Привет. На хабре много обзоров различных сред разработки, но совсем мало информации про Komodo Edit и Komodo IDE.
Я пользуюсь Komodo с 2010 года и за это время вышло несколько мажорных релизов и хочу с вами поделиться кратким обзором основных возможностей.

Komodo Edit — это кросс-платформенный текстовый редактор, который построен на движке Mozilla, поддерживает большое количество языков. Проект является полностью открытым и распространяется под лицензией MPL (Mozilla Public License). Разработка проекта ведется на GitHub.
Как и у всех, есть авто-дополнение со справочной информацией, поддержка плагинов, макросы, сниппеты.
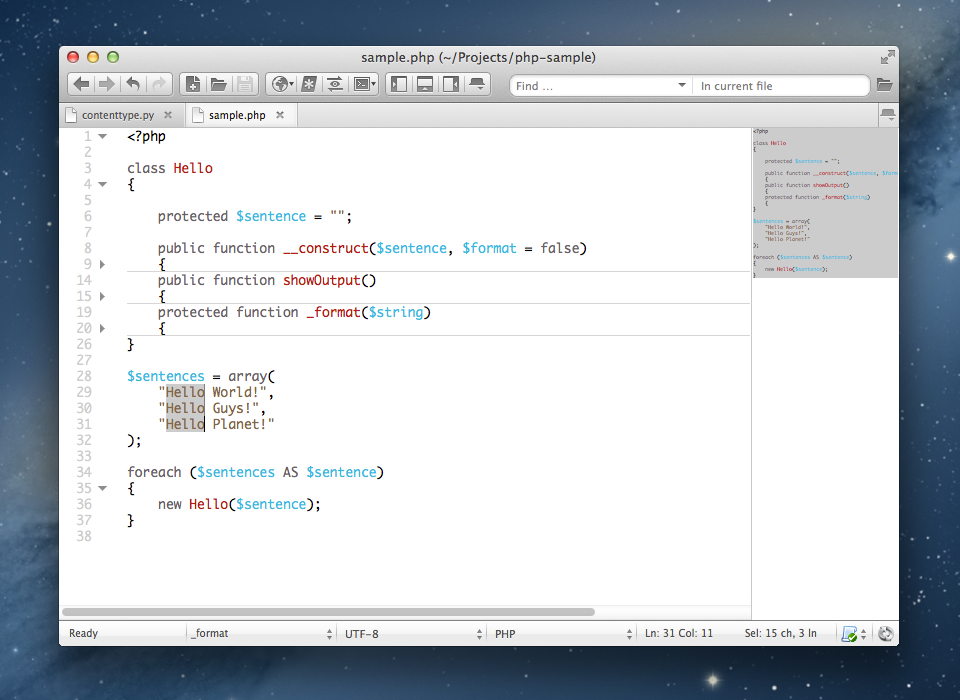
Главная фича, которая мне понравилась, это удаленное редактирование кода, подобно Sublime если прикрутить к нему плагины для работы по SFTP. В восьмой версии также появился визуальный скроллинг, аналогично тому, который есть в Sublime.
Komodo IDE — это коммерческая среда разработки, которая построена на Komodo Edit и имеет ряд дополнительных функций, как например, отладка кода (включая удаленную), рефакторинг, работа с VCS, HTTP Inspector, Rx Toolkit, интегативный шелл, юнит-тесты, интеграцию с другими продуктами компании (Stackato, Perl Dev Kit и TCL Dev Kit) и другие мелочи.
Текстовый редактор поддерживает большое количество языков для подсветки синтаксиса, есть автодополнение, Intellisense. Я сделал несколько небольших таблиц со сводной информацией по поддерживаемым технологиям.

Языки программирования, а также фреймворки, для которых есть Intellisense и отладка (в платной версии).
| Язык программирования | Фреймворки | Шаблонизаторы |
|---|---|---|
| PHP | Lararel, Zend | Lararel, Smarty, Twig |
| Perl | Mojolicious, Catalyst | epMojo, Mason, TT |
| Ruby | Ruby on Rails | RHTML |
| Python | Django | Django templates |
| js, nodejs | ExpressJS, jQuery, Dojo, YUI, MochiKit, ExtJS, Prototype | EJS |
| TCL |
Автодополнение Javascript, Ruby, Python по качеству немного уступает продуктам IDEA, но все равно находится на достойном уровне.
Для Ruby on Rails есть встроенный bundle, если нажать Ctrl+Shift+K то можно быстро запустить команду из rake.
Замечание: для отладки django приложений из IDE, в данный момент, нужно запустить сервер без поддержки threads.
| Языки разметки | XML, XSLT, HTML, HTML5, JSON, YAML |
| CSS | CSS, Less, SASS, SCSS |
| Mozilla | XUL, XBL |
| Другое | TCL, Bash, Apache, Lua, SQL, C++, C#, Pascal, Smalltalk, Lisp, Markdown, Ini, VHDL, Scheme, Makefile, Haskell, Coffeescript… |
Интерфейс
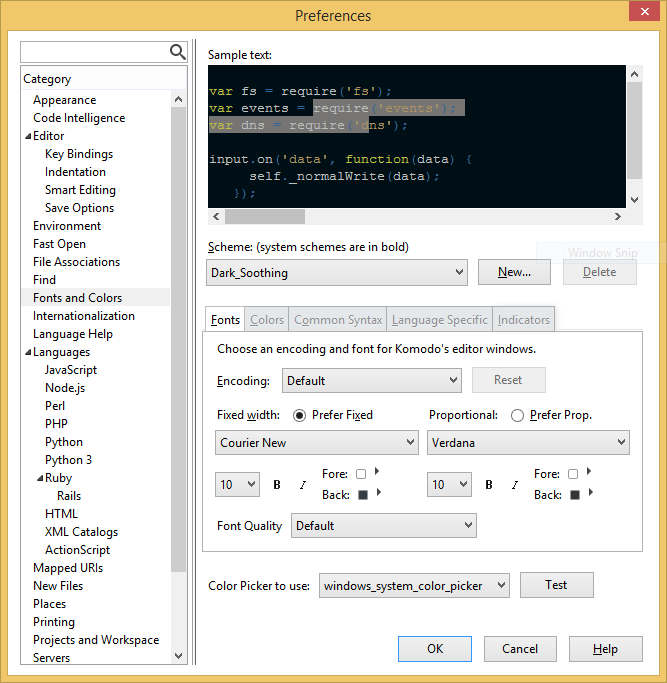
Из коробки есть две темы оформления основного интерфейса (светлая и темная), а также десяток тем для самого редактора. Можно настроить все вплоть до цвета отдельной лексемы.

Режим vi находится в Editor — Key Bindings.
Поддержка Emmet включается с помощью стороннего плагина.
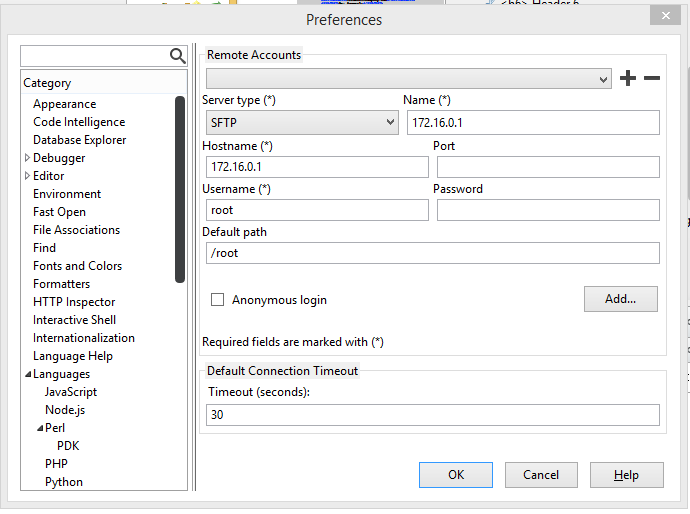
Удаленное редактирования кода
Доступны следующие протоколы: FTP, FTPS, SFTP, SCP.
В отличие от Netbeans или IDEA, не происходит полная синхронизация удаленного кода локально.

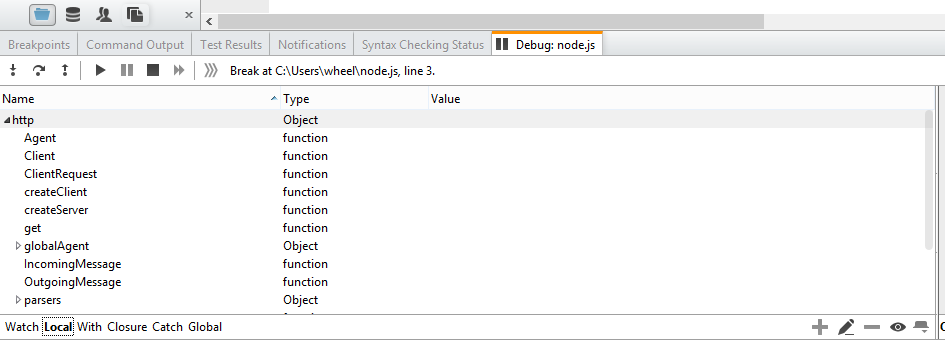
Отладка
Отладка кода сделана очень хорошо, поддерживаются все языки из первой таблицы. Есть удаленная отладка.

Отладчик это самая полезная фича, которая есть в Komodo IDE, особенно для разработки на Perl.
Системы контроля версий
Поддерживаются Mercurial, Bazaar, Git, CVS, SVN, Perforce.
Сочетания клавиш настраиваются в Preferences — Shortcuts.
Подсветки измененных частей кода в реальном времени нет, но есть diff, который открывается в отдельном окне.
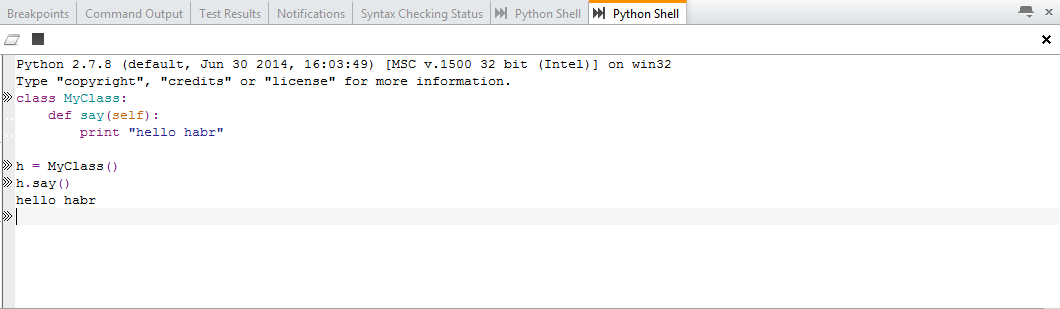
Интерактивный терминал
Доступен интерактивный шелл на Python, Perl, Ruby и TCL.

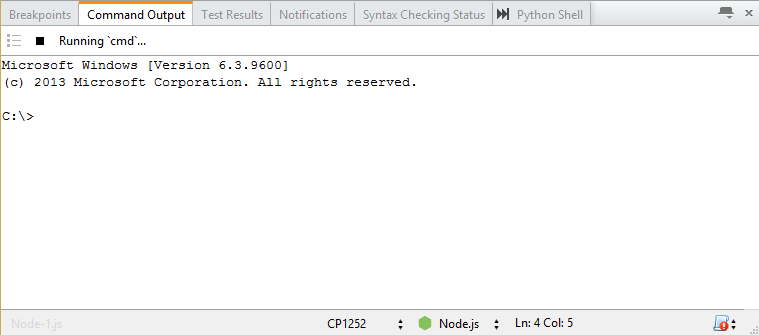
Есть небольшой трюк, если нажать Ctrl+R и написать cmd.exe, то таким образом получается еще и виндовый терминал.

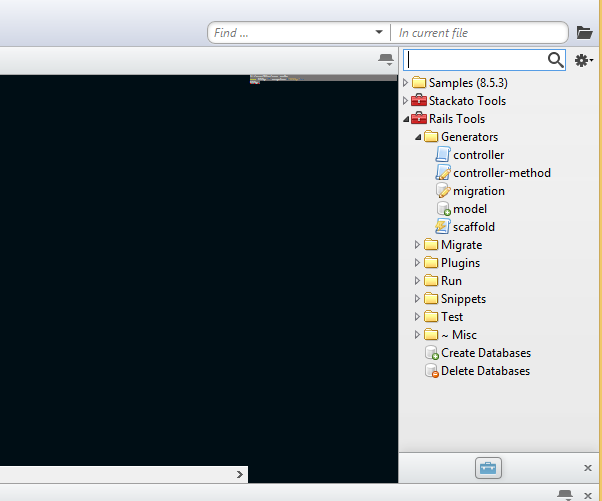
Toolbox
Если вы часто повторяете какую-то последовательность действий, то можно записать их в виде макроса (подобно в Excel) или запрограммировать на javascript. А потом запускать через Toolbox.

Collaboration режим
В этом режиме можно работать над одним и тем же кодом совместно, как в Google Docs.
Database explorer
Разработчиками заявлена поддержка SQLite, MySQL, Oracle. Для работы с MySQL и Oracle нужно установить расширения.
Юнит-тестирование
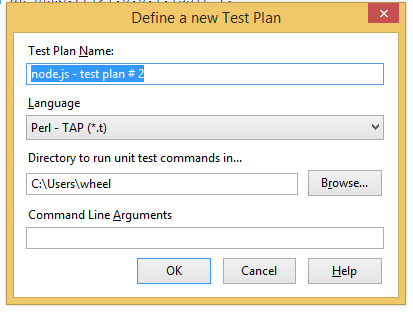
Вначале нужно создать тест-план, который в дальнейшем вызывается в IDE

Поддерживаются TAP, PHPUnit, unittest, Rake::Test, tcltest, Rake tests.
Рефакторинг и форматирование
Рефакторинг появился совсем недавно. Есть возможность переименовывать переменные и методы класса.
По хоткею можно запустить js tidy или выровнять отступы.
Regex Toolkit
Запускается в отдельном окне и может помочь визуально протестировать ваши регулярные выражения.
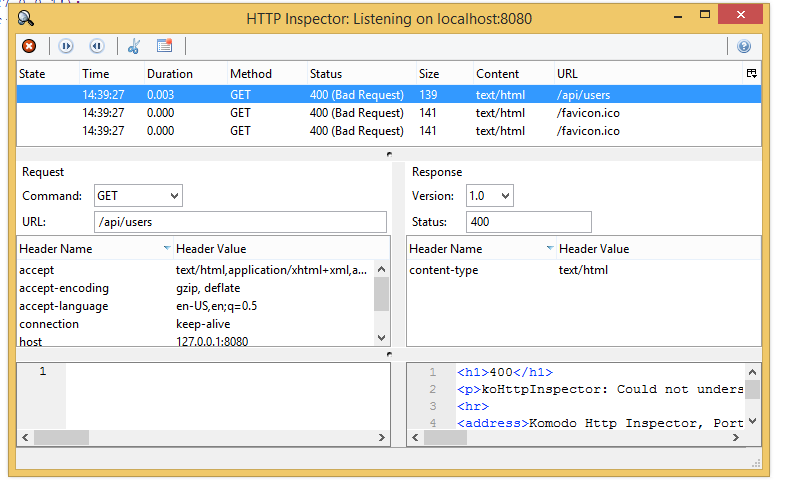
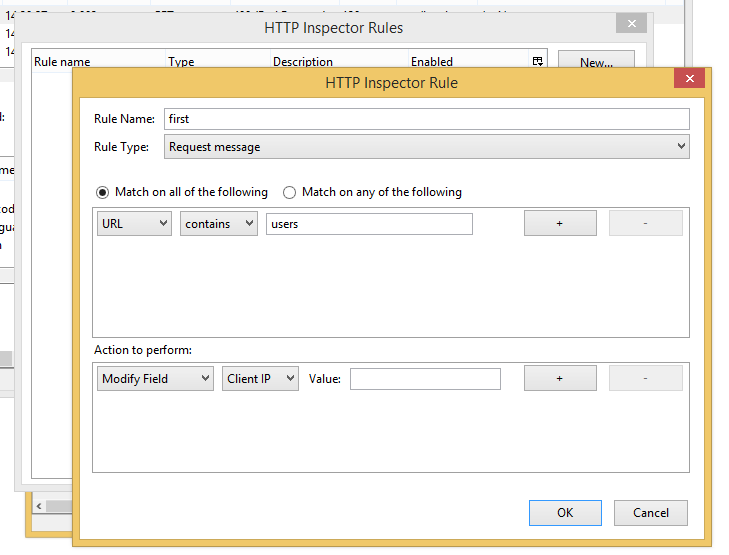
HTTP Inspector
Реализован в виде HTTP прокси.

Поддерживаются пользовательские правила: например если в запросе есть определенный параметр, заголовок, или в URL содержится определенный текст, то выходим из отладки, или меняем значения нужный заголовка.

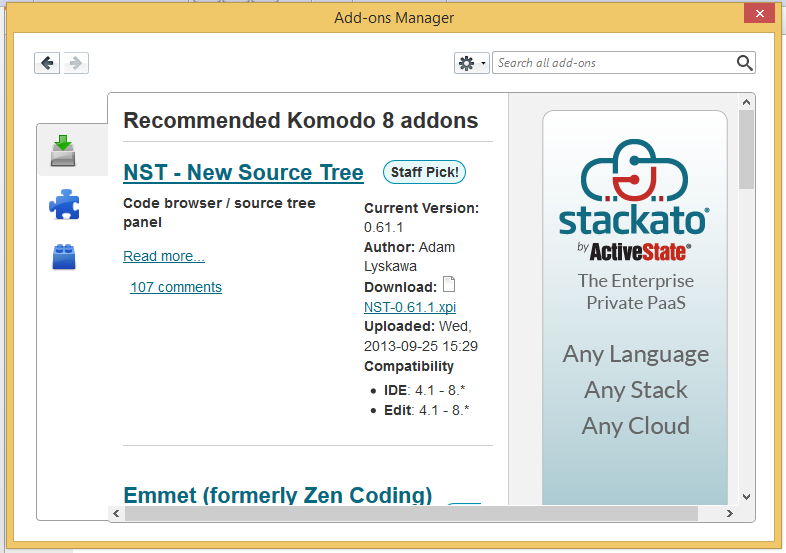
Поддержка расширений
Komodo поддерживает сторонние расширения.
Диалог стандартный, который пришел из Firefox.

В каталоге есть Zen Coding, PEP-8 syntax checker, D Language и еще много других.
Кстати, есть русская локализация
komodoide.com/resources/miscellaneous/defman21--russianlanguage/
Цены
Komodo Edit распространяется бесплатно. Ценовая политика на Komodo IDE сильно изменилась в этом году.
Стоимость Enterprise лицензии — $295, однако Personal license стоит всего $89, что на $19 дороже Sublime text и на $10 дешевле одной из сред разработки JetBrains для PHP, Ruby, Python
Полезные ссылки
Заключение
Komodo Edit — отличный редактор с большим набором фишек, подойдет для разработки небольших проектов. Также на него стоит обратить внимание, если вы сейчас разрабатываете в Sublime или Textmate и уже привыкли пользоваться сторонними тулзами вроде Sourcetree для работы с Git.
Komodo IDE предоставит вам максимум возможностей, описанных в этом обзоре. Самой важной функцией, лично для меня, является дебаггер.
Автор: santeri






