Чат-боты – новомодный тренд с многообещающими перспективами: в большинстве ситуаций искусственный интеллект эффективнее традиционных веб-приложений. Однако при интеграции новых технологий не стоит забывать о пользователях, не желающих – или не имеющих возможности – отказываться от привычных форм взаимодействия. Сегодня мы расскажем о том, как в течение недели создать чат-бота, обслуживающего конференции, и подружить его с классическим веб-приложением.

Фото chatbotsmagazine.com
Первое поручение для банковского чат-бота
Итак, искусственный интеллект пришел в банковский сектор и явно намерен здесь обосноваться. Технологии далеки от совершенства, чат-боты пока не способны полностью заменить человека. Но уже сегодня им можно смело доверить большинство рутинных задач по взаимодействию с клиентами. По крайней мере, здесь у них куда больше перспектив, чем у традиционных веб-приложений: 75% банковских сотрудников, опрошенных консалтинговым агентством Accenture, назвали основным вектором развития для данного направления именно искусственный интеллект.
Если технология Bot Framework от Microsoft действительно способна улучшить клиентский сервис – наш банк просто не имеет морального права оставаться в стороне. При помощи своего чат-бота с использованием решения Bot Framework мы решили оптимизировать процесс голосования. Дело в том, что у нас регулярно проводятся презентации и прочие мероприятия, на которых мы знакомим людей с нашими последними достижениями и новшествами. Аудитория может голосовать за те сессии, которые им понравились, оставлять комментарии и вносить предложения.
До сих пор мы предлагали участникам после мероприятия заполнить некое подобие анкеты на нашем сайте. Однако очевидно, что такая форма взаимодействия не является активной: достаточно часто пользователь просто закрывал веб-страницу. Другое дело – добавление ChatBot в список контактов. Наш робот не только вовлекает клиента в процесс обсуждения, но и остается с ним на связи после мероприятия. Впоследствии через чат-бот можно рассылать объявления, анонсы и прочую информацию.

Фото nonworkplace.com
Созданный нами при поддержке Microsoft и OpenDev чат-бот способен поддерживать множество каналов – различных устройств и платформ, которые пользователи привносят на мероприятие. В отличие от веб-формы наш виртуальный помощник остается активным на протяжение всего мероприятия. Он следит за вопросами участников о сессиях и ораторах, может провести опрос или голосование.
Принципиальные вопросы и первичная архитектура
Оценка границ и объемов проекта проходила в несколько этапов. Задача кажется простой только на первый взгляд. Копнув чуть глубже, наша команда столкнулась с целым рядом вопросов, потребовавших серьезного мозгового штурма.
- Должны ли все пользователи, подключенные к чат-боту через один канал – например Telegram, – состоять в одной группе? Или лучше организовать приватное взаимодействие для каждого клиента, чтобы сохранить тайну коммуникаций с ChatBot? Может быть, следует использовать оба варианта?
- Для организации группового общения (первый и третий варианты из предыдущего абзаца) нужно управлять контекстом и сеансами. Но есть ли в Bot Framework и Telegram достаточно эффективные средства для решения этой задачи?
- Можем ли мы использовать внутренние механизмы хранения, которые поддерживаются в Bot Framework?
- Как быть с веб-формой для голосования? Если мы продолжаем ее поддерживать – что делать в случаях, когда клиент одновременно пользуется и Web Form, и ChatBot?

Фото chatbotsmagazine.com
Отметим, что от идеи организации групповой связи мы в конечном итоге отказались. Bot Framework для Node.js – платформы, на которой мы разрабатывали чат-бота, – не позволяет эффективно управлять множественным контекстом. Поэтому поддержка связи была реализована через частный канал.
В необходимости использования веб-формы в качестве дополнительного инструмента для голосования мы не сомневались: было бы неправильно оставить Telegram единственным каналом связи. Но для корректного взаимодействия нужно добиться максимальной идентичности обоих каналов. Разумеется, динамика процесса отличается: чат-бот моделирует разговор, предлагая начать процесс голосования. Кроме того, он знакомит пользователя с новым отчетом и снабжает его дополнительной информацией.
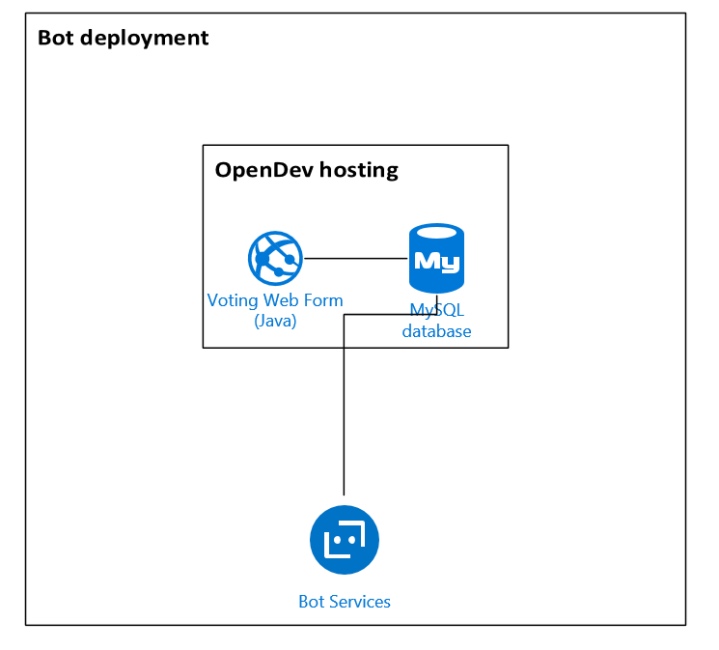
Как уже сказано выше, чат-бот разрабатывался в Node.js. Что касается веб-формы, то она представляет собой сайт, написанный на Java. Оба компонента используют базу данных MySQL, расположенную в инфраструктуре OpenDev. Выбор системы базы данных основывался на ее простоте и низких требованиях к ресурсам сервера. Изначально архитектура была реализована на одном MySQL сервере. Первая версия, показанная на рисунке ниже, выглядит чрезвычайно просто. Осталось усовершенствовать эту модель, добавив масштабируемости и надежности.

Чат-бот, устойчивый к стрессам
Для начала – немного терминологии. Под масштабируемостью мы понимаем стрессоустойчивость программного обеспечения, его способность справляться с повышенной нагрузкой. Таким образом в любых ситуациях все одновременные пользователи должны иметь одинаковый опыт – с точки зрения латентности, времени загрузки и пр.
Надежность определяется временем, в течение которого система работает без сбоев. Кроме того, для обмена сообщениями необходимо обеспечить приложению высокую доступность. Иными словами, пользователи должны отправлять и получать сообщения в течение соответствующих временных интервалов.
Создать надежную и легко масштабируемую архитектуру помогло использование некоторых передовых методов.
- Loose coupling (https://en.wikipedia.org/wiki/Loose_coupling) – метод компоновки системы из максимально независимых друг от друга элементов. Каждый из компонентов архитектурного решения может быть легко и безболезненно заменен, обновлен или удален. То есть система остается работоспособной при отказе одного или нескольких компонентов.
Отметим, что большинство архитектурных решений уже было принято в Bot Framework и командой Azure. Нам осталось только протестировать методику в процессе.
- Separation of concerns (https://en.wikipedia.org/wiki/Separation_of_concerns) – передовая практика, идеально подходящая для разработки систем обмена сообщениями. В нашей ситуации «разделение интересов» выглядит следующим образом: хранение данных – внешнее, логика – внутри ChatBot, все остальное обрабатывается в Bot Framework.
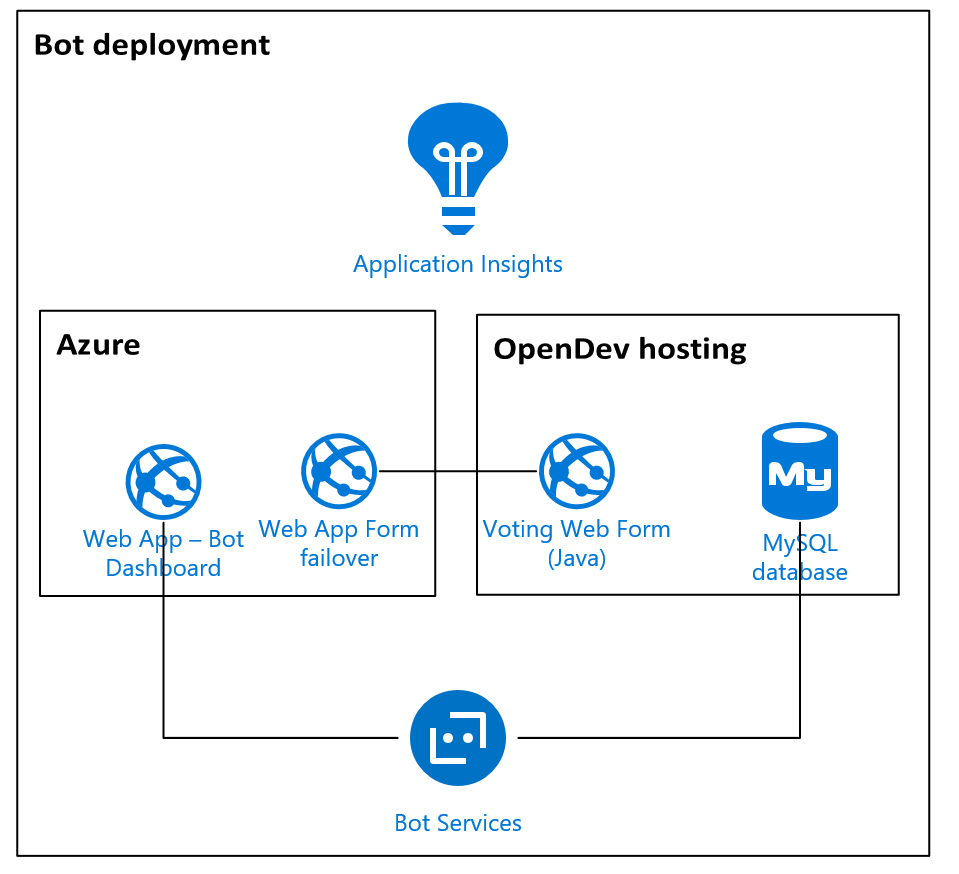
- Disaster recovery architecture (архитектура восстановление после сбоев) была реализована при помощи части Azure Web Apps в сочетании с Bot Dashboard (https://github.com/CatalystCode/ibex-dashboar). В качестве средства мониторинга мы использовали Application Insights.
Вторая и окончательная версия архитектуры показана на рисунке ниже.

Аутентификация с вариантами и другие особенности системы
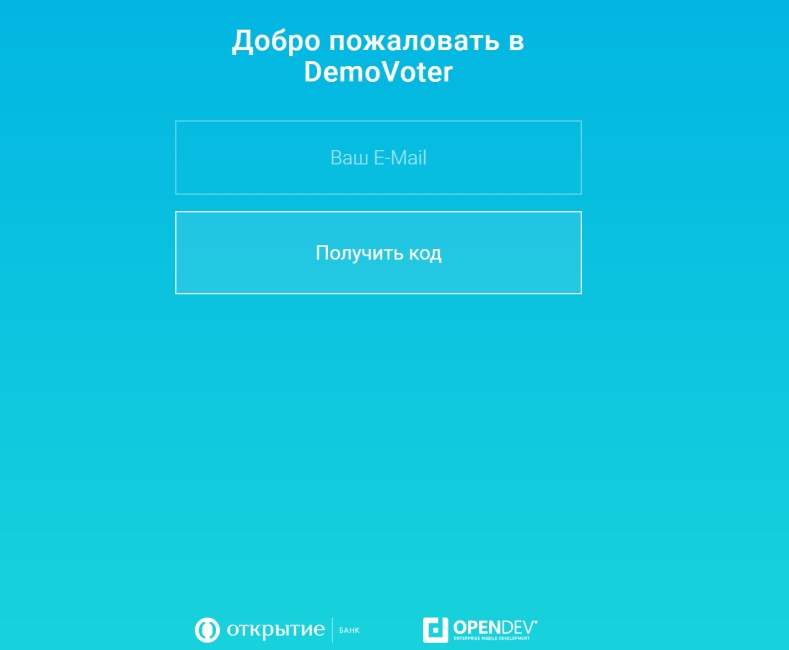
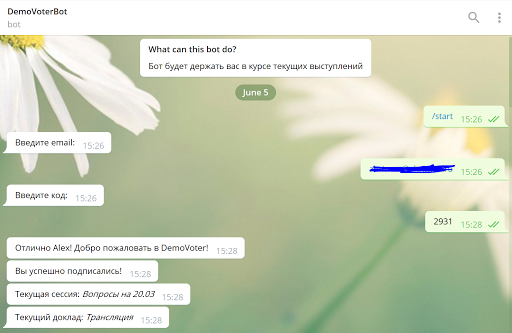
Взаимодействие чат-бота и веб-формы требуется с самого первого шага – аутентификации. Рассмотрим для начала классическую авторизацию через сайт. Мы постарались максимально упростить процесс: пользователь вводит в веб-форму свою электронную почту – и получает письмо с двумя вариантами входа в систему:
- по специальной ссылке;
- при помощи кода.
Второй способ универсален: код вводится либо в веб-форме, либо в чате. Синхронизация контента чат-бота и веб-формы происходит при любом из методов аутентификации. Правда, пользователь, авторизованный в веб-форме, все равно должен ввести код в чате. В этом случае чат-бот приветствует пользователя по имени, под которым он зарегистрировался на сайте.

Для чего нужна повторная аутентификация по коду? Для дополнительной безопасности: фактически после авторизации пользователя код служит в качестве токена.
Теперь рассмотрим «чистую» аутентификацию в чат-боте. Последовательность выглядит следующим образом:
- Type / start.
- Enter Email.
- Get the code and enter it.
Аутентификация с использованием источника данных в базе MySQL позволила сделать процесс простым и удобным, дав при этом возможность частично синхронизировать контекст. Полная синхронизация контекста потребовала бы введения многофакторной аутентификации. А это – неоправданное усложнение логики плюс увеличение нагрузки на бэкэнд. В нашем случае, когда жизненный цикл взаимодействия пользователя с приложениями ограничивается несколькими днями, такой подход не имеет практического смысла.

Ниже приведен код, при помощи которого реализована процедура подтверждения. Как вы можете видеть, сначала код проверяется регулярным выражением, подтвержденным на бэкэнд. Затем он заменяет набор констант на пользовательские данные и завершает процесс, приветствуя пользователя по имени.
``js
promptCode() {
return [
(session, args) => {
if (!_.isEmpty(args) && args.code) {
return session.replaceDialog('/promptName', session.userData);
}
if (!_.isEmpty(args) && args.reprompt) {
return Prompts.text(session, 'Введите код из **4-х** цифр:');
}
return Prompts.text(session, 'Введите код, присланный вам по email: ');
},
(session, result) => {
if (/^[0-9]{4}$/.test(result.response)) {
return auth.makeUnauthRequest({
url: '/login',
method: 'POST',
body: {
password: result.response,
login: session.userData.email
}
}, (err, res, body) => {
if (err) {
console.error(err);
return session.replaceDialog('/error');
}
if (body.status >= 300 || res.statusCode >= 300) {
console.error(body);
return session.replaceDialog('/promptName', session.userData);
}
session.userData.code = result.response;
session.userData.id = body.id;
session.userData.permissions = body.permissions;
session.userData.authToken = body.authToken;
session.userData.allowToVote = !_.isEmpty(body.permissions)
&& (body.permissions.indexOf("PERM_VOTE") !== -1
|| body.permissions.indexOf("PERM_ALL") !== -1);
return auth.makeAuthRequest({
url: '/login',
method: 'GET',
authToken: body.authToken
}, (err, res, body) => {
if (err) {
console.error(err);
return session.beginDialog('/error');
}
if (!_.isEmpty(body) && !_.isEmpty(body.name)) {
session.userData.name = body.name;
return session.endDialogWithResult(session.userData);
}
return session.replaceDialog('/promptName', session.userData);
});
});
}
return session.replaceDialog('/promptCode', {reprompt: true});
}
];
}
``При взаимодействии с чатом или веб-формой можно получить информацию об отчетах без авторизации в системе. Чат-бот предлагает оценить отчет и написать комментарий всем клиентам. Но сделать это смогут лишь пользователи, прошедшие проверку подлинности. В противном случае бот высылает запрос на аутентификацию, как показано в следующем фрагменте кода.
``js
rate() {
return [
(session) => {
if (_.isEmpty(session.userData.authToken) && !_.isEmpty(this.socket.actualPoll)) {
session.send('Чтобы оценить выступление, вам следует войти в свой аккаунт.nn' +
'Просто напишите `/start` и начнём! ');
return session.endDialog();
}
if (!session.userData.allowToVote) {
session.send('У вас не хватает привилегий для оценивания выступлений');
return session.endDialog();
}
Prompts.choice(session, ' Оцените выступление', RATES);
},
(session, res) => {
if (res.response) {
let result = parseInt(res.response.entity, 10) || res.response.entity;
if (!_.isNumber(result)) {
result = RATES[result.toLowerCase()];
}
return auth.makeAuthRequest({
url: `/polls/${this.socket.actualPoll.id}/vote`,
method: 'POST',
body: {
myRating: result
},
authToken: session.userData.authToken
}, (err, response, body) => {
if (err) {
console.log(err);
return session.beginDialog('/error');
} else if (body.status === 403) {
session.send('У вас недостаточно прав на выполнение данной операции, простите ');
} else {
console.log(body);
session.send('Выступление успешно оценено ');
}
return session.endDialog();
})
}
session.endDialog();
}
];
}
``Помимо прочего, чат-бот может подсказать вам следующие шаги. Это особенно важно для клиентов, использующих бота в качестве основного способа общения с системой.
``js
help() {
return [
(session) => {
const keys = _.keys(commands);
const result = _.map(keys, (v) => (`**/${v}** - ${commands[v]}`));
session.send(result.join('nn'));
session.endDialog();
}
];
}
``Продолжение следует?
Можно констатировать, что наш эксперимент с Bot Framework от Microsoft по внедрению искусственного интеллекта в банковскую сферу завершился успешно. Стоит добавить, что проект полностью реализован одним разработчиком в течение недели. За это время был создан полноценный чат-бот с ботовой панелью, размещенной в Azure, а также поддержкой Application Insights и некоторыми полезными пользовательскими настройками в логике Bot.

Фото letzgro.net
Впрочем, лучше один раз увидеть. Экспериментальный чат-бот уже заступил на службу в нашем банке. Так что предлагаем вам при возможности посетить одну из наших конференций, чтобы протестировать и оценить работу этого маленького виртуального помощника на практике.
Автор: Otkritie








