
Лучше смотреть в максимальном качестве.
Я живу в Москве и перемещаюсь большей частью на машине.
Как и многие другие водители, я активно пользуюсь Яндекс картами.
За последние несколько лет Яндекс стал практически единственным количественным индикатором дорожной ситуации в крупных городах нашей страны. Многие СМИ официально ссылаются на показание одноименного «аналитического сервиса» в своих репортажах и статьях. Городские власти рапортуют о своих успехах, демонстрируя положительную динамику загруженности дорог опять же по версии Яндекса. Одним словом, это работает и приносит реальную пользу.
Мне стало интересно посмотреть динамику загрузки дорог не «глазами яндекса», а своими глазами, так как я привык видеть на сайте Яндекса каждый день. Информация о пробках обновляется раз в 4 минуты, поэтому получившееся видео является вариацией на тему time-lapse съемки.
Мой первый поиск на YouTube видимо был немного сумбурным и не обнаружил ничего похожего. Я принялся за дело. Уже в процессе работы, еще раз вернулся к поиску и обнаружил следующий ролик, а потом еще один. Конечно, я несколько расстроился, что пальма первенства уже сорвана, но бросать не стал, тем более, что ноутбук в шкафу уже записал пару гигабайт скриншотов.
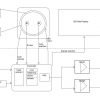
Коротко опишу средства, которые я использовал:
Яндекс предоставляет довольно богатый инструментарий для пользователя.
Например Static-API позволяет делать буквально то, что мне было нужно: по запросу получать картинку-скриншот интересующего участка карты вместе со слоем пробок. К сожалению, там имеется ограничение на максимальный размер изображения. Всего 650x450 пикселей. В моем случае этого было явно недостаточно.
API Яндекс карт по сравнению со Static-API значительно более богатое и демократичное.
Мне раньше никогда не приходилось заниматься web-программированием. Пришлось немного изучить JavaScript (на нем реализованы ф-ии API) и PHP. Довольно бвстро удалось написать html файл со вставками JavaScript, который отображал интересующий меня кусок карты нужного размера со слоем пробок (спасибо товарищу и членам клуба ya.ru за помощь).
Дальше нужно было научиться делать скриншот и сохранять файл на диск. В этом помогла бесплатная утилита url2bmp, которая позволяет делать снимки любой страницы и может быть запущена из консоли. Я не совсем понял, реализует ли она самостоятельно ф-ии браузера или цепляется к IE. В плане поддержки CSS, программа ведет себя, как браузер от Микрософта (например по умолчанию не поддерживает border-radius и box-shadow). Тем не менее, задачу она решает.
Осталось написать простенький bat-файл для периодического запуска и именования файлов. Цепочка получилась такая: bat-файл периодически запускает url2bmp с необходимыми параметрами. Тот обращается на danver-сервер, где лежит мой html со вставками js, который в свою очередь отображает карту, полученную с помощью ф-й API Яндекса.
В итоге за 6 дней накопилось ~7 гигабайт bmp-файлов. Информация о пробках на сайте Яндекса обновляется каждые 4 мин. На всякий случай, я снимал скриншот с периодом в 2 минуты. Поэтому на финишной прямой осталось решить всего 3 задачи:
1) выбросить повторяющиеся изображения (имена совпадающих файлов при этом отличались).
2) обрезать полосу прокрутки на изображениях (опция «Remove right scroll bar» url2bmp почему-то подкачала).
3) смонтировать видео, подобрать и наложить подходящую музыку.
Первую задачу решила бесплатная утилита CloneSpy.
Со второй успешно справился IrfanView.
А третью с легкостью закрыл VirtualDub.
В результате получилось отснять 6 дней с понедельника(15.04.2k13) по субботу (20.04.2k13).
Правда случилось пара пропусков. Один по вине провайдера, второй — по моей (кончились деньги на счете).
Пробки на получившемся видео ведут себя не очень плавно. Вряд ли виной тому 4-х минутный интервал м/у отчетами. Тем не менее, общие тенденции и узкие места определяются довольно явно.
Автор: ZoomEx