Уже три года я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-сентябрь 2013.

Паттерны и Best Practices
Design Principles FTW
Возможно, самое большое собрание принципов дизайна. Дизайн принципы от Dieter Rams, Donald Norman, Dan Saffer, Ben Shneiderman — всего 27 коллекций.
Android Design in Action: New in Android 4.4
31 октября была анонсирована Android 4.4 KitKat. Визуальных изменений в интерфейсе не так много, но есть интересные решения — например, правильная реализация приложения-звонилки, которая активно использует телефонные справочники компаний. Другие материалы:
- Видео-обзор нового в анимации.
- Много скриншотов.
- Официальный промо-сайт.
iOS 7
Продолжают появляться полезные материалы для дизайнеров про iOS7:
- Цвета и градиенты, адаптированные для использования в иконках приложений.
- Teehan+Lax обновили свой UI Kit.
- Интересный разбор принципов анимации с точки зрения физики и посыла о «глубине».
Conversion rate optimization in 187 steps
Benjamin Gundgaard составил список из 187 советов по оптимизации конверсии (на основе результатов более 100 пользовательских тестирований). Введение в оптимизацию конверсии (12 глав).
E-Commerce Homepage & Category Usability
Baymard Institute выпустили новый отчет об исследовании интерфейсов e-commerce. Он посвящен главным страницам и страницам категорий крупнейших онлайн-ритейлеров. Выдержки из него:
Adapting UI to iOS7 — The Side Menu
Sara Sundqvist разбирает подходы к реализации сайдбара в iOS7. В новой версии ОС статусная панель является частью верхней навигационной, так что при выезжании боковой навигации возможно различное поведение.
Transitions in UX Design
Adrian Zumbrunnen написал руководство по использованию анимации переходов в дизайне интерфейсов. Дополненная версия этой статьи доступна на Smashing Magazine.
Content Snippets
Коллекция примеров удачного интерфейсного текста из популярных сайтов и приложений. Собраны письма рассылки, промо-страницы, служебные сообщения и другие паттерны. И еще в кассу — генератор более-менее осмысленной рыбы для интерфейсов, на русском языке. Также есть набор имен и дат.
MailChimp Pattern Library
Библиотека интерфейсных паттернов от дизайн-команды MailChimp.
J, K, or How to choose keyboard shortcuts for web applications
Саша Максимова написала отличное руководство по выбору сочетаний горячих клавиш. В статье говорится как о самих сочетаниях, так и о том как обучить пользователя работе с ними.
How the Float Label Pattern Started
Плавающие подписи к полям — новый тренд в мобильных формах. Brad Frost разбирает их плюсы и минусы.
Apple Product Images
Apple выложила официальные шаблоны устройств и макеты для оформления маркетинговых материалов для iOS-приложений. Также описываются правила их использования.
Fight Against “Right-rail Blindness”
У большинства пользователей распространён эффект «баннерной слепоты». Одно из проявлений — они игнорируют любую, даже полезную информацию в правой колонке сайта. Происходит потеря большой полезной площади на странице. Hoa Loranger из Nielsen/Norman Group дает 4 совета по повышению их эффективности.
Designing Search — Results Pages
Полезный и всеохватывающий обзор ключевых аспектов проектирования страниц результатов поиска от Tony Russell-Rose.
Flat UI and Forms
Jessica Enders о проблемах форм, бездумно использующих плоский дизайн. С выходом iOS7 создалась печальная ситуация — приходится снова доказывать базовые принципы построения интерфейсов.
Recording and slides for “Why users can’t find answers in help” presentation to STC Silicon Valley
Презентация Tom Johnson, посвященная проектированию эффективных систем онлайн-помощи. Он описывает основные проблемы таких интерфейсов и предлагает их решения.
Share opinions about passwords on Polar
Luke Wroblewski проводит опрос о различных альтернативах паролей на мобильных и не только устройствах.
How Basecamp Onboards New Users
Samuel Hulick пишет книгу по дизайну опыта первого использования. Пока книга готовится, можно посмотреть на детальный разбор процесса адаптации новых пользователей Basecamp.
Responsive Mobile UI Split-Test: Icons or Text?
Американский веб магазин провел A/B-тестирование навигации в адаптивной версии своего сайта. Сравнивались варианты только с иконками в главном меню, и версия с текстовым меню. Последнее оказалось эффективнее.
Понимание пользователя
Consumer Trend Canvas
Компания Trendwatching представляет «Consumer Trend Canvas» — шаблон для исследования и описания потребительских трендов. В дополнение — Experience Canvas от Atlassian, создателей Jira и Confluence.
Mapping Emotion to Experience (презентация Kelly Goto)
Замечательная презентация от Kelly Goto об основах того, как эмоции связаны с впечатлениями (Experience). Затрагивает самую суть. Отрывок из презентации 2013.
Inter-cultural differences in gesture control of consumer electronics: The UX Fellows Gesture Study
Альянс UX-компаний UXFellows, в котором состоит отечественная Usethics, опубликовал отчет об исследовании жестов в интерфейсах. Он делает упор на кросс-культурные особенности, что поможет выбрать адекватные жесты для конкретных рынков.
Empathy — Defining, Realizing, and Facilitating
Seung Chan Lim разбирает значение понятия «эмпатия» вообще и применительно к интерфейсам в частности. И говорит о том, как её использовать дизайнерам. Кстати, в этом году вышла его книга Realizing Empathy на эту тему.
User Expertise Stagnates at Low Levels
Jacob Nielsen: «Пользователи не учатся со временем. Большинство навсегда зависает на базовом уровне знаний.» Если кто-то часто пользуется вашим приложением, это совсем не значит, что они его хорошо изучили. Большинство в течение короткого начального периода осваивают лишь несколько простых базовых сценариев и останавливаются на этом. Дальнейшее обучение либо не происходит, либо происходит очень медленно, случайным образом.
Design that Gives Meaning to Users at Work
Хороший посыл от AnneMarie Lock из Citrix — она призывает интерфейсы помочь сотрудникам чувствовать осмысленность и полезность своей работы, приводя примеры и принципы таких решений.
Designing User Interfaces for Older Adults: Myth Busters
10 мифов о дизайне для пожилых людей.
Why advertisements are an important layer of your product’s user experience
Ben Barone-Nugent о том, что User Experience начинают формироваться ещё на стадии первого просмотра рекламы, что образ продукта, создаваемый рекламой, неотделим от образа, формирующегося при реальном использовании, о необходимости построения эффективного взаимодействия между продуктовыми и креативными дизайнерами.
The science behind data visualisation
Научные принципы визуализации данных. Есть несколько очень интересных вещей.
Design for Fingers and Thumbs Instead of Touch
Steven Hoober делится результатами последних исследований по тач-экранам. Размеры оптимальной зоны прикосновения зависят от её расположения на экране. Точность пользователей ниже у краев экрана, поэтому там зоны прикосновения должны быть больше, чем с центре экрана.
User stories don't help users — Introducing persona stories
William Hudson предлагает использовать persona stories — более user-centered вариант user stories.
I do not want to use your product
Goran Peuc пишет о том, что пользователи не хотят пользоваться вашим продуктом. Им важно получить конечный результат простым, удобным и дешевым способом. Статья заканчивается почти альтшуллеровским выводом: «Лучший продукт остается почти незаметным, при этом он достигает желаемых результатов и помогает пользователю исполнить свои цели.»
Eight Reasons to Master Customer Experience Ecosystem Mapping
Paul Hagen из Forrester описывает восемь кейсов практического использования customer journey mapping в решении сложных бизнес-задач уровня экосистем.
Five Ways People Adopt And Love Change
Brandon Schauer из Adaptive Path описывает 5 простых ключевых факторов, сформулированных Everett Rogers, по которым люди оценивают новые продукты либо предлагаемые изменения в существующих продуктах. Это воспринимаемое преимущество, совместимость, сложность, возможность попробовать и наглядность.
Becoming a Spy: Covert Naturalistic Observation
Jim Ross предлагает исследователям попробовать себя в роли шпионов. Он рассказывает о проведении скрытого натуралистического наблюдения. Пользователи даже не догадываются, что они участвуют в исследовании.
Accessibility Tips for Users with Dyslexia
Почти каждый десятый пользователь является дислектиком — испытывает трудности неврологической природы быстро и правильно распознавать слова, осуществлять декодирование при чтении, осваивать навыки правописания. Elle Waters даёт несколько подсказок, как сделать сайты более дружелюбными для них.
The Science Of A Great Subway Map
Интересное исследование восприятия карты нью-йоркского метро, которое показывает как люди видят и считывают такие схемы. Выдержка из статьи на русском.
Collaboration with the Front Line — Designing for Support
Небольшой, но интересный кейс пользовательского исследования достаточно сложного рабочего процесса операторов поддержки. Показаны итоговые документы, созданные на основе полученных знаний.
‘Blind Games’ – How accessibility is forging a new kind of game.
Игровое accessibility — звуковые и тактильные игры для слепых. Материалы по теме:
- Руководство по игровому Accessibility.
- Более подробно о тактильной обратной связи.
- 4 декабря в Лондоне состоится Gaming Inclusion Con. — мероприятие, посвященное игровому accessibility.
- Замечательный кейс о том, как сделать настольные и электронные игры доступными для слепых пользоватeлей.
Using personas for executive alignment
Jeff Gothelf рассказывает о многодневной рабочей сессии по совместному созданию персонажей, в которой участвовали дизайнеры и топ-менеджеры сервиса The Ladders. Она помогла им решить три задачи — объяснить концепцию персонажей, научить менеджмент ориентированной на пользователя точке зрения на продукт, а также договориться об общем понимании целевой аудитории и доносимой ей ценности продукта.
Информационная архитектура, проектирование и дизайн экранов интерфейса
Readymag
Недавно вышел из беты сервис Readymag, позволяющий задешево собирать мини-сайты журнального типа. Например, он хорошо подойдет для одностраничных промо-сайтов. Интервью с создателями.
The Ten Commandments Of Efficient Design In Axure
David Morgan дает 10 советов по организации работы с прототипами в Axure. Это хорошие правила, которые актуальны и для других инструментов.
Presentation and Collaboration Online Tools from @Alterplay folks
Структурированная подборка инструментов для совместной работы над дизайном от студии Alterplay. Для каждого из них отмечены возможности, так что можно сравнивать функциональный набор. Еще одна подборка, от Hack Design.
Визуальные спецификации
Михаил Дубаков написал детальный обзор визуальных методов для составления продуктовых спецификаций. Особое спасибо за последнюю диаграмму, где он сравнивает различные методы по их полезности и трудоёмкости.
Information Architecture Workshop (презентация Peter Morville)
Слайды с самого свежего воркшопа Peter Morville по Информационной Архитектуре.
Storyboard That — The World's Best FREE Online Storyboard Creator
Бесплатный (при ограниченном использовании) онлайн-инструмент для создания комиксов-сторибордов. Alex Cowman в своём блоге описывает примеры его использования для визуализации различной проектной документации: user stories, customer discovery.
Android Design Tools
Онлайн-калькулятор в помощь Android-дизайнеру. Позволяет понять, какую часть экрана монитора, на котором рисуется дизайн, занимает экран конкретного телефона.
Free Keynote & PowerPoint Mockup Templates for iPhone, iPad
На Keynotopia выложили здоровенный бесплатный комплект элементов для проектирования в PowerPoint и Keynote. Подходит для мобильных и планшетных приложений, большого веба.
Size Calculator
Jeffery Zeldman рекомендует Size Calculator — веб-сервис, позволяющий рассчитывать абсолютный размер объекта (текста или изображения) в зависимости от относительного размера и расстояния до экрана. Очень удобно, если вы хотите, чтобы объекты выглядели одинаково на различных устройствах. Статья об этом инструменте.
Pattern Lab — Build Atomic Design Systems
Фреймворк Pattern Lab для быстрого прототипирования, визуальной и интерфейсной спецификации, а также сборки проектов. Облегчает работу за счет систематизации процесса и активного использования паттернов.
Page Layers — Website Screenshots For Mac OS X
Приложение Page Layers позволяет конвертировать любой сайт в PSD-макет со слоями. Хотя текстовые слои и преобразуются просто в картинки, сам по себе инструмент впечатляющий. И, к сожалению, облегчающий воровство чужого дизайна.
Glifo — Create icon Web fonts with Photoshop
Плагин Glifo к Photoshop позволяет быстро собрать иконочный шрифт. Все происходит автоматически, но может потребоваться легкий ручной тюнинг.
mapsicon
Векторные контуры стран мира в SVG. Отлично подойдут для прототипов и дизайн-макетов.
SpecKing Photoshop plug-in for measuring and design specifications
Еще один плагин к Photoshop для передачи макетов мобильных приложений разработчикам. Автоматизирует процесс образмеривания и создания спецификаций.
Google Fonts & Typecast
Google объявил об интеграции Google Fonts с Monotype's Typecast. Теперь выбранные шрифты будут доступны для предпросмотра в бесплатной публичной версии Typecast, где пользователи могут смотреть на них в веб-контексте, модифицировать код страниц предпросмотра и экспортировать его.
jQuery One Page Scroll
Pete R. вдохновился скроллом на промо-страницах сайта Apple и реализовал готовый скрипт для них.
Proto.io — Silly-fast mobile prototyping.
Вышла пятая версия онлайн-инструмента для проектирования мобильных и планшетных сайтов и приложений. Обзор нововведений.
Пользовательские исследования и тестирование
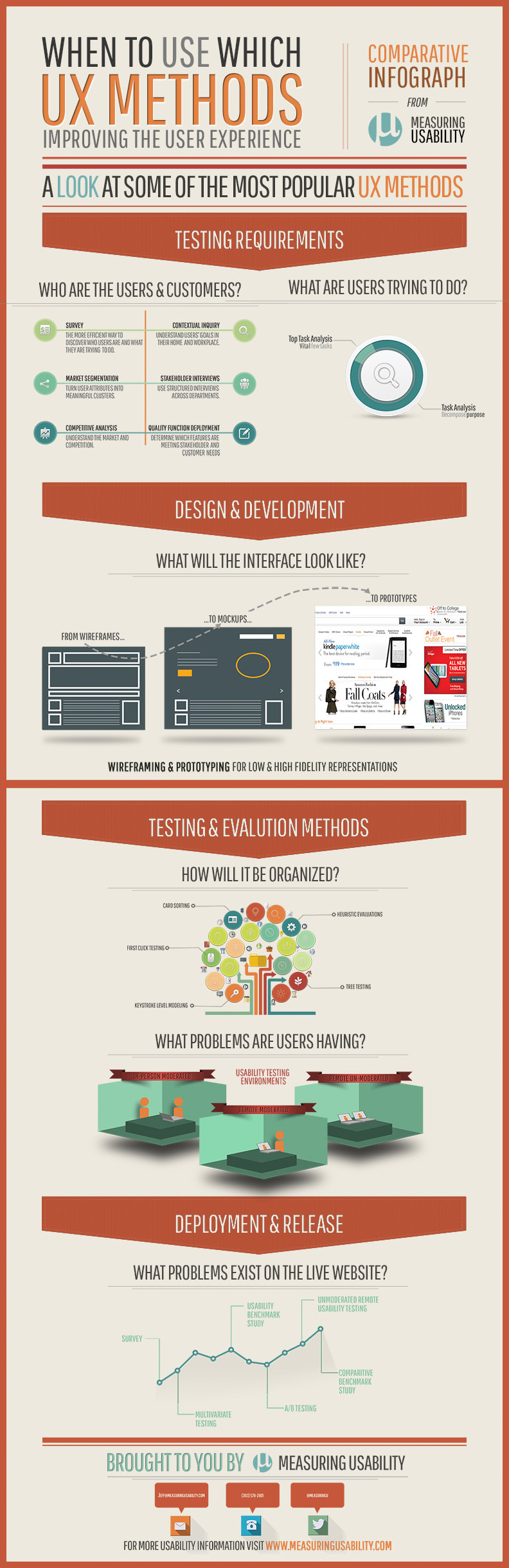
UX Methods Infographic
Jeff Sauro собрал отличный инфографический постер, рассказывающий о методах пользовательских исследований.

Does your company deliver a superior customer experience?
David Travis описывает уровни зрелости компании в работе с пользовательским фидбеком. Забавно, что 80% компаний говорит, что у них исключительное качество обслуживания и только 8% пользователей подтверждает это.
Are Severe Problems Uncovered Earlier in Usability Tests?
Jeff Sauro перепроверяет выводы исследования Robert Virzi начала 90х о том, что частота возникновения и критичность интерфейсных проблем взаимосвязаны. Корреляция по факту слабая и Jeff делает несколько полезных выводов о том, на что это влияет.
Appsee — Understand Your Mobile App Users
Сервис аналитики для мобильных приложений. Делает видео-записи сессий, определяет тепловые карты нажатий, позволяет отслеживать определенные сценарии.
Lookback — See how people really use your apps!
Еще один сервис мобильной аналитики. Делает видео-записи работы пользователей с приложением, включая жесты и показ лица самого респондента.
4 Experiment Types for User Research
Jeff Sauro описывает юзабилити-тестирование в терминологии экспериментальных исследований. Он делит их на четыре категории — экспериментальные, квази-экспериментальные, корреляционные и исследования с одним респондентом, а также два типа валидности (внутреннюю и внешнюю).
User Experience and Scientific Methods, part 2 — Electroencephalography
James Coston рассказывает о возможностях практического применения пользовательских исследований с помощью ЭЭГ (электроэнцефалографии). Вывод — оно сильно ограничено и несет мало полезной информации. Правда, первая статья из этой серии вызвала неоднозначную реакцию.
Метрика мобильных приложений
Яндекс готовит к запуску Метрику для аналитики мобильных приложений. Будут поддерживаться Android, iOS и Windows Phone.
The Five-Second Test — A Wealth of UX Data
Paul Doncaster из Thompson Reuters начинает серию статей, посвященную «5-секундному» тесту. На основе анализа более 300 тестов он разбирает типичные ошибки и описывает методику эффективного применения.
How GitHub Uses «Deprivation Testing» To Hone Product Design
GitHub использует интересный подход к исследованию функций продукта. Они по очереди убирают функционал и смотрят на реакцию пользователей — действительно ли он нужен им.
Метрики и ROI
Mapping Business Value to UX: An Idea’s Inception
Статья Lis Hubert о совмещении бизнес и UX-стратегий. Вторая и третья часть.
Управление интерфейсными проектами и процессами
The Adaptive Digital Strategy Framework
Andrea Vascellari описывает дизайн-стратегию с точки зрения ее интеграции в бизнес компании. В первой части статьи он описывает общую модель, в дальнейших подробно опишет каждый ее компонент.
Purity vs pragmatism
Меткая заметка Jeff Gothleff о том, что эффективность конечного решения важнее соблюдения теоретической чистоты используемых методов. Работающий продукт важнее канонической чистоты User-Centered Design, Agile или Lean UX.
Minimising Risk or why you shouldn’t re-design and re-platform at the same time
Joe Leech говорит о рисках смены платформы при запуске новой версии продукта, которые накладываются на качество интерфейса. «Взрослый» интерфейс хорош сотнями мелких доработок и улучшений, которые вносятся в ходе его развития, в то время как новая платформа стартует только с самыми базовыми вещами.
User Experience Debt
Andrew Wright пишет о понятии «интерфейсного долга», аналогичного «техническому долгу». Это намеренно или неумышленно накопленные проблемы с юзабилити, решение которых откладывается до будущих версий.
How to give constructive design feedback over email
Памятка по выбору выражений при критике прототипов и макетов по электронной почте. Почта — не самый эффективный способ обсуждения дизайна и Julius Tarng пишет о том, как лучше использовать его.
Designing Healthy Organizations — Education and Transparency in XD Consulting Work
Laura Keller дает советы по вовлечению клиента в процесс интерфейсных работ — это особенно важно для компаний-подрядчиков, которые передают результаты работ клиентам и редко участвуют в дальнейших этапах.
Establishing Design Direction
Brad Frost делится двумя упражнениями для проведения дизайнерских Kick-Off-встреч.
The UX debrief — A tale of two meetings
Philip Hodgson из UserFocus пишет об опыте выстраивания правильных ожиданий у заказчика и его вовлечения в рабочий процесс. Он рассказывает о двух презентациях отчета о юзабилити-тестировании — провальном, когда взаимодействия не было и успешном, когда команда клиента была в курсе того что делает подрядчик.
Soldiers & Hessians, Ronin & Ninja
Stephen Turbek описывает плюсы и минусы четырех способов привлечения на проект интерфейсных специалистов — сторонний консультант, агентство, наемный сотрудник и собственная дизайн-команда.
Method 25 of 100: The Monetary Method
Команда Autodesk продолжает свой справочник UX-методов. №25 описывает способ расстановки приоритетов при описании требований. Каждому из них назначается стоимость в зависимости от сложности и пользователи должны сделать свою выборку исходя из ограниченного «бюджета».
Hacking UX Zombies
Austin Govella выходит на охоту на UX, agile и lean-зомби. Его блог, в котором он пишет про переосмысление связки UX + agile.
Методологии, процедуры, стандарты
Design Thinking is Killing Creativity
Avi Bishram о новых вызовах, которые появляются перед дизайн-мышлением в связи с ростом его популярности. У него же в блоге есть критика того, что происходит с этим термином и дисциплиной в последнее время и ее продолжение. В статье много интересных посылов, в том числе о том что за design thinking часто забывается design doing, а это излишнее увлечение процессом и теорией. В статье цитируется старая публикация, дико интересная с обзором конференции Re-Think.
Кейсы
WUD2013: Юрий Ветров — Унификация, vol. 1. Фреймворк Mail.Ru для мобильного веба
Моя презентация о нашем фреймворке для мобильных сайтов с World Usability Day 2013. В ней подробно рассказано о том, как мы сумели найти механизм дизайнерско-технической унификации — единственном способе быть уверенным, что дизайн не поломается при переходе из макетов в реализацию. Сейчас на этой платформе работает десяток наших мобильных сайтов, скоро к ним добавится еще несколько. В нашем подразделении порядка сотни проектов и единственный способ управлять их дизайном — свести к нескольким гайдлайнам. Тогда запуски новых продуктов и редизайны существующих будут идти гораздо легче. А обновлять можно будет сразу группу сервисов. Эта презентация — о первом из таких фреймворков.
Rhythm & Grid
Tyrick Christian и Mardav Wala из MailChimp рассказывают о редизайне всего портфеля продуктов и построении единой вертикальной сетки для них. Статья интересна тем, что она рассказывается с двух сторон — дизайна и верстки, как именно реализовать вертикальный ритм в коде.
Mailbox’s Gentry Underwood — What Hackers Should Know About Design Thinking
Gentry Underwood, основатель почтового клиента Mailbox, рассказывает о том как создавалось приложение и как компания меняла фокус в ходе работы над продуктами. Всегда интересно как руководитель компании с мощным дизайнерским бекграундом рассуждает о процессе работы над продуктом.
TechCrunch Redesign
Кейс редизайна Techcrunch, который проводила дрим-тим под руководством Josh Clark. Пара других интересных кейсов в довесок:
- Редизайн MailChimp с интересной отсылкой о способах ускорения производства в автомобильной и кораблестроительной промышленности.
- Редизайн картографического сервиса Mapbox.
Making of: Entertainment Weekly's Responsive Mobile Site
Josh Clark описывает историю адаптивного редизайна Entertainment Weekly для смартфонов и 7"-планшетов. Он показывает много полезных паттернов и дизайн-решений для контент-проектов.
The «Bad Guys» Of Engineering: What Defines «Design-Centric» Companies Like Apple
«Герои-дизайнеры» против «плохих парней»-разработчиков. Как это происходит в компаниях, ориентированных на дизайн на примере Apple.
How Google Taught Itself Good Design
Ведущие дизайнеры Google рассказывают об эволюции дизайна в компании, произошедшей за последние два года. В статье приводится много материала из первых рук, описываются особенности дизайн процесса, присущие именно Google.
Kids Were Terrified of Getting MRIs. Then One Man Figured Out a Better Way.
Подробный рассказ о популярном примере работы дизайн-мышления. Дети очень боятся МРТ-сканирования, а дизайнеры General Electric смогли превратить пугавший их МРТ-аппарат в интересное для них приключение.
How Your Product Can Benefit From User Feedback — A Case Study
Hyungsoo Kim рассказывает о проекте создания тактильных наручных часов для слепых — от зарождения концепции до размещения на Kickstarter. Сайт проекта.
Healthcare.gov’s Account Setup: 10 Broken Guidelines
1 октября президент Обама запустил сайт healthcare.gov. Сразу после чего на нем было обнаружено много как технических, так и юзаблити-проблем. Jen Cardello из Norman Nielsen Group разбирает 10 основных ошибок. Собственное юзабилити-тестирование при помощи сервиса UserTesting.com провела Theresa Baiocco, а на UXMag еще один обзор проблем.
История
Timeline of Usability Infographic
История юзабилити от Jeff Sauro — 100 лет развития дисциплины на одном графике.
Тренды
Auto Dashboards & Apps @ Pinterest
Активно пополняю свою коллекцию приборных панелей современных и классических авто, а также бортовых компьютеров и сопроводительных мобильных приложений в Pinterest. Пока перекос в сторону первых, но после переноса архива займусь и вторыми двумя.
Responsive Web Design — Relying Too Much on Screen Size
Luke Wroblewski обращает внимание на то, что современный адаптивный дизайн должен учитывать не только разрешение экрана устройства. Такие устройства как очки дополненной реальности, телевизоры и смартфоны имеют сильно отличающееся расстояние от глаза до экрана. А значит и вывод информации для них должен быть разным, несмотря на то что по разрешению они могут быть похожи. Это дало начало дискуссии:
- Ethan Marcotte рассуждает об эволюции адаптивного дизайна — понимание изменилось за прошедшие несколько лет.
- Luke Wroblewski пишет о том, что не только размер экрана в пикселях, но и расстояние просмотра могут иметь значение. Так, дизайн для экрана телевизора, либо для Google Glass должен отличаться от веб/ мобильного дизайна, даже если разрешение экрана будет тем же самым.
- Peter-Paul Koch рассуждает о возможных технических путях решения проблемы распознавания устройств, о которой писали Luke и Ethan. Он не предлагает однозначного решения, но видит потенциал в использовании JavaScript-событий.
The Future (According to Corporations)
Robert Bolton рассуждает о полезности популярных среди крупных компаний «видений будущего». Статья приводит серию примеров от крупнейших ИТ-компаний.
Share opinions about fitnessbands on Polar
Luke Wroblewski проводит опрос-сравнение функциональности и дизайна носимых фитнес-гаджетов: Nike Fuelband, Fitbit Flex и Jawbone Up. Интересные выводы о том, что же на самом деле наиболее важно для подобных устройств.
Tesla’s Groundbreaking UX — An interview with User Interface Manager Brennan Boblett
Интервью с Brennan Boblett, интерфейсным менеджером Tesla Motors. А также серия вопросов и ответов с UX-менеджерами Ford.
Recent Trends In Storytelling And New Business Models For Publishers
Чудесный материал про тенденции жизни издателей. Тем более все мы, в той или иной степени, сами являемся ими.
Will Design Dethrone King Cash in Russia?
Более 90% процентов товаров в России покупается за наличные. Электронные расчёты мало распространены для частных лиц, из-за этого страна теряет около 1% ВВП в год. frog design вместе со Сбербанком провели исследовательский и дизайн-проект, с тем чтобы увеличить распространение электронных платежей и интернет-банкинга.
Homepage Real Estate Allocation
Jakob Nielsen сравнивает результаты исследования полезности главных страниц сайтов компаний 2001 и 2013 годов. К сожалению, ситуация стала даже хуже — полезных для пользователя инструментов навигации и контента теперь даже меньше.
The 2014 Interaction Awards Shortlist
Список претендентов на премию Interaction Design Awards 2014.
Some design trend data
Занятное исследование дизайн-трендов в мобильных приложениях на примере Dribbble.
Профессиональная философия и развитие
Required Reading for Digital Product Designers
Очень правильная подборка качественных статей по ключевым аспектам работы продуктовых дизайнеров. Выборка тщательно проверена и постепенно пополняется.
About UXPA Membership
Юзабилити-ассоциация UXPA ввела три уровня участия — для россиян Associate Membership стоит всего $39 в год! Из другого «вкусного»: скидка в $400 при покупке Morae, 20%-скидка на мероприятия Adaptive Path, 20% — на книги Rosenfeld Media, 10% — на услуги UsabilityLab, $30 — на каждый из вебинаров UIE и другие мелочи. Все скидки на продукты и услуги.
What You Will Find On a Design Researcher's Bookshelf
Jon Freach из frog design составил подборку книг по проведению пользовательских исследований. Обширный список, разбитый по тематикам.
Excuses for Lazy Designers
В продолжение сайта с цитатами не очень хороших разработчиков запущен аналогичный про ленивых дизайнеров. Пока там не очень большая подборка, но будет расти.
Глоссарий About Face 3
Алексей Копылов почему-то скромничает и не выкладывает перевод UX-терминов (рус-eng), который он составил при переводе книги «About Face». Он не полный, но многое можно использовать.
Профессиональная культура дикарей
Влад Головач написал «программный пост» о состоянии отечественной интерфейсной профессии.
Of frameworks, blind spots and behaviour — advocating a shift away from UX
Люди, занимающиеся концепцией дисциплины, продолжают уточнять само определение UX. На этот раз обсуждается термин «Experience». Многие пользуются «узким» определением, которое затрагивает только эмоциональную сторону. Steve Baty пишет о важности включения в рассмотрение не только эмоций, но и поведения. Кстати, это созвучно с ISO-определением User Experience, в котором Experience включает в себя: «эмоции, убеждения, предпочтения, восприятие, физические и психологические реакции, поведение».
What the Agency Doesn't Know
Мощнейшее выступление Mike Monteiro о том, «Как дизайнеры уничтожили мир» про этику, ответственность и смелость дизайнеров + детальные комментарии от Christina Wodtke. Можно и нужно растащить на цитаты. Сначала, обязательно, посмотрите видео, потом почитайте.
User Experience Magazine
В открытом доступе появились все номера User Experience Magazine, официального издания User Experience Professionals Association (правда, все кроме последнего — только для членов UXPA). Много качественного и интересного материала.
How to wow me with your UX portfolio
David Travis даёт 4 совета UX исследователям о там, как им улучшить своё портфолио. Исследователи — не дизайнеры и им сложнее составить убедительное портфолио.
UX and the Civilizing Process
UX как нормы этикета для компьютеров.
Future of Storytelling Course
Бесплатный видео курс по сторителлингу на Iversity. Преподаватели — Julian van Dieken, Constanze Langer и Christina Maria Schollerer.
Usability 101 Quiz
Jeff Sauro разработал небольшой тест по основам юзабилити.
Материалы конференций
UX Week 2013
Презентации с конференции UX Week 2013 от Adaptive Path, проходившей 20-23 августа в Сан-Франциско.
Service Experience 2013
Презентации с конференции Service Experience 2013 от Adaptive Path, проходившей 3-4 октября в Сан-Франциско.
Roadmap 2013 live coverage
Отчеты и видео докладов с первой конференции Roadmap 2013 от GigaOm, проходящей 5-6 ноября в Сан-Франциско. Она посвящена продуктовому дизайну и имеет достаточно мощный состав спикеров.
User Experience Russia 2013
Презентации с конференции User Experience Russia 2013, проходившей 7-9 ноября в Москве.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну.
Автор: jvetrau







![Apple Special Event, октябрь 2016 [архив текстовой трансляции] Apple Special Event, октябрь 2016 [архив текстовой трансляции]](https://www.pvsm.ru/wp-content/plugins/contextual-related-posts/timthumb/timthumb.php?src=http%3A%2F%2Fwww.pvsm.ru%2Fimages%2F2016%2F10%2F28%2FApple-Special-Event-oktyabr-2016-arhiv-tekstovoi-translyacii.png&w=100&h=100&zc=1&q=75)

