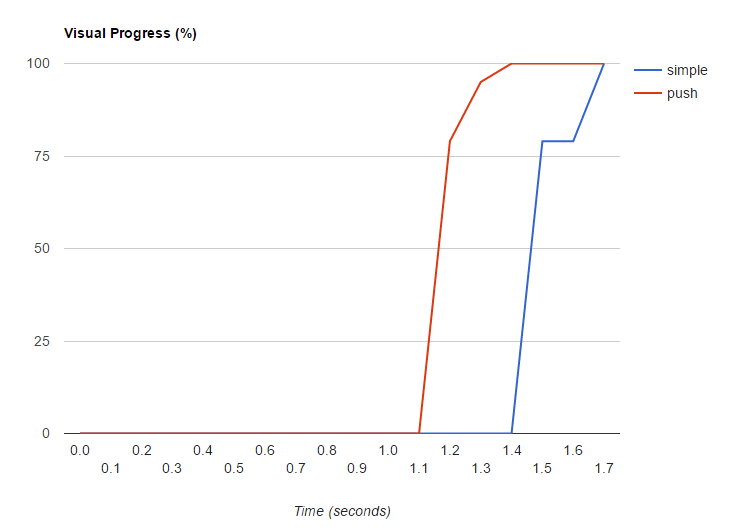
Вот в виде сравнения скорости рендеринга главной страницы при push'е файлов со стилями и JS и без push'ей:
Замеры проводились инструментом WebPagetest/, о котором я узнал от своего коллеги. Проект open-source, доступна куча метрик, настроек и тестовых серверов. Всем советую!
Также в процессе работы я накодил мини-сервис, позволяющий быстро проверить список пушаемых файлов, введя url сайта. Может быть кому пригодится — webshake.ru/services?http2push
Вывод
Технология server push'ей позволила сократить загрузку и отрисовку моего сайта с 1.7 до 1.4 секунд, а это аж 17%! Это работает и должно быть использовано.
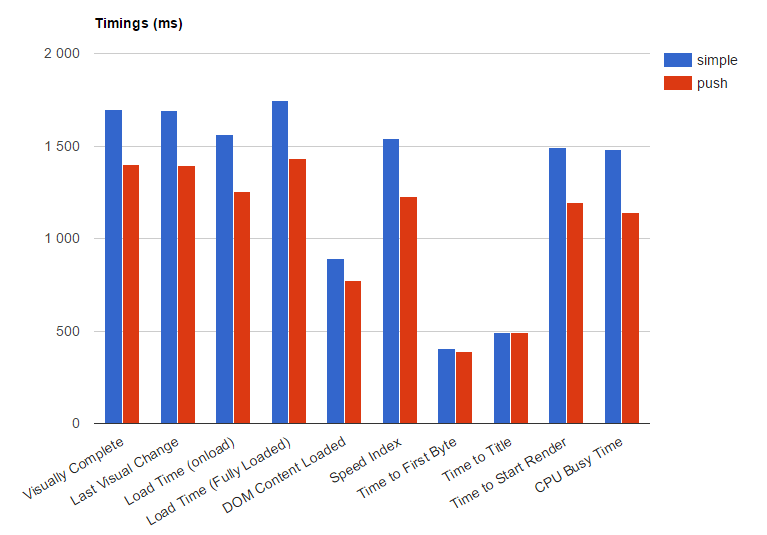
Напоследок еще немного метрик с WebPagetest.


Автор: ivashkevitch






