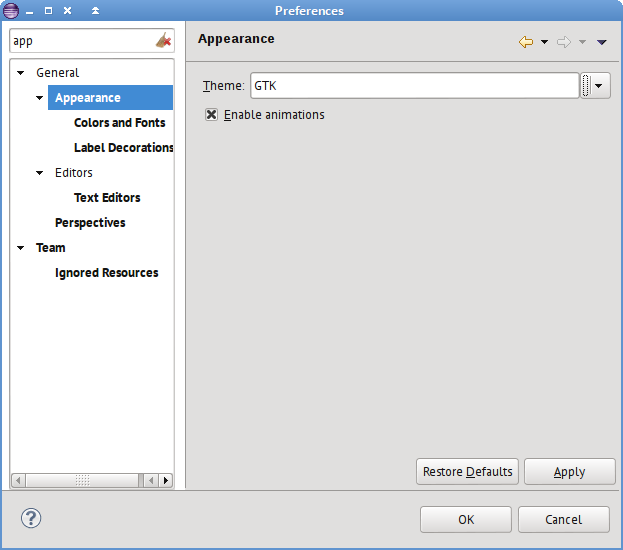
В новом Eclipse Juno (версии 4.2) появилась новая модель построения интерфейса, основанная на UI-плагинах и CSS-подобных стилях оформления. И если раньше часть действий по тюнингу интерфейса можно было делать из настроек, то сейчас там девственно пусто:

Поэтому придётся копаться в CSS-стилях оформления интерфейса (именно CSS-подобные стили сейчас используются в этой среде).
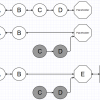
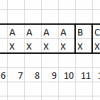
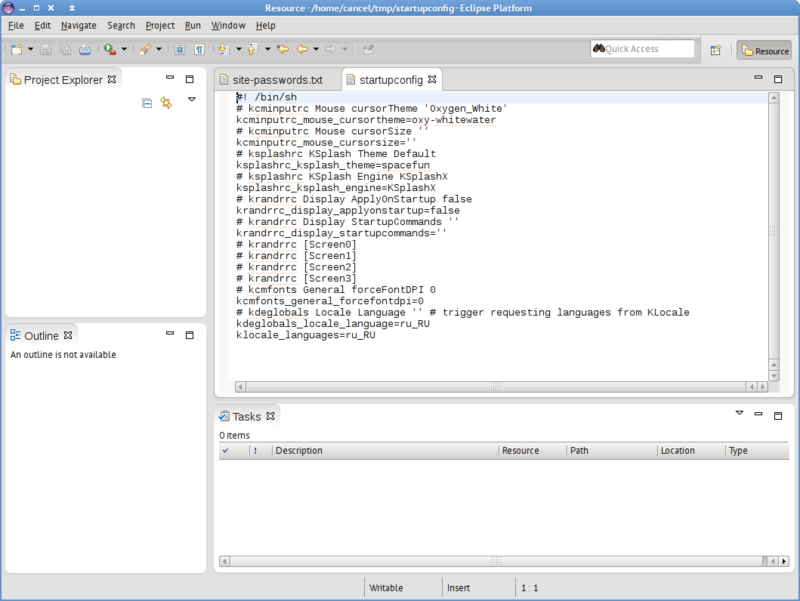
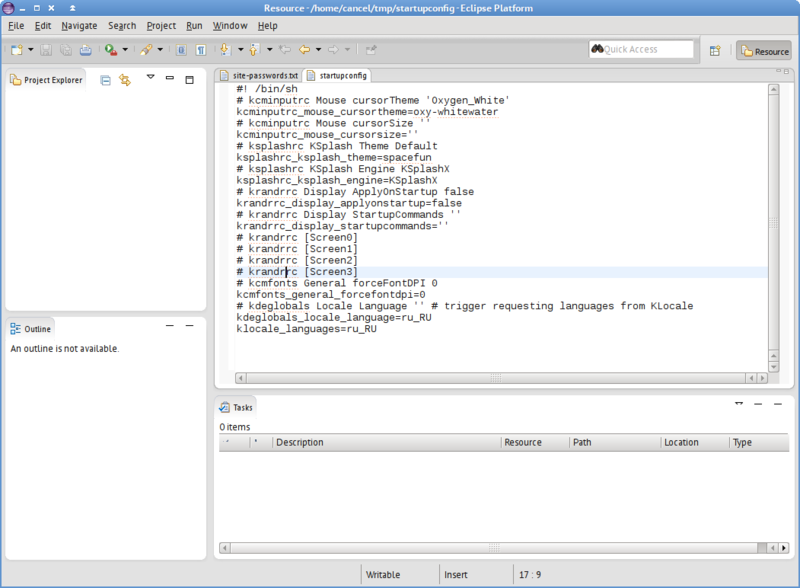
Вот примерно так выглядит окно при первом запуске:

Что не нравится: огромные табы, крестик закрывания таба, ненастраиваемый шрифт. Также не нравятся скруглённые углы табов, но это уже за пределами этой статьи, поэтому пока забиваем.
Итак, чтобы полноценно править CSS-стили, нужно поставить соответствующий плагин, ставится он с апдейт-сайта download.eclipse.org/e4/updates/0.12/, а называется плагин E4 CSS Editor (находится в группе E4 toos). Ставим его, заодно можно поставить плагин E4 CSS Spy, он поможет копаться в классах запущенного Eclipse, чтобы понять, какие стили на какие компонены прописывать.
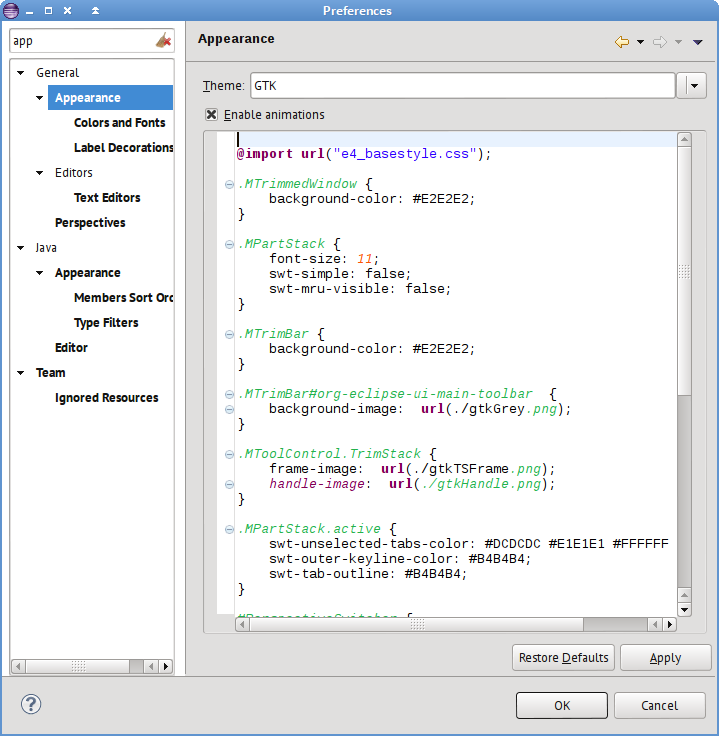
Перезагружаем Eclipse после установки плагинов, идём в настройки и на месте почти пустой страницы настроек интерфейса видим простой редактор CSS-стилей:

Сначала меняем шрифт в заголовке таба (в блоке .MPartStack 11 меняем на 8, добавляем элемент font-family с названием любимого шрифта):
.MPartStack {
font-size: 8;
swt-simple: false;
font-family: "PT Sans";
swt-mru-visible: false;
}Теперь важно: сохраняем документ через Ctrl+S, и только потом жмём Apply или OK! Для гарантии можно перезапустить Eclipse, чтобы увидеть изменения.
Теперь меняем высоту заголовков табов (мне нужно было менять только для табов документов, остальные устраивают, поэтому добавляем ID этого блока, а узнать ID можно через CSS Spy, который запускается хоткеем Shift+Alt+F4):
CTabFolder#org-eclipse-e4-primaryDataStack
{
swt-tab-height: 16px;
}Теперь убираем кнопку закрывания таба, убираем глобально (мне удобнее табы закрывать средней кнопкой мышки, а сама кнопка занимает непозволительно много места на табе):
CTabItem {
swt-show-close: false;
}И вот что получается в итоге:

Таким подходом можно настраивать много чего интерфейсного, но не всё, к сожалению. Готовый CSS-файл лучше сохранить в надёжное место, вдруг при каком обновлении его снесёт.
Детальной и полной документации по используемому CSS в сети нет, придётся либо пользоваться CSS Spy, либо смотреть исходники рендерера. Но для начального чтения есть несколько полезных ссылок:
Автор: Cancel