Приветствую!
Как вы думаете, можно ли создать полноценную операционную систему на языке программирования JavaScript, с которой можно загружаться?
Правильный ответ — можно!

Сегодня я хочу рассказать вам про проект JsOS.
JsOS — операционная система, на JavaScript.
Изначально проект создавался на основе JS библиотеки и ядра runtime.js, но после закрытия последнего, стал самостоятельным проектом.
В настоящее время, проект находится в разработке, так что любой вклад приветствуется.
Рассмотрим базовую структуру проекта.
JsOS состоит из двух частей (уровней):
-
Низкий уровень (ядро) состоит из частей, написанных на C++ и Assembler. Используется для базовой загрузки и передачи управления на высокий уровень. Так же, ядро предоставляет API для работы с аппаратной частью.
- Высокий уровень полностью написан на JavaScript и реализует работу операционной системы.
Рассмотрим подробнее структуру высокого уровня:
core— здесь находится ядро операционной системы (не путать с ядром (kernel) низкого уровня), которое обеспечивает базовую функциональность;driver— драйвера и API для работы с различными устройствами;apps— дополнительные пользовательские приложения, которые устанавливаются командой install;
Основные возможности операционной системы
- Полноценный командный интерпретатор.
- JavaScript Repl (команды, начинающиеся с #).
- Поддержка PS/2 мышек и клавиатур.
- Поддержка проигрывания звуков на PCSpeaker.
- Поддержка Virtio (QEMU) и Realtek (rtl8139) сетевых карт.
- Поддержка ATA жестких дисков.
- Поддержка файловой системы (FAT32).
- Поддержка VGA и BGA.
- Совместимое с Node.js API (модули os, fs, т.п.).
- Поддержка ASCII (UTF-8 в графическом режиме).
- Поддержка графического и псевдо-графического ASCII интерфейса.
- Поддержка PCI устройств.
А теперь перейдем к практике
На этот счет есть 2 варианта:
- Скачать .iso образ из раздела Releases.
- Собрать и запустить последнюю версию.
Настоятельно рекомендуется использовать вариант номер 2, так как он предоставляет бóльшие возможности и не на много сложнее первого.
Для этого требуется установленный Node.js и QEMU.
# 1. Клонируем репозиторий:
git clone https://github.com/PROPHESSOR/JsOS
# 2. Переходим в папку:
cd JsOS
# 3. Устанавливаем зависимости:
npm i
# 4. Устанавливаем JsOS-CLI:
sudo npm i -g jsos-cli
# 5. Запускаем:
jsos startВсё!
Если Вы действовали по инструкции — появится окно эмулятора QEMU, в котором загрузится JsOS.
Если же возникли проблемы — создайте issue и Вам помогут.
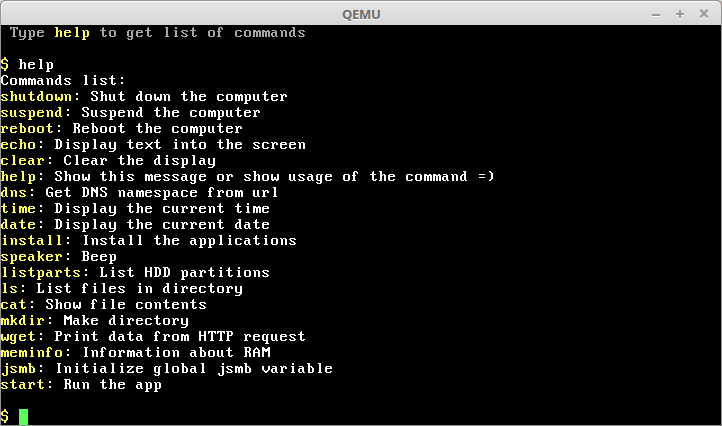
Основные возможности операционной системы можно посмотреть, введя команду help.
На момент составления статьи, команда help имела следующий вид:

А дополнительный функционал можно подключить с помощью команды install название_пакета.
Доступные пакеты можно посмотреть с папке js/apps.
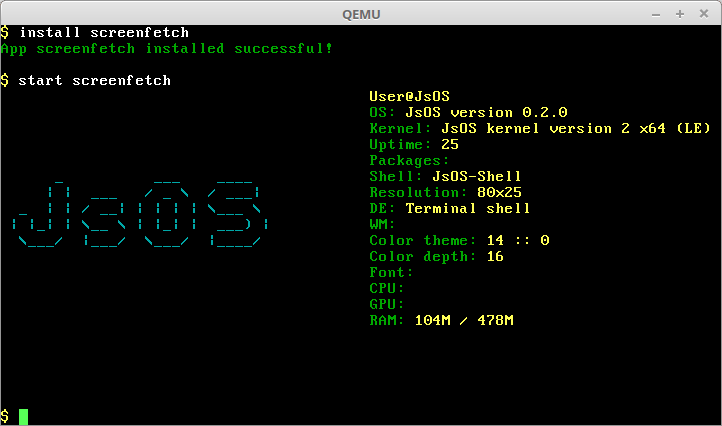
Например, пакет screenfetch является портом одноименной Linux утилиты, которая отображает информацию об операционной системе.
Установить его можно командой install screenfetch, а запустить — start screenfetch.

Подробнее о создании своих пакетов можно прочитать здесь.
Сейчас в комплект поставки так же входят пакеты, демонстрирующие возможности операционной системы:
- brainfuck — порт одноименного языка программирования. Для быстрого Hello World напишите
start brainfuck hw; - vim — порт популярного консольного текстового редактора;
- speakplay — музыкальный синтезатор на PCSpeaker'е;
- composer — программа для воспроизведения мелодий на PCSpeaker;
- keylogger — программа, показывающая информацию о нажатой клавише;
- pgtest — демонстрация возможностей псевдо-графического ASCII интерфейса;
- example и другие примеры;
Все они работают через команды install и start.
Так же, на момент написания статьи, ведется работа над созданием графического интерфейса (ветки graphics-mode и pseudo-graphics), поддержки различных сетевых карт, а так же, над поддержкой USB (ветка usb).
Если Вы хорошо знаете C++ или JavaScript и имеете желание внести свой вклад в развитие операционной системы — пишите сюда.
Ссылки:
GitHub репозиторий проекта JsOS
GitHub репозиторий утилиты JsOS-CLI
GitHub репозиторий проекта runtime.js (проект закрыт)
Автор: PROPHESSOR






