 Не так давно Skype анонсировал реал-тайм перевод во время видеообщения с собеседником. Эта тема уже давно не дает покоя человечеству: многие помнят фильм «Автостопом по галактике» и Babel fish. Мы решили разобраться, как сделать это существо на Voximplant. Описание и демка – под катом.
Не так давно Skype анонсировал реал-тайм перевод во время видеообщения с собеседником. Эта тема уже давно не дает покоя человечеству: многие помнят фильм «Автостопом по галактике» и Babel fish. Мы решили разобраться, как сделать это существо на Voximplant. Описание и демка – под катом.
Описание сервиса
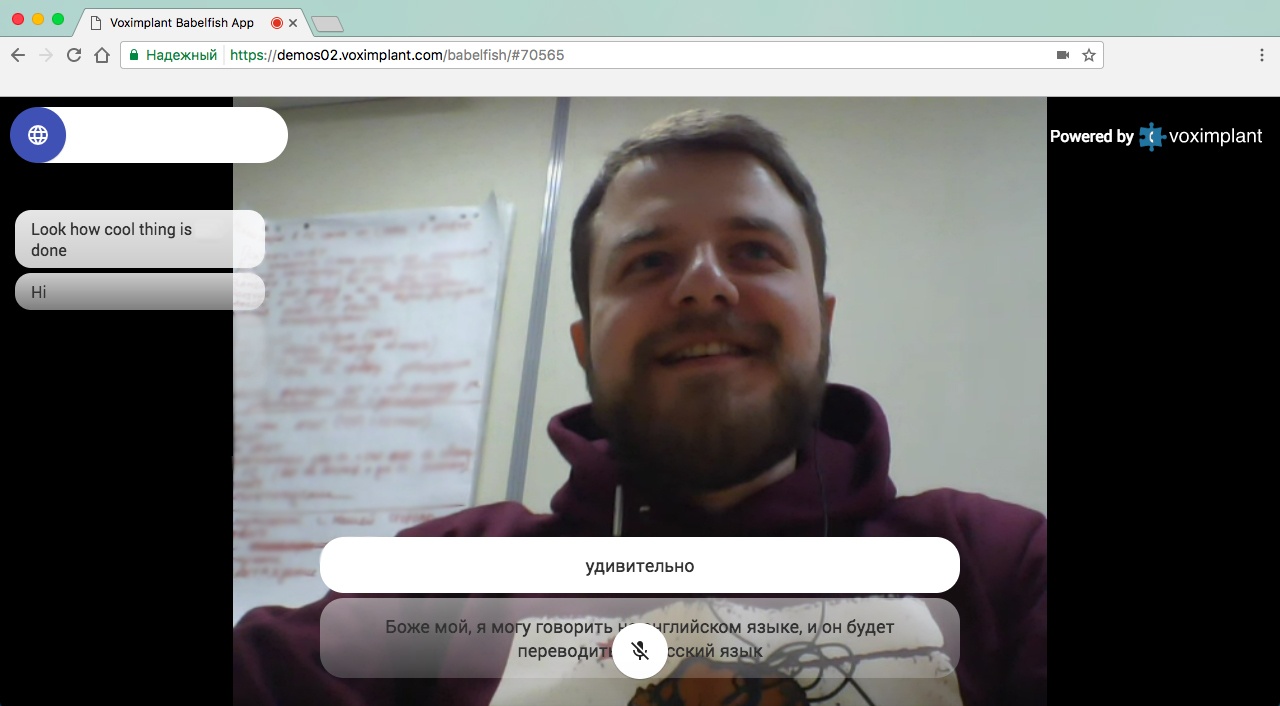
Начнем с того, что нужно определиться с функциональностью. Идея сервиса достаточно простая: есть некий URL, пройдя по которому юзер создает комнату, куда может пригласить собеседника. Как только собеседник подключается к комнате, между юзером и его собеседником устанавливается видеосессия и можно начинать общаться. Если необходимо активировать перевод в реальном времени, то нажатием на специальную кнопку вызывается диалог, в нем выбираются языки (с какого и на какой будет осуществляться перевод) после чего можно активировать функцию. Опционально можно заглушить оригинальный звук и заставить систему озвучивать переведенные фразы с помощью text-to-speech.
Реализация сервиса
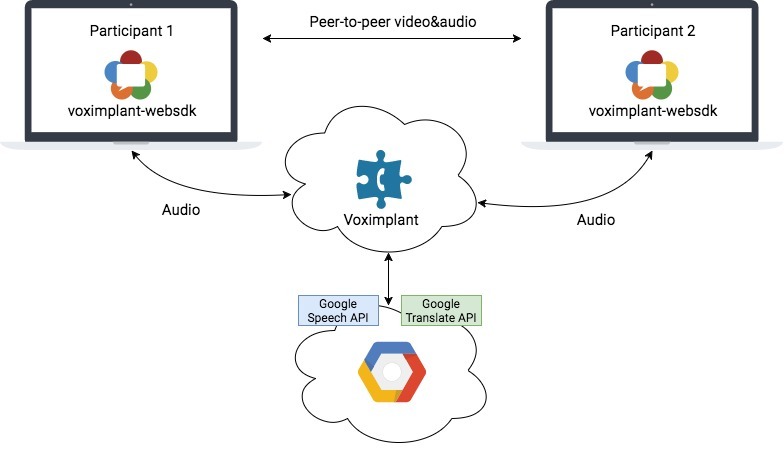
Как вы, наверное, догадались для реализации данного сервиса нам потребуется распознавание речи, стримминг и переводчик с API. К нашей платформе уже подключено распознавание речи от Google, которое поддерживает около 80 языков, стримминг из браузера в сторону платформы осуществляется с помощью Web SDK (которое, в свою очередь, использует WebRTC/ORTC), а перевод мы будем делать с помощью Google Translate API. Схема решения будет выглядеть как-то так:

На стороне облака Voximplant у нас работает JavaScript-сценарий (точнее несколько сценариев), которые будут отвечать за логику работы сервиса, включая взаимодействие с Google Translate API по HTTP (интеграция со Speech API уже встроена в платформу и обеспечивается с помощью модуля ASR).
Сценарии VoxEngine и клиентское приложение
Клиентское приложение мы собрали на базе React, TypeScript и Voximplant WebSDK. Кода получилось многовато, поэтому смысла про него тут рассказывать нет. Приведем лишь небольшие выдержки, которые связаны со сценарием, крутящимся в облаке. Логика клиента следующая:
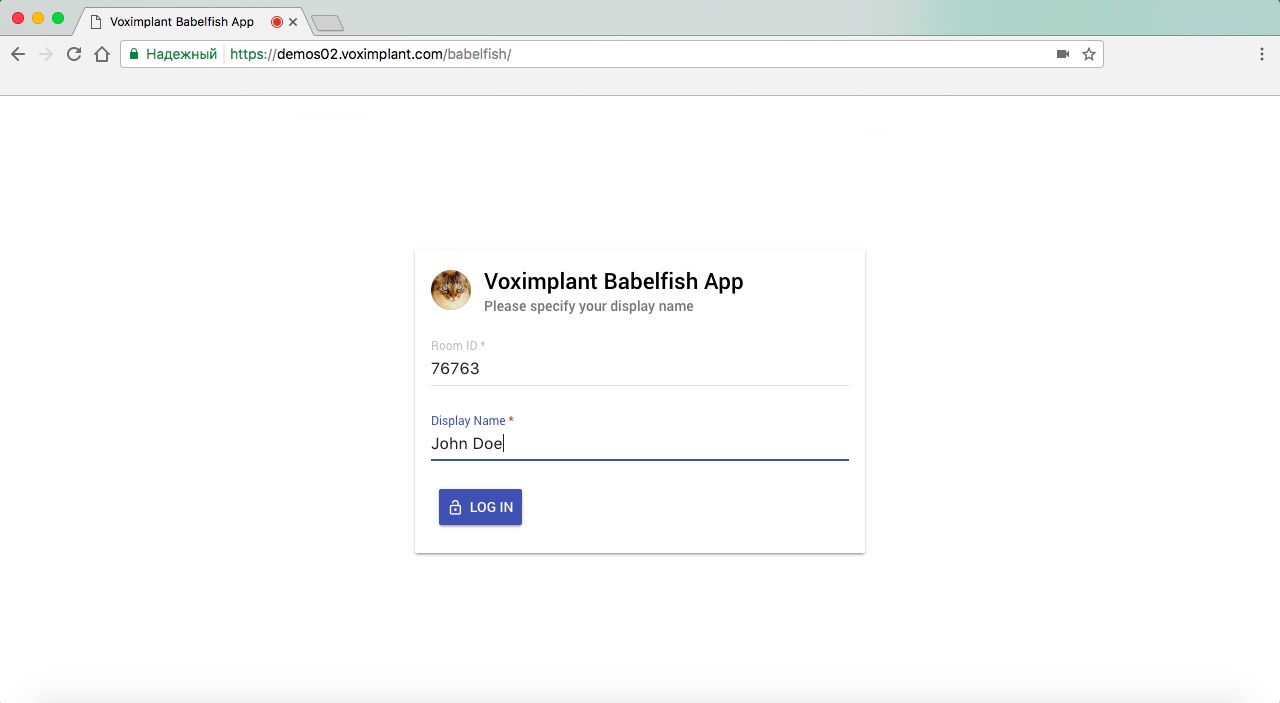
1. Авторизация – мы на лету создаем юзера через HTTP API и потом логинимся через SDK.
2. Генерим код комнаты (он же код конференции на стороне Voximplant).
3. После авторизации звоним в конференцию (звонок на сервер).
4. Конфа рассылает клиентам список подключенных юзеров, используя механизм отправки сообщений внутри звонка.
5. Делаем P2P-звонок между двумя участниками (по аналогии с этим туториалом).
Подробнее про распознавание речи можно почитать в одной из предыдущих наших статей.


Озвучка результата перевода
Если вы хотите, чтобы собеседник не слышал ваш голос, можно активировать text-to-speech — звук с микрофона в P2P-звонке с вашей стороны будет выключен, а сценарий начнет озвучивать результат перевода через серверный звонок. Синтез речи доступен более чем на 20 языках.


Демо
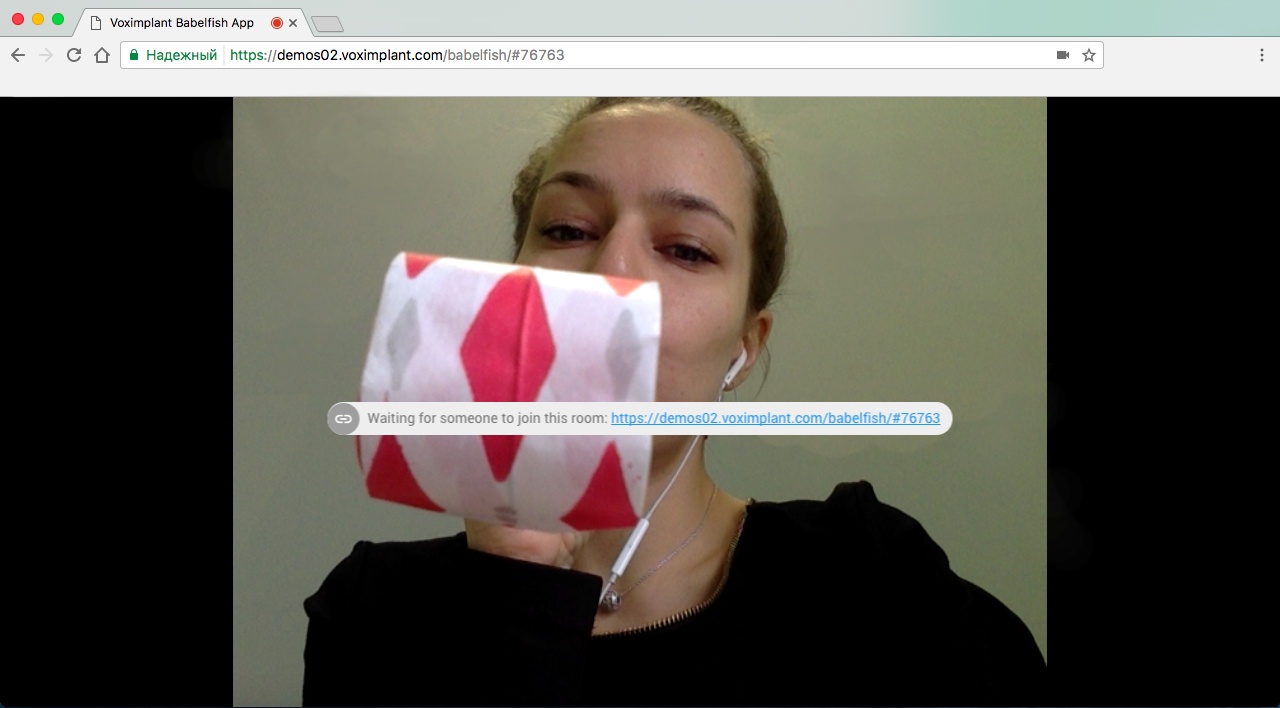
Попробовать сервис вы можете, пройдя по ссылке demos02.voximplant.com/babelfish.
Настоятельно рекомендуем не пробовать его на одном и том же компьютере, так как эхокомпенсация WebRTC снизит качество распознавания до плинтуса. Здесь есть, правда, один workaround — замьютить микрофон в одном из инстансов приложения (а лучше в обоих).
P.S. Работает в браузерах Chrome, Firefox, Microsoft Edge. С удовольствием ответим на любые ваши вопросы в комментариях.
Автор: Voximplant






