После нескольких месяцев активной разработки, команда WebMatrix рада представить новую версию WebMatrix 2 Release Candidate. WebMatrix 2 включает в себя очень много новых функций, но сегодня я предлагаю вам ознакомиться с обзором той работы, которая была проделана для поддержки разработки приложений Node.js в WebMatrix.
Для того чтобы загрузить WebMatrix 2 достаточно перейти по следующей ссылке. Подробнее о нововведениях в WebMatrix 2 предыдущей предварительной версии можно прочитать здесь.
Как много мы сделали?
Менее года назад я работал в Университете Карнеги Меллона и пытался использовать Node.js внутри ASP.NET-приложения для реализации обмена сообщениями в реальном времени в нашем онлайн-проекте обучающего окружения. Работа с Node в Windows была непростой задачей — развернув Node вы могли столкнуться с трудностями при работе с NPM. Использование node в Windows-окружении было похоже на постоянное сражение.
В прошедшие 12 месяцев с тех пор как я присоединился к Microsoft мы проделали много работы в партнерстве с Joyent, что позволило нам выпустить релизы node и npm с поддержкой Windows и гарантировало поддержку Node на Windows Azure. Мы работали вместе для того, чтобы предложить лучший опыт для разработчиков, ИТ-администраторов и самое главное для пользователей, которые будут использовать наши системы.
Одним из результатов нашей работы стало значительно улучшенный опыт построения приложений на Node.js для Windows Azure. Гленн Блок (Glenn Block) из команды разработки SDK написал замечательный пост о том, как Microsoft делает Windows Azure лучшим местом для Node.js-разработчиков. Как говорит Скотт Гатри в своем блоге: встречайте новый Windows Azure.
Встречайте WebMatrix 2
Сегодня начать работать с Node.js — это относительно простая задача. Вы устанавливаете node, npm (который поставляется с установщиком node) и начинаете работу в своем любимом редакторе кода. Для работы с node.js вы можете использовать множество разных инструментов, бесчисленные конфигурации для управления проектами, инструменты компиляции CoffeeScript и LESS, конфигурирования настройки ваших проектов и развертывание приложений. WebMatrix 2 предлагает другой путь для построения Node.js-приложений: используйте все что вам нужно для построения приложений в одном месте.

WebMatrix 2 создан прежде всего для построения веб-приложений. Начиная со стартового экрана вы можете создавать приложения используя шаблоны или установить готовые опенсорс-приложения из галереи проектов. Текущий набор шаблонов позволяет создавать приложения на базе Node.js, PHP и конечно ASP.NET. Из коробки WebMatrix 2 включает в себя три шаблона Node.js:
- Пустой сайт Node.js
- Сайт на базе Express
- Стартовый сайт на базе Express
Пустой сайт предлагает очень просто пример использования http-сервера, точно такой же пример доступен на сайте nodejs.org. Express-сайт — это простое приложение которое сгенерировано с помощью инструмента скаффолдинга в фреймворке Node.js express. Стартовый сайт на базе Express — более интересный шаблон. Его исходные коды располагаются на GiHub, проект демонстрирует как можно реализовать сайты, которые включают в себя родительские и дочерние компоновки с помощью jade, LESS css, логина через Твиттер и Facebook, мобильные компоновки и капчу. При создании приложения на базе любого из этих шаблонов, WebMatrix 2 определяет установлены ли node, npm и IISNode на вашей системе. Если что-то не пропущено, то WebMatrix автоматически установит недостающие компоненты. Эта функция среды так же применима для проектов на базе PHP и ASP.NET.

Результатом открытия шаблона Node Starter Site будет полнофункциональный сайт, который включает в себя Express, Jade, LESS, чат на базе socket.io, логины через EveryAuth и поддержку мобильных клиентов с помощью jQuery Mobile.

IntelliSense для Node.js
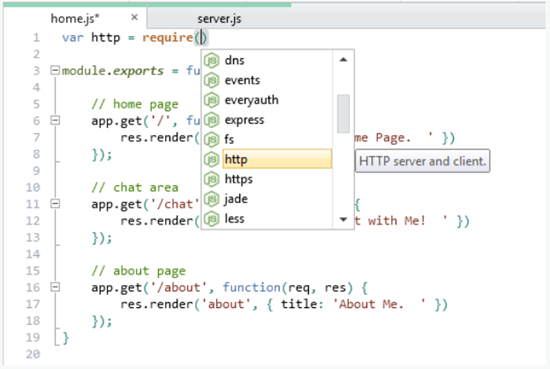
Одной из целью WebMatrix 2 было снижение порога вхождения для разработчиков, которые начинают работать с Node.js. Одним из способов достижения этой цели является реализация поддержки IntelliSense для базовых модулей, на базе которых все приложения строятся. Документацию, которую мы используем для IntelliSense была взята с официального сайта node.js.

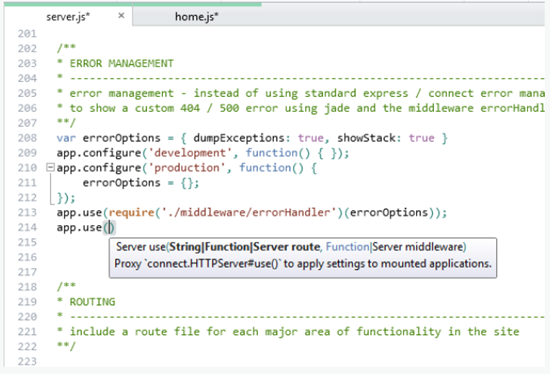
В добавление к IntelliSense для базовых модулей, WebMatrix 2 так же поддерживает автоматическое завершение кода для вашего собственного кода JavaScript и сторонних модулей установленных с помощью NPM. Так как галерея NPM достигла уже более 10000 элементов, у вас открываются бесконечные возможности для построения приложений. При старте над более сложными проектами разработчик может испытывать затруднения. WebMatrix 2 упрощает работу с опенсорс-пакетами:

Поддержка Jade и EJS
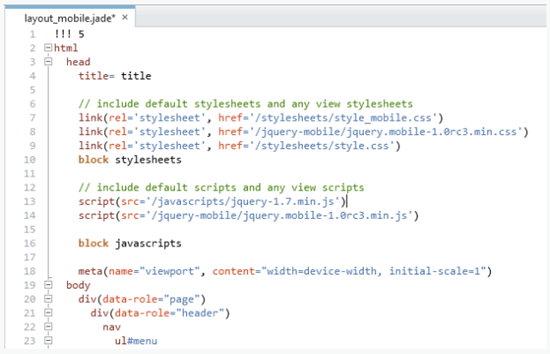
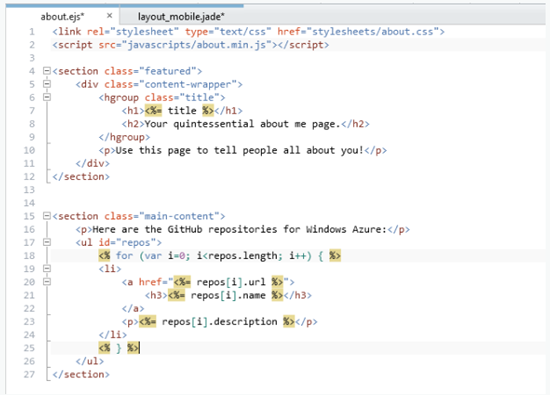
Для построения по-настоящему удобного инструмента для работы с Node.js мы решили включить в WebMatrix 2 встроенные редакторы Jade и EJS. Для Jade и EJS WebMatrix поддерживает подсветку синтаксиса, валидацию HTML-кода, выделение регионов кода, автоматическое дополнение кода.

Если вы предпочитаете работать с угловыми скобками, то ваш опыт работы с EJS будет еще более лучшим, так как вы сможете использовать преимущества нашего продвинутого редактора HTML:

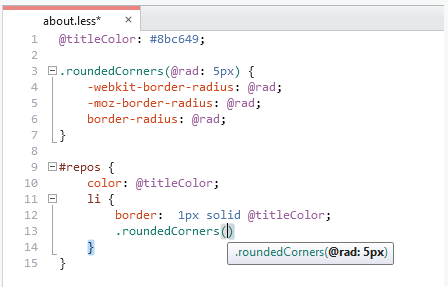
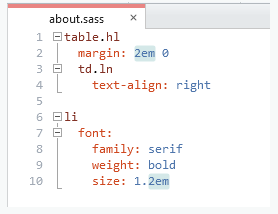
Лучший редактор {LESS} на планете
Да, я признаюсь, я любитель CSS-препроцессинга. Я пишу CSS-код не потому что мне это нравится, а потому что мне нужен конкретный результат, поэтому мне хочется писать кода как можно меньше. Инструменты типа LESS и Sass предлагают разработчикам некоторые возможности, которые пока отсутствуют в CSS: переменные, примеси (mixins), вложения, встроенные функции общего назначения.

Редактор LESS в WebMatrix 2 не только предлагает подсветку синтаксиса, но и поддерживает специфическую для LESS валидацию, IntelliSense для переменных и примесей и специфическое для LESS форматирование кода. Большинство разработчиков node обрабатывают их CSS-код на сервере с помощью модулей NPM, однако, если вам нужно скомпилировать LESS локально вы можете использовать Orange Bits compiler для компиляции вашего CSS во время разработки.

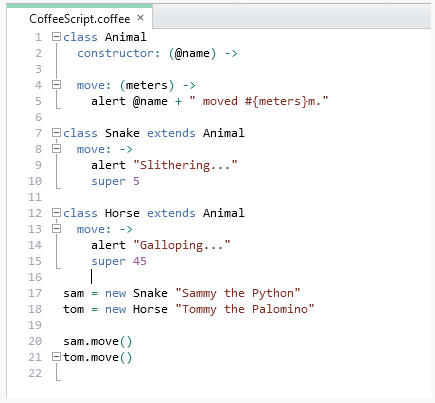
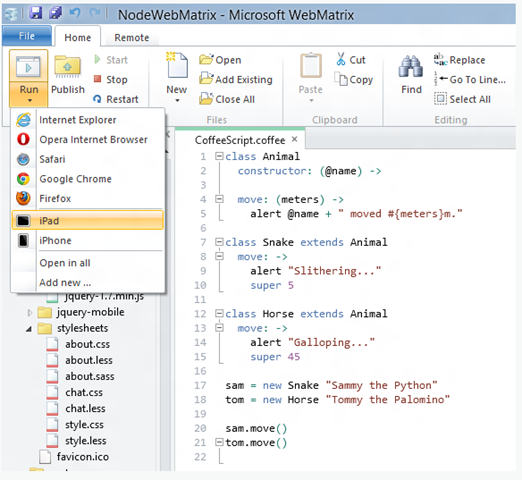
CoffeeScript-редактор
Так же как LESS делает работу по написанию кода на CSS легче, точно так же CoffeeScript упрощает написание JavaScript-кода. WebMatrix 2 предлагает подсветку синтаксиса, выделение регионов кода, завершение кода, которые упрощают разработку. Если вы хотите использовать CoffeeScript без компилирования на сервере, вы можете использовать Orange Bits compiler для компиляции вашего JavaScript-кода во время разработки.

Мобильные эмуляторы
Разработка приложений для мобильных устройств — это необходимость. WebMatrix 2 старается упростить мобильную разработку с помощью пары путей. Во-первых, шаблоны проектов (в нашем случае Node Starter Template) созданы с учетом поддержки мобильных устройств и используют адаптивную разметку.
Это очень хорошо подходит в тех случаях, когда вам не приходится часто менять содержимое вашего сайта. Но в более сложных сценариях такого подхода недостаточно. Для того, чтобы обойти это, шаблон Node Starter Template предлагает механизм определения клиента пользователя и в случае определения мобильного клиента отправляет ему специальную мобильную версию сайта. Мобильное представление строится на базе jQuery Mobile. Для отдельных представлений существует специальное соглашение о именовании, которое позволяет вам создавать мобильные представления типа (имяпредставления)_mobile.jade.
WebMatrix предлагает еще больше. Что если вам необходимо посмотреть как будет выглядеть ваш сайт на разных браузерах в разных устройствах? WebMatrix 2 предлагает модель расширений, которая позволяет вам добавлять мобильные и десктопные браузеры в меню запуска:

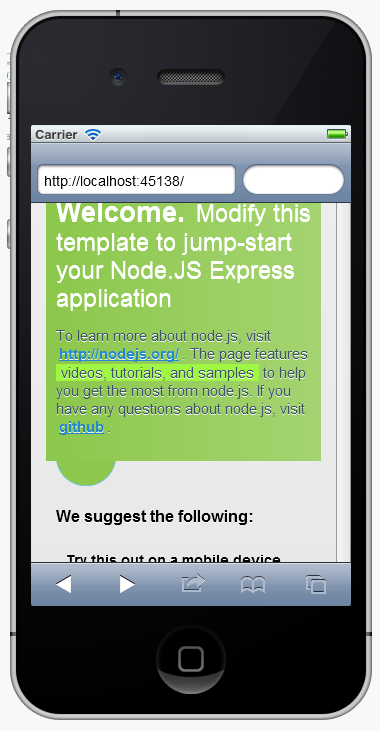
Сегодня мы предлагает поддержку эмуляторов Windows Phone и iPhone/iPad. В будущем мы предполагаем, что сообщество сделает поддержку других эмуляторов, например, Android или даже сделает поддержку онлайн-инструментов для тестирования приложений:

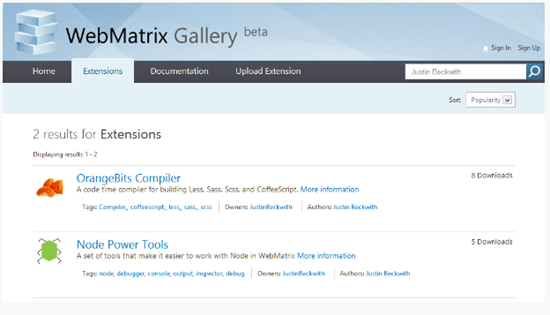
Расширения и Open Source
Инструмент разработки имеют ценность когда его поддерживают разработчики. Мы хотим достигнуть успеха вместе со всеми разработчиками и расти вместе. Для достижения этой цели мы создали модель расширений, которая позволит разработчикам строить собственные расширения и предлагать их другим разработчикам. Галерея расширений доступна онлайн по адресу http://extensions.webmatrix.com/. Мы планируем перенести эти расширения на GitHub и расширение NodePowerTools является первым таким шагом к переходу на опенсорс:
В следующие несколько месяцев вы увидите больше расширений от Microsoft и больше переведенных в опенсорс.

Мы работали вместе
Мне хотелось бы поблагодарить всех, кто помог этому релизу состояться, включая команду WebMatrix, Гленна Блока, Клайдио Кальдато, нашего советника по Node, Исаака Шлуетера и всех ребят в Joyent. Для большей информации посетите следующие ссылки:
- WebMatrix на Microsoft.com
- WebMatrix на Twitter
- WebMatrix на GitHub
- WebMatrix на UserVoice
- WebMatrix и Node на Microsoft.com
- Windows Azure just got a lot friendlier to node.js developers
- Vishal Joshi’s blog post
Пишите код с удовольствием!
Автор: XaocCPS