Приветствую, уважаемых читателей, писателей (претендующих и бывалых). Кто-то из вас скучает и очередной раз разжевывает язык (программирования). Кому-то нужно удостовериться, что именно бойлерплэйт подходит лучше других фрэймворков. При этом, кто-то совсем не по профилю, но удовлетворяет «хотелки» клиентов. Или сам удовлетворяется «на коленке» подручными средствами.
После активной работы в направлении, объединяющем всё перечисленное, возникло желание высказаться и получить обратную связь. Представляю систему разработки распределённых (online, web) деловых (офисных, бизнес) приложений — enterprise web applications, которая просто сочетает ExtJS и Node.JS.
Причины, побудившие к работе
Грань между самим бизнес приложением и тем на чём оно строится, как показано в
«What’s an Enterprise Application?», лежит за программированием UI, backend и пр. и не является им. Приложение — это помощь в деятельности компаний (online или нет):
An enterprise web application is one that helps an organization run its business online.
Задача программирования — дать возможность создавать такие приложения.
Разнообразные и хорошего качества UI компоненты в ExtJS, а так же реклама Sencha о крутых потребителях даёт представление, что быстро можно создавать аналоги деловых программ только уже online, вдобавок используя весь арсенал средств разработки для WEB.
То есть как Turbo Vision (кто помнит), Delphi, VBA в Excel, MS Access: обширные возможности с исчерпывающей документацией и примерами, бери и помогай оптимизировать, автоматизировать офисную работу и/или бизнес процессы (если таковые формализованы).
Загвоздка в том, что универсальный ExtJS в силу зоопарка серверных решений не имеет целостности. Красивое личико, но без мозгов. Принималось много различных способов «поженить кузов с рамой»: на PHP, Ruby.
Из них Netzke и DVelum здесь пробегали. В последнем случае PHP отражается в «неочевидных особенностях» в работе ExtJS,
когда как эти особенности языковые.
Один пацан писал все на JavaScript, и клиент, и сервер, говорил что нравится, удобно, читабельно. Потом его в дурку забрали, конечно.
— С просторов интернета
Как можно видеть, для Node.JS таких пацанов хватало.
Особенности и преимущества предлагаемой системы — СУПРО?
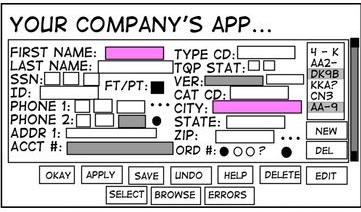
Пользовательский интерфейс – это очень сложно (сколько UI фрэймворков за последние 10 лет было рождено и умерли). С другой стороны, это единственное *существенное*, что остаётся делать, когда уже «заточены» и работают. Пример: MS Excel 5.0/95/97/2003/2007. Революционный переход 2003-2007 многими опытными пользователями до сих пор не понят и не принят. При этом вполне допустимы современные UX разработки в рамках оптимизации нагромождения классических ERP интерфейсов.

Главное – повторное использование существующих ExtJS разработок в виде модулей. Демонстрация содержит примеры адаптации полностью готовых приложений и демок из:
* стандартного примера: MVC Feed Viewer,
* пошагового описания existdissolve.com/category/javascript/ext/extjs-4-2-app-walkthrough/
* прочих демо joekuan.org/ и tutorials miamicoder.com/2014/ext-js-grid-grouping-tutorial/
При этом основным фактором является то, что исходники этих UI содержат только ExtJS и ничего лишнего (более «удобного», php или ruby-генерируемого и пр.).
Для этого в СУПРО реализован минимальный функционал desktop и MDI ориентированного интерфейса. Все возможные ExtJS apps как модули располагаются в своих директориях, отдельно настраиваются. В случае использования авторизации, каждая роль может загружать только разрешённые модули. Права на UI компоненты дают возможность загрузить реальный компонент или заглушку, которая не будет отображаться вообще (упрощает декларативное составление и/или нарезку видов).
Штатный модуль авторизации userman позволяет создавать RBAC. Основная конфигурации пока только в виде конфигов. Но по мере развития и острой необходимости гибкой перестройки прав, UI и выход в БД вполне реализуем (пример есть в 'extjs-4-2-app-walkthrough').
Авторизация пользователя подразумевает наличие на сервере статусной информации: online, away, busy, offline. Обратная связь сервера с UI осуществляется простым long pull xhr и называется wes (waiting events). Серверные события, сообщения, данные этим способом могут доставляться для внешние обновляемых структур Ext.data.Store и конкретных моделей в них. Реализован простейший чат в одном канале.
Каждому функционалу в системе есть применение в тех или иных app модулях.
Node.JS backend строится по npm's Design Philosophy: «No frameworks. Everything is done using small, simple, standalone modules that work with vanilla Node.js http servers.»
Единственной крупной зависимостью является senchalab's middleware stack «connect» v2.9 со своим минимальным набором функционала до того как его начали распиливать (от нечего делать). В этом плане я согласен с «The Fallacy of Tiny Modules»
Хранение node_modules зависимостей без лишних development вещей осуществляется вместе с системой. Это не мешает исправлению ошибок или доработке и так целостного функционала.
Обе технологии и ExtJS и Node.JS используются как бы наоборот. ExtJS не компилируется/минифицируется, а используется как есть для того чтобы любые задачи по развитию ПО решались быстро и «не отходя от кассы». Node.JS тоже не высоконагруженный сервер или прослойка API. Всё нацелено на офисную (LAN/VPN) работу, а не Internet.
При этом каждый из специалистов своей области: UI и API могут не наступая друг на друга разрабатывать ПО. Если кто-то из UI заинтересуется, как же происходит реализация API или наоборот, и где лучше поместить какой функционал, разговаривающие на одном языке должны договариваться.
Система, как и тот же VBA Excel, позволяет разрабатывать UI и бизнес логику тут же получая результат. Для этого есть возможность перезагружать вид и api модуля на лету, изменив любые файлы проекта:
{ UI: [ локализация, view, controller], backend: [ api, subapi ] }
(но не css, которые лучше набить классами и стилями после активного UI мокапа).
Два модуля, приближающие ещё ближе к цели:
* запускающий и подключающий систему к MongoDB c практичной «админкой» на Node.JS 'mongo-edit'
* связь автономных распределённых объектов (таких же систем) или front-office (точка продаж) и back-office (склад) через интернет, используя простой и надёжный файловый обмен по sftp. Не придумано ничего проще и надёжнее передачи и записи файла на диск. А в нём могут быть и полные выгрузки данных на новый объект или частичные (инкременты) к уже существующим.
Про Open Source
К сожалению, последние события показывают то, что фирма владелец и разработчик ExtJS идёт по шаткому пути игры с лицензированием и агрессивными действиями в отношении коммерческого использования.
Интересно, что как и с senchalabs/connect, sencha/extjs может постичь учесть быть оставленным на задворках сообщества. Однако они оба достаточно совершенны для того, чтобы обеспечить решение задач. Последний (и уже спорный) GPL релиз ExtJS 4.2.2 высушен, в различных местах исправлен, оптимизирован и также располагается под крылом СУПРО.
Окружение
Операционные системы испытанные для разработки и
Благодарю за внимание.
-- sed 'sh && sed && node.js + olecom = happiness and mirth' << '' -o--=O`C #oo'L O <___=E M
Автор: olecom