
Привет Мир! Много было сказано о сути GraphQL, но гораздо меньше о самих запросах. От простого к более сложному, я раскрою тему. Заинтересованным, — добро пожаловать под кат.
Если кто то не знаком с GraphQL, наберитесь терпения и ознакомьтесь с моими вводными туториалами или статьями на Хабре. Так будет гораздо проще разобраться с запросами.
- Tutorial: GraphQL server with Koa2 and MongoDB
- Tutorial: GraphQL subscriptions for real-time app
- Tutorial: GraphQL authentication, register, profile
Среды тестирования
- GraphiQL — встроенный пакет для тестирования на сервере.
- Apollo Client Developer Tools — тот же GraphiQL завернутый в chrom расширение.
Запросы
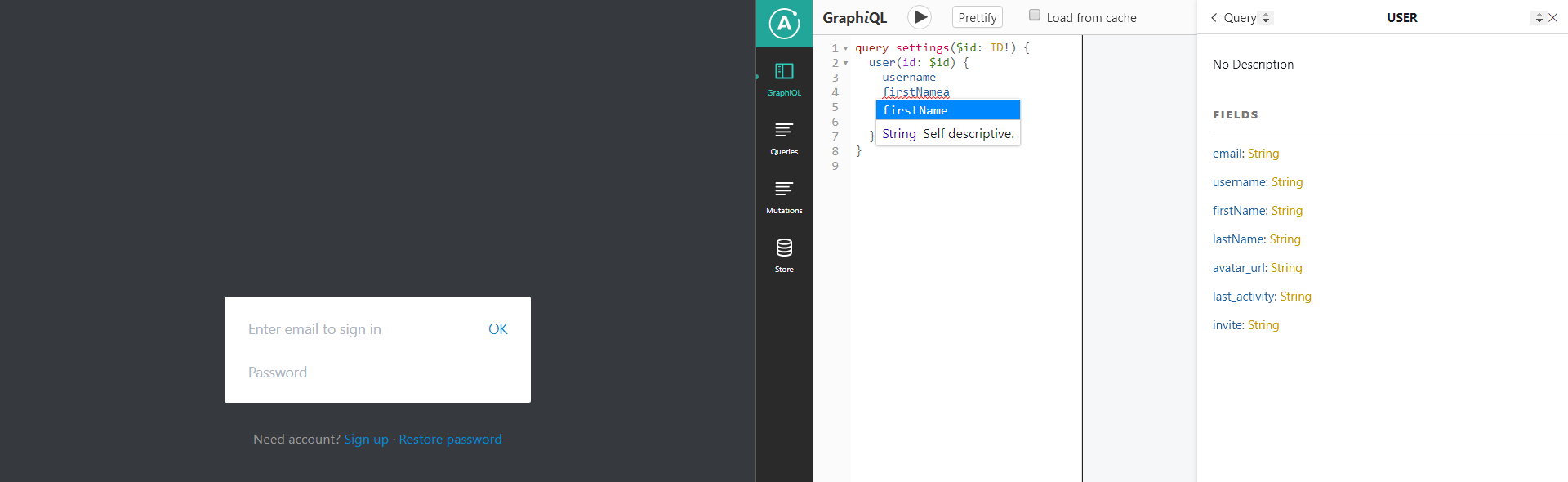
После любых изменений на сервере, документация запросов будет обновляться, если кто не в курсе. Также будет автоматически подсвечивать о наличии ошибок.

Начнем с двух простых типов запросов, это Queries(получение данных) и Mutations(изменение данных).
Queries
Простым запросом можно обратились к полю user и сказать, какие значения сервер должен вернуть: firstName и lastName.
query myQuery{
user {
firstName
lastName
}
}
При работе с GraphiQL, можно не указывать query перед фигурными скобками. При этом, при написании запросов на клиенте, если вы НЕ укажите явно тип запроса, будет ошибка.
Mutations
Для изменения данных необходимо указать, что именно мы хотим заменить и чем:
mutation myMutation{
UserCreate(firstName: "Jane", lastName: "Dohe")
}Queries выполняются асинхронно, а mutations — последовательно.
Subsciptions
У GraphQL есть третий тип — subscriptions(подписки).
subscriptions mySubscription{
user {
firstName
lastName
}
}Они полностью аналогичны queries и все что применимо к queries, подходит для subscriptions.
Пока все просто, но это не подходит для разработки проекта.
Аргументы
Аргументы позволяют сделать очевидные вещи — подставить свои значения и сделать запрос. Абсолютно не важно будет это query, mutation или subscription.
Сначала определяем, какие аргументы нужно использовать. Далее, применяем их к полю запроса.
query myQuery($id: '1'){
user (id:$id){
firstName
lastName
}
}
Такой запрос найдет пользователя с id = '1' и вернет нам его firstName и lastName.
Переменные
Здесь интересней, можно подставлять свои значения. На голом GraphiQL нужно определить переменную и обозначить ее тип, в полном соответствии с документацией.
query myQuery($id: ID){ // запрос
user (id:$id){
firstName
lastName
}
}
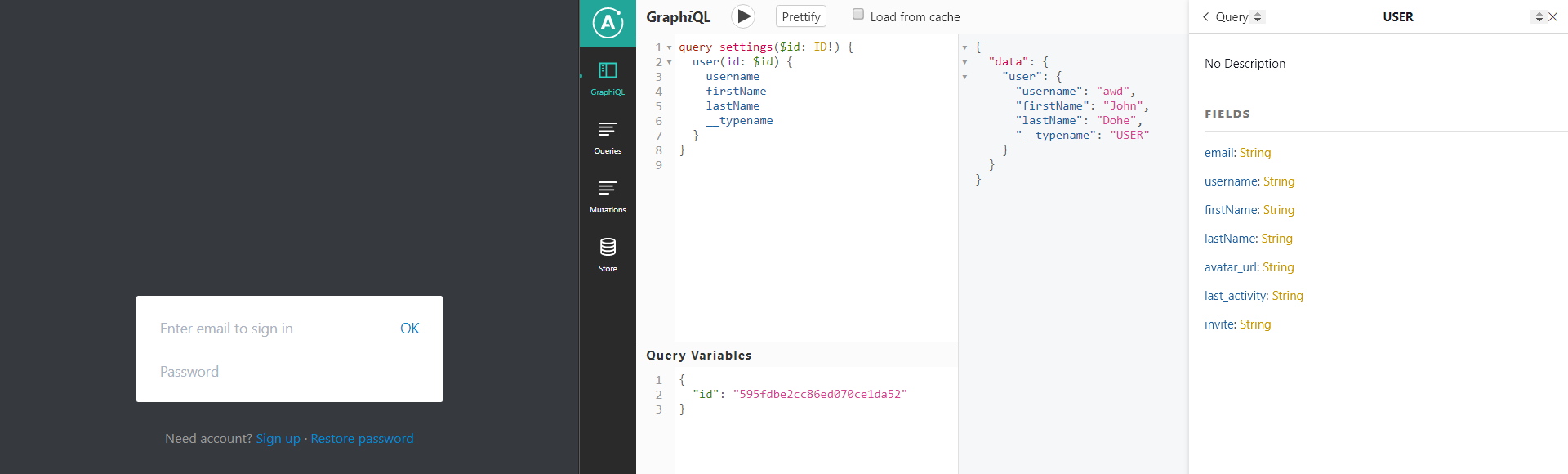
{
"id": "595fdbe2cc86ed070ce1da52" // переменные
}На рабочем проекте, это будет выглядеть так:

ID! — восклицательный знак в конце типа говорит GraphQL, что это поле обязательное.
Простому юзеру, не нужно переживать о том, как сформировать запрос на клиенте. Для популярных JS фрейморков все уже готово: vue-apollo, react-apollo, apollo-angular.
Вложенные запросы
Вышеописанные подходы применим, когда искомое поле БД находится на первом уровне(без вложенностей). Пример модели на MongoDB:
// MongoDB schema
const schema = new mongoose.Schema({
firstName: {
type: String
},
lastName: {
type: String
},
})
export const USER_MODEL = mongoose.model('users', schema)
// GraphQL type
const user = {
firstName: {
type: GraphQLString
},
lastName: {
type: GraphQLString
},
}
export const USER = new GraphQLObjectType({
name: 'USER',
fields: user
})
Пример со вложенной схемой:
// MongoDB schema
const schema = new mongoose.Schema({
firstName: {
type: String
},
lastName: {
type: String
},
secure: {
public_key: {
type: String
},
private_key: {
type: String
},
},
})
. . .
const secure = new GraphQLObjectType({
name: "public_key",
fields: {
public_key: {
type: GraphQLString
}
}
})
export const USER = new GraphQLObjectType({
name: "USER",
fields: {
firstName: {
type: GraphQLID
},
secure: {
type: secure
}
}
})
Query запрос будет выглядит так:
query myQuery($id: ID){
user (id:$id){
firstName
secure {
public_key
}
}
}
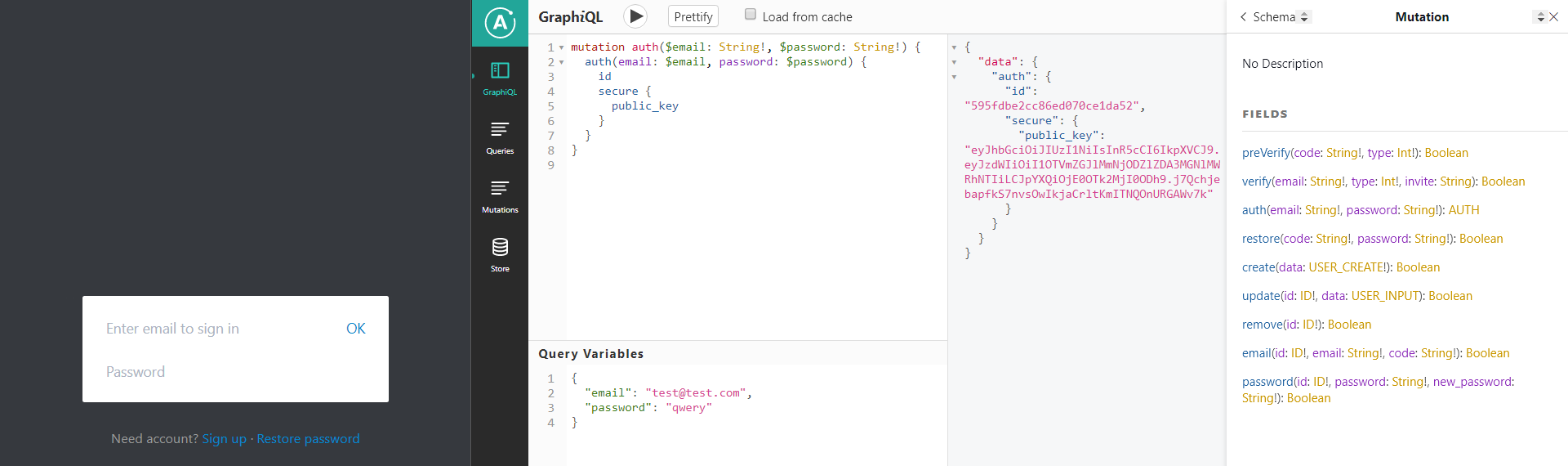
Mutations + Queries
Мутации не обязательно должны возвращать булевские значения true/false. Если на сервере в тип поля вместо GraphQLBolean указать тип из модели, то получиться следующее:
mutation auth($email: String!, $password: String!) {
auth(email: $email, password: $password) {
id
secure {
public_key
}
}
}

Заключение
Я рассмотрел основные запросы, с которыми можно столкнуться в процессе разработки. Пишите свои предложения, пожелания в комментариях и жмите стрелку вверх, если статья оказалась полезной.
Спасибо за внимание.
Автор: Nikita Marcius






