Интерфейс Хабра за все время существования не претерпел каких-то радикальных изменений, однако администрация постоянно улучшает удобство пользования сайтом, добавляя маленькие полезные фичи. Предлагаю список некоторых возможных улучшений и призываю обсудить интерфейс Хабра в комментариях.
Инлайн-код
Введение тега source намного улучшило вид многих топиков, но не хватает простого добавления inline-кода в текст:

Embed-код
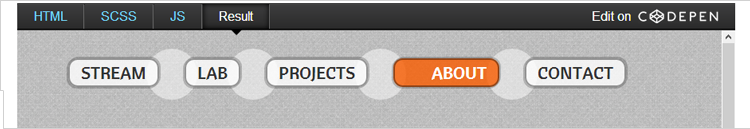
Сейчас существует множество сервисов, которые позволяют отображать демонстрацию кода непосредственно в тексте статьи, например CodePen:

Лайтбокс
Сервис habrastorage ужимает большие картинки, но было бы здорово, если бы он при загрузке большого изображения выдавал готовую конструкцию с превью и фулсайзом, которую останется только добавить в топик.
Картинки по центру
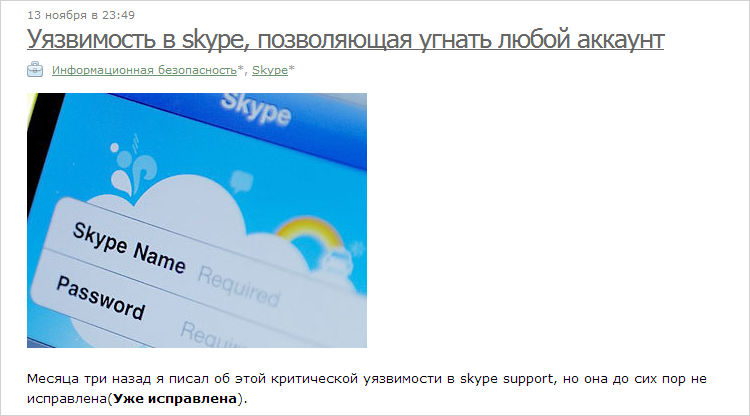
Это странно, но сейчас нет возможности расположить картинку по центру контента, поэтому некоторые статьи выглядят так:

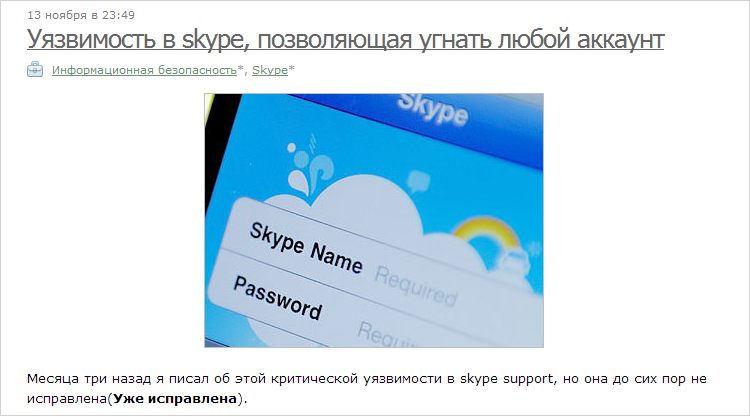
А могут немного лучше:

Отступы
При создании хабратопика многие элементы разметки ведут себя очень странно, к примеру, заголовки (h1-h6) имеют отступ снизу, но не имеют сверху. Во многих статьях текст «прилипает» к картинкам, спискам и коду, либо наоборот, элементы слишком далеко расположены друг от друга. Вот простой пример:

Можно просто «съедать» лишние переносы строк и добавлять необходимые отступы
Дополнительные флаги
Прекрасно, что на Хабре ввели такую штуку, как флаги, но разных типов материалов на сайте больше, к примеру можно ввести флаг «подборка»:

Твиттер в профиле
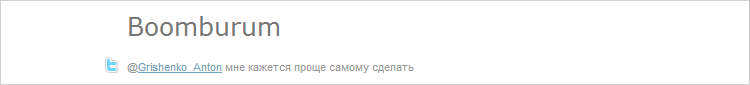
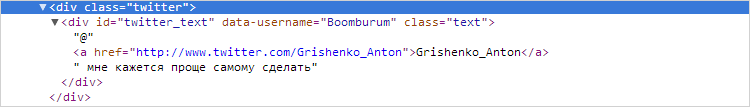
Сейчас немного странная ситуация в профилях: под ником отображается последний твит, однако узнать имя пользователя в сервисе можно только посмотрев исходный код блока! Например у Boomburum:


Мобильные устройства
Я не мечтаю об адаптивном хабре, но читать топики на планшете и тем более смарфоне было бы удобнее, если бы правый сайдбар просто опускался ниже контента, не вызывая лишние горизонтальные скроллы.
А что бы вы добавили в этот список?
Автор: grokru