Уже шесть лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-май 2016.

Паттерны и Best Practices
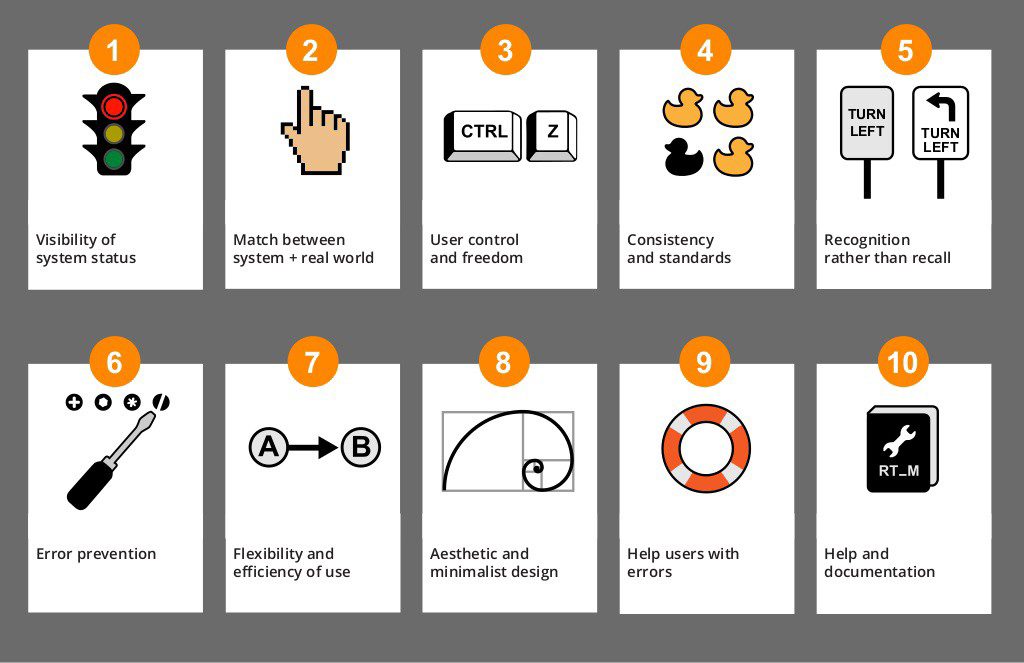
Usability Heuristics for Bots
Kevin Scott адаптировал классические эвристики Якоба Нильсена для ботов. В конце статьи о оценивает по ним трёх реальных ботов. В продолжение темы:
Smart Responsive Design Patterns, Or When Off-Canvas Isn’t Good Enough
Виталий Фридман сделал обзор современных интересных решений в адаптивном дизайне, когда нужно представить сложные формы, визуализацию и другие нестандартные решения.
The Current State Of Authentication — We Have A Password Problem
Drew Thomas описывает современные способы авторизации на замену привычным логину и паролю. Он сравнивает их по надёжности и сложности реализации.
On Icons
Отличные мысли iA на вечную тему пиктограмм — можно ли использовать их без подписей или лучше выбрать абсолютную понятность с текстовыми названиями кнопок и других элементов управления. Они приводят отличную аналогию в конце — иконки это как прилагательные и наречия в тексте; текст не должен терять связность без них, но они могут добавить эмоциональности и акцентов в умеренном количестве. Кстати, они сделали игру для iOS на тему иконок.
Hamburger Menus
Капитанская статья Nielsen/Norman Group на тему вреда иконки бургера. Из полезного — цифры их исследования на тему. Правда, все эти публикации забывают о том, что в некоторых случаях навигация вторична — например, в современных новостных сайтах, где поменялся формат потребления контента.
Письма рассылки
- Создатели Really Good Emails теперь публикуются и на Medium.
- Подробный рассказ о создании адаптивного письма рассылки от Tuts+.
Разбор анимации в мобильных приложениях
Val Head — Designing Interface Animation
Val Head дописывает книгу «Designing Interface Animations» для Rosenfeld Media. Выйдет до конца года.
Inline validation in forms — Designing the experience
Mihael Konjević проанализировал способы валидации форм в десятке продуктов. Выводы не очень новые, но анализ полезный. Также вышли полезные советы Chris Coyier по техникам валидации форм с помощью HTML и CSS и ещё одна статья на тему.
Cartography Comparison
Ещё одно подробное сравнение карт от Google и Apple.
Исследования Baymard Institute
- Christian Holst просуммировал три ключевых принципа построения списков товаров. Лёгкость сравнения за счёт однородной выдачи, простота сканирования глазами за счёт стандартного формата перечисления характеристик, удобный обзор списка за счёт последовательного раскрытия подробной информации.
Гайдлайны платформ и компаний
Гоп-шаблоны
Команда кемеровской дизайн-студии Пятое Измерение сделала шикарный набор гоп-шаблонов для презентации дизайна. Скачать.
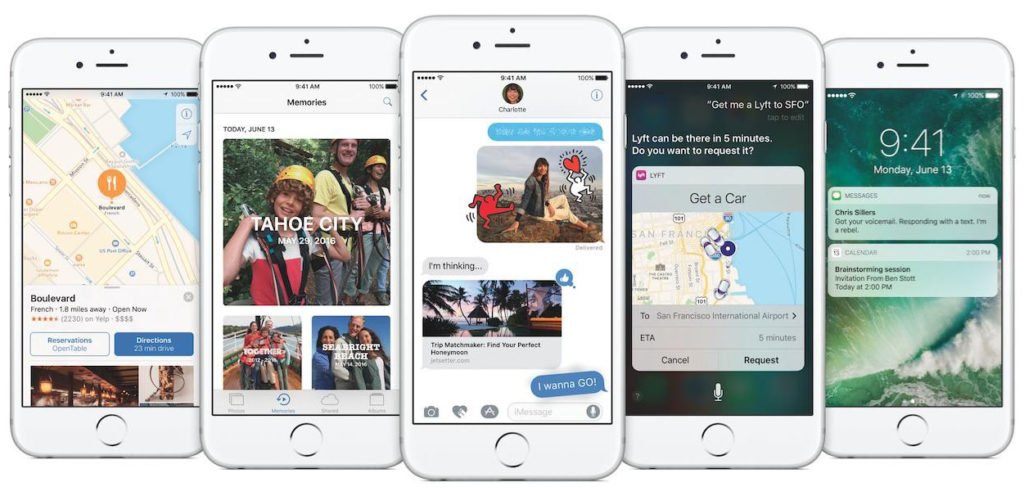
iOS 10
На WWDC 2016 была показана iOS 10. Это большой рывок по интеграции основных решений ОС и сторонних приложений, делающий экосистему ещё более целостной.
Приложения имеют несколько форматов представления и точек вызова. Во-первых, изменились уведомления на экране блокировки и в самом центре уведомлений — они стали похожи на те что в часах, а контент не так ограничен высотой. Более того, теперь прямо отсюда можно вызвать общую информацию через 3D touch (которая интерактивна), плюс привычные быстрые действия в новом виде. А сам центр уведомлений наконец-то выводит обычный список входящих по хронологии, без дурацкой группировки по приложению. Android и iOS стали ещё ближе.
Во-вторых, у приложений появляются виджеты (по нажатию на 3D touch по иконке), которые можно быстро добавлять в ленту виджетов (доступна через свайп налево на экране блокировки). В-третьих, они интегрированы в Siri. В-четвёртых, сторонние приложения смогут интегрироваться в основные интерфейсы — например, звонилки смогут показываться на экране блокировки как стандартный телефонный вызов и попадать в историю звонков.
Интересно, что большой кусок презентации показывал достаточно плотную работу с входящей информацией без ухода с экранов блокировки и уведомлений, а это здравый путь к отказу от бесконечного процесса менеджмента око..., тьфу, запущенных приложений. Это то, что пытался делать Windows Phone и то, о чём говорит Golden Krishna в своём #NoUI.
По обновлённым приложениям кажется, что очень выхолощенный визуальный язык платформы после iOS 7 наконец-то добавит характера. В новой музыке появились жирные заголовки, тайлы и смачные тени у обложек. Элементы управления пришли к единому знаменателю на основе меню быстрых действий (и даже поносимая всеми панель быстрых действий стала стройнее с ними). У названий фотоальбомов куча вариантов надписей, сообщения так вообще торжествуют экспрессией в виде анимационных спец.эффектов. Живо выглядит новостное приложение и управление умным домом. Видимо, не просто так Джони Айв пропал с радаров — его бездушная монохромная унификация была не сильно лучше, чем цыганщина Скота Форстала.
Из интересных интерфейсных решений:
- Общий буфер обмена со всеми iOS- и macOS-устройствами. Скопировал на ноутбуке, вставил в телефоне.
- Быстрый перевод с языка эмоджи на привычный и наоборот. Они стали сленгом, понятным не всем, так что это упростит общение.
- Подсказки ближайших мест в картах, завязанные на календарь и привычки.
- CarPlay каким-то образом смог выводить карты на центральную панель инструментов, при том что обычно автопроизводители сильно зажимают сторонние интеграции.
- При наборе на клавиатуре подсказываются данные контактов, это следующий шаг в их полезности.
- Голосовая почта наконец-то будет иметь текстовую транскрипцию.
- Фотопросмотрщик научился выделять людей на фото, причем это работает и без интернета.
- Неактивный телефон реагирует на поднятие — автоматом загорается экран.
- Apple Pay будет работать и в мобильном вебе, так что Luke Wroblewski может поставить ещё одну галочку в списке сбывшихся концептов.
- Часы позволят авторизоваться на Маке, просто будучи рядом с ним. Это одна из четырёх сфер применения умных часов и браслетов, которая не особо развита в имеющихся продуктах.
Из новостей визуального программирования — обучалка Swift для детей. Большой разбор с видео-врезками. А по корневой ссылке все основные экраны и эффекты. Другие материалы:
- Гайдлайны iOS 10.
- А вот и первый UI Kit iOS 10 для Sketch.
- Появился официальный шаблон иконки приложения.
Apple Watch
На WWDC 2016 показана watchOS 3. Снова всё стало быстрее, для навигации между приложениями появился док (теперь боковая кнопка вызывает его вместо контактов), больше фитнес-возможностей (в том числе для инвалидов-колясочников), появилась панель быстрых аналогично iOS, добавился рукописный ввод, а также возможность быстрого вызова службы спасения (интересно, что часы отправляют врачу мед.карту пациента из приложения Health). Ну и доступ сторонним приложениям к тому, что раньше могли использовать только Apple.
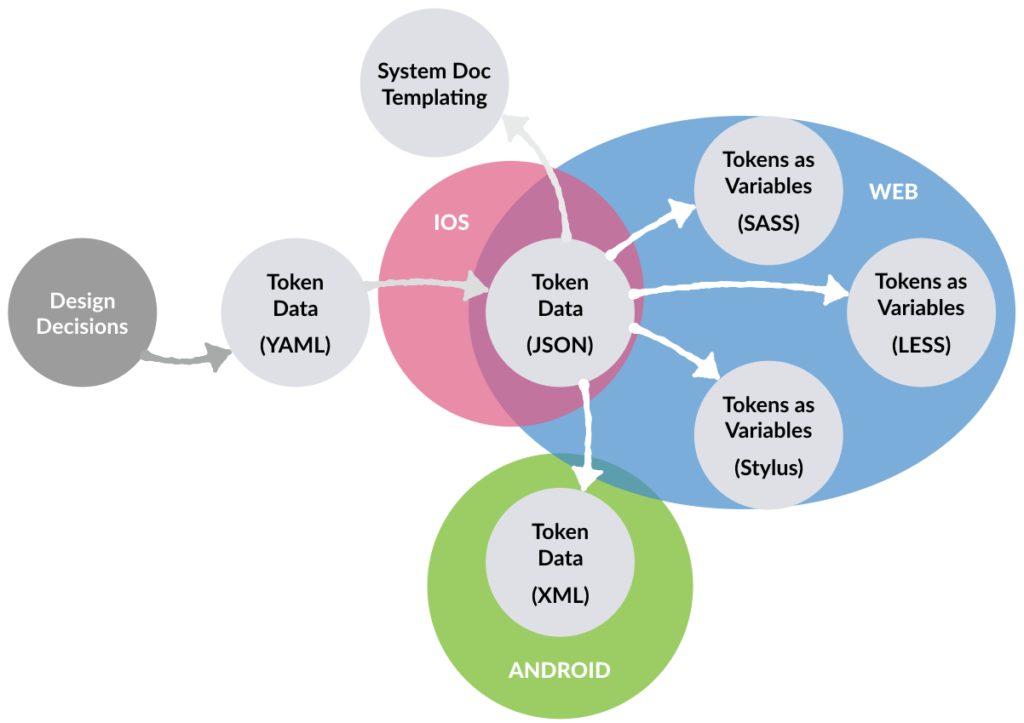
Tokens in Design Systems
Шикарнейшее руководство Nathan Curtis по использованию переменных в дизайн-системах. В прошлом году Salesforce показали интересную идею с токенами, которые раздаются дизайн-системам на разных платформах, и Nathan описывает схему работы такого мультиплатформенного решения.
Другие новости дизайн-систем:
- Nathan Curtis рассказывает о том, как «продавать» дизайн-систему в компании.
- Инструмент для создания живых гайдлайнов Atomic Docs. Небольшая памятка по работе с ним.
- Инструкция по использованию Galen Framework для автоматизированного тестирования вёрстки дизайна.
- Fabricator, ещё один инструмент для создания живых гайдлайнов.
- Drizzle, ещё один инструмент для создания живых гайдлайнов. Создан под впечатлением от Fabricator.
- Astrum, ещё один инструмент для создания живых гайдлайнов.
BBC GEL 2.0
Новая версия BBC GEL вышла из беты. Например, появился отличнейший раздел с правилами создания инфографики, очень простой и наглядный, а на GitHub есть исходники системы сеток.
Шаблоны дизайна для ботов и мессенджеров
Дизайн в Facebook
Material Design
Понимание пользователя
Intercom on Jobs-to-be-Done
Intercom выпустили мини-книгу, посвящённую методике jobs to be done. Директор по исследованиям Sian Townsend недавно выступала с обзором метода и опытом компании по её использованию. Они адаптировали её основные посылы, заточенные под офлайновый бизнес, для интернет-сервисов. Основные посылы в виде статьи. В продолжение темы:
eBay MIND Patterns
Книга eBay, посвящённая accessibility. Она описывает 4 ключевых составляющих обеспечения доступности (MIND): сообщения, ввод данных, навигация и постепенное раскрытие информации, а также 4 принципа (POUR): восприятие, возможность совершения действий, понятность и надёжность. Другие материалы на тему:
- Скрипт позволяет сделать инверсную высококонтрастную версию сайта.
- Как правильно реализовать цены в коде с учётом требований доступности. У приложений, читающих с экрана, часто возникают проблемы со скидками и другими способами выделения цены сверх обычного.
- Как реализовать диалоги и выезжающие панели с учётом требований доступности.
- Smashing Magazine выпускает книгу Heydon Pickering о реализации доступности в вебе.
Designing A Dementia-Friendly Website
Laurence Ivil и Paul Myles пишут о том, как адаптировать сайты для людей, страдающих маразмом в медицинском смысле. Они опросили группу людей, страдающих этим психическим заболеванием, и составили рекомендации для дизайнеров. Перевод.
Информационная архитектура, концептуальное проектирование, контент-стратегия
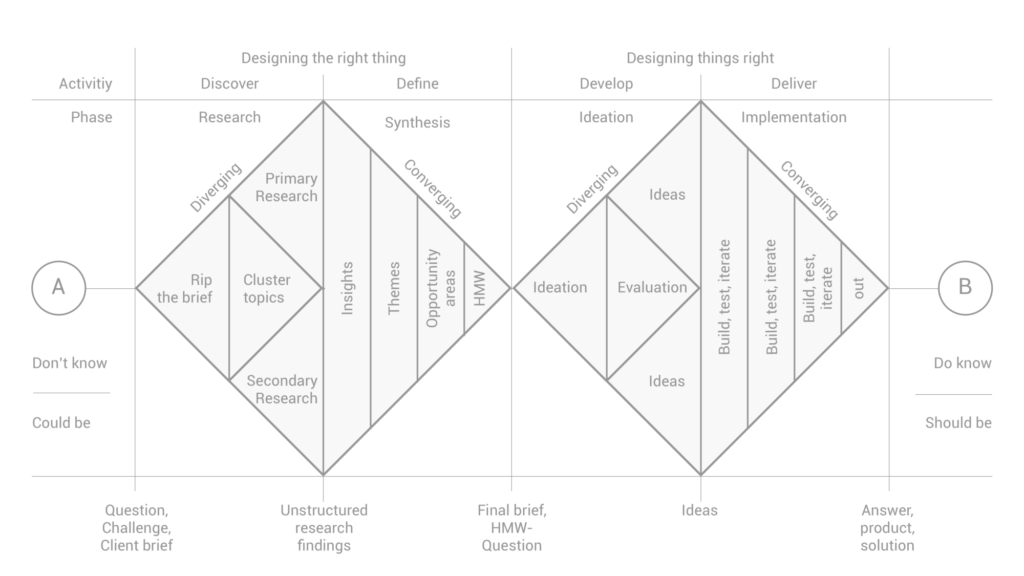
How to apply a design thinking, HCD, UX or any creative process from scratch
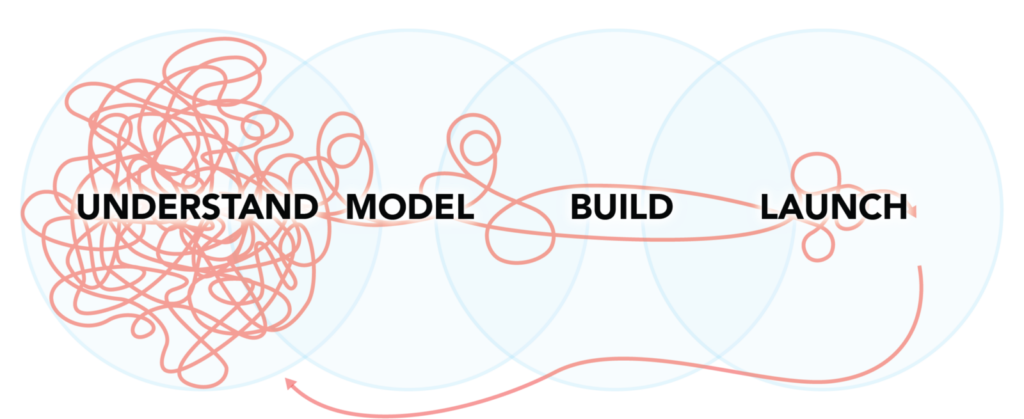
Dan Nessler переосмыслил классическую диаграмму «двойного алмаза» и предложил её развёрнутый вариант. Она показывает конкретные методы и подходы, которые применяются на каждом из этапов расхождения/схождения. Перевод.
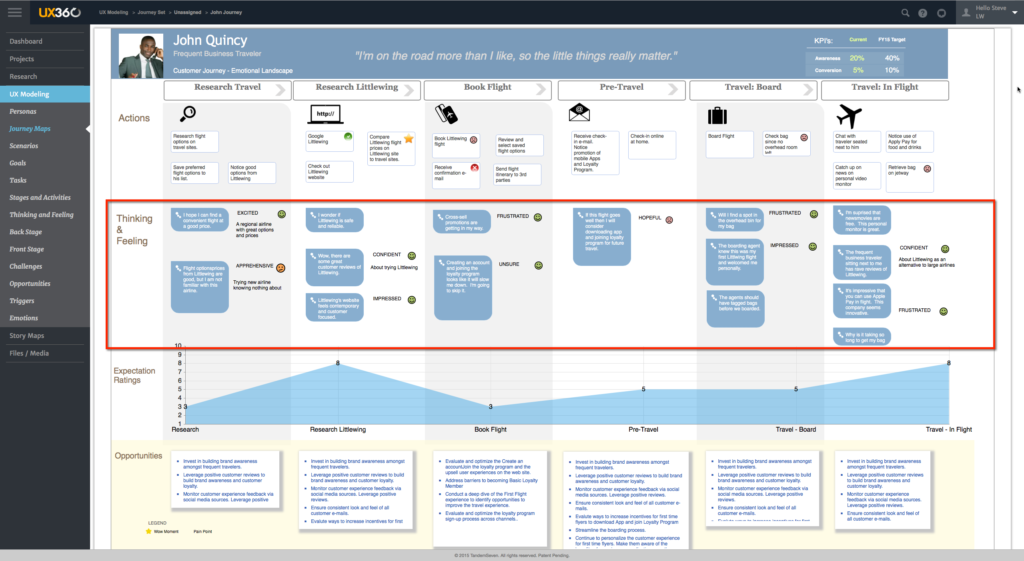
How to Build a Customer Journey Map that Works
Подробная инструкция Steve Offsey по построению Customer Journey Map.
В продолжение темы:
Eureka Think and Design Process
Компания Lumiknows, специализирующаяся на проектировании услуг и дизайн-исследованиях, опубликовала свой рабочий процесс, отчасти основанный на дизайн-мышлении.
Six Patterns for Modeling Concepts
Dan Brown из EightShapes описывает паттерны для описания концептуальных моделей. А вездесущий Stephen Anderson уже готовит новую колоду карт, облегчающую выбор подходящего подхода.
How Brainstorming Questions, Not Ideas, Sparks Creativity
Warren Berger предлагает альтернативный способ проведения брейнштормов, где задача участников — задавать как можно больше вопросов. Он используется в Microsoft, MIT и других организациях и позволяет шире смотреть на проблему.
Virtual Reality: Inside Google’s Innovation Lab
Забавная видео-инструкция по дизайн-мышлению от Google для шлемов виртуальной реальности. По контенту ничего нового, но формат подачи интересный. Сопроводительная статья.
Why is Sketching (Still) Important (To Design)?
James Self и Eujin Pei размышляют о роли скетчей в современном дизайн-процессе. Немного капитанства, но полезного для упорядочивания знаний — как именно они продвигают понимание проблемы и решения.
Инструкция по созданию контента для корпоративного сайта
Перевод отличной статьи Content Company о том, как считать ROI для контента на сайте. Сам подход «поставить цель → определить метрики → измерять и улучшать» не нов, но интересно его применение к контенту.
Проектирование и дизайн экранов интерфейса
Adobe Creative Cloud, обновление от лета 2016
Вышло летнее обновление Adobe CC (версия 2015.5). Много нового в Фотошопе. Улучшенная работа с библиотеками CC, умная обрезка с заполнением пустых мест, определение шрифта по картинке, умная обработка лиц, простая обтравка по маске, возможность экспортировать макеты в Comet, работа с артбордами, общая производительность. Полный список. Кстати, Illustrator тоже может экспортировать в Comet.
Sketch 39 Beta
Вышла бета-версия Sketch 39. Появилось облачное хранилище документов и зачатки адаптивности. Кроме этого, Bohemian Coding меняет систему лицензий на Sketch — теперь она покупается не на мажорную версию, а на 10 больших обновлений. В связи с этим убирается точка и следующие релизы будут 39, 40 и т.д.
Другие материалы на тему:
- Плагин States позволяет делать несколько состояний для одного компонента. Это аналог layer comps в Adobe Photoshop, с которым облегчается спецификация интерактивных элементов.
- Советы Bruno Müller по экспорту ресурсов. Перевод.
Craft by InVision LABS
InVision уже потихоньку раздаёт бета-версию нового Craft с интегрированным Silver Flows, так что появляется всё больше демонстраций из первых рук: Marc Andrew и Yap Kwang Yik.
Помимо этого Craft научился использовать JSON в качестве источника данных для прототипов. Это очень хорошие новости для тех, кто хочет сделать прототипы ещё ближе к реальному продукту.
ProtoPie — Code-free prototyping tool for smart devices
ProtoPie, новый инструмент для прототипирования на мобильных. Анимация, жесты, поддержка сенсоров и всё такое. Давненько никто не пытался выйти на этот перегретый рынок.
AREA 17 Design techniques
Дизайн-студия Area17, специализирующаяся на новостных сайтах, опубликовала свою внутреннюю методичку по работе над проектами. Их рабочий процесс завязан на Adobe Illustrator и не использует дизайн-системы, но всё равно достаточно интересен.
The Ideal Design Workflow
Keaton Herzer иронизирует по поводу обилия инструментов для дизайнеров и описывает рабочий процесс с бесконечным переключением между ними. Перевод.
Pixel Density Demystified
Peter Nowell написал своё руководство по плотностям экранов для дизайнеров. Перевод.
Principle
UXPin
InVision
- InVision получили ещё $55 миллионов инвестиционных денег. Теперь они скупят ещё десяток компаний.
Affinity Designer для Windows
Бета-версия векторно-растрового редактора для Windows стала доступной всем.
Обзоры инструментов прототипирования
- Ещё одна сравнительная таблица. Не очень представительная подборка, но в копилку. Кстати, создатель сайта предлагает интересный способ принятия решения о том, какой из них выбрать. (перевод).
Инструменты паблишинга
- Пока The Grid запрягали пару лет, тематикой алгоритмического дизайна заинтересовался Wix, мастодонт среди конструкторов сайтов. Они анонсировали Advanced Design Intelligence, похожий по смыслу на The Grid полу-автоматизированный способ создания сайтов для непрофессионалов. На видео всё более прозаично, просто добротные шаблоны. Но он станет доступен в течение этого лета и будет интересно поковырять вживую.
The 2016 Subtraction.com Design Tools Survey
Стартовал новый опрос среди дизайнеров на тему используемых инструментов от Khoi Vinh. Форма.
Trump Ipsum — Make Placeholder Text Great Again!
Генератор текстов-заглушек для прототипов и макетов с фразами в духе Дональда Трампа.
Пользовательские исследования и тестирование, аналитика
Лаборатория исследования интерфейсов в Яндексе
Обзорная статья о том, как работает UX-лаборатория Яндекса. Деталей мало, но рассказы об исследованиях в компании сложно найти, так что собираем по крупицам.
Little Book of Design Research Ethics
IDEO выпустили мини-книгу об этике пользовательских исследований.
On the Internet, nobody knows you’re a bot participant
Советы команды Salesforce о том, как отбраковывать результаты удалённого тестирования на предмет ответов от ботов.
How to Assign the Severity of Usability Problems
Памятка Jeff Sauro о том, как определять серьёзность найденных проблем в интерфейсе.
Визуальное программирование и дизайн в браузере
Autofill — What web devs should know, but don’t
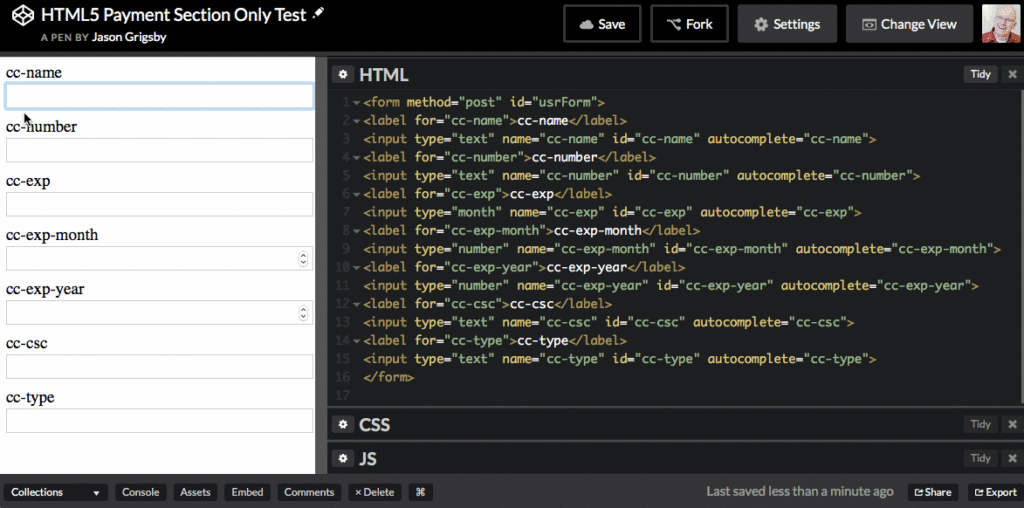
Отличнейшая статья Jason Grigsby о методах браузерного автозаполнения, которые можно использовать в веб-формах. Это хороший способ облегчить работу с формами в добавление к грамотно реализованной валидации. Перевод.
Из концепта на Dribbble в код
- Третья часть коллекции с ещё 5 концептами Dribbble, переведёнными в код.
- Интервью с Chris Gannon, который любит превращать концепты в код и советует дизайнерам делать так же.
Новые скрипты
- Вышел jQuery 3.0. Говорят, значительно оптимизированный по производительности.
- JavaScript-библиотека для анимации Anime.js.
CSS-анимация
Веб-типографика
- Chris Coyier показывает, как реализовать зависимость межстрочного расстояния от длины строки.
- Tavmjong Bah подробно расписывает механику работы базовой линии и межстрочного расстояния в CSS.
UX-стратегия и менеджмент
UX Design in Action
UXPin выпустили новую книгу UX Design in Action, в которой авторы пообщались с руководителями крупных дизайн-команд в 3M Health Care, Autodesk, Kaplan Education, Slack и Sumo Logic на тему того, как работает дизайн в этих компаниях. Кажется, UXPin наконец-то дают возможность почитать книгу прямо в браузере, без скачивания PDF.
Fast Co.Design сделали несколько статей на её основе:
- Autodesk.
- 3M.
- Slack.
- Выдержки из книги о методе совместной работы в Sumo Logic. Они устраивают двухдневную интенсивную рабочую сессию для решения сложных проблем.
A Sense of Where You Are
Tom Broxton из Facebook проанализировал ход проектов в компании, в которых он принимал участие или видел со стороны и выделил точки, в которых начинается хаос. Его пессимистичные оценки оказывались более правдивыми, а красивые процедуры быстро разбивались об итерации в мелочах. Он не даёт готовых рецептов по лечению, скорее указывает на конкретные точки, в которых красивый план рушится.
Целеполагание для дизайнеров
- Очень зрелые и хорошо структурированные мысли Julie Zhuo о системной работе над продуктами.
- Хорошие системные мысли Scott Sehlhorst о том, как выбирать наиболее важные проблемы для решения. Он описывает два подхода — полностью открытый беклог для всех сотрудников и управляемый вручную вовлечённым менеджером. И предлагает формат совместных рабочих сессий для определения наиболее перспективных направлений, завязанный на customer journey map.
Построение дизайн-культуры
- Louise Downe, руководитель дизайна в GOVuk, рассказывает о принципах работы дизайн-команд в этой гос.организации.
- Обзор исследования Deloitte, посвящённого современным организационным структурам в крупных компаниях. В нём говорится о важности ухода от сложной иерархии к сети частично независимых команд.
- Советы Joe Tullio из Google по организации географически распределённых команд.
- Как работает дизайн-команда GoPro.
- Как работает дизайн-команда интернет-магазина Wayfair.
The UX of Hiring for UX Positions
Огромная статья Dan Maccarone и Sarah Doody о процессе найма дизайнеров. В продолжение темы:
Collaboration & Creativity — Getting into the Right Mindset
Dan Brown пишет о психологии рабочих групп и распространённых образах дизайнеров, которые влияют на продуктивность работы. Он разбирает три подхода к работе, которые помогают сформировать здоровое групповое взаимодействие.
Traditional User Experience Is at a Crossroads
Серия статей Jim Nieters об изменениях дизайна в устоявшихся компаниях. Вторая часть.
Expand Your Influence — 6 Communication Techniques Designers Can Use to Earn Trust
Michael Hawley даёт советы дизайнерам на тему правильного общения с менеджерами и разработчиками. Как правильно строить общение, критику и другие обсуждения так, чтобы вместо конфликтов создавать общее видение.
Which Letter-shaped will Future Employees and Leaders be?
Термин «T-образные специалисты» появился ещё в 1991 году и с тех пор он стал основным способом развития специалистов. Ну и, конечно же, многие бизнес-коучи не смогли оставить это просто так и наплодили аналогичных терминов, используя другие буквы алфавита. Esin Akay собрала вместе описания T-, I-, M-, E- и других буквоподобных специалистов. Говорят, есть ещё и квадрато-образные.
Always Show Your Work — Why designers write on the walls (and why you should, too)
Перевод статьи George Aye из Greater Good Studio, в которой он рассказывает, как собрать недорогую рабочую зону для проектных обсуждений с мудбордами, концептами и другими артефактами. В конце приводится список фурнитуры для сборки.
Продуктовый менеджмент и аналитика
A/B-тестирование
Кейсы
Objects in Space
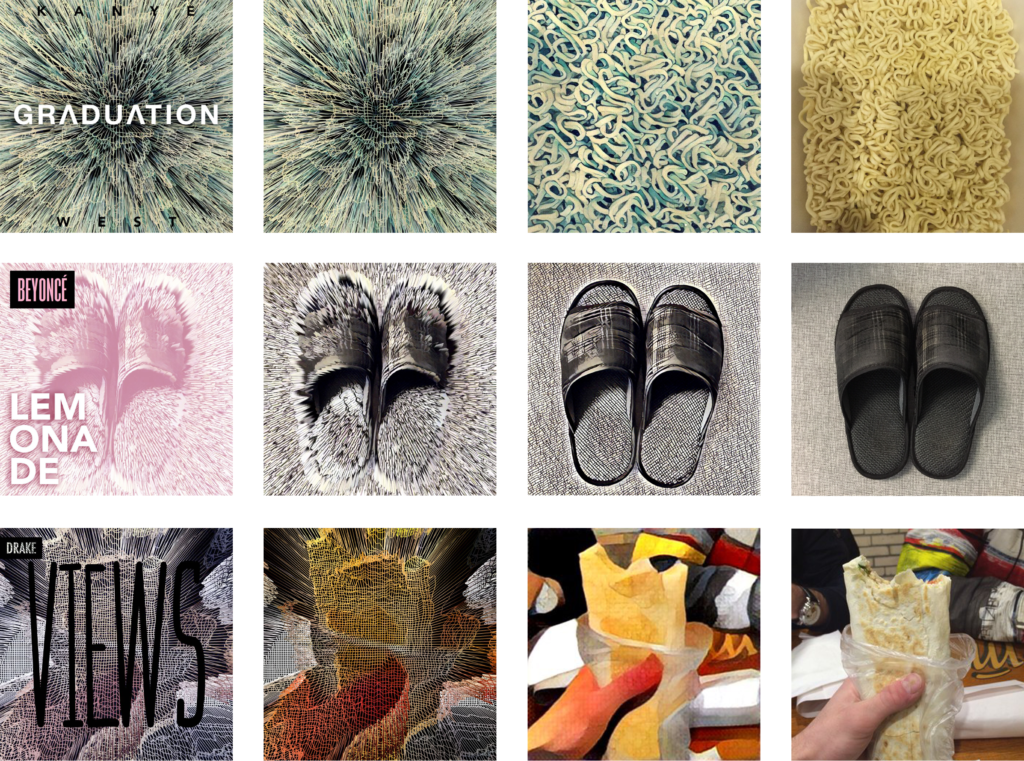
Недавно кардинально обновилось приложение VSCO и это один из самых смелых редизайнов последнего времени. Хотя эта стилистика и встречалась концептах и нишевых изданиях, впервые её рискнул применить массовый продукт. В блоге компании рассказывается о том, как делалась сетка. Вторая статья, о группировке.
Дизайн-исследования глазами директора по маркетингу
Агентство Lumiknows опубликовало интересный кейс проведения пользовательских исследований со стороны директора по маркетингу. В статье катастрофически не хватает иллюстраций, но и сам кейс, и то что он написан с другой стороны — интересны.
Building the Gyroscope App
Рассказ о том, как делалось мобильное приложение Gyroscope для занятий спортом.
Here’s How Asana Won With Its Product Redesign
Ещё одна статья о том, как делался редизайн Asana. Подробнее о стратегии запуска, когда изменение интерфейса и визуального стиля сделали двумя отдельными задачами, чтобы не фрустрировать пользователей.
История
How the Bloomberg Terminal Made History — And Stays Ever Relevant
История терминалов Bloomberg для трейдеров. Они, по сути, являются ещё одной экосистемой наравне с Apple и WIntel, со своими программами, железом и интернетом.
Тренды
Алгоритмический дизайн
Я давно интересуюсь темой алгоритмического дизайна и собираю материалы и примеры на тему, но тема всплывала от случая к случаю. За 4 года скопилась пара десятков примеров и полдюжины статей в привязке к продуктовому дизайну, но до этой весны всё это были скорее отдельные всплески безо всякой системы. Сделал краткий того, что это и почему это безумно важно.
Другие материалы на тему:
- Очень хорошая статья Pamela Pavliscak на тему алгоритмов как нового инструмента дизайнеров. Она говорит не о конкретных применениях, а скорее понимании их полезности в работе над продуктами.
- Как команда Airbnb научилась анализировать историю бронирований для того чтобы предсказывать цены в определённом городе в определённое время. Благодаря этому пользователи могут выставлять более конкурентоспособные цены, а это облегчает их жизнь и увеличивает прибыль и заполняемость.
Are Branding Agencies Still Relevant?
Paul Woods из Eden Spiekermann говорит о том, что роль классических брендинговых агентств размывается в современном цифровом мире. Айдентика в отрыве от продукта имеет всё меньшее значение, так что всё активнее используется подход «снизу вверх», когда команда, занимающаяся интерфейсом, определяет айдентику.
DesignX — Complex Sociotechnical Systems
Развёрнутая статья Donald Norman и Pieter Jan Stappers о DesignX. Их понимание термина и сути подобных задач за прошедший год углубилось. В конце статьи идёт интересная дискуссия с участниками семинара на эту тему, прошедшего в декабре 2015 года в Китае.
Прогнозы на 2016
- Интернет-тренды 2016 года от KPCB.
- UXMatters опубликовали колонку с мнениями специалистов по интерфейсам о направлениях развития профессии. Я также поучаствовал. Это первая часть, в следующем выпуске продолжение.
Product Design Industry Report 2016
InVision выпустили отчёт об исследовании текущего состояния профессии продуктового дизайнера. Инструменты, процессы, взаимодействие дизайнеров и других участников продуктовой команды и многое другое. Правда, репрезентативность не очень понятна — зачастую такие опросы заточены под Кремниевую долину.
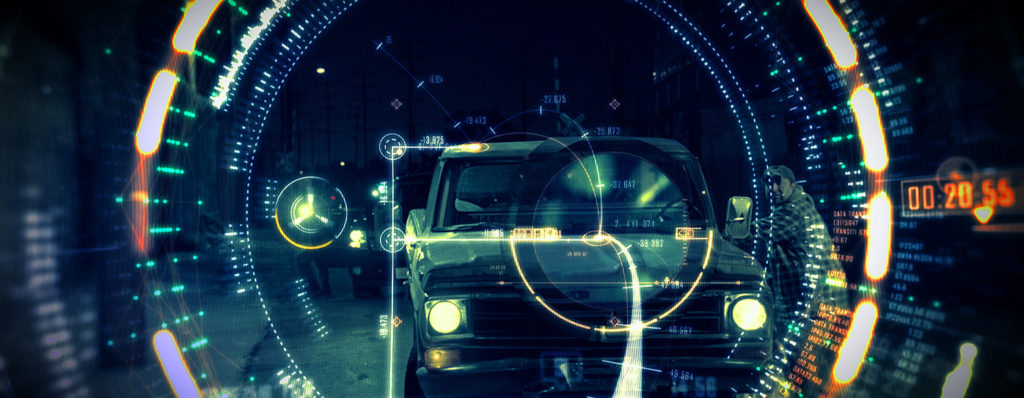
A Conversation About Fantasy User Interfaces
Шикарнейшее интервью с Кириллом Гручниковым, который много лет ведёт сайт Pushing Pixels, где он берёт интервью у дизайнеров интерфейсов для фантастических фильмов. Очень хорошие мысли на тему того, как и почему они получаются такими, как есть.
Ещё на тему:
Your UI is your product’s humble compensation for not being telepathic
Интересные мысли Morten Just на тему того, что любой современный подход к интерфейсу — это временная замена телепатии, заведомо приводящая к куче ненужных действий.
Мессенджеры и боты
- Мощнейший концепт взаимодействия с ботом в Facebook Messenger.
- Adrian Zumbrunnen, переделавший свой сайт под имитацию общения с чат-ботом, рассказывает о том как делал его и чему научился.
- Ariel Verber с помощью наглядных картинок показывает, почему классические интерфейсы зачастую удобнее ботов.
Автомобильные интерфейсы
- Презентация с круглого стола UXPA, посвященного текущему состоянию UX в отрасли.
- В апреле Fiat/Chrysler отозвали 812 000 машин из-за непонятного для водителей рычага переключения передач.Решение было недостаточным, потому что актёр Антон Ельчин из Star Trek погиб из-за скатившегося на него джипа. Очередная история о том, как плохой UX убивает :(
Виртуальная реальность
- Stew Dean рассказывает, как технические характеристики шлемов виртуальной реальности влияют на восприятие интерфейсов пользователями.
- Microsoft открывает платформу HoloLens и планирует совместить устройства дополненной и виртуальной реальности. Текущее разделение вызвано скорее сыростью технологии, чем реальной потребностью — уверен, что в будущем виртуальная и дополненная реальности сойдутся в одном устройстве. В демонстрации показано, как взаимодействуют люди с HoloLens и HTC Vive.
- Christopher Mims говорит о том, что железо ушло далеко вперёд относительно контента и программ для виртуальной реальности, так что всё это чревато большим разочарованием пользователей. Он считает, что до 2018 года ждать большой роли VR не стоит. P.S. Статья в платном доступе, но открывается, если перейти из поиска.
Умные часы и браслеты
Helen Armstrong — Digital Design Theory: Readings from the Field (Design Briefs)
Издательство Princeton Architectural Press выпустило книгу Helen Armstrong «Digital Design Theory: Readings from the Field». Она посвящена будущему профессии и, в том числе, размышляет на тему пост-человеко-компьютерного взаимодействия, когда становится всё больше ботов, виртуальных помощников и других компьютерных агентов. Fast Co Design сделали её обзор.
- И ещё одна статья на тему будущего профессии. Dirk Knemeyer говорит о том, почему важно лучше понимать пользователя и следить за наукой, чтобы оставаться релевантным.
Retrofitting Zooming UI To Legacy Websites: An Impossible Task?
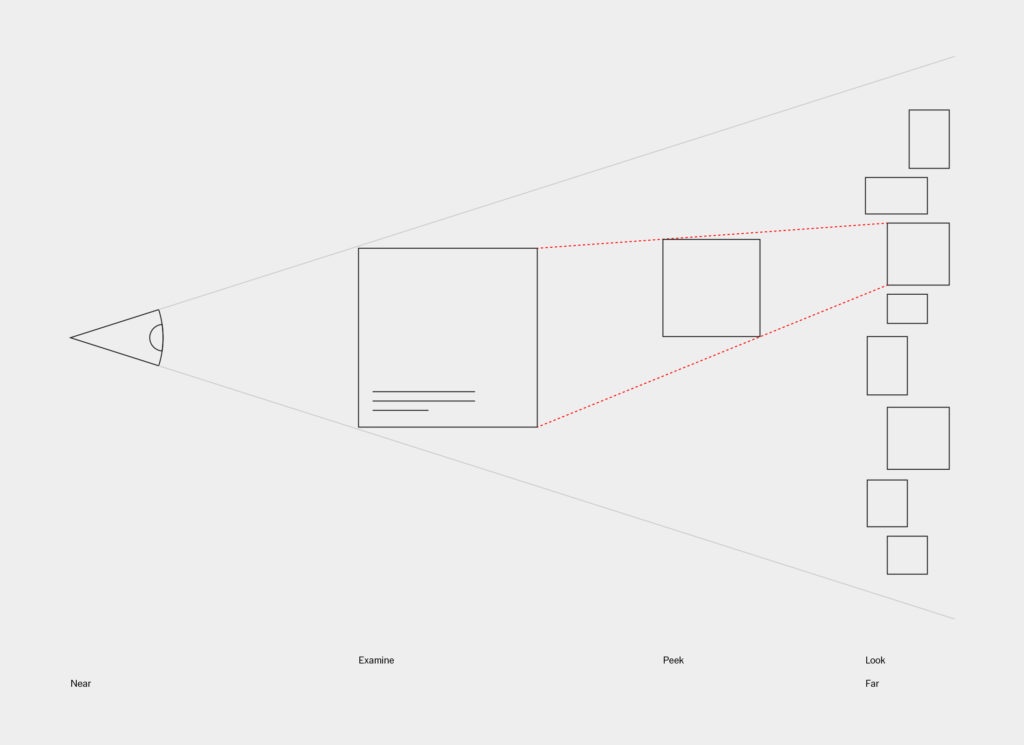
Luca Leone и Anders Schmidt Hansen — ещё одни дизайнеры, которые пытаются вернуть интерес к зумируемым интерфейсам, воспетым Джефом Раскиным. Они предлагают подход, который позволяет перевести в ZUI любой существующий сайт или делать новый в рамках подхода.
Unified Design
Cameron Moll размышляет на тему универсального дизайна. В его понимании это что-то на стыке адаптивного и многоканального дизайна — важно, чтобы для пользователя продукт на всех платформах представлял единую экосистему. Преемственность дизайна, сохранение данных и состояния процессов.
Голден Кришна — Хороший интерфейс — невидимый интерфейс
Издательство Питер перевело книгу Golden Krishna на русский. На Хабре есть скидка 25% (купон «The Best Interface»).
Для общего и профессионального развития
UX как инвестиция
Влад Головач пишет о размытии термина «UX» и своём понимании его правильной роли на примере гостиничного бизнеса. Я стараюсь не публиковать материалы о терминологических спорах, но это на редкость хорошие мысли на тему.
The First Law of Product Experience Design
Matt Snyder из Lucid Software вывел первый закон продуктового дизайна: любые знания о пользователях стоят денег. Это значит, что нужно всегда трезво взвешивать текущие вопросы к продукту, доступное время и то, сколько времени и сил займёт проверить гипотезу. Кстати, у дизайн-команды Lucid, которые делают одноимённый инструмент для проектировщиков, появился блог на Medium.
Люди и компании в отрасли
AMA: ONY
Вышло интервью с Максом Орловым из ONY на основе шестого AMA от UX-Среды и vc.ru. Он ответил на вопросы о ребрендинге Рамблера и других проектах компании. Студия активно работает с интернет-компаниями и классическим бизнесом над айдентикой и дизайном интернет-сервисов — среди проектов Рамблер & Co, My.com, Мегафон, Digital October, Максима Телеком (wi-fi в метро) и другие. А в начале Рамблер анонсировал ребрендинг самого портала, над которым также работали ONY. В общем, студия накопила солидный багаж ярких примеров работы над айдентикой цифровых продуктов.
Сессии AMA
- Интервью на базе AMA с Иваном Васильевым из Альфа Лаборатории.
- Интервью на базе AMA с Наташей Климчук из Bang! Bang!.
Материалы конференций
Upcoming Web Design Conferences (June—December 2016)
Список конференций по дизайну и веб-разработке на второе полугодие 2016 года.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе или получать раз в месяц по почте. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку! Письмо приходит один раз в месяц.
Автор: Mail.Ru Group