Гостевая статья от участника Google IO 2017 и GDG Lead в Нижнем Новгороде — Александра Денисова.
Привет! Совсем недавно в Маунтин-Вью, Калифорния прошла очередная международная конференция, посвященная технологиям Google — I/O 2017. Кто-то ездил на нее в Калифорнию, кто-то приходил на I/O Extended организованные региональными отделениями GDG комьюнити, кто-то смотрел трансляцию самостоятельно, а кто-то не смотрел вовсе (На всякий случай оставлю это тут: все сессии I/O 2017 в записи). О том насколько была хороша или не очень хороша конференция в этом году, мнения противоречивы, я могу сказать только лично от себя, мне очень понравилось.

Еще в прошлом году я сильно заинтересовался тем, что делают ребята из команды Firebase, и я даже писал об этом статью, по этому мне хочется рассказать вам, что нового появилось в экосистеме Firebase, и каким образом это можно использовать.
Интеграция с Fabric

О том что Google приобрел Fabric у Twitter я слышал уже некоторое время назад, но на I/O я воочию увидел групп менеджера из Fabric Рича Пэрета из Fabric и кофаундера Firebase Эндрю Ли на одной сцене, обсуждающих перспективы объединения команд и дружески подкалывающих друг друга.

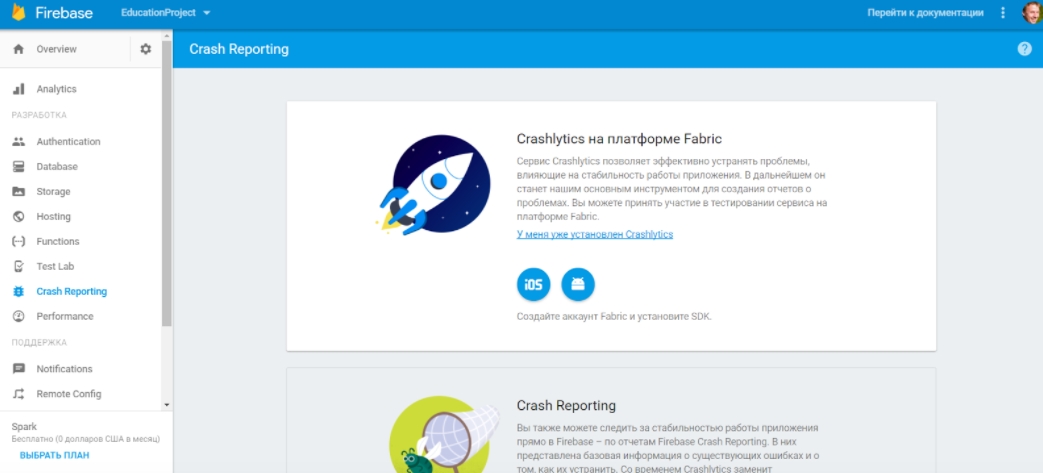
Итак, что же мы получили в результате этого слияния? Во-первых, Crahslytics в скором времени будет интегрирован в Firebase как основное решение для crash reporting! Уже сейчас в консоли Crash Reporting мы видим приглашение установить сервис Crashlytics и поучаствовать в его тестировании, а в скором времени он полностью заменит Firebase Crash Reporting.

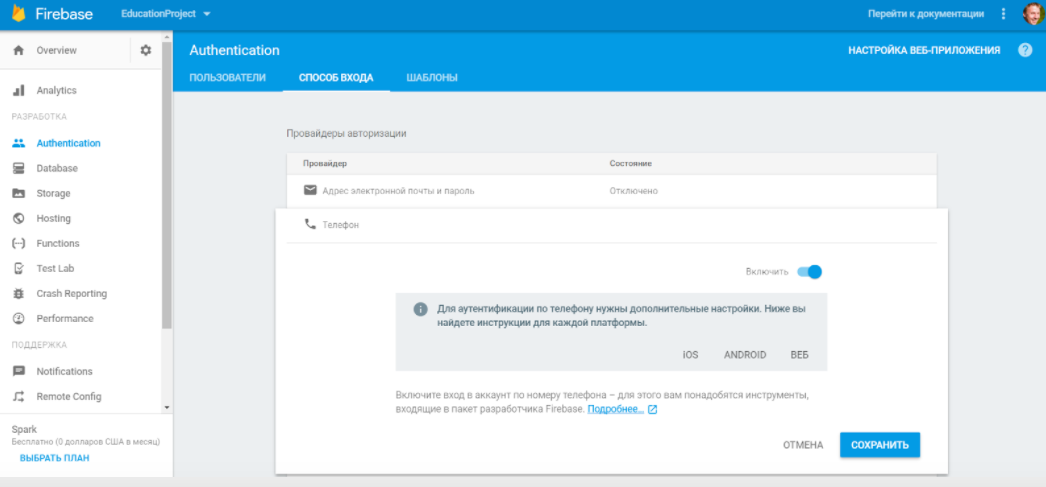
Во-вторых, интеграция с сервисом Digits теперь позволяет аутентификацию по номеру телефона! Бесплатно можно будет осуществлять 10 тысяч аутентификаций в месяц, что вполне должно покрыть нужды разработчиков. А Digits SDK как самостоятельный продукт в ближайшее время получит статус deprecated.

Я немедленно захотел прикрутить авторизацию по телефону к своему приложению и показать, как же просто это сделать, но как выяснилось сервис сейчас доступен только для iOS и WEB разработчиков, Android версию придется подождать еще пару недель.
Динамический хостинг с Firebase Cloud Functions
Еще в марте, на Google NEXT’17, ребята из команды Firebase рассказали о запуске нового сервиса Cloud Functions for Firebase. Сервис предоставляет возможность размещать небольшие JavaScript функции непосредственно в Google Cloud инфраструктуре, и исполнять их в качестве реакции на события, вызванные сервисами Firebase или HTTP запросами.
Это позволяет кастомизировать или расширять стандартную работу сервисов Firebase своими фичами, такими как отправка welcome email каждому новому пользователю (Authentication), отслеживать и удалять ненормативную лексику в постах или чатах (Realtime Database), конвертировать изображения при загрузке в хранилище (Storage) и тп.
Для тех кто не пробовал, покажу пример применения Cloud Functions. Возьмем из GitHub исходники FriendlyChat, приложения создание которого я описывал в прошлогодней статье. Привяжем его к чистому Firebase проекту и добавим Cloud Function, которая будет автоматически приветствовать всех новых пользователей в чате.
Первым делом придется установить Node.js, а затем установить Firebase Command Line Interface (CLI) командой:
npm -g install firebase-toolsавторизоваться в интерфейсе командой
firebase loginсоздать папку для своего проекта, перейти в нее и создать сам проект командой
firebase init functionsВ результате в папке создастся структура проекта, заходим в папку functions и находим index.js, здесь и будут хранится наши функции. Если открыть файл, то в нем будет только одна строчка — const functions = require('firebase-functions'); — это собственно подключение Firebase SDK. Добавим туда подключение Admin SDK:
const admin = require('firebase-admin');
admin.initializeApp(functions.config().firebase);
Приготовления закончены, теперь имплементируем саму функцию, она будет срабатывать на событие создания нового пользователя в сервисе Authentication, то-есть когда пользователь заходит в чат в первый раз:
exports.addWelcomeMessages = functions.auth.user().onCreate(event => {
const user = event.data;
console.log('A new user signed in for the first time.');
const fullName = user.displayName || 'Anonymous';
// В базу данных будет положено сообщение от файрбез бота о добавлении нового пользователя
return admin.database().ref('messages').push({
name: 'Firebase Bot',
photoUrl: 'https://image.ibb.co/b7A7Sa/firebase_logo.png', // Firebase logo выгружен на первый попавшийся image hosting
text: '${fullName} signed in for the first time! Welcome!'
});
});
Осталось выгрузить функцию в облако и все:
firebase deploy --only functions
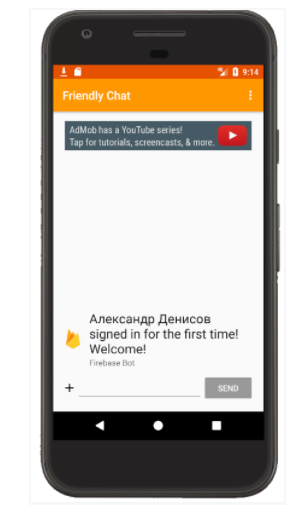
можно запускать приложение, и после авторизации бот радостно приветствует нового пользователя в чате.

Но все это было представлено еще до I/O! Непосредственно на нем, Firebase представил новинку, которая должна порадовать сообщество веб-разработчиков. Сервис Firebase Hosting, который раньше позволял работать только со статическим контентом, был расширен интеграцией с Cloud Functions, и теперь работает с динамическим контентом, формируемым сервисом Cloud Functions.
Теперь разработчики занимающиеся progressive web приложениями, смогут полностью отказаться от своего сервера и использовать только Firebase.
Очень хочется привести примеры, но я еще не писал про Web разработку с помощью Firebase, и статья получилась бы слишком большой, поэтому ожидайте следующую, полностью посвященную разработке под Web и использованию Cloud Functions статью.
Firebase Performance Monitoring
Часто недостаточная производительность и/или стабильность приложения являются главной причиной недовольства пользователей. Но не всегда просто понять, почему приложение недостаточно производительно или стабильно, для помощи в этом нелегком деле, команда Firebase запустила в бета тестирование новый сервис Performance Monitoring. Firebase Performance Monitoring — это новый бесплатный инструмент, который поможет вам понять, когда плохой код или сложные сетевые условия влияют на ваш пользовательский интерфейс.
Для того чтоб сервис начал собирать данные о производительности вашего приложения, необходимо подключить Performance Monitoring SDK, после этого сервис сразу начнет собирать данные. Сервис будет предоставлять отчеты в виде так называемых трейсов (trace) — отчетов о производительности между двумя событиями в вашем приложении. Сразу после подключения начнут собираться данные для автоматических трейсов:
- App start trace — измеряет время между тем когда пользователь запустил приложение и тем когда приложение отозвалось
- App in background trace — измеряет время нахождения приложения в бекграунде
- App in foreground trace — измеряет время активности приложения
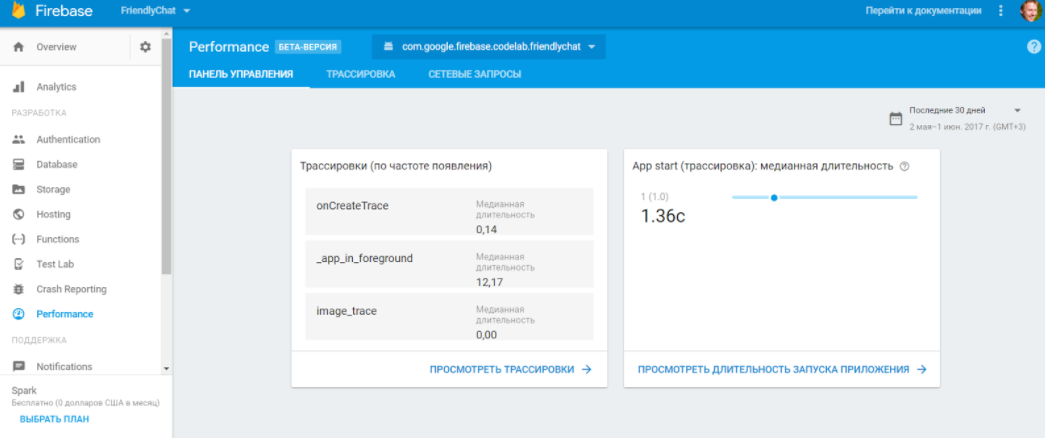
Подключим сервис к приложению, чтобы посмотреть как это выглядит. Я взял стандартное приложение из google codelabs — FriendlyChat и подключил его к своей базе. Теперь подключим Performance Monitoring, для этого добавим в project-level build.gradle в секцию buildscript → repositories:
jcenter() и в секцию buildscript → dependencies
classpath 'com.google.firebase:firebase-plugins:1.1.0'затем в app-level build.gradle в секцию dependencies
compile 'com.google.firebase:firebase-perf:10.2.6'и под apply plugin: 'com.android.application'
apply plugin: 'com.google.firebase.firebase-perf'Вуаля, сервис подключен, теперь автоматических трейсы запускаются при старте приложения.
Так как автоматических трейсов явно недостаточно, предоставлена возможность создавать кастомные трейсы, используя API предоставленное SDK. Их можно дополнять счетчиками событий, связанными с производительностью, например количество раз, когда UI был недоступен дольше чем заданный промежуток времени.
Кастомные трейсы добавляются предельно просто, перед участком кода, который мы хотим трассировать добавим:
Trace myTrace = FirebasePerformance.getInstance().newTrace("test_trace");
myTrace.start();
а после участка
myTrace.stop();Я добавил трассировку загрузки изображения в чат, ну и ради интереса добавим счетчик
myTrace.incrementCounter("storage_load");Но результаты в консоли доступны не сразу, они появятся там в течении 12-ти часов.

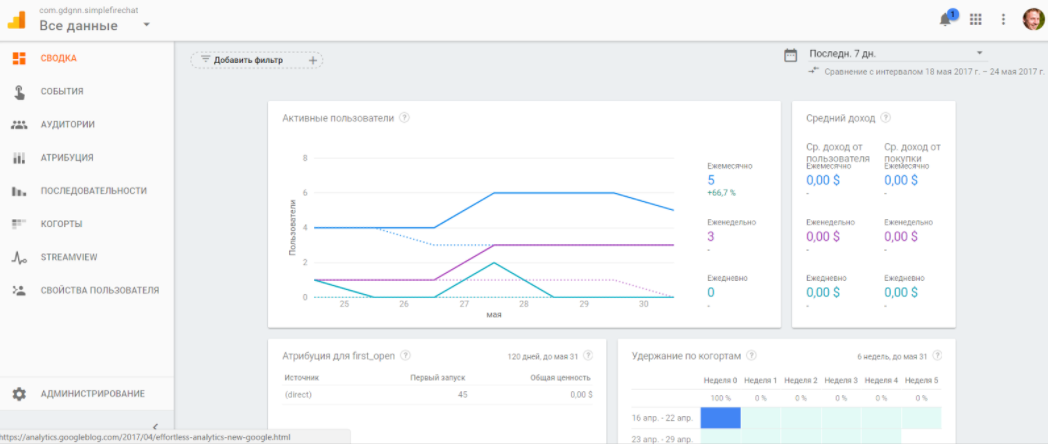
Усовершенствованная аналитика
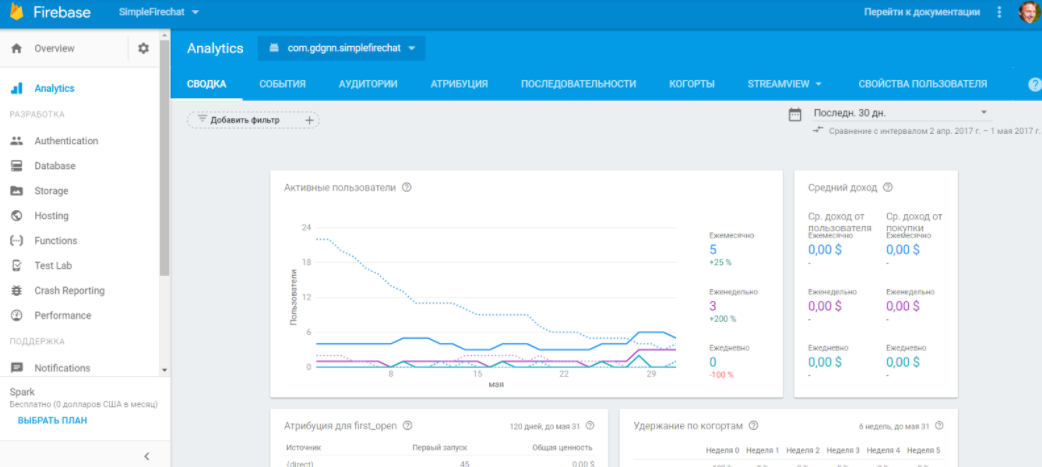
Начну с того, что Firebase Analytics больше не существует, теперь сервис называется Google Analytics for Firebase, и это неспроста. Сервис был разработан совместно командами Firebase и Google Analytics, а все отчеты теперь доступны не только в консоли Firebase, но и в интерфейсе Google Analytics.


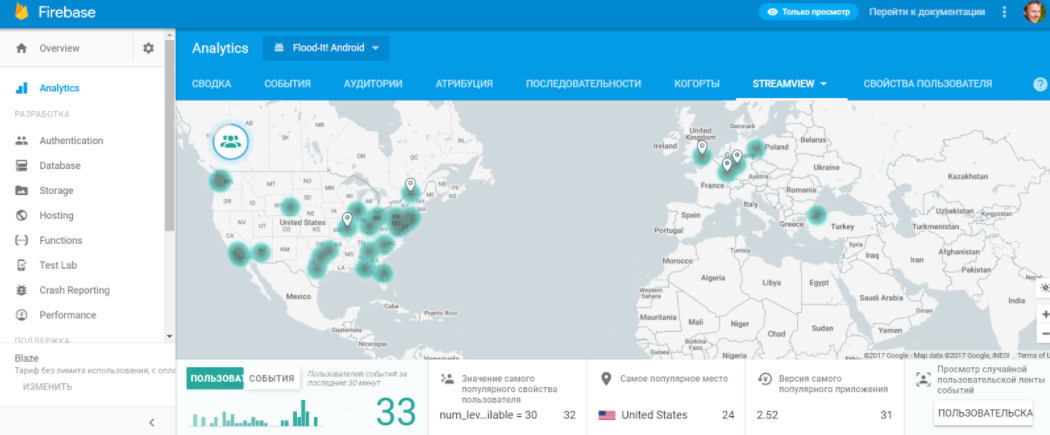
Новые типы отчетов StreamView и DebugView были представлены еще в начале года, но это не умаляет степень их полезности. StreamView визуализирует события по мере их поступления в Firebase Analytics и дает общее представление о том, как ваши пользователи взаимодействуют с вашим приложением в реальном времени, а не с задержкой до 12ти часов. А с помощью DebugView вы можете сразу увидеть, какие события регистрируются.

И еще одна новость, которую все так долго ждали, теперь аналитическую информацию по пользовательским событиям и параметрам можно будет посмотреть в отчетах непосредственно в консоли, а не выгружать данные в BigQuery, как это было необходимо ранее. Для этого нужно всего лишь настроить параметры отчета там же в консоли.
Добавилось еще много всяких интересных фич, интеграция с AdMob, автоматический Screen Tracking, бесплатный Storage Tier в BigQuery…. так что полагаю, что для аналитики все-таки тоже придется писать отдельную статью.
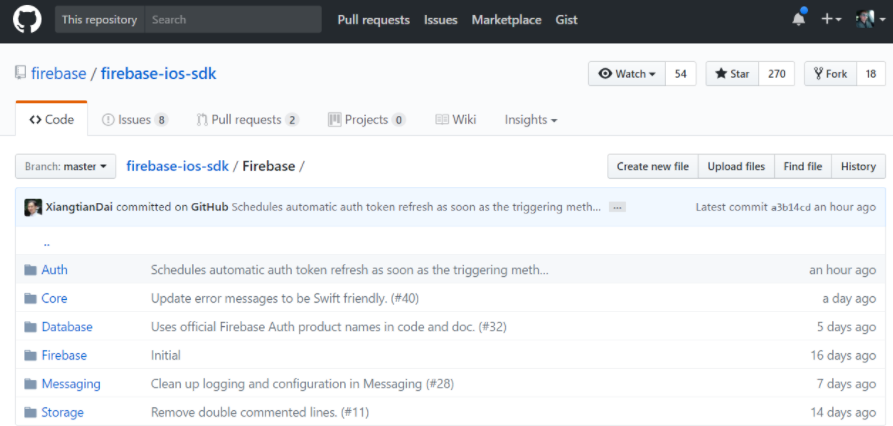
Firebase SDK — теперь в опенсорсе
Да, это именно так. Исходный код Firebase SDK теперь доступен для изучения на GitHub. Не весь конечно, на данный момент доступны исходники Firebase iOS SDK 4.0, Firebase JavaScript SDK 4.0 и Firebase Admin SDKs (Node.js, Java и Python). Следующим обещают выложить Android SDK, будем ждать с нетерпением.

Теперь можно будет поправлять Google, если что-то в коде вам не понравится! То есть теперь, если вы найдете какие-то, с вашей точки зрения, баги — можно будет просто создать issue через стандартный GitHub issue tracker и Firebase команда рассмотрит ее. Весь проект можно так же найти в Google Open Source Directory.
Приятные мелочи
И напоследок я вкратце расскажу о всяких приятных мелочах, которые были добавлены в уже существующие сервисы.
Realtime Database:
- Расширены возможности, теперь доступно до 100000 одновременных подключений
- Добавлена возможность профилирования, profiler позволяет анализировать скорость работы с данными, пропускную способность и время задержки в зависимости от уровня
Storage:
- Добавлен мапинг на уже существующие cloud storage bucket’ы, теперь можно работать с ними через Firebase
- Появилась возможность выбора региона, в котором будут хранится ваши данные. Это может быть полезно как с юридической точки зрения, так и с точки зрения производительности
Cloud Messaging:
- Добавлена поддержка аутентификации на токенах для APN, и значительно упрощена логика соединения и регистрации в клиентском SDK.
TestLab:
- Добавлены Game Loop support и FPS мониторинг, что в сочетании с Unity SDK и C++ SDK, представленными ранее, должно сделать Firebase привлекательной для разработчиков игр.
- Добавлена возможность симуляции уровня сети, можно выбрать скорость подключения 4G, 3G и т.п.
- В датацентре появились Google Pixel и Galaxy S7 для тестирования приложений на реальных устройствах последнего поколения
- Появился доступ к Android O
А также, не привязываясь ни к какому из сервисов, еще добавлю что в iOS SDK была реализована поддержка Swift, что должно порадовать разработчиков под iOS работающих с Firebase.
Итак, какие можно сделать выводы? Ничего супер неожиданного и сногсшибательного на I/O представлено не было. Но Firebase растет, растет медленно и уверенно. Используя ее сервисы в качестве бэкэнда уже можно создавать вполне конкурентноспособные приложения, анализировать их работу, управлять их продвижением и монетизировать. И чем дальше, тем больше интересных инструментов появляется у пользователей.
P.S: На I/O было озвучено интересное предложение от от Firebase — программа Альфа (без VPN не откроется). У тех кто зарегистрируется и выразит свое желание участвовать в программе, будет возможность проверить обновления сервисов Firebase до их релиза. Они будут не идеальные (думаю, что местами совсем сырые), но, приняв участие в Альфа-сообществе, формируя фидбэки на еще не выпущенные продукты, вы поможете определить будущее Firebase!
Автор: Google






