Часть первая — Введение
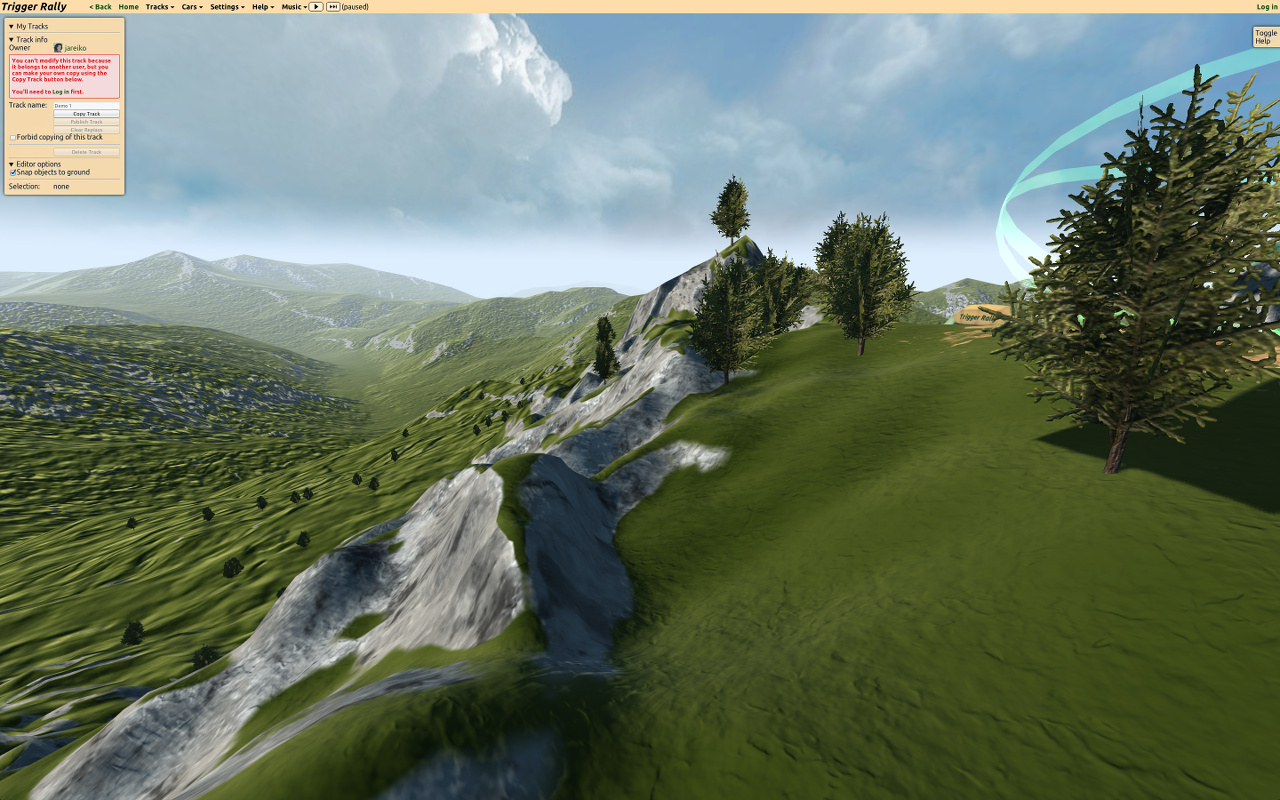
В этой серии постов, я буду рассказывать о технологии рендринга ландшафта в игре «Rally Trigger», базируемой на WebGL.

От переводчика: случайно натолкнулся на эту серию статей, которая на данный момент еще только пишется. Нужно сказать — статьи отменные, все отлично разжёвано!
Интересная проблемка
Примечание: производительность JavaScript — тема номер один для разработчиков HTML5 игр. В данной статье рассматриваются последние события в мире asm.js.
WebGL делает процесс кодинга еще более занятным, чем он есть. WebGL — это OpenGL для браузера, обеспечивающий доступ к мощностям GPU, но с некоторыми ограничениями. Важно заметить, что CPU-side во главе с JavaScript, обрабатывает данные куда медленнее, чем нативное приложение на OpenGL. Это связано с тем, что при пересылке данных с процессора на GPU происходит множество проверок, цель которых — сделать веб приложения безопасными. Но как только данные попадают на видеокарту, рендринг протекает быстро.

Отличный способ разгрузить процессор (а следовательно загрузить видеокарту), заключается в том, что бы при запуске закешировать статические данные (вертексы и текстуры) на GPU и во время рендера как можно меньше вызывать функции отрисовки.
Но крайне трудно сделать так, что бы статическое окружение хорошо смотрелось. Так как камера чаще всего будет очень близко к поверхности земли, не должно быть заметной разницы в разрешении между дальними и ближними частями поверхности.
Кроме того, существует ограничение количества треугольников, которых GPU сможет отрендрить real time. Запас (прим. пер.: автор использовал хорошее слово — бюджет) треугольников (для рендера ландшафта) будет крайне ограниченным, поэтому мы не можем себе позволить большое количество деталей на всей поверхности земли.
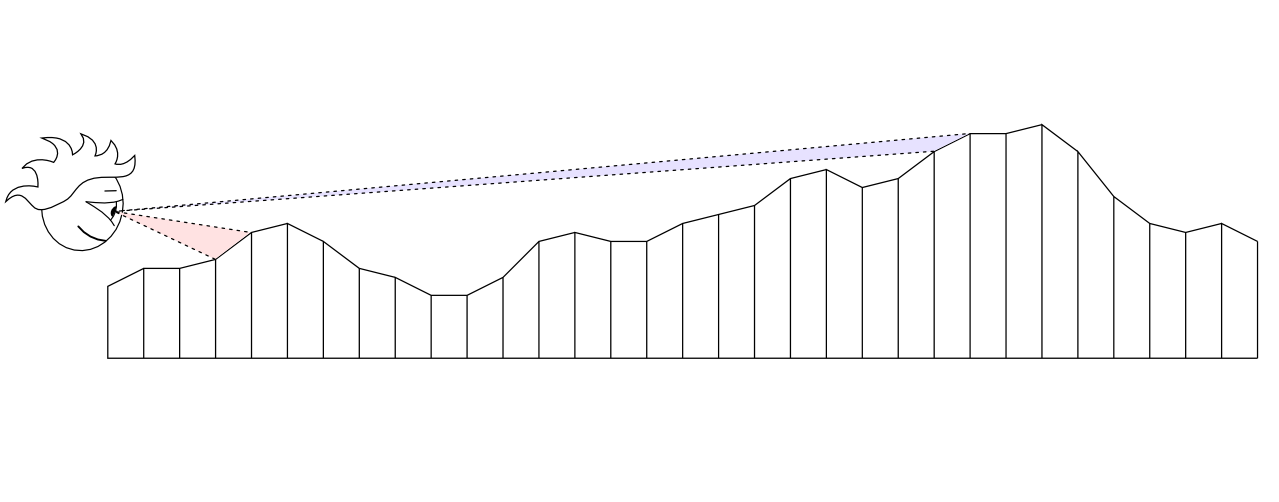
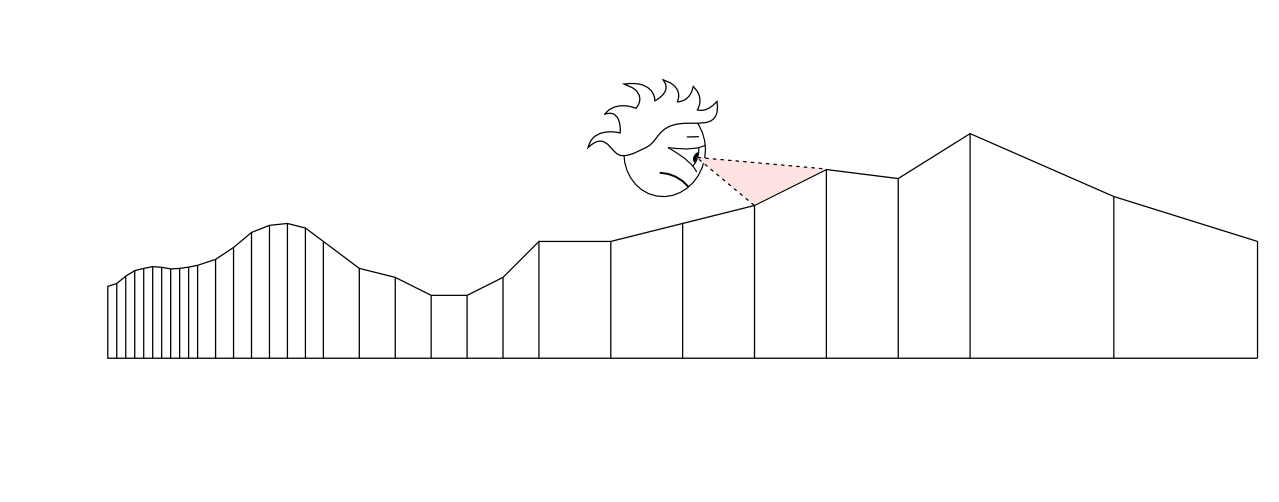
Так как бюджет треугольников ограничен, мы должны решить, как их распределить для лучшего эффекта. Результат равномерного распределения — низкая детализация возле камеры и слишком высокая вдалеке, где игрок не сможет это оценить:

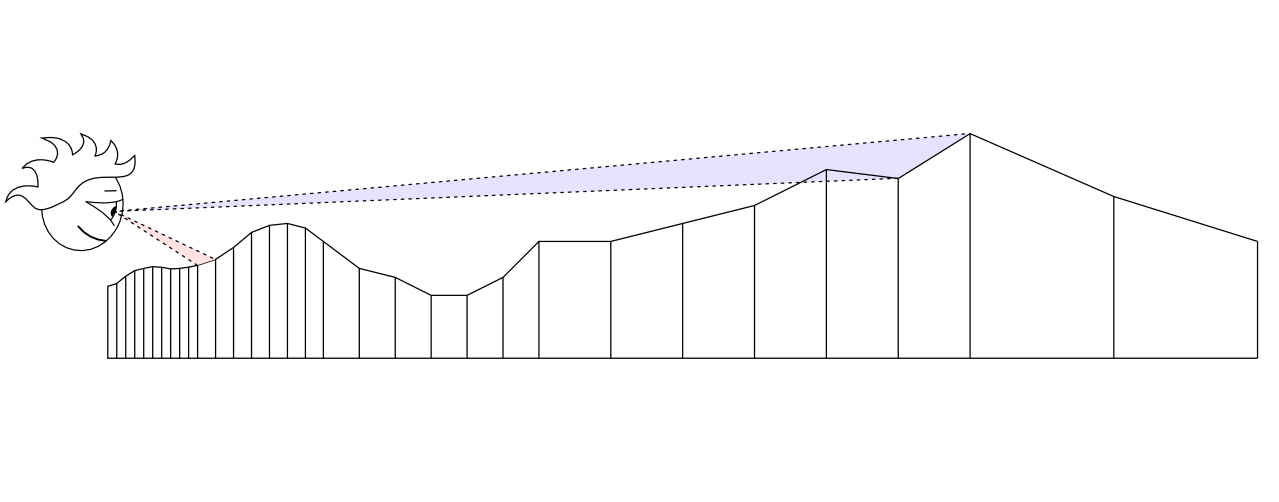
В идеале, было бы не плохо использовать как можно больше треугольников возле камеры и поменьше в отдалении:

Но это будет плохо выглядеть при движущейся камере:

Итак, если готовы немного пригрузить CPU — можно использовать один из множества алгоритмов для адаптации детализации местности (LOD) к текущему положению камеры. Алгоритм, по сути, равномерно распределяет работу между процессором и видеокартой.
Решение: Geoclipmapping
(прим. пер.: даже не представляю как правильнее перевести термин)
Как же достичь адаптивной детализации ландшафта имея только статические данные о вершинах? Geoclipmapping и вершинное текстурирование спешат на помощь!
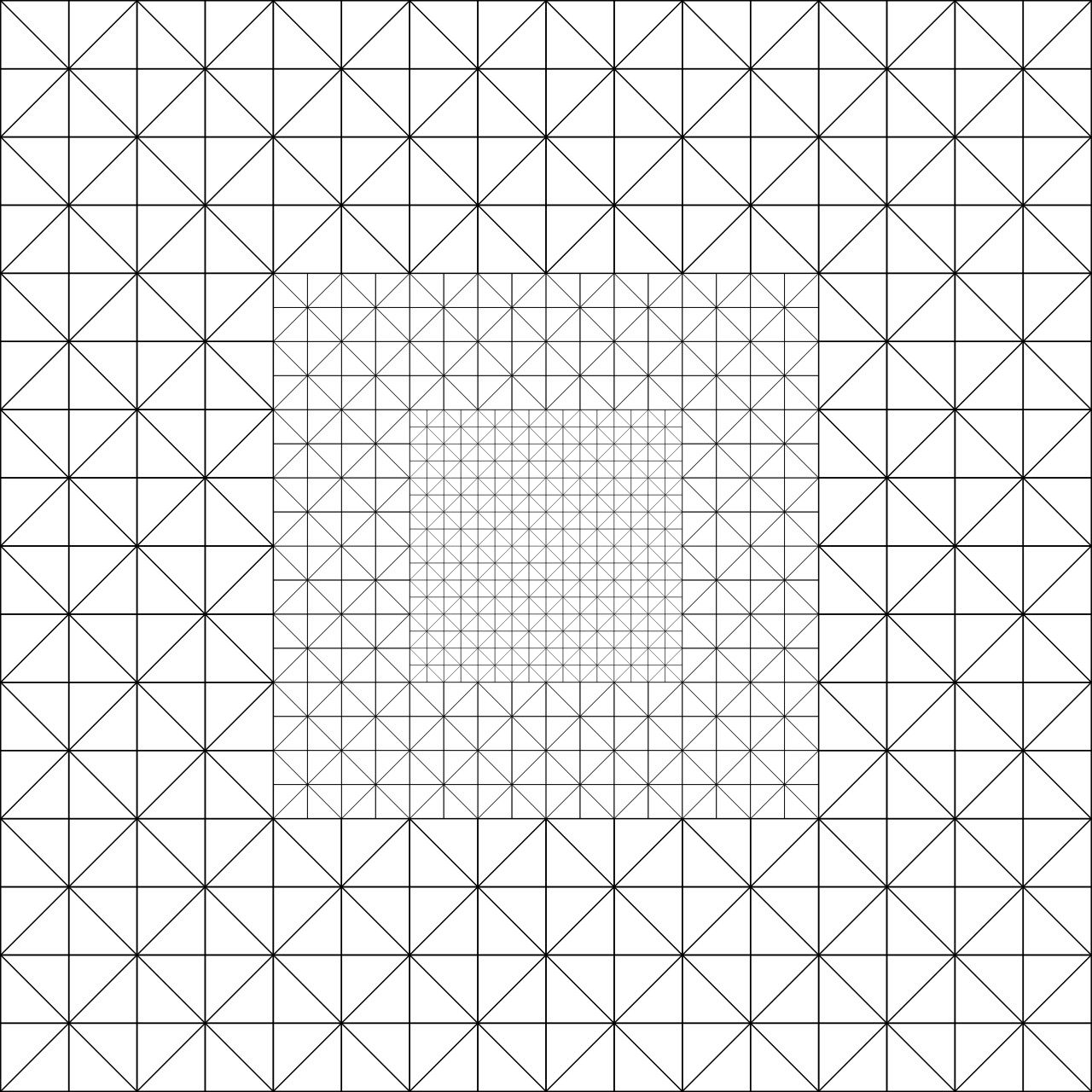
Вместо того что бы использовать массив вершин, мы будем хранить данные о высоте каждой точки ландшафта в текстуре. Благодаря этому, в дальнейшем можно будет легко рассчитать полигональную сетку с более высоким количеством треугольников поближе к камере и наоборот — чем дальше тем меньше треугольников:

Во время рендера мы смещаем эту сетку к текущему положению камеры и грузим нужный сегмент текстуры с картой высот в вершинный шейдер.
Звучит просто, но все немного сложнее, так что в следующей статье я расскажу поподробнее о том как это работает и как на WebGL сделать производительный geoclipmapping с морфингом. Ну а после этого подискусирую о картах высот с разным разрешением и surface shading.
Автор: agentx001








