Предлагаю перевод статьи «VS2015 Remote Debugging JavaScript – Part 3».
F12 Chooser – потрясающий новый инструмент для WinForms приложения с Web Browser Control
Ранее мы обсудили удаленную отладку JS из IE и других процессов.
VS2015 – прекрасный инструмент для удаленной отладки приложений (или процессов). Он предоставляет широкие возможности. Можно отлаживать приложения, размещенный в средах QA, тестирования, интеграции и прочих, где нет возможности установить Visual Studio. Но что, если возникла задача отладить утечку памяти на одной из этих удаленных машин? F12 (инструменты разработчика в браузере) помогли бы, но что, если приложением с утечкой является WinForms с Web Browser Control? Что ж, вариантов не много. DebugDiag мог бы помочь идентифицировать утечку, однако без доступа к приватным символам нам может и не повезти. Будет затруднительно искать утечку памяти в JS. Если вы были в подобной ситуации, то точно оцените новый инструмент F12Chooser, который поставляется вместе с Windows 10.
За более детальной информацией по инструментам разработчика F12 можно обратиться к следующим ресурсам:
Ссылки на исходный код и демонстрационное приложение
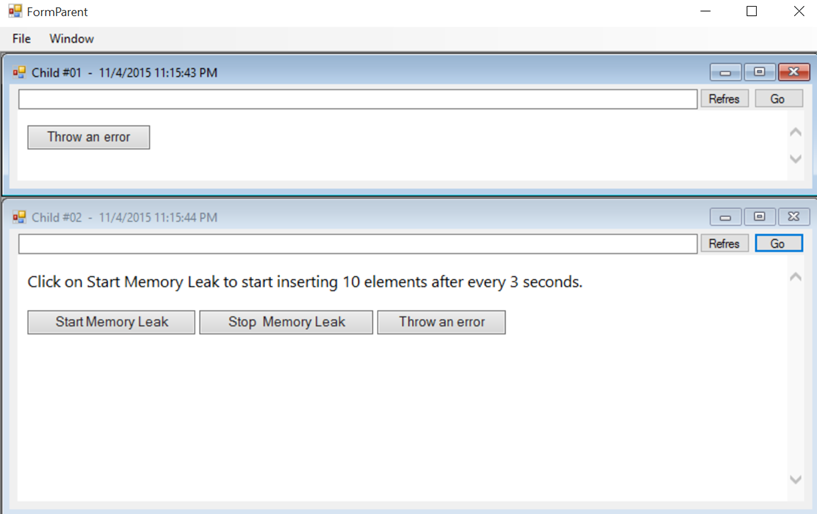
В этом простом демо я использую MDI WinForms приложение. Мы откроем две формы и отладим их. Вы можете скачать само приложение и исходный код. Вы можете скачать тестовое приложение и сам код. Это приложение представляет собой слегка измененную версию предыдущего демо, в основном, это конвертация в MDI приложение.
- TestApp2.exe
- TestApp2.zip
- TestLeak.html
- TestLeak2.html
- TestApp.zip (предыдущее демо)
Отладка WinForms приложения, выступающего хостом для Web Browser Control
- Запускаем TestApp2.exe
- Нажимаем File -> New Form для открытия новой формы
- Открываем файл TestLeak.html внутри нее. Можете просто перетащить файл на браузерный элемент управления и компонент перейдет на этот файл
- Нажимаем File -> New Form для открытия еще одной новой формы
- Открываем файл TestLeak2.html внутри нее. Можете просто перетащить файл на браузерный элемент управления и компонент перейдет на этот файл
- Нажимаем Window -> Tile Horizontally для одновременного отображения обоих окон

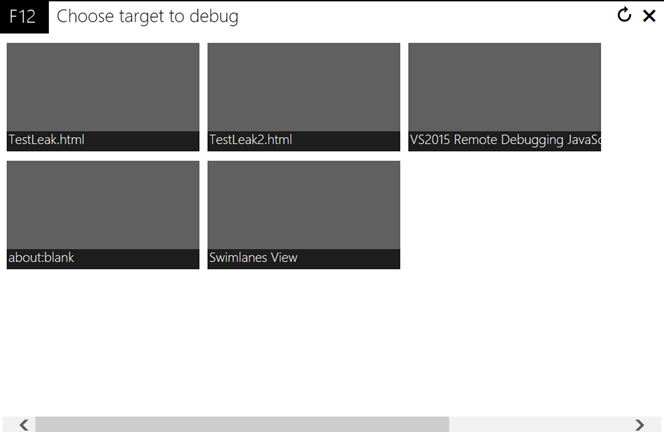
- (Барабанная дробь! ) Теперь открываем приложение C:WindowsSysWOW64F12F12Chooser.exe или C:WindowsSystem32F12F12Chooser.exe. Выбор зависит от того, запущено ли приложение как 32-х или 64-х разрядный процесс.

- Кликаем на тайл с надписью «TestLeak.html». Вы увидите знакомое окно F12, а с ним мы уже прекрасно знаем, как работать.

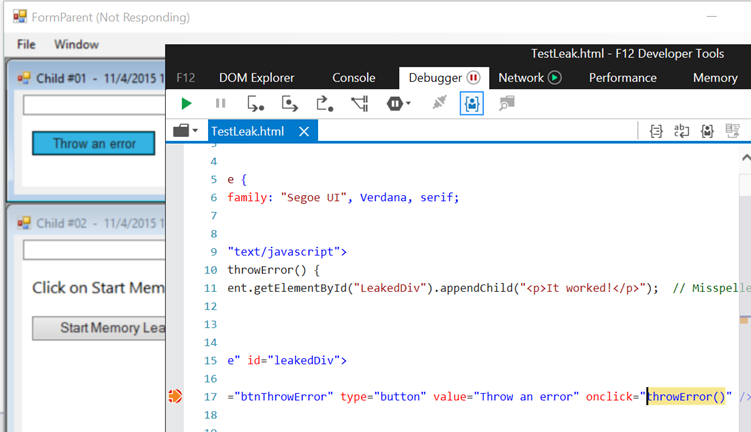
- Поставим точку останова в методе onclick на TestLeak.html. В приложении кликаем на кнопку «Throw an error» и видим срабатывание точки останова в отладчике F12Chooser (F12)

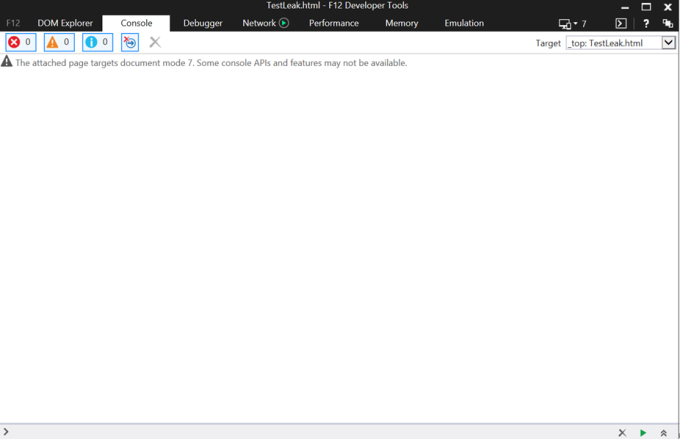
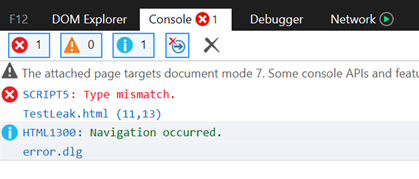
- Перейдя на вкладку консоли в F12, можем увидеть нашу ошибку

- Прекрасная новость состоит в возможности независимой отладки каждой формы. Другими словами, можно присоединить более одного отладчика F12Chooser к одному процессу.
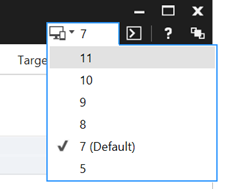
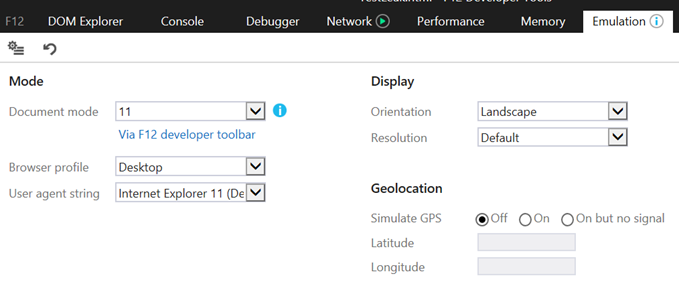
- Вы можете делать все привычные вам в F12 вещи, например, изменять режим документа (document mode) или строку агента пользователя


Отладка утечек памяти у WinForms приложения, выступающего хостом для Web Browser Control
Пункты с 1 по 7 те же, что и выше, а дальше:
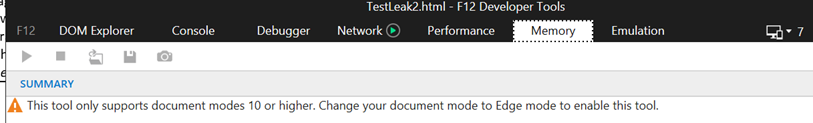
- На этот раз открываем LeakTest2.html. Переходим на вкладку памяти в F12. Вы будете удивлены, увидев, что не можете проанализировать утечки памяти для приложения.

- Важное замечание: даже несмотря на то, что у вас установлен IE11, страничка все равно рендерится в режиме IE7. Это поведение по умолчанию для компонента Web Browser Control. В основном, это сделано для обратной совместимости для многих корпоративных интранет сайтов, который могут сломаться в случае отображения в Edge Mode
- Так что давайте изменим режим документа на Edge и вернемся на вкладку памяти

- Нажимаем кнопку «Start Profiling»
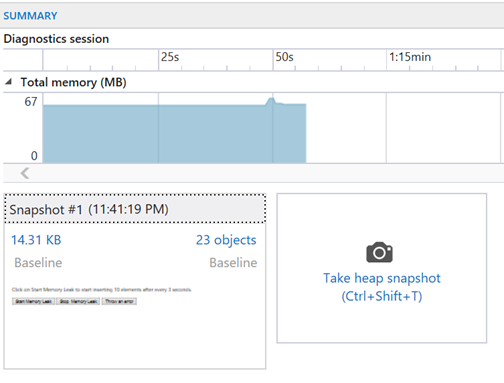
- Делаем снимок памяти

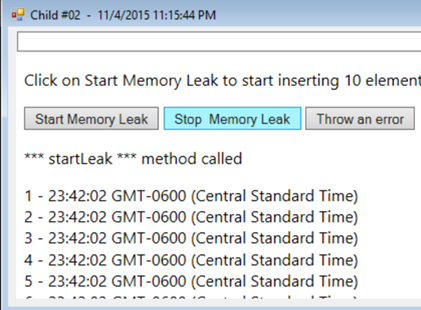
- В приложении нажимаем кнопку «Start Memory Leak», затем после 4-5 секунд — «Stop Memory Leak»

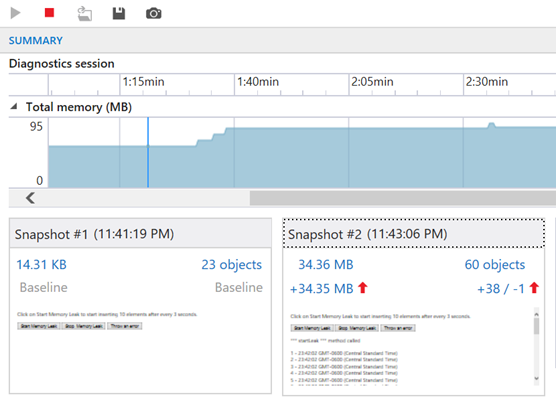
- Делаем еще один снимок памяти

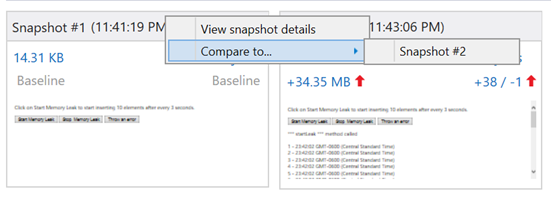
- Сравниваем два снимка путем нажатия правой кнопкой мыши на одном из них и выбирая второй, как показано на скриншоте

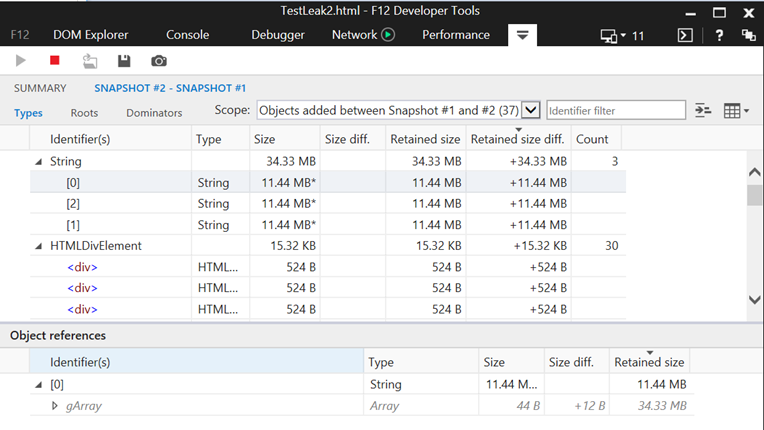
- Если вы выберете одну из строк, которые текут, то увидите, что корнем для них выступает глобальный массив

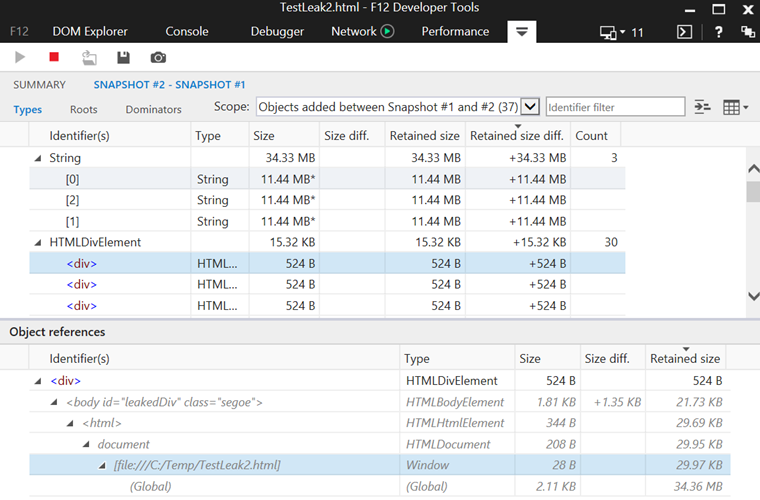
- Аналогично и для div элементов

- Я не собираюсь углубляться в детали отладки утечек памяти в этой статье, их можно найти здесь: Diagnosing memory problems in your webpages
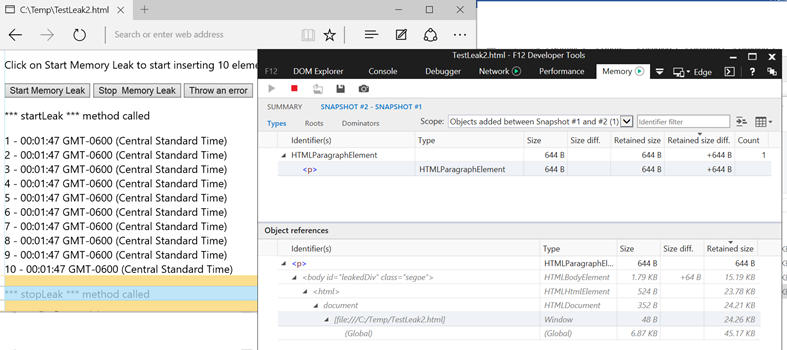
- Также для удобства F12Chooser может показывать идентификатор процесса для удобства поиска нужного при подключении
Итоги
- F12Chooser поставляется вместе с Windows 10 и позволяет воспользоваться мощью F12 для любого процесса
- Вы можете отлаживать IE, Edge, приложения с Web Browser Control и пр.

- Похоже, что Edge неплохо управляется с памятью за счет использования нового движка парсинга для DOM
Автор: TrickyCat






