Иногда при регистрации на сайте не сильно хочется указывать свои настоящие пользовательские данные, тогда мы начинаем придумывать имя, фамилию, логин и т.д.
Мне пришла в голову идея сделать сервис, который будет это думать за нас.

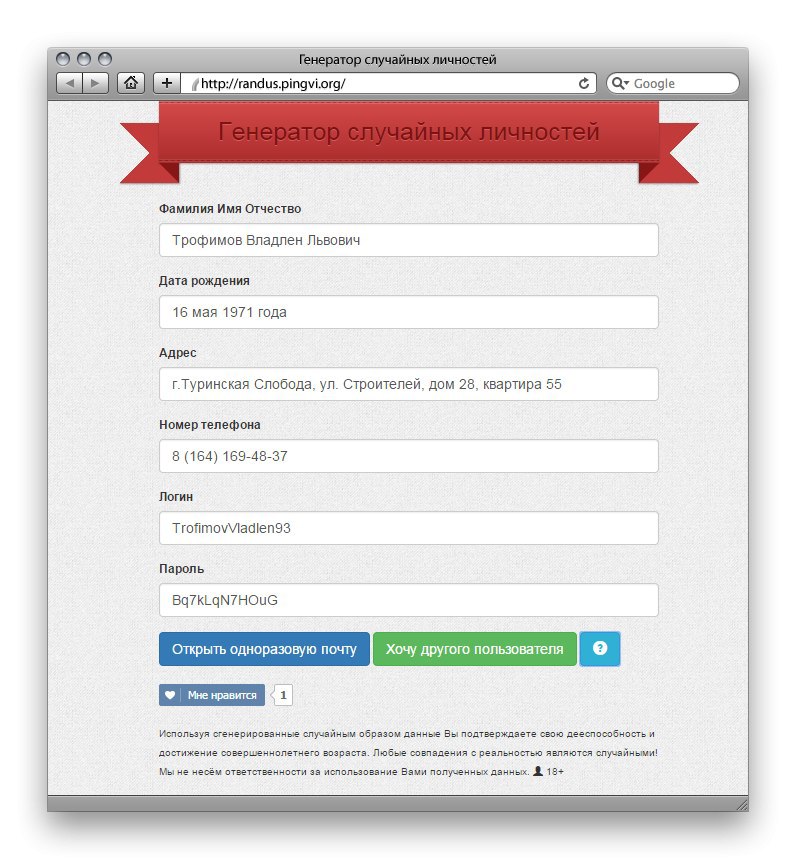
Он получил название «Генератор случайных личностей». Его основная цель — создать пользователя с минимально повторяющимися данными.
Для такой генерации используется база, в которой более 100 имен, более 100 фамилий, 56 отчеств, более 3000 городов и 20 улиц, которые соединяются между собой в случайном порядке.
К этому всему ещё добавляются случайно сгенерированные номер дома, квартира, номер телефона (который генерируется тоже по частям 8-xxx-yyy-ww-qq), пароль и дата рождения (все числа с 1 по 28, все месяца и года с 1963 по 1995).
Логин генерируется из транслита фамилии и имени на латиницу, к которым добавляется случайное число от 15 до 398. Тем самым, если даже допустить вариант, что получатся одинаковые имя и фамилия, то возможность совпадения числа на конце логина стремится к нулю.
Посмотреть и пощупать можно тут: randus.pingvi.org
<?php
//Генерируем фамилию
$famtxt = file('bd/fam.txt');
$famstr = $famtxt[ array_rand($famtxt) ];
unset($famtxt);
//Генерируем имя
$nametxt = file('bd/name.txt');
$namestr = $nametxt[ array_rand($nametxt) ];
unset($nametxt);
//Генерируем отчество
$otchtxt = file('bd/otch.txt');
$otchstr = $otchtxt[ array_rand($otchtxt) ];
unset($otchtxt);
//Генерируем месяц
$moutxt = file('bd/mou.txt');
$moustr = $moutxt[ array_rand($moutxt) ];
unset($moutxt);
//Генерируем улицу
$streettxt = file('bd/street.txt');
$streetstr = $streettxt[ array_rand($streettxt) ];
unset($streettxt);
//Генерируем город
$cititxt = file('bd/citi.txt');
$citistr = $cititxt[ array_rand($cititxt) ];
unset($cititxt);
//Генерируем пароль
$chars="qazxswedcvfrtgbnhyujmkiolp1234567890QAZXSWEDCVFRTGBNHYUJMKIOLP";
$max=12;
$size=StrLen($chars)-1;
$password=null;
while($max--)
$password.=$chars[rand(0,$size)];
//Генерация логина
function translit($str) {
$tr = array(
"А"=>"A","Б"=>"B","В"=>"V","Г"=>"G",
"Д"=>"D","Е"=>"E","Ж"=>"J","З"=>"Z","И"=>"I",
"Й"=>"Y","К"=>"K","Л"=>"L","М"=>"M","Н"=>"N",
"О"=>"O","П"=>"P","Р"=>"R","С"=>"S","Т"=>"T",
"У"=>"U","Ф"=>"F","Х"=>"H","Ц"=>"TS","Ч"=>"CH",
"Ш"=>"SH","Щ"=>"SCH","Ъ"=>"","Ы"=>"YI","Ь"=>"",
"Э"=>"E","Ю"=>"YU","Я"=>"YA","а"=>"a","б"=>"b",
"в"=>"v","г"=>"g","д"=>"d","е"=>"e","ё"=>"e","ж"=>"j",
"з"=>"z","и"=>"i","й"=>"y","к"=>"k","л"=>"l",
"м"=>"m","н"=>"n","о"=>"o","п"=>"p","р"=>"r",
"с"=>"s","т"=>"t","у"=>"u","ф"=>"f","х"=>"h",
"ц"=>"ts","ч"=>"ch","ш"=>"sh","щ"=>"sch","ъ"=>"y",
"ы"=>"yi","ь"=>"i","э"=>"e","ю"=>"yu","я"=>"ya",
"."=>".","?"=>"?","/"=>"_","\"=>"_",
"*"=>"_",":"=>":","*"=>"_","""=>"_","<"=>"_",
">"=>"_","|"=>"_"
);
return strtr($str,$tr);
};
$login=translit($famstr).translit($namestr).rand(15, 398);;
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!--[if lt IE 9]><script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script><![endif]-->
<title>Генератор случайных личностей</title>
<meta name="keywords" content="генератор, случайно, хороший пароль, как придумать логин, одноразовая почта" />
<meta name="description" content="Генератор случайных имени, даты рождения, логина и пароля." />
<link href="css/bootstrap.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
</head>
<body>
<div class="wrapper">
<main class="content">
<div class="ribbon"><div class="ribbon-stitches-top"></div><strong class="ribbon-content"><h1>Генератор случайных личностей</h1></strong><div class="ribbon-stitches-bottom"></div></div>
<div class="gendata">
<div class="form-group">
<label>Фамилия Имя Отчество</label>
<input type="text" class="form-control" value="<?php echo $famstr; ?> <?php echo $namestr; ?> <?php echo $otchstr; ?>">
</div>
<div class="form-group">
<label>Дата рождения</label>
<input type="text" class="form-control" value="<?php echo rand(1, 28); ?> <?php echo $moustr; ?> <?php echo rand(1963, 1995); ?> года">
</div>
<div class="form-group">
<label>Адрес</label>
<input type="text" class="form-control" value="г.<?php echo $citistr; ?>, ул. <?php echo $streetstr; ?>, дом <?php echo rand(1, 98); ?>, квартира <?php echo rand(1, 298); ?>">
</div>
<div class="form-group">
<label>Номер телефона</label>
<input type="text" class="form-control" value="8 (<?php echo rand(111, 999); ?>) <?php echo rand(111, 999); ?>-<?php echo rand(11, 99); ?>-<?php echo rand(11, 99); ?>">
</div>
<div class="form-group">
<label>Логин</label>
<input type="text" class="form-control" value="<?php echo $login; ?>">
</div>
<div class="form-group">
<label>Пароль</label>
<input type="text" class="form-control" value="<?php echo $password; ?>">
</div>
<a href="http://temp-mail.ru" class="btn btn-primary" target="_blank">Открыть одноразовую почту</a>
<button onClick='parent.location="javascript:location.reload()"' class="btn btn-success">Хочу другого пользователя</button>
<button type="button" class="btn btn-info" data-toggle="modal" data-target="#about"><span class="glyphicon glyphicon-question-sign"></span></button>
</div><br><br>
<small>
Используя сгенерированные случайным образом данные Вы подтверждаете свою дееспособность и достижение совершеннолетнего возраста.
Любые совпадения с реальностью являются случайными!
Мы не несём ответственности за использование Вами полученных данных. <span class="glyphicon glyphicon-user"></span> 18+
</small><br><br>
<center><a href="https://db.tt/0PC1J8o1" target="_blank"><img src="css/db.png"></a></center>
</main>
</div>
<!-- О проекте -->
<div class="modal fade" id="about" tabindex="-1" role="dialog" aria-labelledby="aboutLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title" id="aboutLabel">О проекте</h4>
</div>
<div class="modal-body">
<p>Очень часто нам бывает нужно зарегистрироваться на каком-либо сайте, но не всегда хочется вводить свои настоящие данные. Что бы не придумывать "фейковые" имена, можно воспользоваться этим сайтов.<br>
Структура генерации данных настолько различна, что вариант выпадения двух одинаковых пользователей равен почти нулю.</p>
<p>В базе имеется более 100 имен, более 100 фамилий, 56 отчеств, более 3000 городов и 20 улиц, которые соединяются между собой в случайном порядке. Кроме этого, к этому всему ещё добавляются случайно сгенерированные номер дома,
квартира, номер телефона (который генерируется тоже по частям 8-xxx-yyy-ww-qq), пароль и дата рождения (все числа с 1 по 28, все месяца и года с 1963 по 1995).</p>
<p>Логин создаётся из имени, фамилии и случайного числа от 15 до 398. Всё это позволяет создать по-настоящему уникального случайного пользователя!</p>
<p>Используя сгенерированные случайным образом данные Вы подтверждаете свою дееспособность и достижение совершеннолетнего возраста.</p>
<p>Любые совпадения с реальностью являются случайными!<br>Мы не несём ответственности за использование Вами полученных данных.</p>
<p class="text-right"><b>Для лиц старше 18 лет</b></p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Закрыть</button>
</div>
</div>
</div>
</div>
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
Автор: pingvi69






