Для тех, кто не хочет покидать консоль, любит её ascii-графику, появилась утилита для отрисовки графиков из pipe. Под катом анимация и примеры.
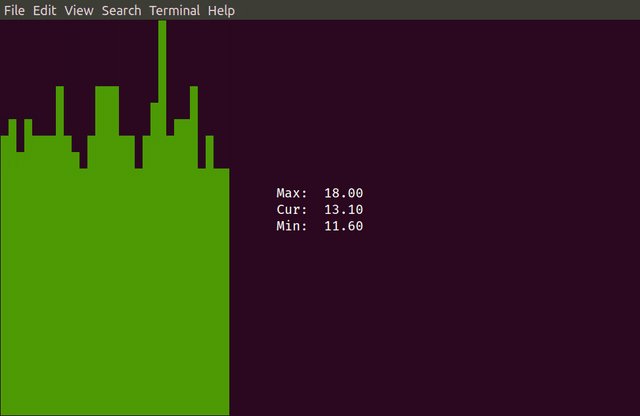
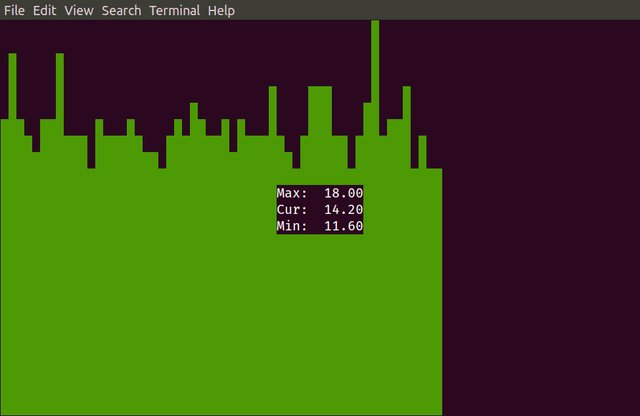
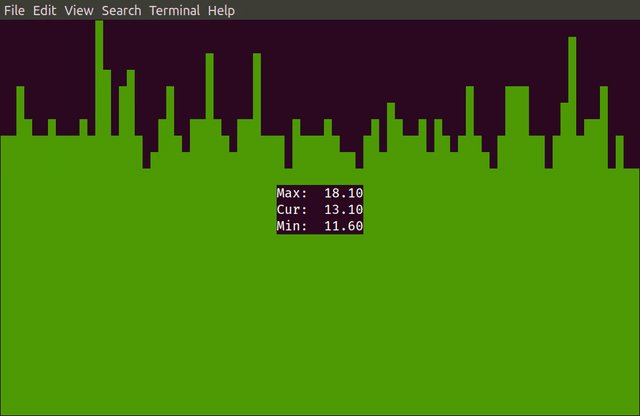
Пинг

ping ya.ru | grep --line-buffered time | sed -u -e 's#.*time=([^ ]*).*#1#' | pipeplot --min 0
Можно отслеживать коронавирус через covidAPI
while true;
do curl -s https://coronavirus-19-api.herokuapp.com/all
| jq '.deaths';
sleep 60;
done
| pipeplot --color 1 --direction left
потребуется установить jq для разбора json
Пятисотки через графит
while true;
do
curl -s 'http://graphite/render?target=my_app_rps_error&format=json&from=-5min&until=now'
| jq -c '.[0].datapoints[-1]';
sleep 5;
done
| sed -u s/null/0/
| stdbuf -oL uniq
| stdbuf -oL jq '.[0]'
| pipeplot
Буферизация
Многие консольные утилиты буферизируют stdout. Из-за этого последовательный pipe ломается. Некоторые утилиты поддерживают настройку буферизации: sed -u, grep --line-buffered. В другом случае можно использовать универсальный способ stdbuf -oL и unbuffer.
Доступные опции
--color COLOR — цвет колонок, число из палитры Xterm
--symbol SYMBOL — символ для отображения колонок, поддерживает котиков
--scale {all,window} — настройка автоматического масштабирования минимума и максимума, all — учитывает все данные, window — только видимые
--direction {left,right} — направление
--min MIN --max MAX — фиксирует минимум и максимум, сочетается с автоматическим масштабированием
Установка
pip install pipeplotP.S.: Добро пожаловать на github проекта ^-^. Пишите в ПРы, или комменты, свои примеры. Самые интересные добавлю в readme!
Автор: Илья Чистяков






