Привет! Сегодня мы хотим кратко представить вам проект над которым мы работали последние 10 месяцев. Нас в команде 4 человека и мы, используя ruby и js, создали Staply — приложение, где удобно работать вместе и хранить всё, что угодно.
Предисловие
На текущий момент существует огромное количество приложений для хранения и обмена данными: облачные хранилища, мессенджеры, различные сервисы для ведения заметок и т.д. Но у всех есть пара недостатков. Во-первых, они удобны только для хранение определенного типа информации (только файлы или только текст). Во-вторых, собирать какие-то данные вместе жутко неудобно, так как часто непонятно кто, послал что, где, когда и зачем. Многие сервисы пытаются решить эти проблемы “надстройками"(те же общие папки Dropbox и work chat Evernote), но мы считаем, что для устранения этих недостатков нужен новый интерфейс. Поэтому мы создали Staply.
О проекте
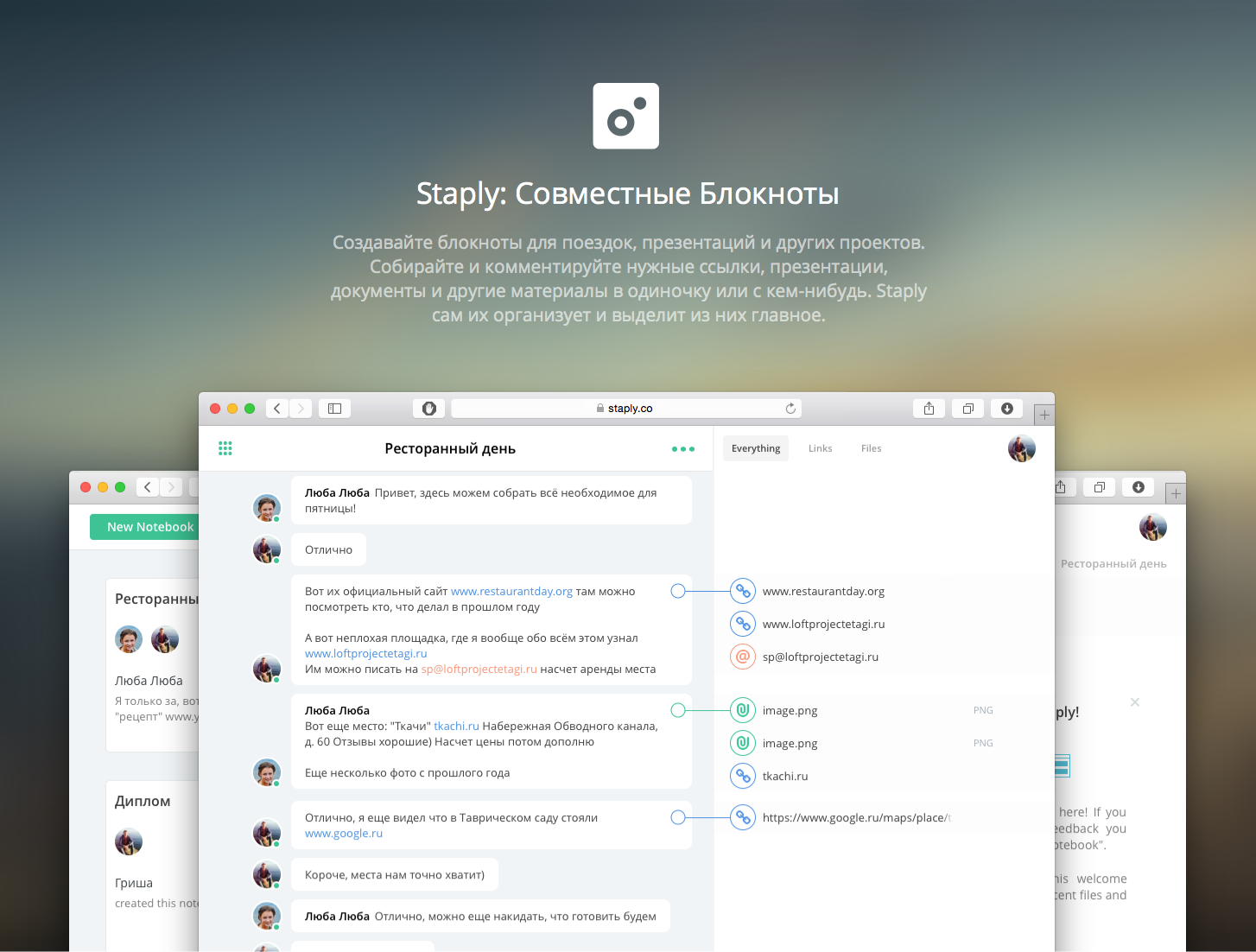
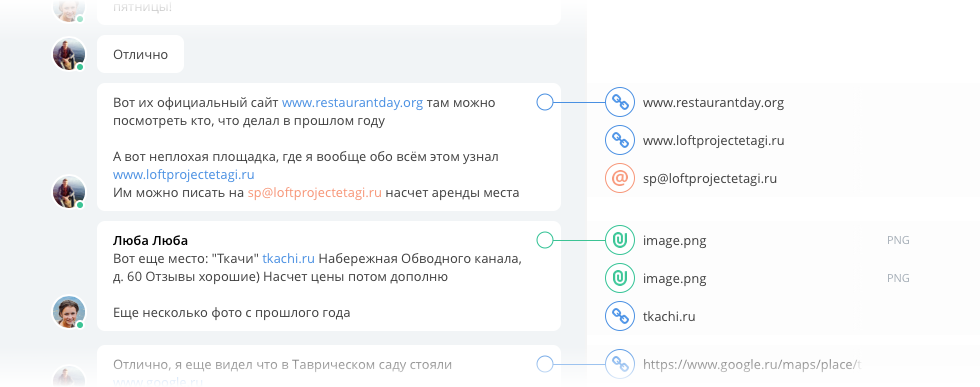
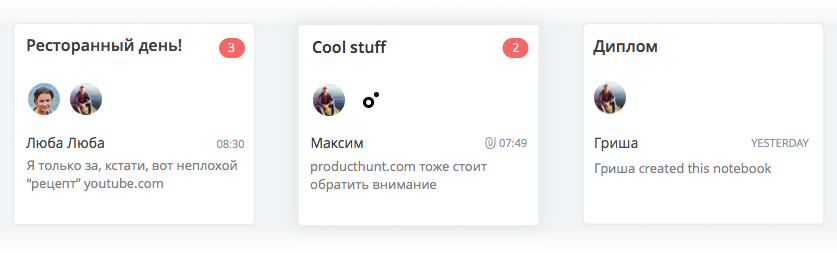
Staply позволяет создавать «блокноты», где удобно хранить всё, что угодно и работать вместе. Интерфейс разделен на две части: с левой стороны отображаются заметки, опубликованные участниками блокнота. Файлы, ссылки, адреса электронной почты и другие мета данные, извлекаются из заметок автоматически и перемещаются в правую часть.

Поиск по заметкам реализован нестандартно: с помощью фильтров. С их помощью можно отобразить, например, заметки, содержащие файлы или ссылки. Найдя необходимые файлы/ссылки можно сразу попасть в тот раздел блокнота, где они были выложены.
Дополнительно, мы максимально упростили структуру сервиса. Есть всего один уровень блокнотов и всё. Поэтому, например, если у меня есть блокнот по компании X, то я уверен, что только в этом блокноте следует искать документы, связанные с этой компанией.
Приглашение участников происходит по электронной почте.

Свои заметки можно редактировать в любой момент. Таким образом можно избежать большого количества заметок в блокноте — в любой момент времени блокнот будет содержать только актуальную и действительно важную информацию.
Уже сейчас Staply достпуен на всех платформах в виде веб версии.
Используемые технологии
Если кратко, то:
— Amazon Web Services:
2 инстанса EC2 — small для тестового сервера, medium — для рабочей версии,
S3 — для хранения данных,
RDS — база данных,
Simple Email Service — для отправки электронной почты из приложения,
БД — MySql
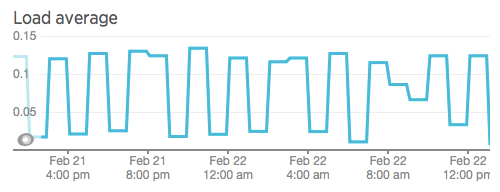
Для поддержания сервиса в рабочем состоянии, мы старались избежать резкого увеличения нагрузки, постепенно увеличивая трафик, что позволило выявить узкие места в системе и устранить их в рабочем режиме, без аварийный ситуаций.
С самого начала разработки, мы использовали сервисы Amazon AWS: — EC2 m1.small инстанс для тестовой версии и m3.medium для рабочей t2.micro с установленным Haproxy для удобного роутинга и балансировки нагрузки при добавлении новых инстансов.
Написанный на Rails сервер запущен в связке Passenger + Nginx. После долгих поисков оптимального сервера, мы остановились на нем, как на наиболее стабильном в плане потребления памяти.
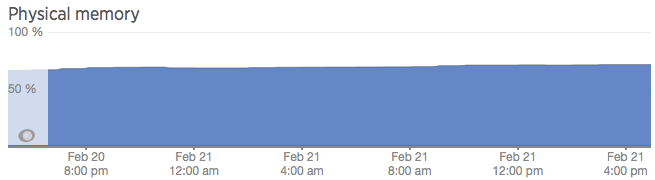
Использование памяти в Passenger

При следущей нагрузке:

База данный MySql запущена в RDS сервисе для ежедневных бекапов и возможности быстро увеличить мощности системы без необходимости переносить данные, так как начиная с самой ранней бета версии, сервисом пользовались клиенты и имелись данные в базе, сохранность которых мы должны были обеспечить.
Simple Email Service (SES)
Отлично интегрируется в Rails с Action Mailer, и предоставляет бесплатную квотой в 10000 сообщений в сутки.
Пару слов о дизайне
Весь дизайн проекта выполнен в Sketch app от Bohemian coding. Иконки и иллюстрации мы решили делать в SVG, чтобы избежать проблем с дисплеями высокого расширения. Все SVG мы объединили в спрайты, чтобы избежать мигания при изменении состояния иконок (например при клике).
В принципе, всё. Будем рады улышать ваши идеи и комментарии.
Автор: lgmspb