
Если вы используете Kohana, то скорее всего уже видели модуль DebugToolbar. Испробовав его на нескольких проектах, стало понятно, что его возможностей явно не хватает. А при использовании Ajax запросов данный модуль становиться вообще бесполезным.
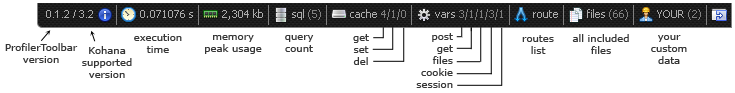
Имея достаточно свободного времени и желание сделать удобный инструмент для разработки, я решил написать свой велосипед с блэкджеком и плюшками. В итоге получилась такая штуковина:
В данном модуле очень хотелось видеть не просто SQL запросы, а еще их EXPLAIN информацию.
Так же хотелось следить за работой с кешем.
Видеть данные о текущем роуте и его параметрах.
Часто приходится просматривать сложные структуры данных используя var_dump(); и не портить код самой страницы.
Плюс к вышеперечисленному, выводятся глобальные переменные ($_GET,$_POST,$_SESSION и т.д.) и список поключаемых в проекте файлов, но там ничего интересного нет и дабы не засорять статью лишними скриншотами просто оставлю ссылку на страницу данного модуля.
Всё конечно хорошо, но как быть с Ajax запросами?
Для этого имеется вывод всё тех же данных в FireBug и выглядит это следующим образом.Посмотреть развёрнутые группы
Установка модуля
Как и всегда, в файле bootstrap.php надо просто добавить строчку в список модулей с указанием каталога где он расположен. Но есть один ньюанс. Что бы получить дополнительную информацию о работе с кешем и о запросах к БД, мне пришлось переопределить их классы.
Поэтому, что бы использовались классы модуля, он должен располагаться перед строками Cache и Database.
Kohana::modules(array(
...
'profilertoolbar' => MODPATH.'profilertoolbar',
'cache' => MODPATH.'cache',
'database' => MODPATH.'database',
...
));
Как пользоваться
Вывод панели на страницу
Что бы вывести панель, надо в шаблоне нужной вам страницы написать: ProfilerToolbar::render(true);
Я это делаю в основном шаблоне который выводится везде.
...
content
...
Вывод данных в FireBug
После подключения модуля, данные в FireBug будут выводиться автоматически во всех методах любых контроллеров. Если вас это не устраевает и требуется просматривать данные только в определённых местах, то делаем следующим образом:
1. Отключам в конфиге параметр showEverywhere
...
// firebug data settings
'firebug'=>array(
'enabled' => true, // if set FALSE, panel don't ...
'showEverywhere' => FALSE, // if set TRUE you don't need ...
...
2. В нужном методе пишем ProfilerToolbar::firebug();
Или в контроллере который отвечает за Ajax:
class Controller_Ajax extends Controller {
public function after(){
...
ProfilerToolbar::firebug();
parent::after();
}
...
}
Добавление своих данных
Если вам нужно просмотреть дамп какой-то переменной, то выводить её следует так:
ProfilerToolbar::addData('first tab','test string');
ProfilerToolbar::addData('first tab',rand(1, 1000)/ rand(1, 1000));
ProfilerToolbar::addData('first tab',$user);
ProfilerToolbar::addData('first tab',$this->request->headers());
ProfilerToolbar::addData('second tab','other data');
Получим результат как на данном скриншоте.
Конфиг
Что бы не приводить сюда листинг, можете посмотреть тут.
В нём можно отключить как вывод самой панели так и вывод данных в FireBug, ну и всех параметров в отдельности.
Например, изредка требуется посмотреть какие файлы подключаются в процессе выполнения скрипта, но как правило это не нужно и можно отключить параметр showIncFiles что значительно сократит генерируемый html код.
Не забудьте в конфиге database включить profiling, в противном случае запросы отображаться не будут.
Развитие
Если модуль будет востребован, то заморочусь оформлением кода по стилю Kohana и штатным userguide.
По функционалу планирую сделать отображение логов и надеюсь вы подкинете новых идей :)
Заключение
Страница модуля и демо: alertdevelop.ru/projects/profilertoolbar
Проект на гитхабе: github.com/Alert/profilertoolbar
p.s. На демо странице отображается только панель со статической информацией без инфы в FireBug.
Жду жёсткой критики :)



