Эта история началась около 6 месяцев назад. Я тогда написал свой первый осмысленный модуль для Rails — Sourcebuster. И заодно получил инвайт на хабр за пост об этом модуле. На самом деле большая часть теории уже изложена по ссылке, и я не хочу копипастить старое. Вместо этого предлагаю вам перед прочтением этого поста ознакомится с предыдущим.
Для тех, кому лень — буквально абзац краткого содержания предыдущих серий. 6 месяцев назад я написал модуль для Ruby on Rails, который помогает определять источники постетителей сайта и использовать полученные данные для разных маркетингово-аналитических садомазо развлечений. Сейчас я решил познакомиться поближе с JS и портировал его на JavaScript, о чём и собираюсь рассказать в этом посте.
Основные тезисы
- скрипт определяет параметры источников посетителей сайта и сохраняет данные в куки
- логика определения и перезаписи источников полностью повторяет логику Google Analytics
- скрипт полностью автономен в плане получения данных и не имеет зависимостей от сторонних штук (типа куки _utmz)
- написан на чистом JavaScript, без зависимостей от сторонних библиотек
- полученные данные можно использовать:
- для подмены номеров телефонов
- подмены контента на сайте (например, заголовков)
- сохранять вместе с формами, отправляемыми с сайта
- экспортировать в свои CRM или системы аналитики.
Ссылки
Github · Download (zip) · Test page
Установка и настройка
Поскольку модуль написан на чистом JavaScript, не имеет зависимостей от сторонних библиотек и ему положить на фактическое содержание DOM’а, вызываться он может так рано, как вы посчитаете нужным. Чем выше вы поставите его в страницы, тем раньше вы получите куки, данные из которых могут использоваться для манипуляций с объектами DOM’а.
Простая установка
Вставляем в <head> страницы:
<script src="sourcebuster.js"></script>
Подходит для тех, кто:
- не использует поддомены на сайте
- считает органическим трафиком только переходы с Яндекса и Гугла (а остальное — неважно / погрешность / вставьте свой вариант)
Что вы получаете из коробки
- По умолчанию органическим трафиком считаются только переходы из выдачи Яндекс и Google.
- Продолжительность пользовательской сессии: 30 минут.
- В логику по умолчанию заложено, что на сайте не используются поддомены. Подробное разъяснение о настройке скрипта для работы с поддоменами см. ниже.
- ip пользователя по умолчанию не сохраняется.
Установка «для продвинутых пользователей ПК»
<script>
var sbjs_location = '../sourcebuster.js';
var _sbjs = _sbjs || [];
_sbjs.push(['_setSessionLength', 15]);
_sbjs.push(['_setBaseHost', 'statica.alexfedoseev.com']);
_sbjs.push(['_addOrganicSource', 'yahoo.com', 'p']);
_sbjs.push(['_addOrganicSource', 'bing.com', 'q']);
_sbjs.push(['_addReferralSource', 'facebook.com', 'social']);
_sbjs.push(['_addReferralSource', 't.co', 'social', 'twitter.com']);
_sbjs.push(['_addReferralSource', 'plus.url.google.com', 'social', 'plus.google.com']);
var sbjs = document.createElement('script'); sbjs.type = 'text/javascript'; sbjs.src = sbjs_location;
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(sbjs, s);
</script>
Вам нужно указать путь к скрипту в переменной sbjs_location и пульнуть в массив настроек свои хотелки через _sbjs.push.
Всего есть 5 видов пользовательских настроек:
- _setSessionLength
- _setBaseHost
- _addOrganicSource
- _addReferralSource
- _setUserIP
Поехали по порядку.
_setSessionLength
_sbjs.push(['_setSessionLength', 15]);
Устанавливаем продолжительность сессии пользователя в минутах.
В рамках данного модуля это показатель влияет только на перезапись / не-перезапись реферального источника.
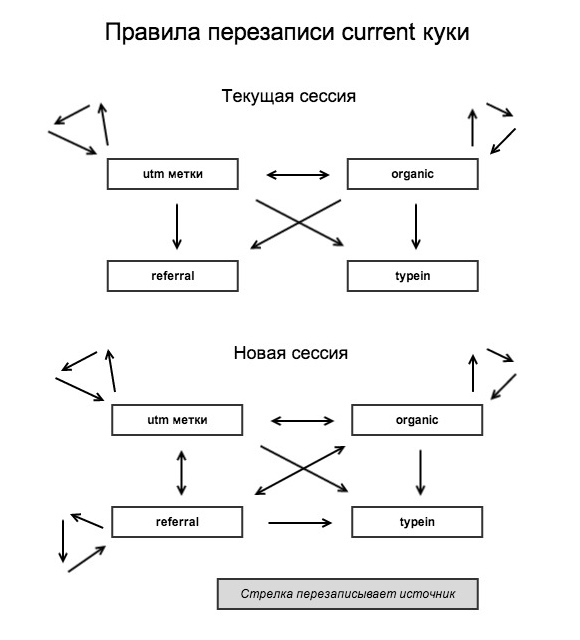
Несколько слов о перезаписи источников. Когда пользователь приходит в первый раз на сайт, мы получаем данные об источнике перехода. Этот же пользователь может вернуться на сайт с другого источника, и нам нужно либо перезаписать текущий источник, либо этого не делать. Логика перезаписи полностью повторяет логику Google Analytics:

- Переходы с utm-разметкой перезаписывают всё и всегда (даже самих себя).
- Переходы из органической выдачи аналогично — перезаписывают всё и всегда.
- Прямые переходы не перезаписывают никогда и ничего. Они фиксируются только в случае самого первого захода на сайт, при условии что других источников до этого зафиксировано не было.
- Реферальные переходы в рамках текущей сессии ничего не перезаписывают, перезапись происходит только при условии отсутствия сессии у пользователя. Почему — поясню на примере: часто посетитель в рамках текущего визита переходит на сайт со стороннего ресурса, который реальным источником не является — например из почтового сервиса, где у него была ссылка на активацию регистрации.
_setBaseHost
_sbjs.push(['_setBaseHost', 'alexfedoseev.com']);
Устанавливаем базовый хост, в рамках которого все переходы будут считаться внутренним (не реферальным) трафиком. Эта настройка актуальна, только если вы используете на своём сайте поддомены.
Сценарий 1
Предположим у вас есть сайт: site.com. На вашем сайте есть блог: blog.site.com. И вы хотите, чтобы переходы с сайта на блог и обратно считались внутренним трафиком: то есть источник blog.site.com не фиксировался как referral и не перезаписывал другие источники при новой сессии. Для этого нужно на страницах сайта и блога добавить строчку:
_sbjs.push(['_setBaseHost', 'site.com']);
При такой настройке, если пользователь перешел с blog.site.com на site.com (а также с alex.blog.site.com на site.com), источник не перезапишется и такой переход будет равноценен переходу с site.com/about на site.com/contacts.
Сценарий 2
Теперь рассмотрим противоположенный сценарий: когда вы хотите разделять трафик между поддоменами и считать его реферальным. Есть основоной сайт (site.com) и есть блог (blog.site.com), на котором есть поддомены для юзеров (alex.blog.site.com). Вы хотите переходы между blog.site.com и alex.blog.site.com считать внутренним трафиком, а переходы между этими поддоменами и основным сайтом — реферальным. Для этого:
// на страницах основного сайта
_sbjs.push(['_setBaseHost', 'site.com', false]);
// на страницах поддоменов blog.site.com и alex.blog.site.com
_sbjs.push(['_setBaseHost', 'blog.site.com']);
Обратите внимание на третий параметр false в настройке для основного сайта. Он выставляется тогда и только тогда, когда не-реферальным трафик должен быть исключительно в рамках указанного домена. Весь остальной трафик, включая переходы с поддоменов в этом же домене, будет считаться реферальным.
В нашем примере при такой настройке все переходы между основным сайтом и блогами будут считаться реферальным трафиком. И если пользователь в первый раз перешёл на основной сайт, кликнув по ссылке из блога пользователя, то его источник будет: alex.blog.site.com (тип трафика: referral).
Проверьте ещё раз, что вы правильно поняли, когда использовать параметр false.
Домен страницы, на которой установлена настройка _setBaseHost с параметром false должен совпадать с хостом, указанным в этой настройке.
// ПРАВИЛЬНО: на страницах site.com
_sbjs.push(['_setBaseHost', 'site.com', false]);
// НЕ ИМЕЕТ СМЫСЛА: на страницах blog.site.com
_sbjs.push(['_setBaseHost', 'site.com', false]);
Указанный хост не имеет поддоменов, трафик с которых вы хотите считать не-реферальным.
_sbjs.push(['_setBaseHost', 'site.com', false]);
//=> трафик со ВСЕХ поддоменов на site.com будет реферальным
_addOrganicSource
_sbjs.push(['_addOrganicSource', 'bing.com', 'q']);
Добавляем источник органического трафика.
Допустим вы хотите, чтобы система считала переходы с поиска bing.com — органическим трафиком. Для этого вам нужно добавить базовый хост — 'bing.com', и параметр ключевого слова — 'q'. Оба параметра обязательны.
Для получения параметра ключевого слова, нужно зайти на bing.com и вбить в поисковую строку запрос (например, «apple»). После этого вы попадёте на страницу выдачи с адресом вида:
www.bing.com/search? q=apple &go=&qs=n&form=QBLH&pq=apple&sc=8-5&sp=-1&sk=&cvid=718ad07527244c319ecebf44aa261f64
Параметр ключевого слова — 'q' — это символ между «?» (или «&» если параметр идёт не первым после знака вопроса) и «=apple» в урле страницы поисковой выдачи.
_addReferralSource
_sbjs.push(['_addReferralSource', 'facebook.com', 'social']);
_sbjs.push(['_addReferralSource', 't.co', 'social', 'twitter.com']);
Добавляем источник реферального трафика. Вобще, если вас устраивает, что utm_medium при переходе например с facebook.com будет иметь значение referral, то ничего настраивать не надо. Но если вы хотите присваивать таким переходам кастомный канал (например, utm_medium=social), то вы можете добавить такую настройку через _addReferralSource. Первый параметр — это базовый хост, второй — желаемое значение utm_medium.
Кроме того у некоторых ресурсов реферер отличается от основного домена (например, у Twitter хост реферера — t.co). В таких случаях вы можете присваивать алиас источникам через опциональный третий параметр. Через него же вы можете группировать несколько сайтов с разными реферерами в один источник.
_setUserIP
_sbjs.push(['_setUserIP', <%= request.remote_ip %>]);
По умолчанию скрипт не сохраняет ip-адрес посетителя. Если вы хотите сохранять его в пользовательской куке, можете добавить его через _setUserIP, получив на бэке. В примере показано, как это сделать на Ruby.
Использование
Cookies
Итак, скрипт установлен и настроен. Теперь при переходе на сайт у посетителей появляются следующие куки:
- sbjs_current
- sbjs_first
- sbjs_first_add
- sbjs_session
- sbjs_referer
- sbjs_udata
sbjs_current
Параметры самого крайнего источника перехода.
Если у пользователя менялся источник перехода (1-2-3-много раз), то в данной куке будет самый крайний источник.
Формат содержимого
typ=organic|src=google|mdm=organic|cmp=(none)|cnt=(none)|trm=(none)
Параметры
- typ
Тип трафика. Возможные значения:utm,organic,referral,typein. Пятого не дано. - src
Источник. По сути значениеutm_source. - mdm
Канал. Значениеutm_medium. Может настраиваться через utm-разметку и_addReferralSource. - cmp
Рекламная кампания. Значениеutm_campaign. - cnt
Версия рекламного баннера. Значениеutm_content. - trm
Ключевой запрос. Значениеutm_term.
Примеры содержимого
# переход с размеченной рекламы
typ=utm|src=yandex|mdm=cpc|cmp=my_adv_campaign|cnt=banner_1|trm=buy_my_stuff
# переход с органики
typ=organic|src=google|mdm=organic|cmp=(none)|cnt=(none)|trm=(none)
# реферальный переход со стороннего сайта
typ=referral|src=site.com|mdm=referral|cmp=(none)|cnt=(none)|trm=(none)
# переход из facebook с настройкой источника через _addReferralSource
typ=referral|src=facebook.com|mdm=social|cmp=(none)|cnt=(none)|trm=(none)
# прямой переход
typ=typein|src=typein|mdm=typein|cmp=(none)|cnt=(none)|trm=(none)
sbjs_first
Кука по составу абсолютно аналогична sbjs_current, но в ней сохраняются параметры самого первого источника посетителя. Эта кука устанавливается один раз и никогда не перезаписывается.
sbjs_first_add
Дополнительные данные о первом посещении пользователя: дате/времени и точке входа.
Формат содержимого
fd=Thu Jun 19 2014 16:09:12 GMT+0800 (WITA)|ep=http://statica.alexfedoseev.com/sourcebuster-js/
Параметры
- fd
Дата и время самого первого посещения сайта конкретным пользователем. - ep
Точка входа на сайт.
sbjs_session
Кука-флаг, что у пользователя открыта сессия. Срок жизни: 30 минут или ваша настройка через _setSessionLength (с момента последней активности).
sbjs_referer
Реферер, при котором произошла запись или перезапись источника.
Формат содержимого
ref=http://habrahabr.ru
Параметры
- ref
Страница «стороннего» сайта, с которой посетитель перешел на сайт.
sbjs_udata
Дополнительные данные о пользователе: ip и user-agent.
Формат содержимого
uip=80.20.123.77|uag=Mozilla/5.0 (Macintosh; Intel Mac OS X 10_9_3) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/35.0.1916.114 Safari/537.36
Параметры
- uip
Текущий ip-адрес посетителя. - uag
Текущий user-agent (браузер) посетителя.
Получение данных
Данные доступны через get_sbjs:
get_sbjs.название_куки_без_префикса_sbjs_.название_параметра_в_куке
// например, чтобы достать текущий utm_source
get_sbjs.current.src
// первый utm_medium
get_sbjs.first.mdm
// точку входа
get_sbjs.first_add.ep
// user-agent пользователя
get_sbjs.udata.uag
// и т.д.
Ну и естественно вы можете разобрать куки сами на бэке.
Использование данных
Для манипуляций с объектами DOM’а я добавил два event’a:
'sbjs:set'— куки установлены'sbjs:ready'— данные доступны черезget_sbjs
Пример:
document.addEventListener('sbjs:ready', function() {
document.getElementById('sb_first_typ').innerHTML = get_sbjs.first.typ;
}, false);
Ограничения
Event и старые браузеры
Речь о IE8 и ниже: они не знают, что такое Event, и никак на него не отреагируют. Решается пока так: для нормальных людей с нормальными навигаторами зажигаем Event, для остальных любителей олдскул-хардкора — window.onload (с проверкой через if или conditional коммент).
function place_data() {
document.getElementById('sb_first_typ').innerHTML = get_sbjs.first.typ;
}
document.addEventListener('sbjs:ready', function() {
place_data();
}, false);
window.onload = function() {
if (document.getElementById('sb_first_typ').innerHTML === '') {
place_data();
}
}
Переходы с https на http
По стандарту при переходе с протокола https на http в реквесте нет реферера, и такие переходы будут определяться модулем как typein (то есть прямые заходы). Это касается и переходов с органики Гугла.
В таких случаях только в десктопных WebKit-браузерах (Chrome & Safari) модуль сможет распознавать органические переходы с Google, поскольку пока только они поддерживают meta-тег referrer (он используется гуглом):
<meta name="referrer" content="origin">
Символ «|» в utm-разметке
Если вы его используете, то скорее всего get_sbjs будет работать некорректно. Сорри е.
Послесловие
Я только начинаю тестировать модуль на живых проектах. Если есть желающие присоединиться, ю а вэлкам. Хорошо, если есть текщее работающее решение, с которым можно сравнивать результаты. Если словите косяк, то желательно сообщать о нём в формате issue на Github.
У меня всё, спасибо за внимание и удач.
Автор: alexfedoseev







Добрый день! Попробовал пощёлкать на ссылки на тестовой странице http://statica.alexfedoseev.com/sourcebuster-js/
Кликал и переходил с разных источников, в т.е. твиттер, жж, но там всегда на
Current visit
Type: organic
utm_source: google
utm_medium: organic
utm_campaign: (none)
utm_content: (none)
utm_term: (none)
Почему так? Ведь должно же меняться по идее.