Руководство о том, как использовать Subject RxJS и BehaviourSubject RxJS для связи между компонентами Angular.
В этой статье я буду использовать RxJS, чтобы показать как компоненты взаимодействуют, когда они не знают друг друга или не имеют общих родительских / дочерних отношений.
Содержание:
- Проблема
- Способ 1: Транспорт событий
- Способ 2: Сервис-наблюдатель
- Применение
Проблема
Во многих фрэймворках, включая Angular, всегда возникает проблема взаимодействия компонентов, когда мы разделяем приложение на множество маленьких UI компонентов и привязываемся к родительскому элементу родительского элемента, чтобы слушать события.
В Angular мы используем Output() и Input(). В стандартных случаях этого достаточно, но когда нужно связать входящие данные и исходящие события с родительским компонентом, управление этим всем превращается в кошмар.
Нужно добавить кучу Input() и Output() ко многим уровням компонента – это требует больших усилий, рискованно и не всегда работает.
Одно из решений – использовать мэнеджер состояния – такой как Redux, NGRX или NGXS, чтобы помочь несвязанным компонентам обмениваться данными.
В этой статье я представлю два дополнительных способа для решения этой проблемы, не требующих использования дополнительных библиотек.
- Транспорт событий с использованием Subject.
- Сервис-наблюдатель с использованием Behavior Subject.
Чтобы продемонстрировать эти решения, я создам пример, в котором пользователь может щелкнуть элемент списка статей и отобразить подробности в другом компоненте.
Способ 1: Транспорт событий
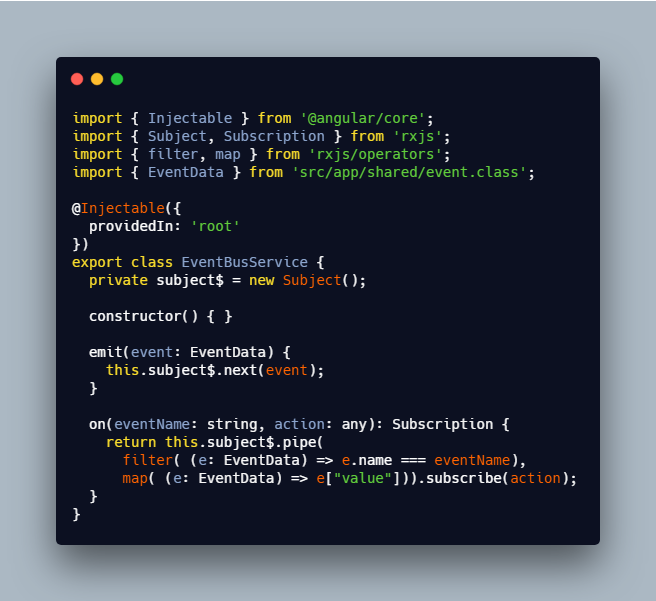
Концепция очень проста. Вы создаёте сервис, события которого будут доступны везде.
Сервис распространяет события, а подписчики могут выполнить функцию обратного вызова, когда событие произошло. В этой статье я создам Транспорт событий с помощью RsJS Subject.

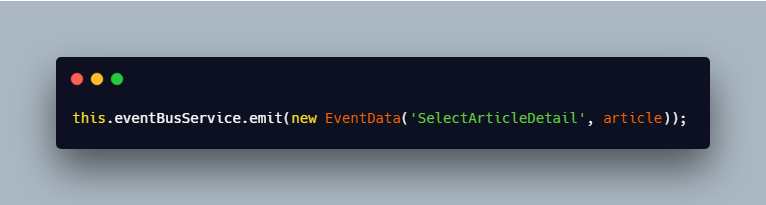
Каждый раз, когда пользователь нажимает на элемент списка статей, он генерирует событие и передает его с помощью Транспорта событий.

Этот код означает, что мы отправляем событие SelectArticleDetail вместе с информацией о статье.

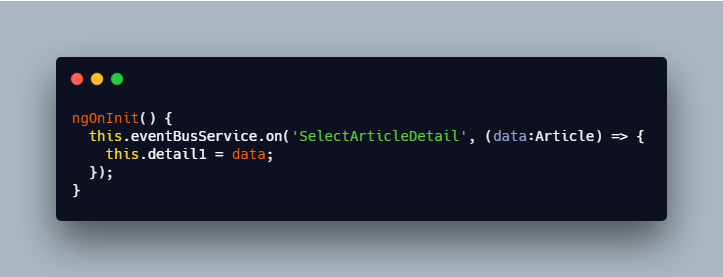
Слушатель прослушает SelectArticleDetail и выполнит обратный вызов, передаст данные статьи в локальную переменную и отобразит их в пользовательском интерфейсе.
Способ 2: Сервис-наблюдатель
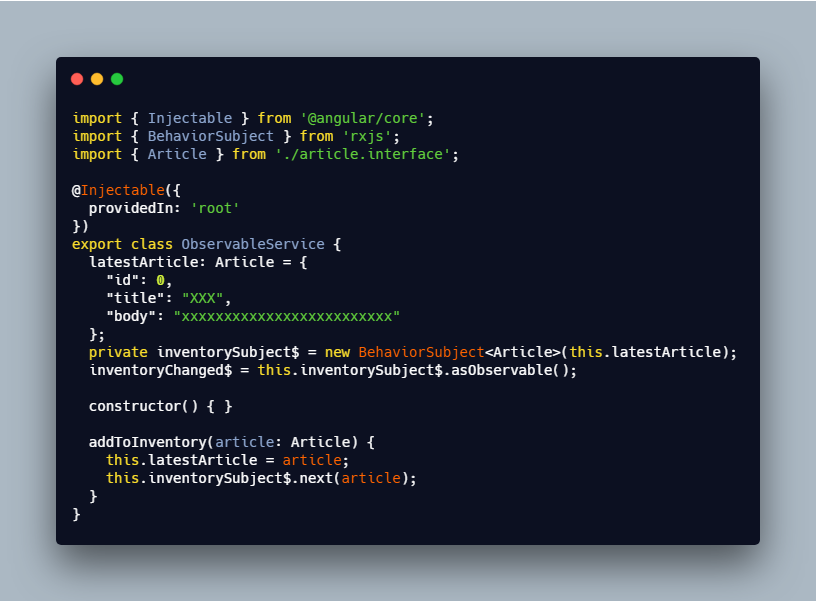
Идея в том, чтобы просто создать способ для передачи данных изнутри. То есть каждый раз при изменении какого-то значения наблюдатель узнает об этом и выполняет функцию обратного вызова.

Каждый раз, когда пользователь нажимает на элемент списка, он добавляет статью в хранилище.

Теперь, в компоненте детали, мы подпишемся на обновление хранилища, чтобы получить новое значение.
Применение
Я применял эти подходы во многих проектах. Вот несколько примеров, где это очень уместно:
- Транспорт событий: Я хочу использовать одно и то же модальное окно, чтобы показывать пользователю информацию о состоянии приложения каждый раз, когда он нажимает на кнопку
- Транспорт событий: Если используется моно-репозиторий с несколькими фрэймворками, удобно использовать этот подход для обмена событиями между фрэймворками или распространить событие от Angular к нативному JavaScript
- Транспорт событий и Сервис-наблюдатель для вложенных компонентов: сложно, используя Input() и Output() связать входящие/исходящие данные и события UI компонента D с UI компонентом B, c UI компонентом С и c родительским компонентом А при взаимодействии с API
Если у вас есть больше примеров, буду рад узнать о них. Учиться у других — отличный способ совершенствоваться.
Подводя итог
Эта статья о двух способах взаимодействия между двумя или более несвязанными компонентами.
Мы используем Сервис-наблюдатель, чтобы подписаться на данные для простых случаев, и используем Транспорт событий, чтобы отправлять разные события разным слушателям.
Надеюсь, статья была полезна! Подписывайтесь на меня в Medium и Twitter. Не стесняйтесь комментировать и задавать вопросы. Буду рад помочь!
Автор: KiraJS





