см. Часть 1
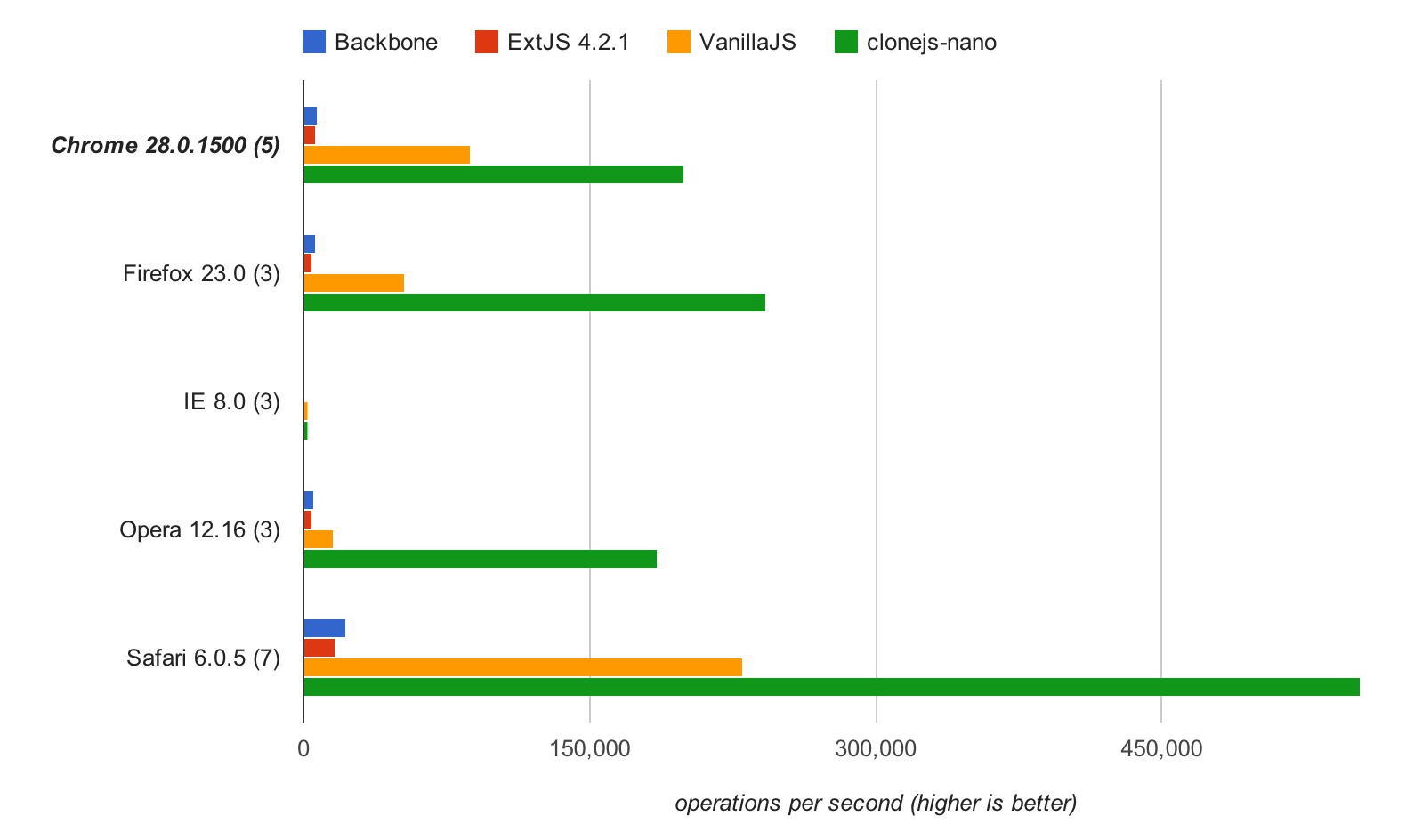
Производительность: создание классов через __proto__

По производительности Object.create к сожалению не дает больших результатов (в особенности со вторым аргументом — дескрипторами). В отличии от использования __proto__ напрямую, который оказался даже быстрее связки функции–конструктора с оператором new — см. jsPerf. Отмечу также, что использование дескрипторов не особо удобно.
Читать полностью »