 Каждый разработчик хочет сделать так, чтобы инспекции кода отнимали минимум времени, процесс инспектирования был простым и удобным, — и добиться этого вполне реально. Сегодня мы, как и обещали в предыдущем топике, расскажем об автоматизации процесса инспектирования кода с применением CodeCollaborator от компании SmartBear.
Каждый разработчик хочет сделать так, чтобы инспекции кода отнимали минимум времени, процесс инспектирования был простым и удобным, — и добиться этого вполне реально. Сегодня мы, как и обещали в предыдущем топике, расскажем об автоматизации процесса инспектирования кода с применением CodeCollaborator от компании SmartBear.
Внимание! В этой статье мы не упоминаем о преимуществах или недостатках работы с другими инструментами автоматизации инспектирования (Crucible, Gerrit) — ввиду недостаточно большого опыта работы с ними. Поэтому объективного сравнения не ждите :)
Схема инспекций через рассылку патчей по почте является весьма неудобной по следующим причинам:
- Нужно много ручной работы по накладыванию патчей.
- Не существует удобных инструментов для ведения диалога с привязкой к блокам кода, особенно если участников больше двух.
- Отсутствует контроль фактического инспектирования кода.
Понимание того, что нам подобный вариант не подходит, заставило нас задуматься о решении этих проблем.
Вы все еще кипятите? Тогда мы идем к вам!
Наш опыт свидетельствует о том, что если выполнение инспекций трудоемко, то они будут проводиться формально: «Посмотрел. Вроде, нормально». При таком подходе инспекция превращается в бюрократическую нагрузку для разработчиков и выполняется абы как, для галочки, а обмен знаниями и опытом, улучшение качества кода — идут по боку.
Процесс инспектирования должен приносить ощущение общего движения вперед, радости и позитива — такую цель мы себе поставили. Перед нами стояли следующие задачи автоматизации и обеспечения комфорта участников процесса инспектирования.
Удобство создания документа инспекции:
- добавление файлов;
- назначение участников;
- описание вносимых кодом изменений или ссылка на bug-tracker.
Автоматические уведомления участникам:
- о назначении в инспекцию;
- о добавлении новых изменений кода на инспекцию;
- о новых комментариях;
- о просроченной инспекции.
Удобство навигации по инспекции:
- навигация по коду;
- возможность расширения отображаемых участков кода вокруг изменений по требованию;
- просмотр и навигация по беседам;
- подсвечивание и навигация только по непрочитанным комментариям.
Удобство взаимодействия между участниками:
- организация беседы нескольких участников об одном блоке кода;
- удобство навигации по веткам беседы;
- удобное добавление исправлений и привязка бесед к ним.
И наконец, возможность собрать метрики для обратной связи и отчета перед руководством, чтобы продемонстрировать экономическую выгоду от инспекций.
Очень важно не просто один раз изучить все показатели, но иметь возможность сделать это в любой момент времени и за любой период с минимальными временными затратами на весь процесс. И вот тут на сцене появляется СodeСollaborator. Он состоит из серверной части, веб-клиентов и desktop-клиента. Установка проходит быстро и просто, для работы сервера и desktop-клиентов требуется только Java SE.
Локальные desktop-клиенты, написаные на Java, порадовали своей кроссплатформенностью. Главный функционал CodeCollaborator сосредоточен в веб-интерфейсе, поэтому он хорошо подходит для Mac OS и Unix-систем. Часть функционала для удобства продублирована в локальных desktop-приложениях и в плагинах к Visual Studio и Eclipse.
Опустим установку и первичную настройку CC, благо она проста и хорошо документирована. Разберем работу с CodeCollaborator на тестовом проекте.
Ситуация: разработчик добавил в проект три файла и отправляет их на инспекцию коллегам, которые находят несколько дефектов. После этого автор исправляет обнаруженные ошибки и отсылает обновления на повторною инспекцию. Его коллеги проверяют корректность исправления дефектов и утверждают эти изменения, разрешая тем самым автору включить изменения в общий репозиторий.
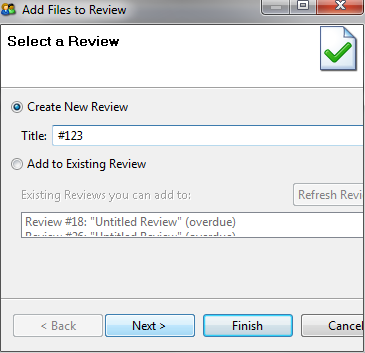
Инспекция создается в несколько кликов. Плагины к Visual Studio или Eclipse направляют нас в окно создания инспекции (оно же — добавления файлов в существующую инспекцию).

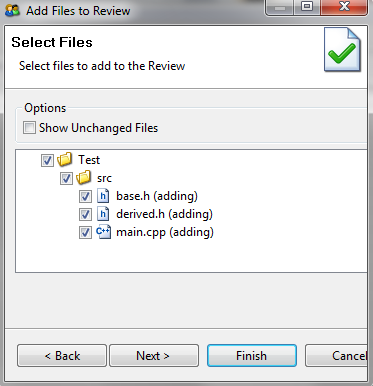
Добавляем файлы для отправки на инспекцию:

СodeСollaborator работает поверх системы контроля версий (в нашем случае это SVN). В программе реализована поддержка большинства распространенных систем контроля версий.
По умолчанию все добавленные и измененные файлы в локальной рабочей копии будут добавлены в инспекцию.
Совет: очень удобно иметь свою рабочую копию для разных задач, например, чтобы добавлять целиком весь список файлов по умолчанию, а не отмечать их галочками по одному.
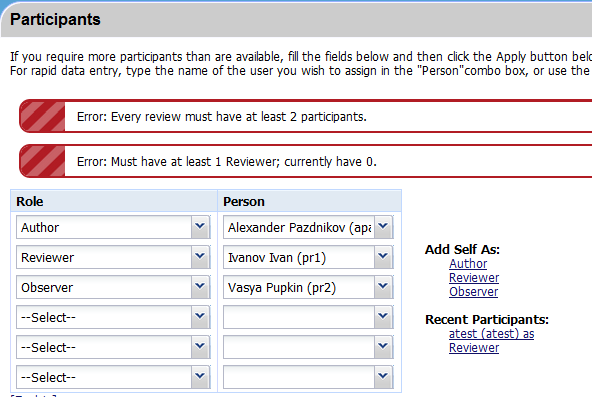
После этого desktop-клиент автоматически перенаправляет нас на страницу назначения инспекторов, где мы указываем участников инспекции и запускаем сам процесс инспектирования.

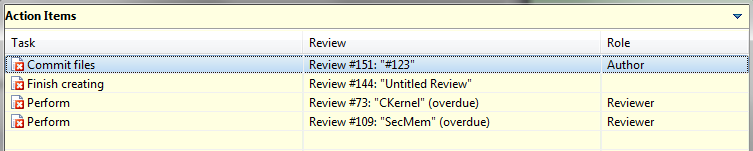
Всем участникам инспекции по почте рассылаются уведомления, у всех изменяется значок desktop-клиента в трее. Для удобства desktop-клиент показывает текущие активные инспекции и перенаправляет пользователя на нужную. Кроме того, можно перейти в инспекцию по ссылке из письма-уведомления или выбрать желаемую из списка активных с главной страницы веб-интерфейса. В общем, потеряться сложно.

Инспектор проверяет код и пишет свою рецензию. Удобная панель навигации по инспекции сильно упрощает эту задачу: реализован переход к следующему (предыдущему) файлу, к следующей (предыдущей) беседе.

Кнопки на панели навигации продублированы горячими клавишами.
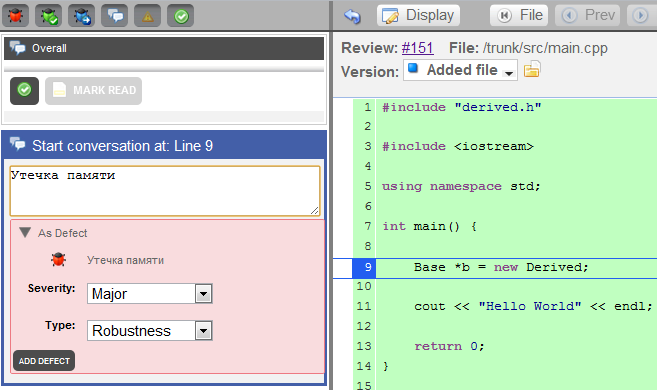
Для создания комментария или фиксирования дефекта достаточно просто щелкнуть мышкой в нужную строку кода и написать в появившемся окошке текст комментария, а в случае дефекта — дополнительно указать его важность и тип.


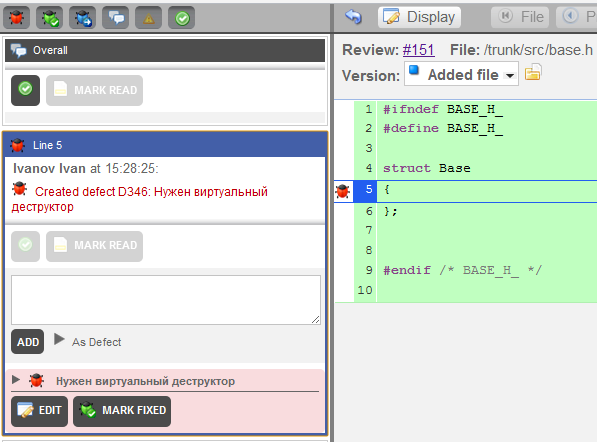
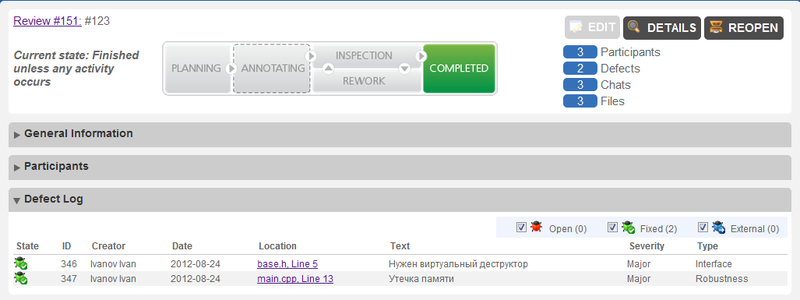
После просмотра всего кода инспектор ставит отметку о завершении процесса инспектирования. Если есть открытые дефекты, то система автоматически переводит инспекцию в режим «Работа над ошибками»; если все дефекты закрыты, то инспекция переводится в состояние «Завершена». Причем инспектор сможет поставить отметку о том, что он закончил инспектирование, — только после прочтения всех комментариев и утверждения всех файлов в инспекции (случайно что-то пропустить сложно).
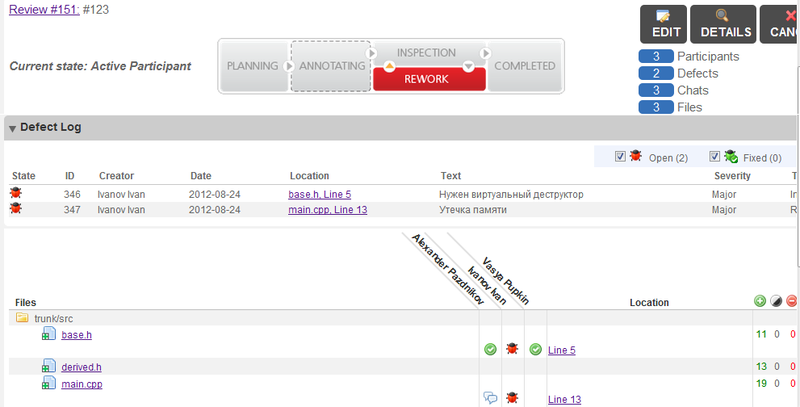
Автор кода видит, что инспекция переведена в состояние «Работы над ошибками» (Rework), все открытые дефекты сведены в таблицу, напротив каждого файла появились иконки с дефектами и комментариями. Такую же сводку видят все участники.

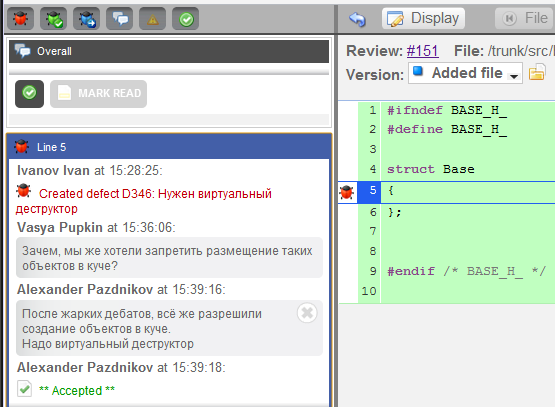
Завязавшуюся беседу удобно просматривать.

Автор проводит работу над ошибками и добавляет измененный код в инспекцию. Процедура добавления кода идентична процедуре при создании инспекции, только вместо новой инспекции указывается существующая; файлы также добавляются по умолчанию.
Voilà! Дальше CodeCollaborator сам разберется — куда и какие изменения внесены. Затем инспекторам снова приходят уведомления о том, что рецензии ждут новые изменения. Удобная навигация позволяет выбрать для сравнения любые версии файла.
Инспекция завершается после закрытия дефектов инспекторами и утверждения всех измененных файлов.

Теперь автор может добавить свой код в общий репозиторий. Стандартных отчетов CodeCollaborator вполне достаточно для эффективной работы: инструмент предлагает большое количество фильтров.
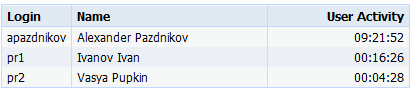
Вот пара полезных отчетов. Отчет о затраченном на инспекции времени:

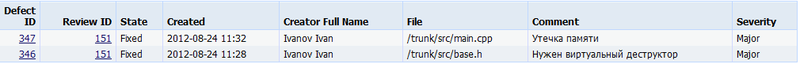
Отчет по дефектам с Severity = Major за период времени:

Если сравнивать обмен патчами по почте или просмотр diff'ов в VCS c проведением инспекций при помощи CodeCollaborator, в голову приходит такое сравнение: можно стирать вещи вручную, а можно в стиральной машине. Надо лишь выбрать оптимальный вариант для конкретной ситуации.
Совет: удобно завести для каждой разрабатываемой функциональности отдельную рабочую копию. В итоге нет надобности выбирать нужные файлы, поскольку все измененные файлы в рабочей копии добавляются в инспекцию по умолчанию.
Автор: ptsecurity






