В последнее время все более популярным становится подход в проектировании сайтов с использованием горизонтального скролла. Нас очень беспокоит целесообразность и юзабилити данного подхода. Чтобы разобраться в этом вопросе, мы перевели статью посвященную горизонтальному скроллу. Предлагаем ознакомиться с материалом и обсудить данную тему в комментариях…

Оригинальное название публикации: “Иск против горизонтального скролла”…
Время от времени всё переосмысливается. А значит нет ничего удивительного в том, что сайты с горизонтальным расположением контента становятся модными. Это смелая и впечатляющая дизайнерская инновация, так как в настоящее время в интернете подавляющее большинством веб-сайтов используют вертикальную прокрутку.
Причина популярности подхода с вертикальной прокруткой очевидна — его проще реализовать, он привычен и чаще используется. Сайты с вертикальной прокруткой считаются также и более эффективными. Так как это мнение большинства, то использование горизонтального скроллинга становится еще более девиантным и смелым.
Избравшие «стезю» горизонтальной прокрутки, рассуждают с позиции собственного выбора. А организации, которые предпочли данный метод, провозглашают свои сайты произведением искусства.

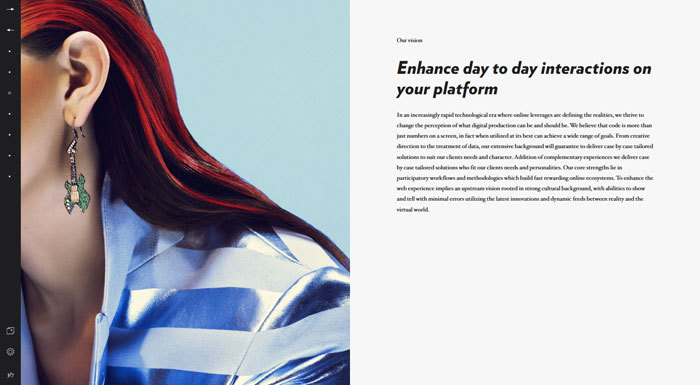
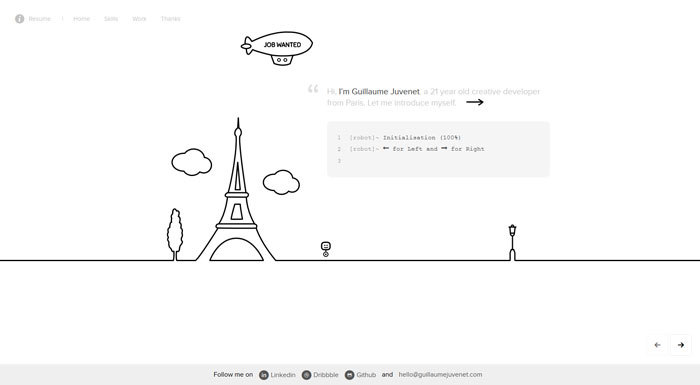
(http://www.guillaumejuvenet.com/)
Горизонтальные сайты — это заявление о собственной уникальности и нежелании вписываться в общественные рамки. В результате, торговая марка, использующая такую конструкцию сайта, часто зарабатывает себе репутацию «причудливой» и «ушлой».
Почему некоторые используют горизонтальный скролл
Так как прокручивание сайтов вверх-вниз стало негласным правилом, многим и в голову не придет, что может быть как-то иначе. Компьютерные мыши с колесиком прокрутки, скроллы в тачпадах на ноутбуках — еще больше укоренили эту идею. Веб-сайты, использующие горизонтальную прокрутку, явно пренебрегают нормами стандартных веб-сайтов, заявляя о своей индивидуальности.
Ставка на мобильные устройства может быть не такой удачной идеей
Горизонтальное пролистывание в смарфотнах и планшетах уже не ново и довольно широко применяется благодаря своей простоте. Его использование на целом ряде различных устройств, часто объясняется более последовательным представлением контента. С другой стороны, на настольных компьютерах горизонтальная прокрутка встречается намного реже.
Основная причина этого уже была высказана выше. Люди не знают о том, что можно просматривать контент, просто прокручивая его как-то по-другому.
Поскольку экраны мобильных телефонов или планшетов и экраны десктопов считаются достаточно специфичными относительно друг друга, сходство здесь не применимо. Нельзя использовать горизонтальное пролистывание на настольном компьютере, просто потому что оно распространено на планшетах и телефонах.
Здесь за основу берется принцип того, что люди используют эти устройства с различным подходом в , и изменение принятого положения вещей может привести к некоторому недопониманию, оставив пользователей вне их зоны комфорта.
Основным же недостатком в реализации горизонтальной прокрутки является то, что пользователи предпочитают не уникальные механики просмотра контента на странице, а единообразие в веб-интерфейсах.
Продуктивное использование вертикального пространства для контентной области
В вертикальном макете, весь контент вне зависимости от степени его важности, идёт друг за другом. Ключевую информацию можно выделить только оформлением, а не позиционированием на странице. Единственное что может дизайнер — разместить ключевую информацию в начале страницы.
В отличие от популярных вертикально-ориентированных макетов, горизонтальные макеты имеют одно преимущество. Они аккуратно предоставляют лишь небольшую часть информации в области горизонтального скролла. А ключевую информацию можно закрепить в вертикальном пространстве, обратив на неё внимание пользователей не только оформлением, но и позиционированием.
Когда стоит использовать горизонтальный скроллинг, если вы это точно хотите
Cайты с горизонтальным расположением контента больше всего подходят для ситуаций, когда необходимо единовременно отображать несколько объектов: графических изображений, небольших информационных блоков, групп иконок или превью, ссылающиеся на более подробное описание.
Мобильные версии “десктопных” сайтов, или веб-сайты, рассчитанные на просмотр с мобильных устройств — вот сфера применения, где горизонтальный скролл полностью уместен. Однако, он также хорошо подходит и ряду других сайтов, позволяя им отображать большое количество информации простым и выгодным способом.
Проблема юзабилити
Хотя множеству пользователей сегодня знакомо и даже привычно горизонтальное пролистывание (когда меняется всё наполнение страницы), горизонтальную прокрутку (с плавной подгрузкой контента) многие по-прежнему осуждают. Она продолжает получать отрицательные отзывы от многих пользователей, и поэтому применять ее следует с осторожностью. Ее, как правило, используют, чтобы проявить индивидуальность, например, заявить о торговой марке. Но даже при таком использовании, многим людям это непривычно.
Пользователи игнорируют блоки сайтов с горизонтальной прокруткой
Одна из основных реакций, которую вызывает горизонтальный скроллинг, заключается в игнорировании разделов с ним. Так как это провоцирует выход пользователя из его зоны комфорта.
Люди, как правило, не замечают даже явные подсказки, касающиеся навигации по веб-сайту с горизонтальной прокруткой, часто оставляя большие стрелки и другие элементы горизонтальной навигации незамеченными и нетронутыми.

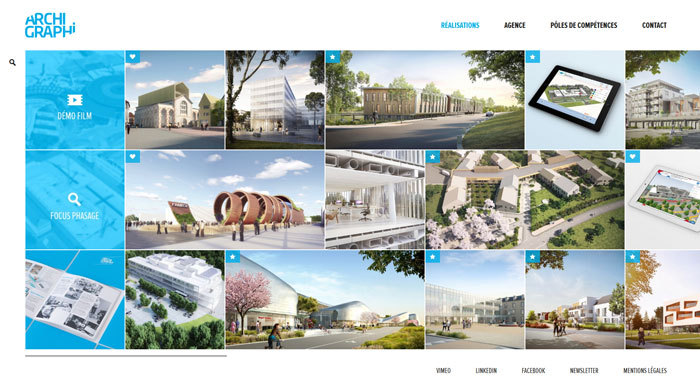
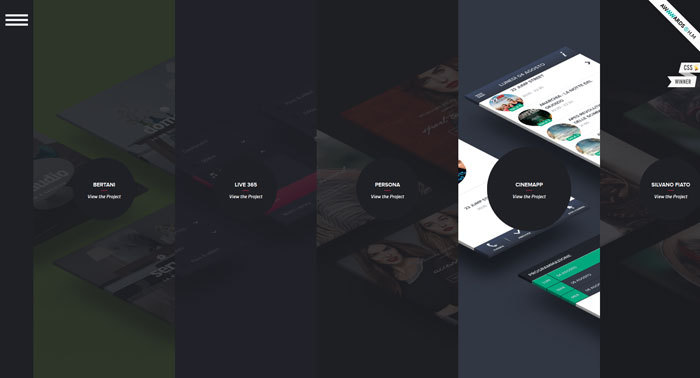
(http://www.lorenzobocchi.com/)
Главным образом так происходит, потому что такая форма использования не соответствует ожидаемой схеме функционирования и в результате не является приемлемой или значимой.
Нередко сайты, где перелистываются страница полностью (аналогично бумажным книгам и журналам), вызывают у пользователей высокие ожидания, но в последствии, люди часто оказываются разочарованы предоставленным контентом. Таким образом, неплохое решение для одного (те самые бумажные книги и журналы), может оказать для другого медвежью услугу.
Как же правильно?

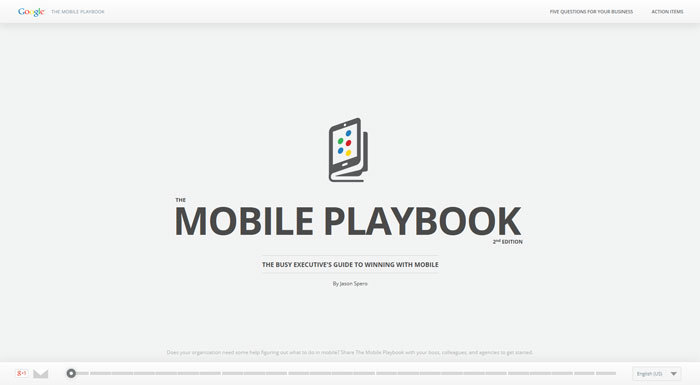
(http://www.themobileplaybook.com/en-us/#/overview)
Что же делать, если вы все-таки хотите реализовать у себя на сайте горизонтальную прокрутку и не терять при этом пользователей? Все на самом деле просто — добавить дополнительные возможности навигации.
Добавьте в механику горизонтального скроллинга меню, которое позволит не только перемещаться от одного раздела к следующему, но также перескакивать некоторые разделы совсем. Это принесет гибкости и воодушевит большее количество пользователей просматривать интересующие их разделы.
Горизонтальный скролл-бар также является обязательным, чтобы показывать, сколько еще осталось не просмотренного контента. Иногда это мотивирует людей прочитать немного больше, когда они уже собрались покинуть сайт.
Что следует принимать во внимание

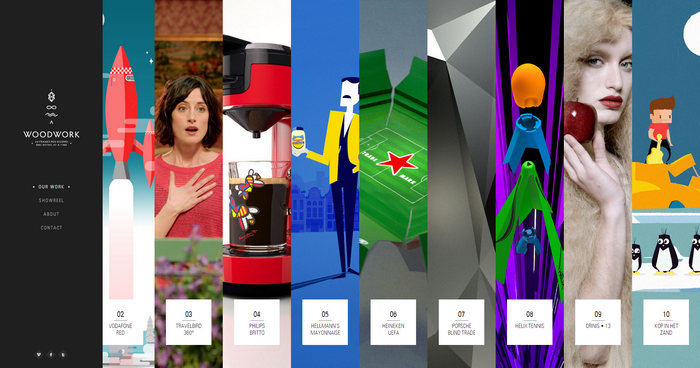
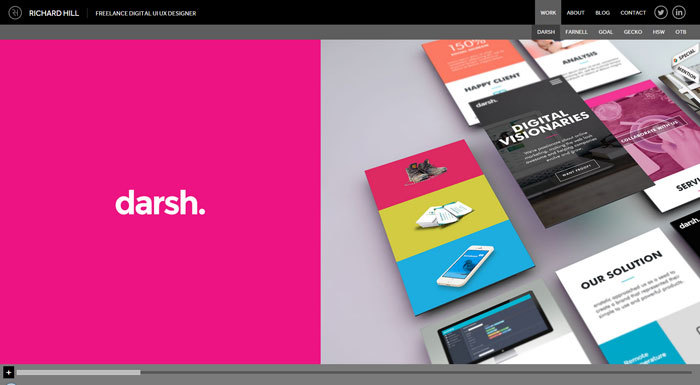
(http://www.richard-hill.org.uk/)
Хотя отношение к использованию горизонтальной прокрутки медленно меняется с приходом новых технологий, таких как сенсорные экраны, планшеты, ПК в форм-факторе моноблоков с тачскрином и т.д., данный метод все еще не доминирует.
В аналоговых клавиатурах легче манипулировать клавишами «вверх/вниз», чем «вправо/влево». А вот на тачпаде добавление новых жестов будет более удобным при реализации горизонтального скролла.
Скорость прокрутки также должна быть оптимизирована. Слишком быстрый скроллинг может вызвать головную боль, а слишком медленный может сильно раздражать.
Несмотря на тот факт, что мы привыкли читать слева направо, медленно прокручивая страницу вниз, эта привычка сейчас меняется. С появлением электронных книг и различных приложений для смартфонов, планшетов и тачпада, люди постепенно привыкают и к перелистыванию при чтении. Однако, всегда важно принимать во внимание, то с чем пользователи могут столкнуться при внедрении новых концепций в повседневную жизнь.
В заключении
Раз горизонтальная прокрутка пришлась кстати на мобильных устройствах с тачскринами, это не значит, что она будет столь же популярной на десктопах. Не стоит «выходить за рамки» только для того, чтобы выделиться из толпы, но пробуйте, если действительно верите в такой подход. Однако даже в этом случае не упускайте из внимания комфорт пользователей, ибо это вы зависите от них, а не наоборот.
Если вы намерены применить относительно новый метод для просмотра вашего сайта, постарайтесь не усложнить жизнь его посетителей. Вместо совершенно нового дизайна привнесите нечто знакомое и в то же время реализованное по новой концепции, чтобы пользователь смог оценить и удобство сайта, и вашу изобретательность.
Переводчик: Аня, тестировщик
сервиса для дизайнеров (БЕЗ горизонтального скролла) Ahoba (;
Автор: 407th