
После того как я впервые съездила на завод, стало понятно, почему в дизайнеров кидаются тапками.
Мы работали на ярких прикольных аймаках, проектируя интерфейсы MES-систем в соответствии с трендами. А потом своими глазами увидели, в какой ад для сотрудников производства это превратилось.
В разработке интерфейсов для металлургии оказалось намного больше нюансов и специфики, чем мы предполагали.
Как было и зачем мы начали все обновлять
Представлюсь — меня зовут Анна Труфанова, руководитель отдела дизайна MES-систем. Мы стали одной из первых в России команд, практикующих UX-дизайн для производств.
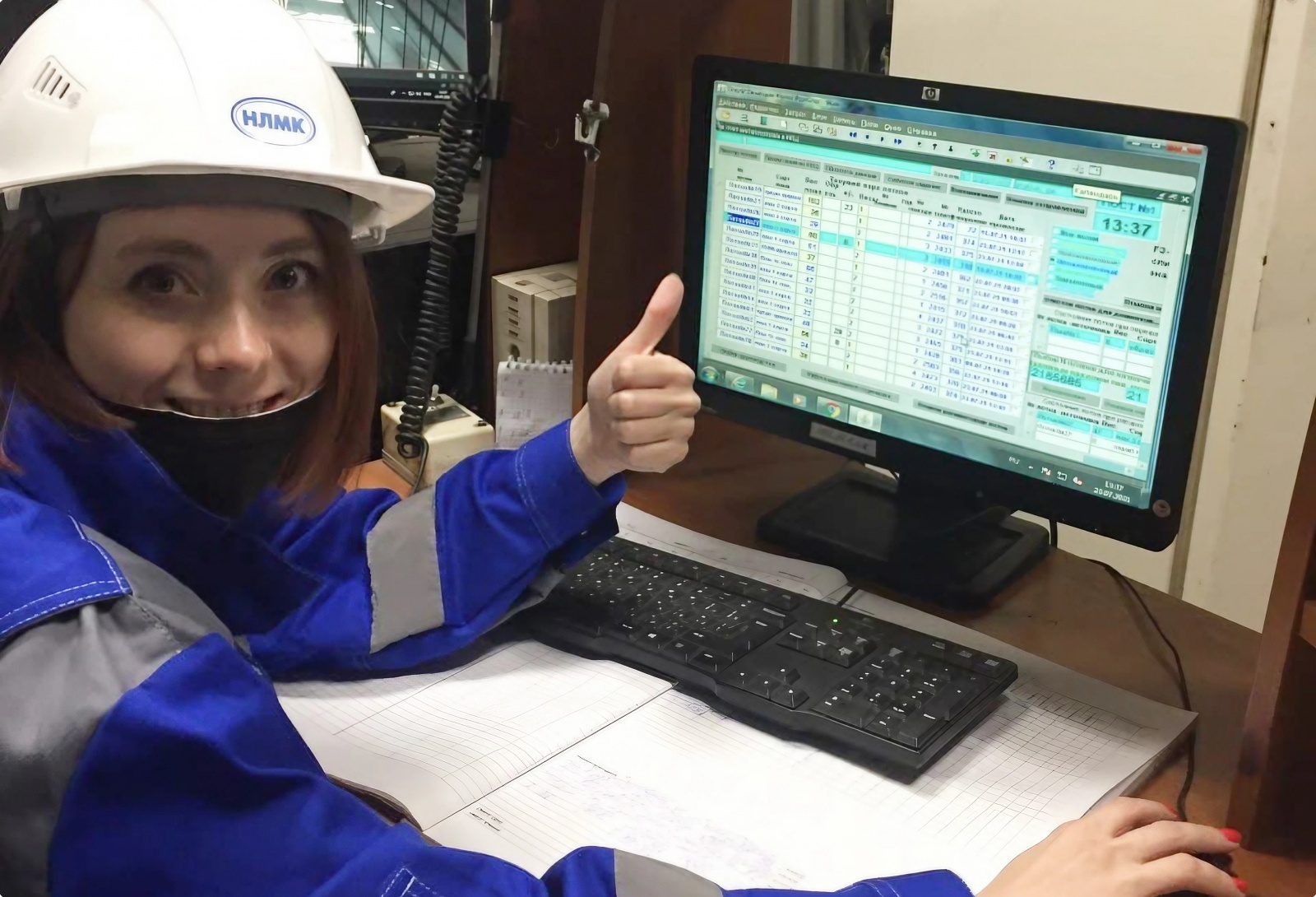
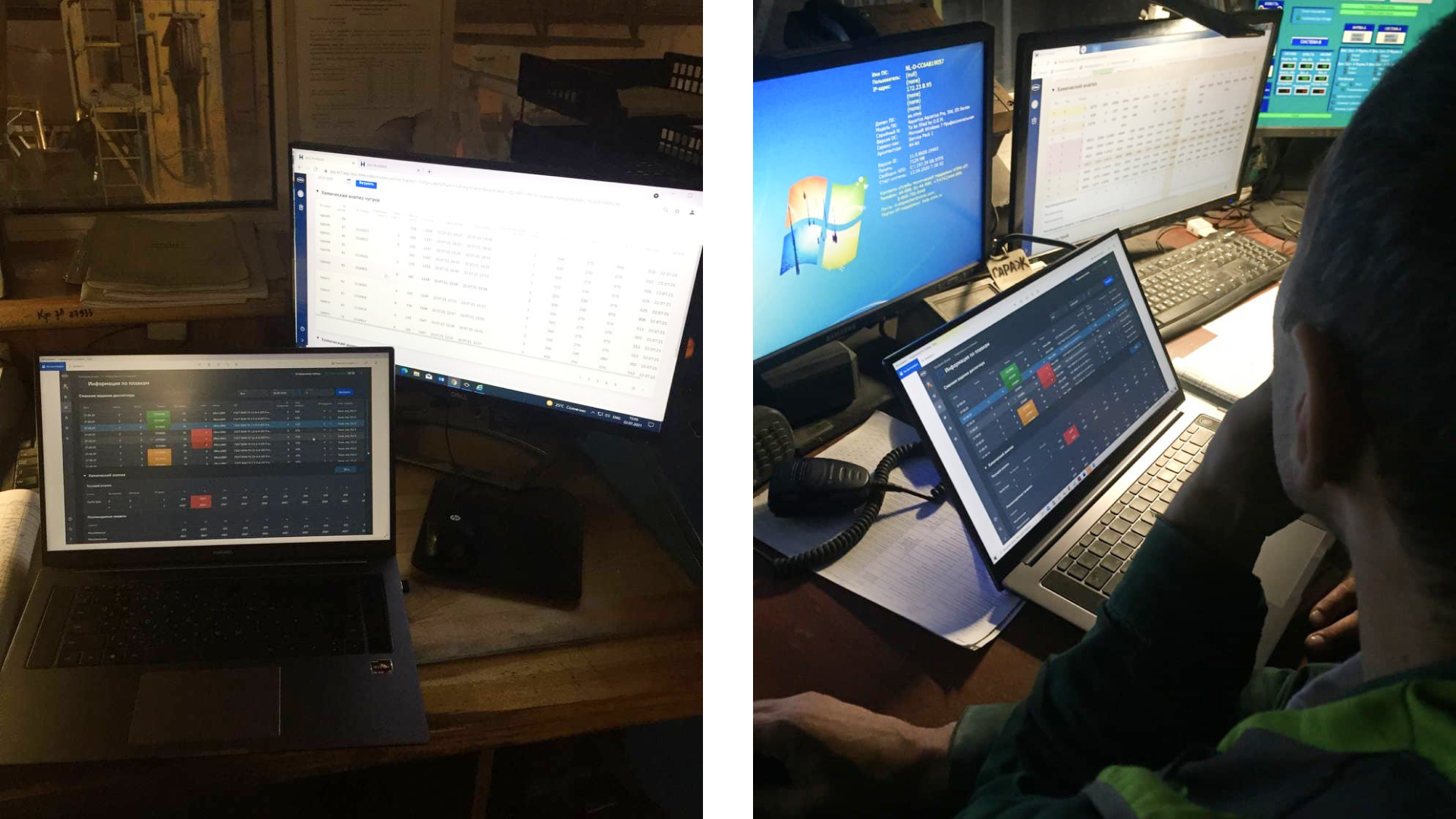
Старые производственные интерфейсы морально устарели: помните все эти экраны в духе Windows 98, с ярко-бирюзовым цветом — как на фото? Вот такое нам и нужно было превратить в современную систему, которой приятно и удобно пользоваться.

Задача не из легких: переход на новый интерфейс — по нашему дизайнерскому опыту, это всегда стресс для любых пользователей, и мы стали работать аккуратно, создавая экраны систем с учетом старых механик.
Но столкнулись с другой сложностью: переход не просто вызывал стресс. Нас ругали, просили вернуть старую систему — и сначала было непонятно, почему. Ведь все выглядело красиво и органично… но только на наш, дизайнерский взгляд.
Все не то, надо переделать
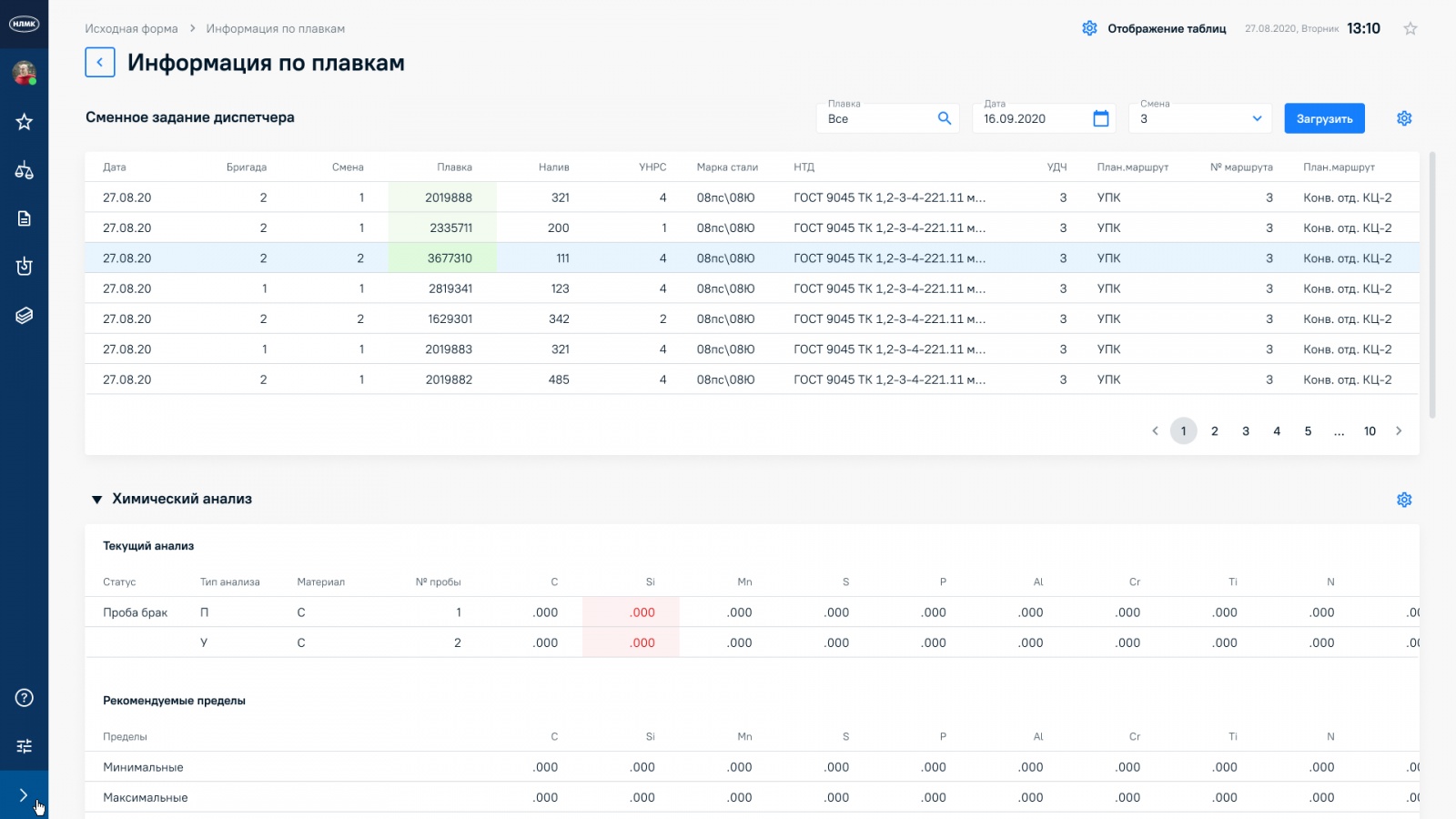
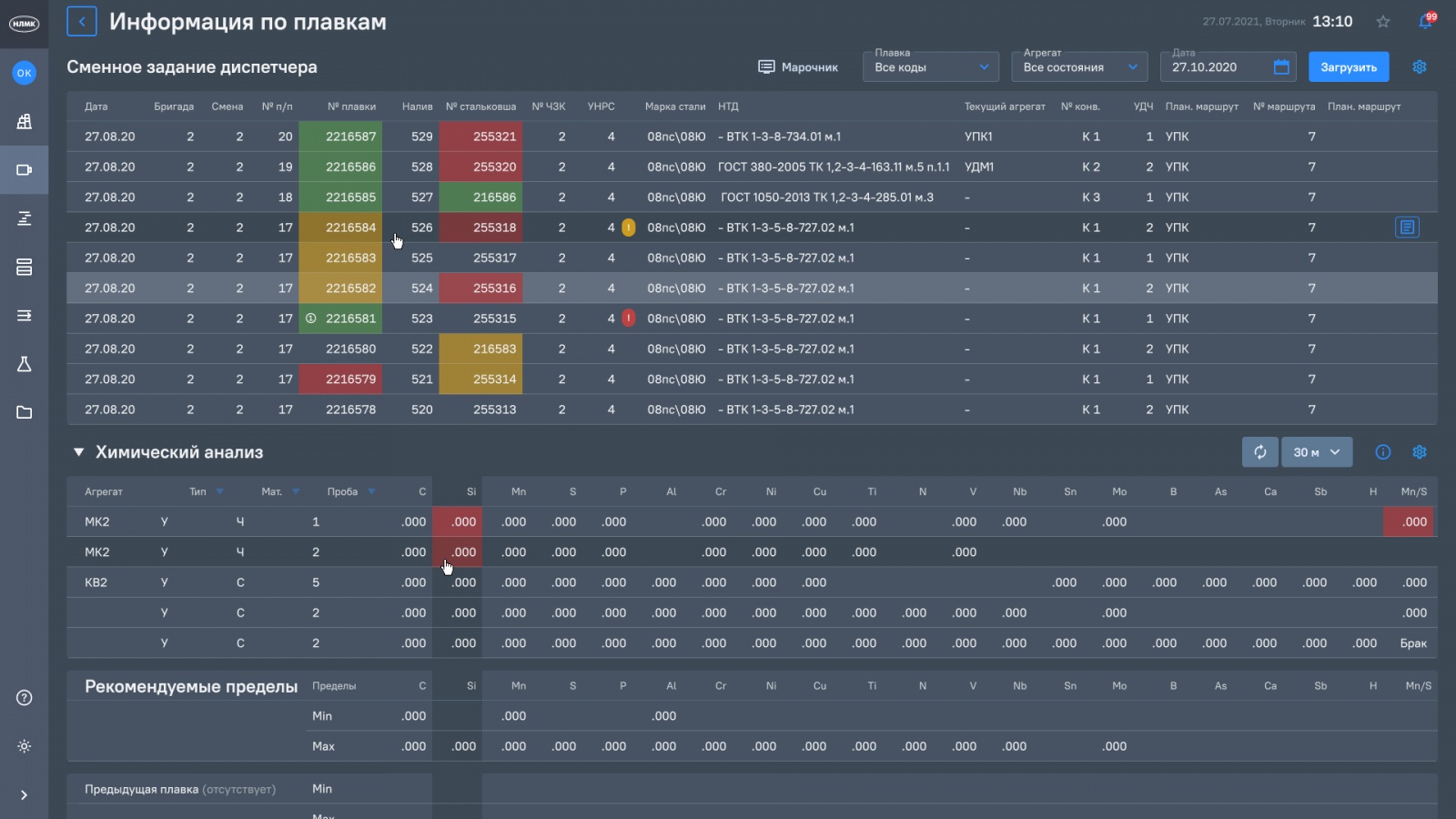
Как думаете, что не так с этой таблицей?

Когда я пришла на проект, мне все показалось привычным: легкие таблички, собранные на уже знакомом Material UI, едва заметная подсветка строк. Выглядело это красиво и органично; было непонятно, за что нас ругают и что пользователям не нравится. Но после первых диалогов с пользователями: сталеварами и операторами УНРС, мастерами участка разливки, бригадирами шихтового двора стали закрадываться сомнения о правильности нашего визуального стиля. Обратная связь была не самой приятной: пользователям не было видно чисел на экране, в наши «воздушные» таблицы помещалось мало данных, а белый интерфейс в темных помещениях ослеплял.
Как показал опыт работы дизайнером на производстве, людям требовалось кричать с экранов, что определенный показатель вышел за пределы нормы: тяжелая металлургия со всеми вытекающими рисками подразумевает явную индикацию. В работе металлурга важна скорость реакции для избежания потенциальных аварий, реагировать на индикаторы нужно максимально оперативно.
Тонкие и не моноширинные шрифты, которые мы использовали изначально, не способствовали простому восприятию информации: даже на обычных мониторах приходилось напрягаться, чтобы хоть что-то прочитать.

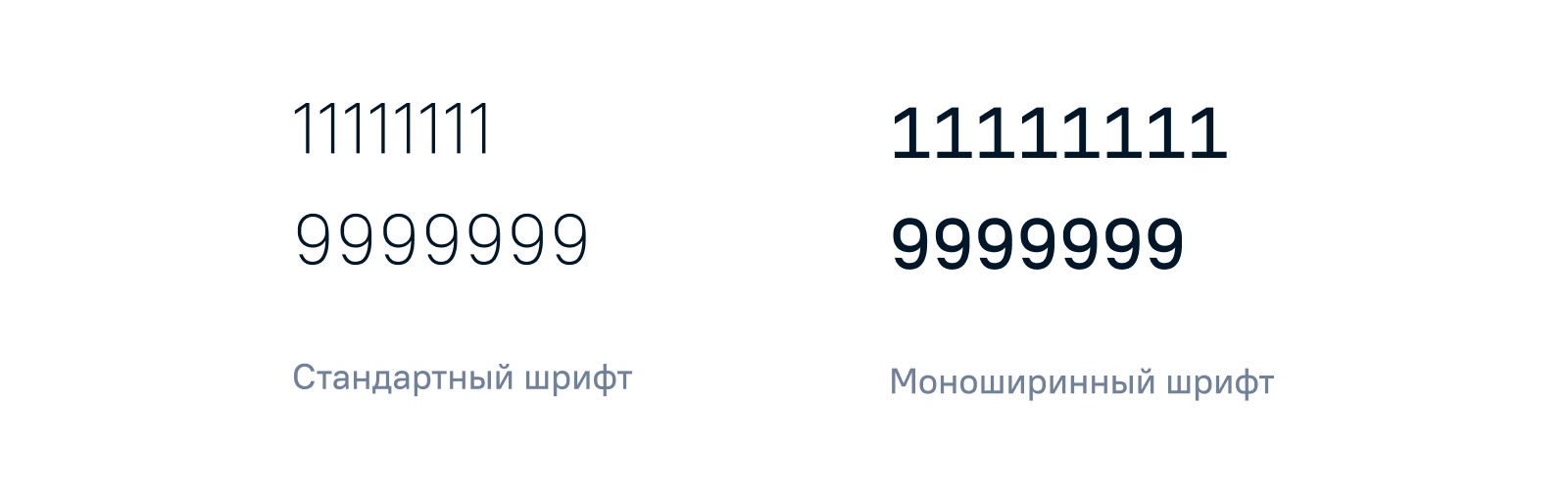
Даже, казалось бы, создание простой таблицы имеет нюансы: значение 11111111 (8 символов) визуально выглядит меньше, чем 9999999 (7 символов) из-за разной ширины цифр, и это может вводить в заблуждение при быстром сравнении значений. Моноширинный шрифт решает эту проблему: цифры одинаковой ширины, ориентироваться в таблице легче, данные достоверны. Уверенное начертание Medium (более жирный шрифт) также помогает быстрее считывать информацию.
«Протрите мониторы», «Замените мониторы на те, где будет нормально видно», «Откалибруйте мониторы» — в ответ на пользовательские претензии отвечали дизайнеры, защищая свой продукт, и предлагали решить проблему читаемости с помощью настройки мониторов, оставив дизайн как есть.
Но мне захотелось увидеть своими глазами то, что мы делаем, для кого, и что именно значит легкость и простота для наших пользователей. Ведь не может столько людей ошибаться, отмечая одни и те же моменты, и негативная обратная связь имела основания.
Мы с командой дизайнеров составили план, на какие моменты обращать внимание в интервью с пользователями, и готовились к первой командировке:
-
Освещение в помещении — не слепят ли пользователей белые экраны.
-
Состояние мониторов в цехах. Убедиться, что дело не в неправильной калибровке мониторов — это могло искажать передачу цвета.
-
Шрифты — насколько они хорошо считываются в условиях производства.
Первая командировка
Поездка произвела сильное впечатление и благодаря «живым» интервью с пользователями дала больше понимания о том, как металлургические интерфейсы должны выглядеть. Были выявлены проблемы, которые мы как дизайнеры должны были решить:
-
Переход на новую систему со старой и привычной всегда связан со стрессом, и мы прибавляли людям проблем со своими дизайнерскими новшествами. Как бы мы ни хотели привнести новизны в систему, накопленный опыт сформировал определенные привычки, и при обновлении интерфейсов было важно их сохранить.
-
При замене всех мониторов на новые нам все равно пришлось бы учитывать темные помещения. На любом мониторе в диспетчерской нужно обеспечить хорошую считываемость вне зависимости от настроек контрастности и яркости.
-
Наши пользователи — не всегда люди с хорошим зрением, «тонкие и легкие» шрифты не способствовали скорости работы и воспринимались плохо. По дизайнерским представлениям, слишком жирный шрифт плохо смотрится на макетах — но мы должны были поставить потребности пользователей на первое место.
Впечатления от посещения НЛМК, особенно самые первые — не сравнятся ни с чем, масштаб и серьезность того, с чем мы имеем дело, поразил. В особенности впечатлило взятие пробы металла и отправка пробы через пневмопочту в другой конец огромного цеха. Это выглядело как фантастика — и мне очень, очень захотелось стать причастной к истории про улучшение и прогресс. Облегчить людям работу, серьезную и ответственную, не усложнять и без того непростой труд металлургов, непрерывно находящихся рядом с раскаленной до 1600 градусов сталью, и создавать действительно полезные интерфейсы.
Поэтому после командировки появилось не только острое желание провалиться сквозь землю, но и план, как хотя бы немного улучшить то, что уже есть:
-
дизайнеры перестали использовать бледные цвета, чтобы повысить контрастность и сделать индикацию очевидной;
-
шрифты стали жирнее, и пользователи стали хорошо считывать информацию;
-
была разработана темная тема, благодаря которой глаза пользователей перестали уставать от работы с интерфейсами в темных помещениях.
Результат
Вторая командировка была уже в команде с другим дизайнером: мы приехали убедиться, что труд по улучшению систем проделан не зря, и провели повторное интервью с пользователями.

Результат понравился: таблицы стали адаптированы к условиям сталеплавильного производства. На фото можно увидеть сравнение нового темного интерфейса и светлого — мониторы перестали ослеплять, а индикацию можно увидеть даже с большого расстояния.
Легкость и простота для наших пользователей — это не воздушность, не современные шрифты. А удобно выстроенный набор данных и цвета, от которых не устают глаза.

Особенности интерфейсов
При разработке интерфейса нужно учитывать роли пользователей, их привычки, задачи; как мы можем помочь людям сократить количество рутинных действий, быстро считать информацию и принять решение. С помощью внедренного нами множественного выбора строк можно не повторять одинаковые действия много раз. Старая система это не поддерживала.
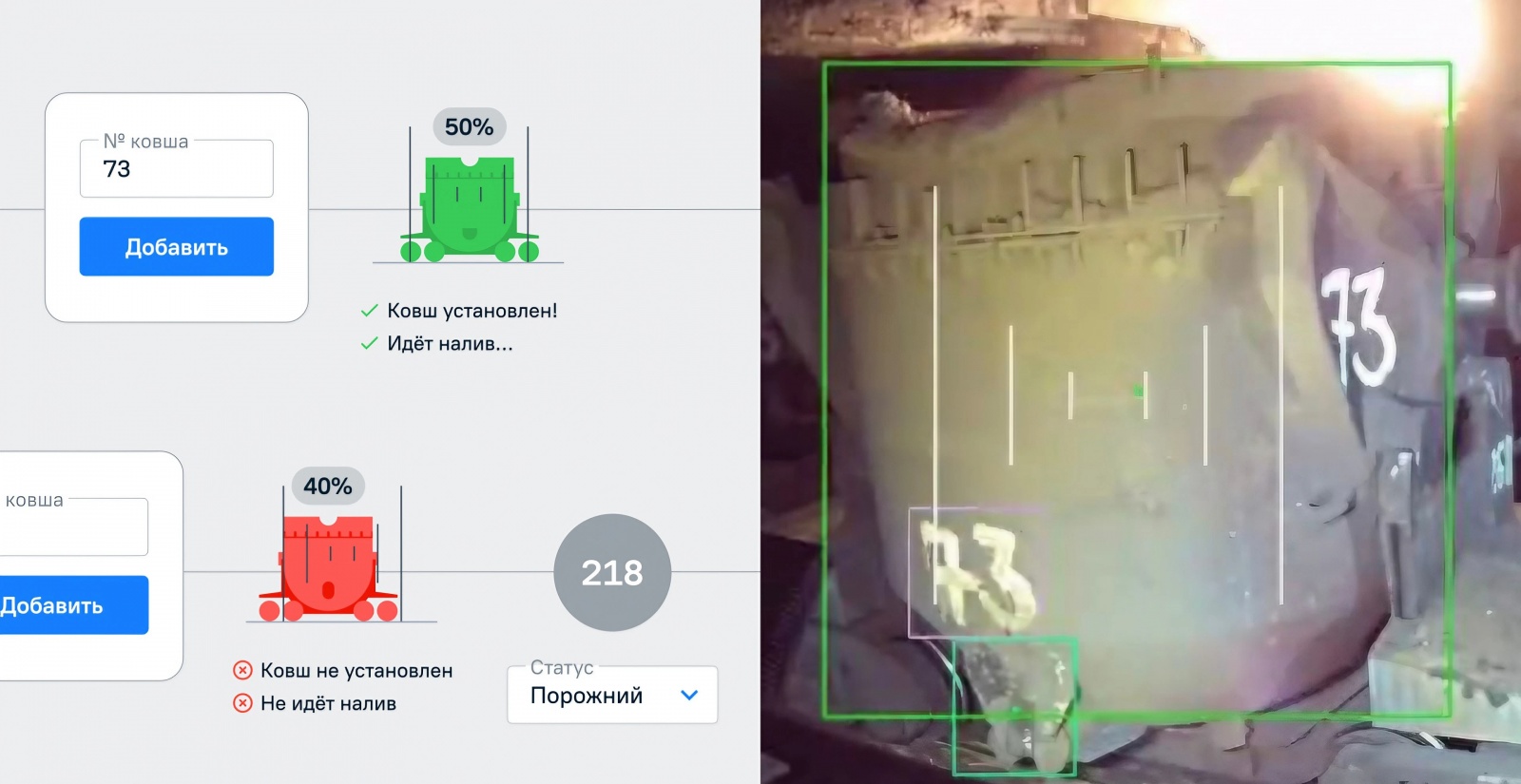
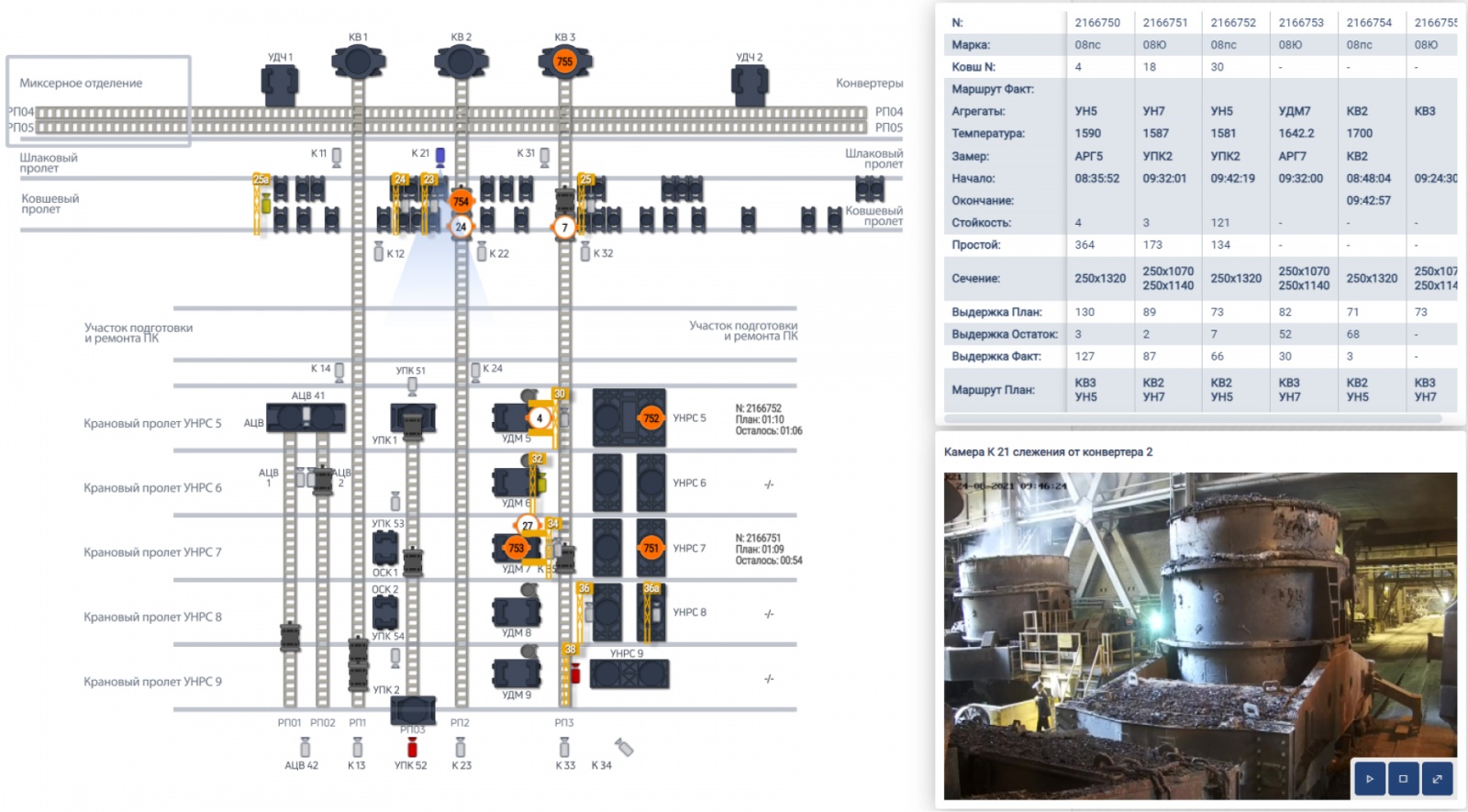
Или явная, крупная индикация — вот так мы показываем ситуацию на панели горнового, когда ковш не установлен:

Такая индикация привлекает к себе внимание, а это важно, потому что ситуация может потенциально привести к аварии. Ранее пиктограммы ковша в интерфейсе не было, и когда что-то шло не так, это отображалось с помощью обычного текстового предупреждения, которое легко можно было пропустить.
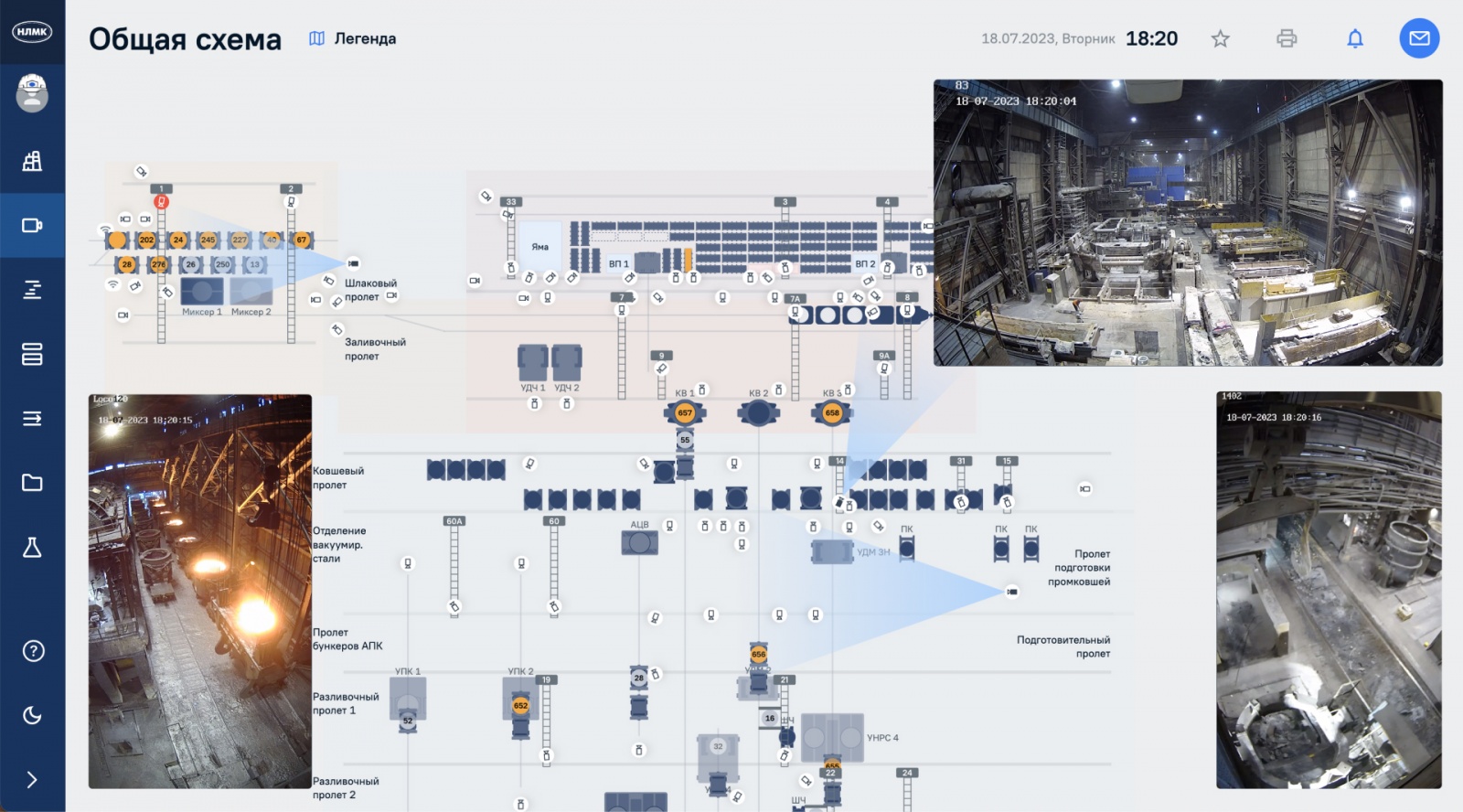
Подобные элементы легли в основу обновления большой мнемосхемы конвертерного цеха.

Мнемосхемы такого масштаба для КЦ-1 не было, и мы отрисовывали ее с технической схемы цеха, опираясь на визуал уже существующей мнемосхемы КЦ-2. Подробнее о работе мнемосхемы КЦ-2 можно почитать в статье https://habr.com/ru/companies/nlmk/articles/580270/
Расположение объектов максимально совпадает с фактическим: в режиме реального времени мы можем видеть, что происходит в цехе. Если вагончик едет на мнемосхеме — в цехе происходит то же самое. Нажав на камеру, мы видим все, что находится в углу ее обзора. Ответственный за каждый участок может наблюдать за процессами и происшествиями.
Мнемосхема разработана с учетом новой палитры, поддерживает автоматическое переключение тем (со светлой на темную) и акцентирует внимание на агрегатах, а не на рельсах — в отличие от старой.
На примере — старый интерфейс для второго конвертерного цеха:

Готовых специалистов, дизайнеров для металлургии, под наш стек сейчас нет; все наши наработки — результат практического применения нашей экспертизы, непрерывных диалогов с пользователями, аналитиками и разработчиками, тестирования на мониторах в цехах.
Универсальные интерфейсы ввиду особенностей производства изобрести невозможно — всегда будет не хватать деталей, а также живой обратной связи. Мнемосхемы похожи на интерфейсы игр: но будет ли хватать производительности цеховым мониторам? Наша графика легкая и собрана на React JS: это современная библиотека для создания активных приложений.
Мы прошли этот путь ценой проб и ошибок, набивая шишки в процессе разработки дизайна — и продолжаем развиваться дальше. Став одним из первопроходцев в дизайне интерфейсов для производств, я стала обучать новых дизайнеров особенностям такого дизайна и спустя два года возглавила команду отдела Дизайна MES.

Помимо стандартной дизайн-системы, содержащей базовые компоненты (кнопки, таблицы, селекторы), мы сделали дизайн-систему MES, которая разработана с учетом специфики производства и содержит:
-
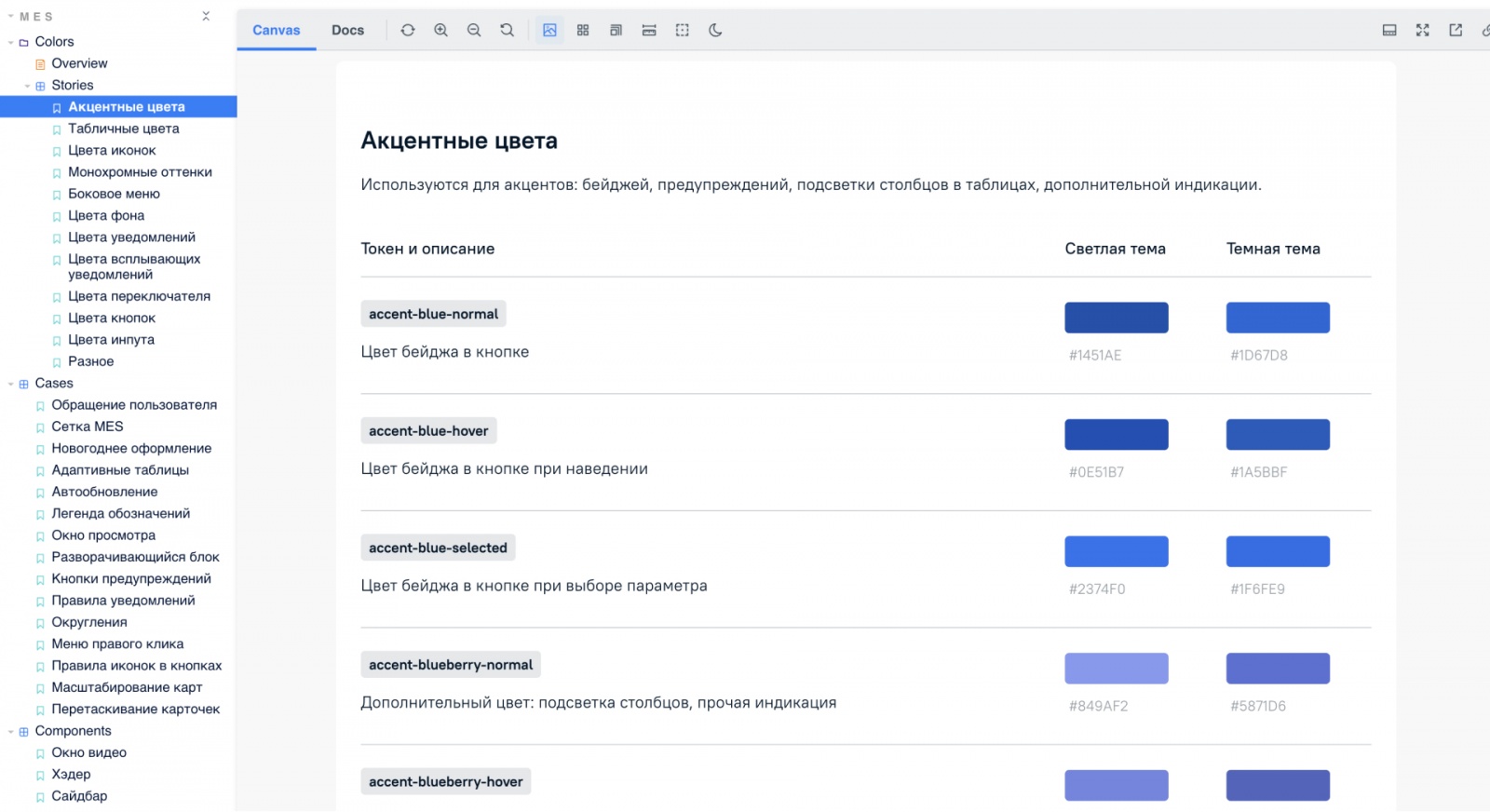
Набор особенных цветовых пар для светлой и темной темы.
-
Компонентную базу для создания мнемосхем.
-
UX-кейсы для применения в производственных интерфейсах.
Через несколько месяцев после командировки — а это было в 2021 году, мы стали получать хорошую обратную связь от пользователей, и это говорит о том, что мы старались не зря. Стали чаще приходить предложения не об исправлении, а о модификации уже существующих фич, внедрении новшеств, и наша команда с радостью помогает в этом.
Автор: Anna Trufanova






