Мегамозги, здравствуйте! У нас первый отчет по плану разработки крупного интернет-магазина на облачной платформе Digistr.ru. Подробнее об идее было в прошлой публикации. Спасибо за вашу конструктивную критику и пожелания! Мы это учитываем, благодарны вам и продолжаем работу.

Под катом много текста и фоток.
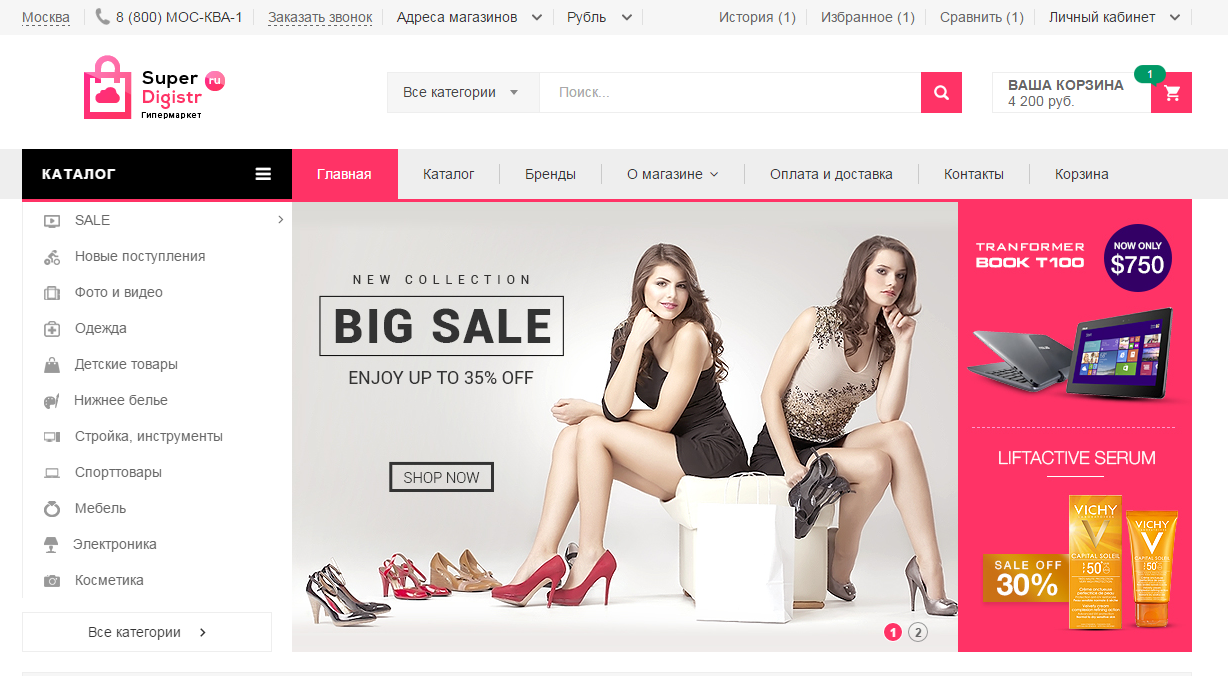
Для тех, кто сразу не осилит весь материал, либо не планирует его изучать, расскажем кратко, что сделали. На сегодня, согласно нашему плану, у нас внедрение общего макета и главной страницы. Мы выбрали модули крупных интернет-магазинов и подключили их к нашей платформе.
Пока доступна только главная страница, уже в следующий понедельник будут обновлены шаблоны каталога и карточки товаров. Смотреть можно здесь super.digistr.ru. Извините за нескромность, но в наших планах сделать супер интернет-магазин :)
Кратко о сделанном и особенности
1. Выбор региона. При выборе популярных регионов меняется телефон (если он указан для региона). Города только РФ.
2. Заказать звонок — стандартный виджет отправки запроса.
3. Адреса магазинов — показываются для популярных городов. В Москве — два магазина, в остальных по одному. У непопулярных (в рамках демо) городов не показываются, так как их нет.
4. История, избранное, сравнить — с главной уже можно добавлять товары в эти списки при наведении на товар. Для истории нужно кликнуть на товар, откроется пустая страница, но товар «запишется». Эти списки будут в следующей части при показе каталога товаров.
5. Личный кабинет авторизует через соцсети (Loginza.ru), если авторизоваться через Вконтакте — пока не сработает, поскольку запросит e-mail дополнительно (ВК его не передает). Но эти шаблоны будут через одну неделю в разделе «Заказы и личный кабинет».
6. Поиск будет при разработке каталога, вид его можно посмотреть, введя запрос «SALE». Подробнее об этом в следующей главе и в SEO.
7. Меню каталога с баннером для каждой категории. Справа обычное выпадающее меню, куда мы постепенно добавим информационные разделы.
8. Слайд-шоу стандартное и баннерная зона справа от него. Любое количество баннеров загружается в админке.
9. Дальше все стандартно — разные списки товаров, баннеры, бренды, новые категории и подвал.
К следующему понедельнику откроем доступ к админке этого магазина, чтобы можно было посмотреть как устроен каталог. По мере добавления новых разделов, главная страница будет обновляться.
Далее наше исследование топовы интернет-магазинов, какие возможности мы нашли, их объяснение и наши рекомендации. Приятного изучения!
Разработка интернет-магазина: главная страница и общий макет
В этой статье мы узнаем, как организованы макеты интернет-магазина и какая информация, чаще всего, встречается на главной странице магазина.
Сценарии попадания на главную страницу могут быть разные: увидели офлайн рекламу; по рекомендации; постоянный клиент или ждущий свой заказ зашел проверить статус; по общим или брендовым запросам в поисковой системе или контекстной рекламе, когда посетитель не попадает на нужную категорию или товар сразу и т.д.
Это самый посещаемый раздел сайта и, в общем случае, сюда попадают посетители еще толком не знающие, что конкретно будет покупать в этот раз. Поэтому задача главной страницы произвести хорошие впечатление и направить, куда посчитают нужно продавцы. Как говорилось ранее, определением, что именно нужно и как попробовать направить людей в каждом конкретном случае занимаются проектировщики и дизайнеры. В общем случае, нужно изучать целевую аудиторию, представлять персонажей магазина и пытаться угадать, что им нужно. Точного ответа на этот вопрос без статистики и тестирования нет, все только догадки будут.
Здесь и далее мы же будем делать максимум возможностей, чтобы охватить весь возможный функционал магазина. Главную страницу будем рассматривать сверху вниз, так получим ее макет с общими элементами для других страниц.
Каждый раздел интернет-магазина состоит из общих частей: верхняя часть (у разработчиков это: шапка, хедер, header), левая/правая боковые колонки (сайдбар, sidebar), непосредственно содержание страницы (контентная или основная часть раздела) и подвал (футер, footer). Верхнюю часть часто делят еще на две составляющие: верхняя плашка (topbar) и основная часть. Аналогично иногда делится подвал на две части: префутер (prefooter) и сам подвал. К сожалению, человеческие названия этим частям макета придумать не удалось пока.
Шапка сайта
Верхняя часть шапки (плашка topbar) – это, обычно, тонкая полоска с полуслужебной информацией. Она и важна (иначе бы ее спрятали) и не очень, поскольку ей уделили мало места. Иногда шапка при прокрутке страницы вниз трансформируется и тоже едет вниз, в закрепленном виде. Распределить элементы шапки между плашкой, общей шапкой и тем, что будет ездить вниз – вопрос проектирования и дизайна. Аналогично при адаптивной для мобильных устройств верстке – шапка меняет оформление своего содержания. Рассмотрим же все элементы шапки.
Краткое меню
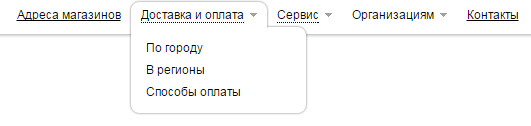
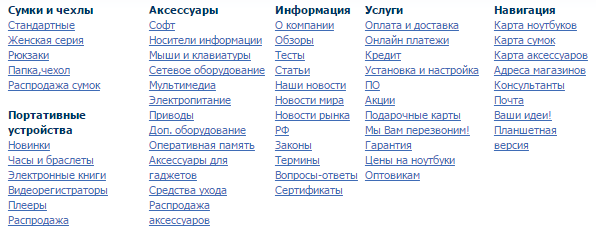
Помимо основного меню, где обычно отображаются разделы каталога, есть дополнительное меню. Чаще всего, это ссылки на различные информационные страницы сайта. Может быть выпадающим или обычным.
Иногда содержит подписи к разделам.
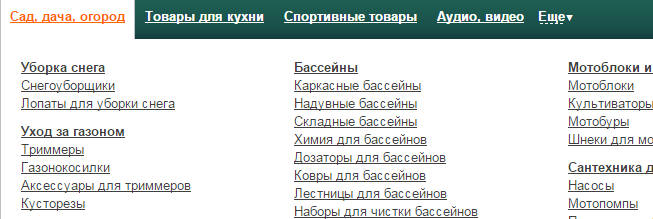
А иногда является каталогом товаров.
Важно то, что обычно это ссылки на другие разделы сайта, а не какой-либо блок, который работает на текущей странице, как будет в некоторых вариантах далее. Для разработки это значит, что ссылку вставить очень просто (2-3 минуты), а вот сам раздел, если это не текстовая страница, бывает сделать не так просто (много часов).
Содержание меню – это задача проектирования разделов магазина. В вашем случае необходимо отталкиваться от разделов своего магазина.
Блок личного кабинета (вход/регистрация)
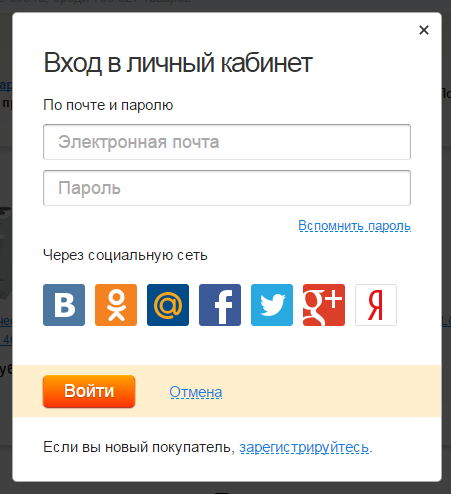
Это могут быть ссылки, аналогично меню, либо выпадающий блок с формой входа.
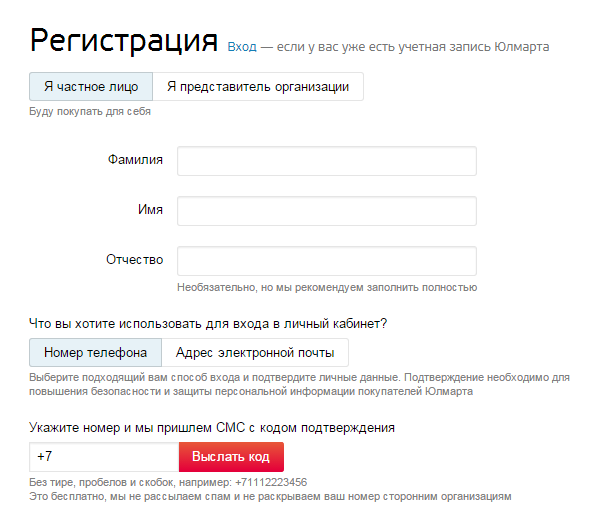
Возможны различные варианты, когда ссылка входа, регистрации или восстановления пароля является отдельной страницей или тоже открывается в окошке. Регистрация может быть по почте, телефону или через социальные сети. При регистрации можно указать, кто регистрируется: частное лицо или компания.
Самый полный и подробный вариант реализован в Юлмарт. Полон он тем, что позволяет выбирать тип регистрации и выбирать между способом входа: по телефону или e-mail. Обычно только один вариант.
По социальным сетям важно, что их можно реализовать двумя способами: подключать каждую сеть индивидуально, либо используя сервисы типа Loginza.ru. Агрегатор авторизаций по времени внедрения – это как внедрение авторизации через одну социальную сеть, но доступны сразу все. Но те, кто не хочет пропускать своих клиентов через посторонние сервисы, делают свои интеграции. Каждая следующая интеграция, после первой, требуют примерно в два раза меньше времени на разработку.
Регистрация, безусловно, отталкивает первых покупателей. Если магазин пока не пользуется авторитетом, возможно, это будет лишним. Если же вы собираете базу клиентов и строите работу с учетом повторных продаж, то проигрыш на количестве первых заказов может компенсироваться повторными продажами. Подробнее об этом будет в разделе «Заказы и личный кабинет».
Выбор региона покупателя и адреса магазинов
При доставке в большое количество регионов, посетителю при первом визите на сайт предлагают выбрать его регион. От этого будет зависеть стоимость и сроки доставки. Про сам модуль расчета доставки будет подробно в разделе «Сервисы, интеграции, автоматизация», за простым окошком выбора могут скрываться очень сложные процессы подсчета доставки.
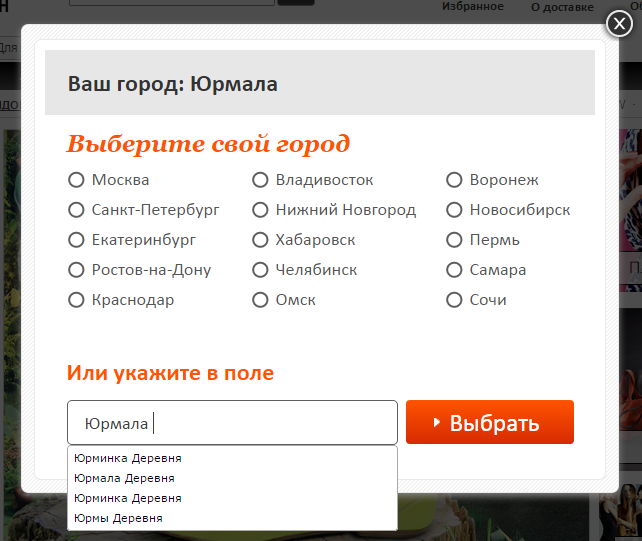
Выбор региона может быть простым списком популярных городов, с возможностью или без нее ввести свой город в текстовое поле с автодополнением.

Обратите внимание, здесь название определяется по части названия. Найдены все, где указано «юрм». Возможно, при поиске удаляются окончания или несколько последних букв.
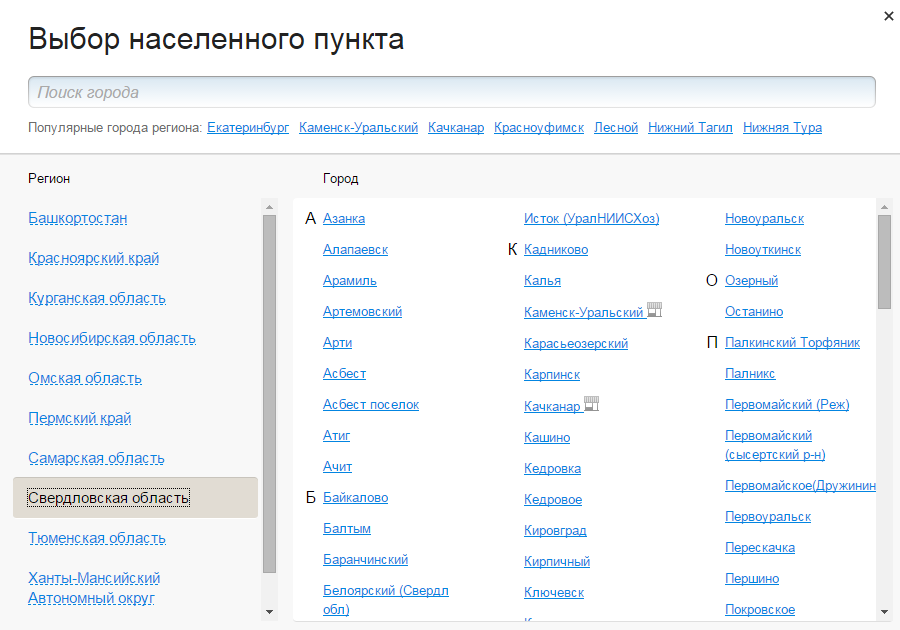
Если этот список городов большой, то его могут разделить поиском по алфавиту и/или по регионам. Для международных проектов – по странам. Ниже пример наиболее полного варианта (но без стран) с отметкой пунктов выдачи и популярными городами региона.
Если регионов много, то версткой можно сделать поиск и по ним. Важно при разработке то, чтобы этот список загружался на страницу только при клике на ссылку выбора региона, а не сразу при загрузке страницы, иначе ее размер сильно увеличится лишними данными.
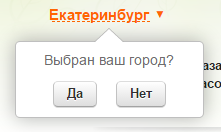
При первом визите на сайт платформа определяет город посетителя по его IP адресу и запрашивает подтверждение рядом с выбором региона
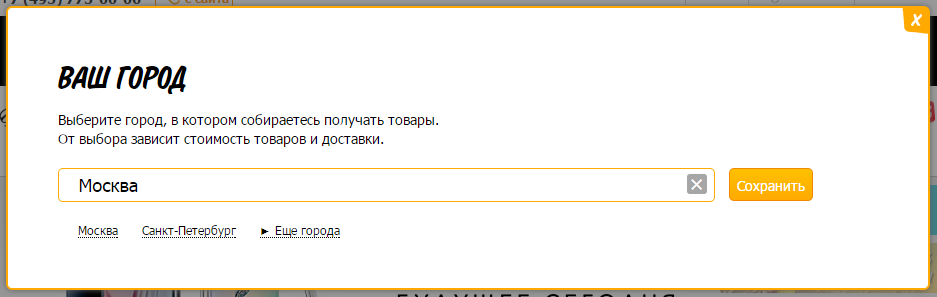
или более настойчивым образом во всплывающем окне
Для разработки это существенного значения не имеет и делается при верстке дизайна.
Какой вариант подойдет в вашем случае, нужно оценивать между значимостью региона (сколько процентов заказов в него отправляется) и удобством выбора региона. Если на миллионники приходится 80-90% заказов, то, возможно, стоит сделать упрощенный список популярных городов.
Контакты, график работы, социальные сети
Обычно это только вопрос дизайна, какие контакты размещены на сайте. Но может быть случай, когда контакты зависят от города.
Встречается две дополнительные возможности этого блока – это «Заказ обратного звонка» или «Звонок с сайта». Называться может по-разному, но суть одна. «Заказать звонок» – это разработка отдельной возможности при создании магазина, а «Онлайн звонок» это подключение отдельного сервиса к сайту (аналогично как счетчик посещаемости или онлайн консультант). О таких сервисах будет подробно позже, на разработку они никак не влияют и установка такого сервиса занимает 10-15 минут.
Обратите внимание на блок с кодом, который иногда встречается рядом с контактами. У каждого посетителя свой код случайный. Когда вы позвоните в магазин, менеджер спросит ваш код и по внутренней системе аналитики определит, какие страницы вы смотрели и откуда пришли на сайт (из поисковой системы, из контекстной рекламы и т.п.). Так отслеживается эффективность рекламы. Иногда этот код приписывают к артикулу товара на сайте, когда вы его заказываете по телефону, вас просят назвать артикул товара. Менеджер знает, что часть артикула – это ваш код и определяет, откуда вы пришли.
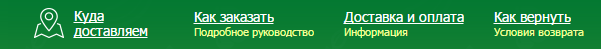
Иногда контакты делают выпадающим окошком и размещают ссылки на дополнительные разделы сайта, где посетитель сможет сам найти ответы на свои вопросы.
Дополнительно можно разместить любые контакты (несколько телефонов, скайп, адрес магазина и т.д.), ссылки на разделы сайта и пиктограммы социальных сетей со ссылками на фирменные страницы. Это вопрос дизайна и необходимых данных для публикации на сайте. Как и ранее говорилось в разделе про «Меню», размещение ссылок – дело 5-15 минут, создание соответствующих разделов в рабочем виде может занимать часы и дни.
В нашем случае мы делаем контакты, зависимые от региона и заказ звонка. E-mail для сообщений о заказе звонка и график работы тоже будут зависеть от региона. Код посетителя не делаем, поскольку в настоящее время есть сервисы, которые выполняют эту задачу гораздо лучше. Об этом будет подробнее в разделе сервисов.
Выбор товаров – корзина, избранное, сравнение, история
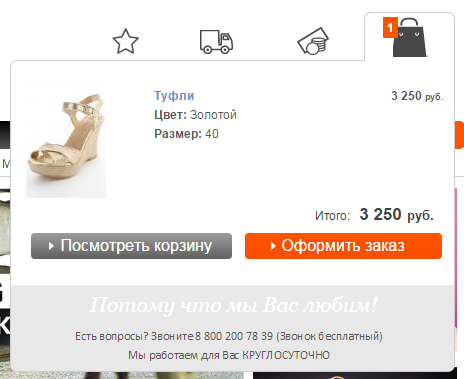
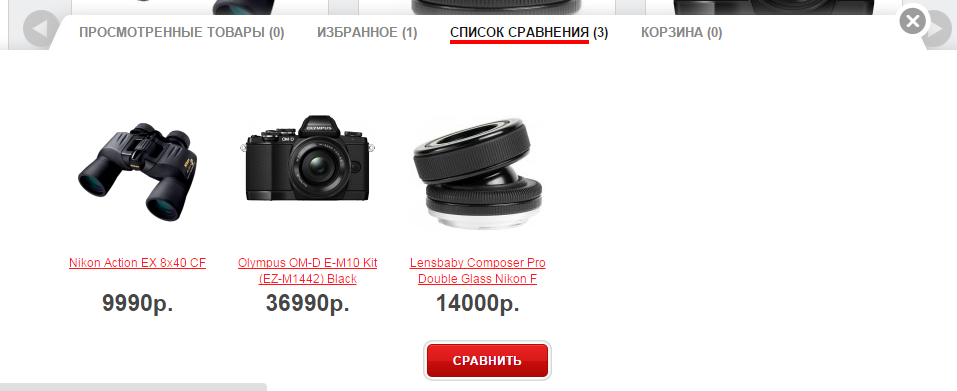
Корзина, избранное, сравнение, история просмотров – это четыре различные возможности для магазина. Подробно о них будет в соответствующих разделах, а для шапки сайта корзина может быть одним из двух вариантов: ссылка на сам раздел корзины на сайте и/или выпадающее окошко с товарами. Все варианты с количеством товаров и суммой заказа.
Иногда эти ссылки размещают в плавающей панели вверху, внизу или с боковой стороны страницы.
Сравнение, избранное и история могут размещаться в блоке «входа/регистрации» как элементы личного кабинета магазина.
Все эти варианты одинаковы для разработки, при наличии соответствующих разделов магазина. Только выпадающее окошко требует дополнительной разработки, чтобы данные корзины были на всех страницах магазина. Бывает, что и остальные списки товаров отображаются на каждой странице.
Обратите внимание, на некоторых сайтах встречается возможность «Добавить в закладки». Это может быть не избранное, но закладки браузера, когда сохраняется сайт, который планируется посетить в будущем. Это делается версткой и на разработку не влияет.
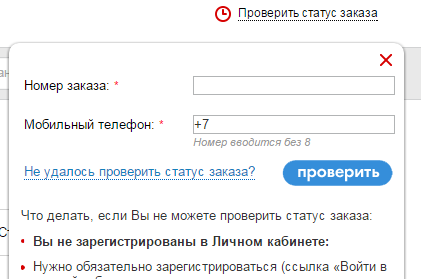
Проверка статуса заказа
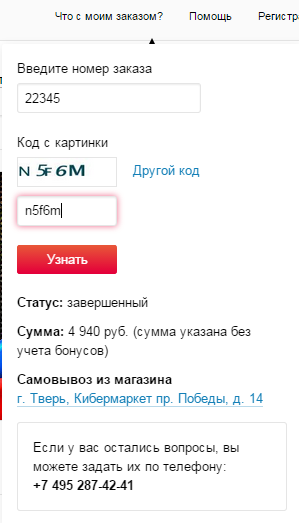
Всплывающее окошко, в котором можно указать номер заказа и получить информацию о его статусе. Подробно об этом будет в разделе «Личный кабинет», где хранится история заказов покупателя. Общее окошко на всех страницах позволяет указать свой телефон и/или e-mail для проверки статуса, куда автоматически придет сообщение с необходимой информацией.
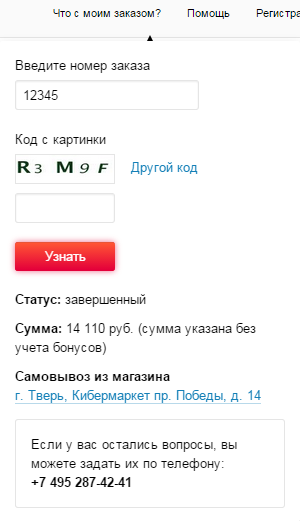
Иногда сервис делается без поля для контактов, данные берутся из самого заказа или отображаются прямо в окошке.
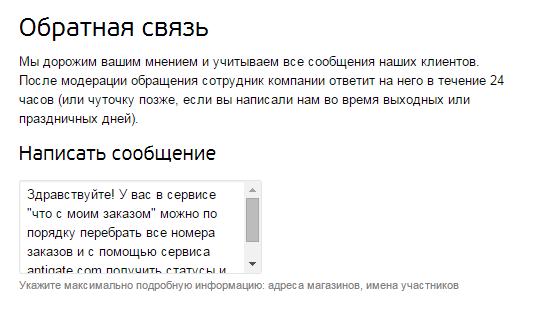
Как можно наблюдать, даже лидеры делают недочеты, когда по порядковым номерам заказов можно посмотреть их статус. И не сложными манипуляциями с сервисами по подбору кодов с картинок получить список всех заказов магазина с их стоимостью и статусами. Напишем об этом в поддержку через мизерное поле для текста сообщения, чтобы до публикации данной статьи успели починить.
Строка поиска
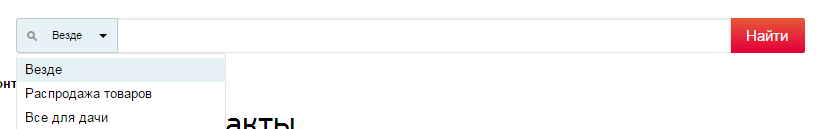
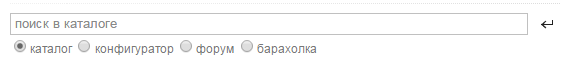
Рядом со строкой могут размещаться список категорий, по которым необходимо искать и список дополнительных разделов, если такие присутствуют в магазине.
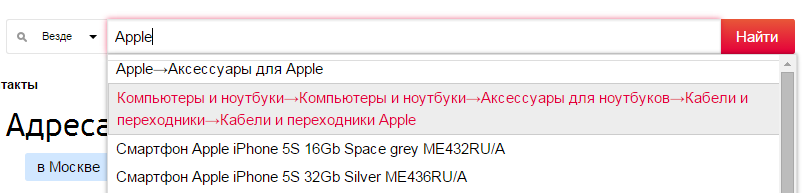
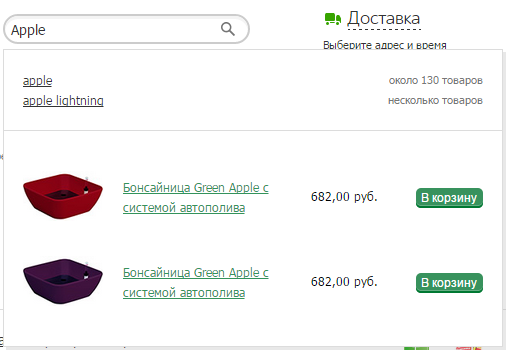
К поиску главное требование при разработке – это реализация автодополнения. Оно может быть простым поиском по категориям и товарам.
К товарам могут быть добавлены фотографии и другая информация, рядом с категориями указываются количество товаров.
Подробнее о поиске будет в разделе «SEO при разработке магазина», в нашем случае здесь будут отображаться не только категории и товары, но и специально созданные для продвижения разделы сайта.
Главное меню магазина
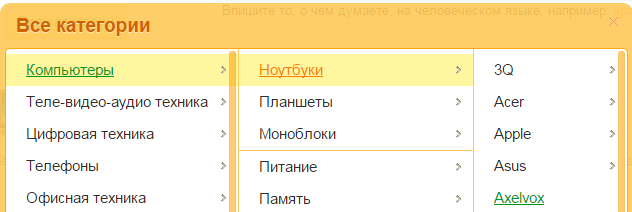
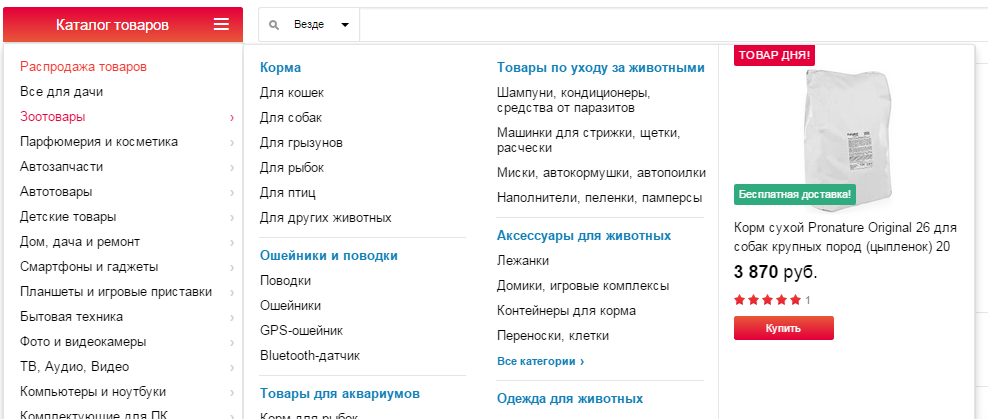
Чаще всего, это непосредственно каталог товаров. Оно может размещаться в боковой колонке сайта, быть горизонтальным или свернутым в одну ссылку и открываться по клику.
Все это на разработку не влияет, поскольку отображается один и тот же каталог товаров. Дополнительной возможностью может быть размещение баннеров или определенных товаров в разделах меню.
Боковые колонки и подвал
Некоторые блоки информации, которые размещаются в боковых колонках одного магазина, могут размещаться в подвале другого магазина. И наоборот: у кого-то информация в подвале, у других в боковой колонке. Поэтому мы рассмотрим их вместе.
В подвале обычно размещается служебная информация, повтор навигации магазина или информации из верхней части макета. К разработке здесь главное требование – чтобы всю размещенную информацию можно было редактировать в панели администратора магазина.
Чаще всего, само размещение этой информации никак не влияет на разработку магазина, поскольку все эти элементы являются обычным текстом, графикой или виджетами других сервисов. Аналогично для информационных разделов, меню или специальных предложений каталога, при наличии соответствующих разделов в магазине.
Новости, статьи, блог, обзоры, акции
Все это, примерно одинаковые возможности по размещению информации на сайте. При разработке главное учесть, что именно нужно иметь возможность редактировать для элементов такого раздела. Например, для новостей достаточно заголовка, даты и описания. Статьям дополнительно нужна фотография и аннотация. Если к статьям добавить комментарии и рубрики, то получим блог.
История просмотров
Отображаются последние просмотренные товары и ссылка на всю историю.
Мы делаем блок истории просмотров и всю историю отдельным разделом.
Платежные системы, счетчики, логотипы партнеров
Вся эта информация обычно размещается в подвале.
Социальные сети, рассылка, мобильные приложения
Социальные сети могут быть обычными ссылками на группы, кнопками лайков или виджетами для подписки на сообщество.
Кнопки мобильных приложений являются ссылками на сайты, откуда их можно загрузить.
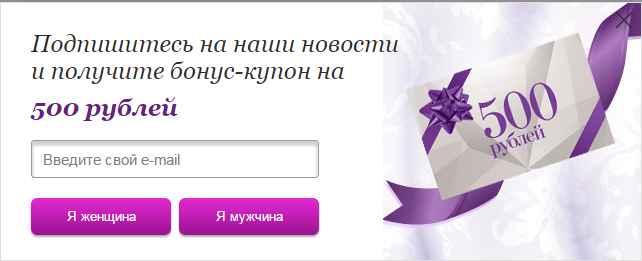
Рассылка может быть из одного поля – e-mail, или с именем. Разница в разработке между ними несущественная.
Иногда при подписке у посетителя узнают его пол, чтобы отправлять целевые письма.
Меню каталога и сайта
Дублирующая навигация или ссылки на служебные информационные разделы чаще всего размещается в подвале.
Контакты и адреса магазинов
Главная страница интернет-магазина
Как уже говорилось ранее, цель главной страницы – направить посетителя по желаемому сценарию. Поэтому, обычно, на главной странице размещают баннеры акций, чтобы активно продавать желаемый товар. Новинки и специальные предложения служат этим же целям.
Посмотрим, какую информацию размещают топовые интернет-магазины рунета на своих главных страницах и разместим такую же в нашем магазине. В будущем мы будем анализировать, какая информация оказалось полезной, какая лишней и что, возможно, стоит добавить.
Баннеры и слайд-шоу
Обычно, слайд-шоу содержит несколько баннеров, которые меняют друг друга. Так мы привлекаем посетителей ко всем своим акциям. Баннерная зона – это часть страницы, где размещаются баннеры. В одной зоне может быть много баннеров, и они могут отображаться по необходимому принципу (случайно, по очереди, все сразу).
Эффекты при отображении баннеров могут быть любыми, как и элементы для их просмотра (стрелочки и кнопочки), но все баннеры имеют общую структуру: фотография; ссылка на подробное описание акции или раздел магазина; иногда размещают несколько строк текста к баннеру.
Иногда рядом со слайд-шоу размещают другие баннерные зоны.
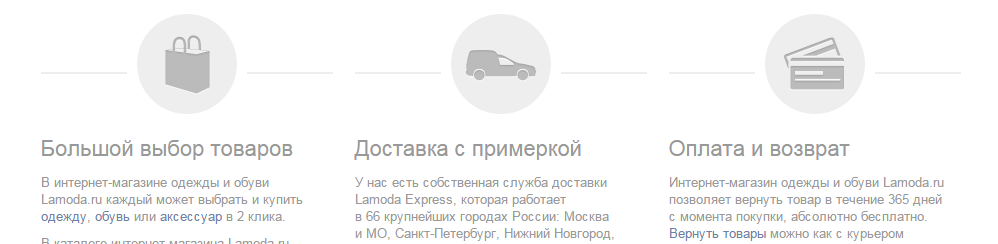
Баннерами также можно считать блоки преимуществ магазина.
При разработке главное определить, в каких частях дизайна должны быть баннерные зоны. После этого их можно редактировать в панели управления магазином.
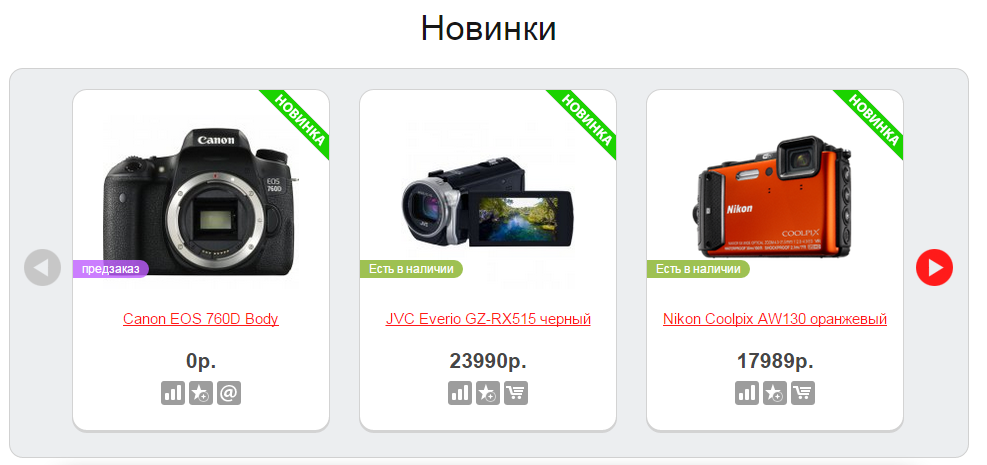
Хиты, новинки, у нас покупают, мы рекомендуем, друге смотрят и т.п.
Здесь главное при разработке определиться с терминологией и принципами, по которым будут отображаться товары в этих блоках.
Например, новинки могут отображаться по дате поступления товара на склад, по дате добавления в каталог или вручную назначаться администратором. Самый универсальный вариант – это ручное назначение, когда администратор при редактировании товара ставит ему флажок «Новинка». При отображении этого блока на самом сайте не имеет существенного значения, по какому принципу отобразить товары в этом блоке. Главное, чтобы при необходимости показывать товар по дате поступления на склад – эта информация корректно заполнялась администратором или поступала из складской программы, с которой интегрируется магазин.
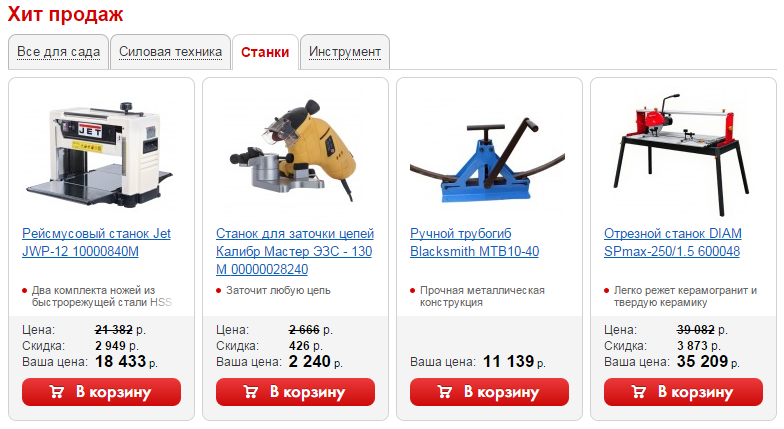
Аналогично хиты продаж или популярные товары могут быть хитами по количеству заказов или просто популярны сейчас среди покупателей (в этом случае магазин тренды не определяет и нужно указывать эти данные вручную). Популярность может так же считаться по количеству просмотров товара.
Акции, скидки, распродажа – это тоже вопрос терминологии и как именно должен работать каждый блок. Акция может быть и скидкой, а скидка может быть на сопутствующий товар при определенном объеме и т.д.
В небольших магазинах чаще всего используется именно ручное управление этими блоками, поскольку сам товар меняется не часто или счетчики заказов определенного товара не имеют больших значений. Тогда с помощью этих блоков продавцы просто привлекают внимание к товарам, которые хотят активнее продать.
В общем, не важно, как назвать эти блоки, главное определить логику, по которой отображаются товары в этом блоке, и обеспечить их корректно заполнение. А само отображение везде одинаковое. Это может быть просто список товаров.
Либо «карусель» с прокруткой товаров.
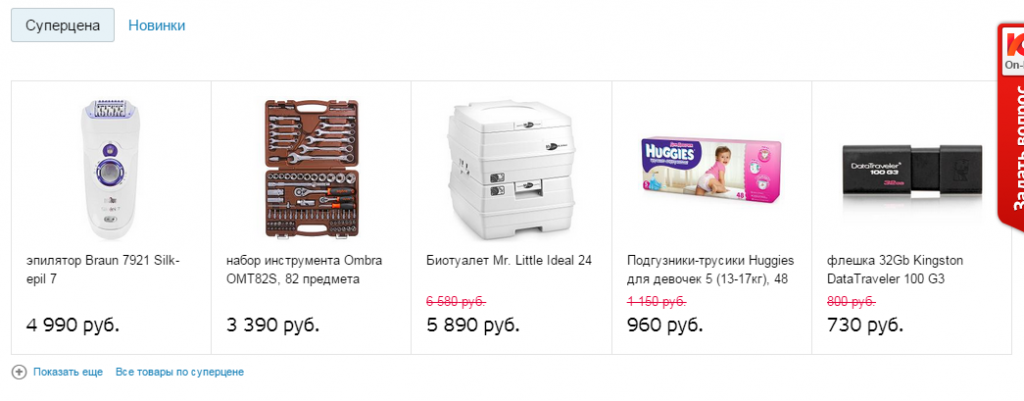
Иногда это вкладки, где в рамках одного блока отображаются несколько типов товаров.
В этих блоках может быть деление на категории товаров.
По аналогичному принципу возле товаров размещаются разные бэйджи. Надписи, обычно, носят исключительно рекламный характер.
Отдельно стоит отметить акцию с таймером, поскольку она выделяется из обычного отображения списка товаров. Для таких товаров важно иметь отдельную страницу со списком всех товаров распродажи и их истории: когда начнется следующая акция, сколько длится текущая, какие были до этого акции.
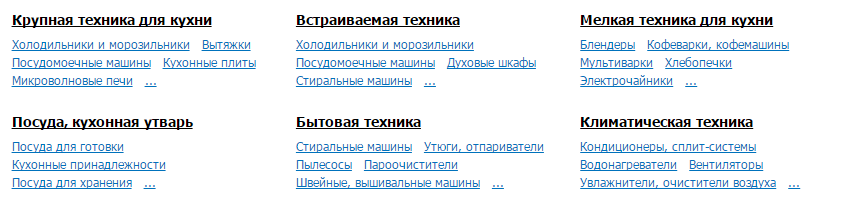
Каталог товаров
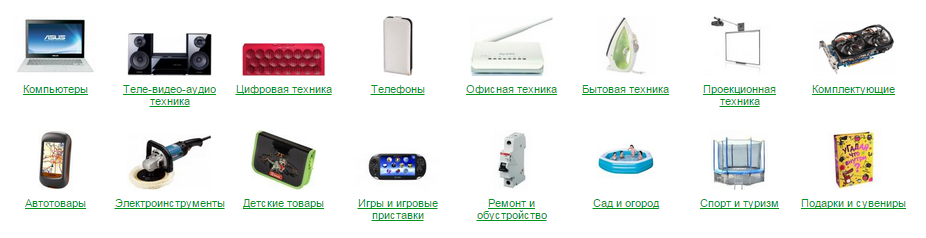
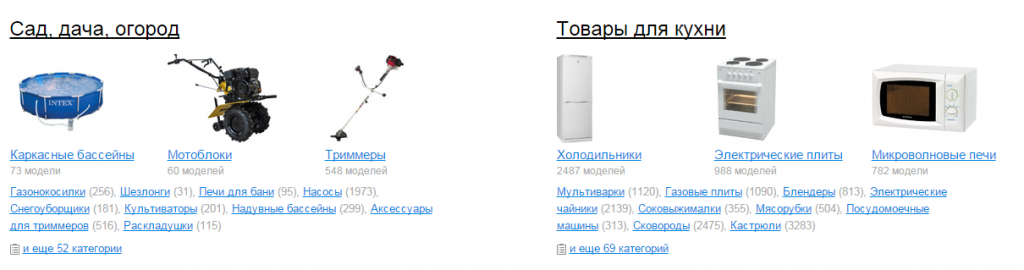
Это могут быть только главные категории магазина, с фотографиями или без. Либо просто отмеченные как «популярные категории».
Иногда это список с подкатегориями.
Либо комбинация этих двух вариантов.
Разницы в разработке между ними нет. Главное учесть, что у категории может быть дополнительная фотография для этих целей.
По аналогичному принципу, как и «Новинки», работают блоки «Новые категории».
Список брендов
Иногда он отображается в подвале, иногда только на главной странице. Обычно, это логотипы брендов со ссылками на страницы с их описанием и товарами. Аналогично категориям товаров. Это может быть обычный список.
Или «карусель».
Обратите внимание на «Бренды-лидеры». Обычно, это лидерство только для рекламы, маловероятно, что этот список формируется на основе статистики заказов по этим брендам.
Эти два способа одинаковы в разработке, а вот способ с делением брендов по категориям – чуть сложнее.
Содержание информационных разделов
Любую информацию из имеющихся разделов можно разместить на главной странице, если при проектировании магазина это считается нужным.
Это могут быть блоки преимуществ.
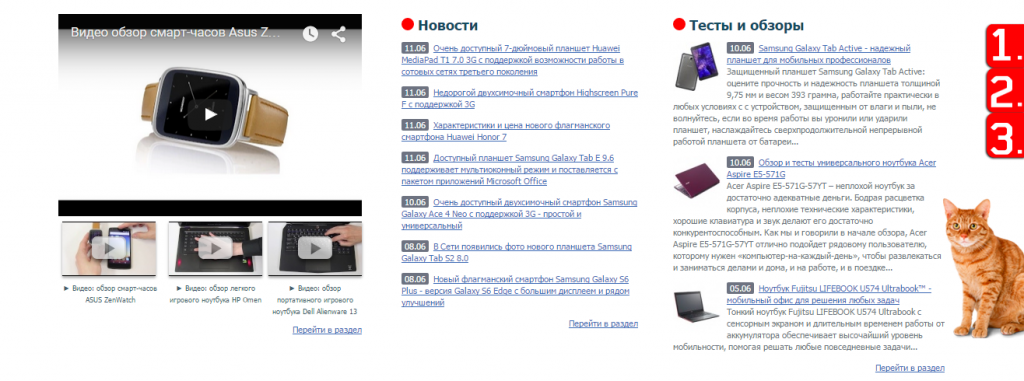
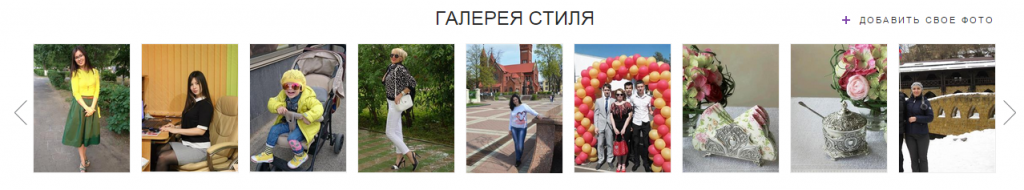
Новости, блог, видео-обзоры, фотогалерея
Обратите внимание, что возможность «добавить фото», обычно не является стандартной для магазина.
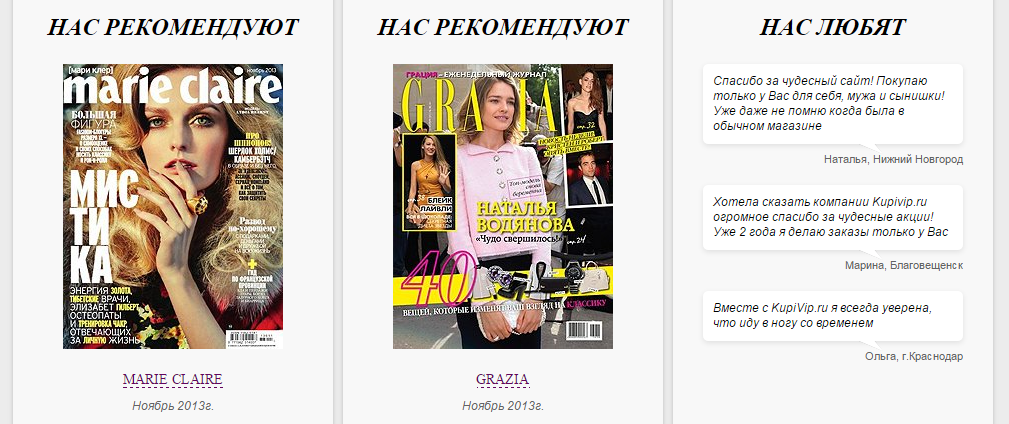
Отзывы клиентов, рекомендации
В общем, любая текстовая и графическая информация, которая поможет сформировать доверие и/или направить посетителя на сайте по желаемому сценарию. Аналогично ссылкам в верхней части сайта и подвале: разместить информацию при верстке дизайна легко, а создание соответствующего раздела и его управление, требует значительного времени.
В качестве вывода по главной странице
Проанализировав ТОП20 интернет-магазинов по версии Форбс, мы видим, что все они очень похожи. Разумеется, это только внешняя видимая и очень малая часть айсберга. Сделать платформу не так уж и сложно, а вот обеспечить ее корректными данными, логистикой, учетом склада и т.п. – это уже намного сложнее. Поэтому, в итоге, мы получим очень мощный интернет-магазин, к которому останется добавить очень мощных предпринимателей.
Кто дочитал до финала — невероятно! :)
В следующей статье мы детально разберем все элементы поиска и выбора товаров: категории, фильтры, сравнения, карточки товаров и т.п.
Автор: ewgenij