На днях команда HTML5-карт Nokia представила API карт под смартфоны и планшетники.
С места — в карьер!
Попробовать можно по ссылке: bit.ly/html5map
На данный момент поддерживаются Webkit-браузеры.
Достоинства и возможности
- Компоненты
Карты, пробки, поиск, геолокация, информация об интересных местах, навигация, пешеходные маршруты, избранное. - Вес
80 KB Javascript + 10 KB CSS - Производительность
Быстрая загрузка и плавные эффекты. - Готовность
Можно легко поменять цвета, обернуть в PhoneGap или QtWebkit и получить готовое приложение. - WYSIWYG-помощник
Помогает настроить конфигурацию под себя.
Responsive design
Отлично работает как на экранах смартфонов, так и на планшетных.
Поддерживаются iOS 4.x, iOS 5.0, Android 2.2, 2.3, 3.1, 3.2 (4.0), Meego, Blackberry Touch devices OS6, OS7. Во второй половине года улучшат до Symbian, Windows Phone 8.0, WebOS 2+.
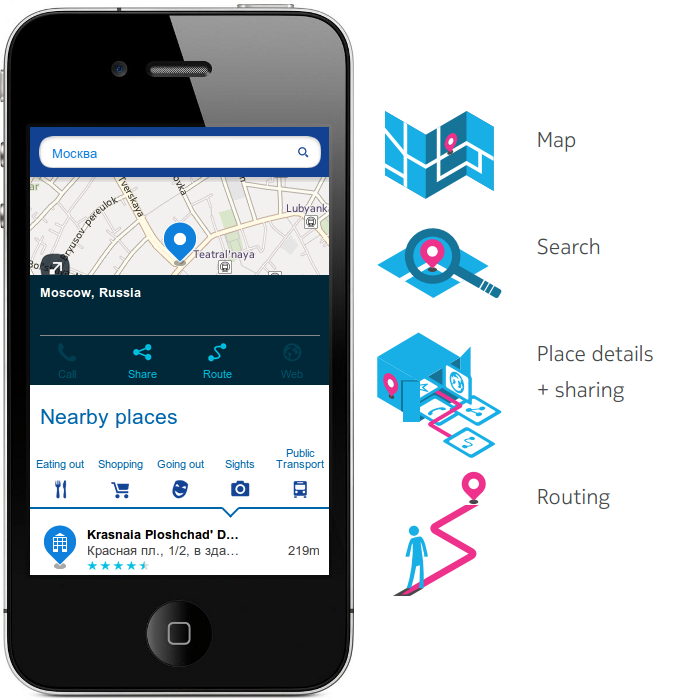
Карты
Предлагается четыре вида тайлов, включая городской транспорт и пробки. А кнопка геолокации позволяет определить текущее местоположение.
Поиск
Полноценный поиск адресов и мест с мгновенным результатом. Можно прикрутить свой источник данных. Результаты поиска содержат рейтинг и расстояние до места.
Интересные места
Карты Nokia предлагают информацию о тысячах мест в пяти категориях по всему миру.
Детальная информация о месте содержит описание, фото, адрес, рейтинг, отзывы, время работы и соседние места. Также компонент позволяет позвонить, перейти на сайт, проложить маршрут или поделиться ссылкой.
Навигация
Удобная шаг-за-шагом навигация с маршрутами трёх типов: авто, пешеходный и городской транспорт. Особо сильной стороной я считаю пешие маршруты по городам.
Ссылки
Быстрый старт
Документация API
Помощники
Пример
Пробуйте и делитесь впечатлениями!
Благодаря нашим отзывам следующая версия станет ещё лучше.
Автор: javascript