
Эта статья поможет специалистам сэкономить время и подготовиться к поискам работы в IT. А компаниям избежать ошибок при найме и лучше выстроить свои процессы.
Подготовка
Подготовка на джуна займет от полугода до 3х лет. Готовьтесь к тому, что не сможете с непривычки заниматься программированием больше 4х часов в день. Если кто-то подготовился за более короткий срок, то отпишитесь в комментах.
Подготовка состоит из теоретической и практической части. Когда я училась, то уделяла много времени практике и совсем не занималась теорией. Есть компании, которые берут только за практические навыки, но их мало.
Практика
Начинаем с самоучителя по JavaScript. Это даст представление о базовом синтаксисе. Для создания веб-приложения необходимо изучить:
- Верстка (адаптивная под мобильные устройства и тачпады)
- JS фреймворк из большой тройки (Vue+Nuxt/React/Angular)
- Бэкенд (на сегодня актуально Node+Express), альтернативно можно взять PHP/Python/Java
- База данных (MongoDB/MySQL)
Если хотите быть фронтендером, то бэкенд и базы можно изучить поверхностно.
Теория

К теории относятся:
- Вопросы по фреймворку/языку/стеку
- Структуры данных (или их эмуляция) на JS
- Задачи по алгоритмам на JS
- Умение работать с вкладками perfomance/memory
Вопросы для фронтендера делятся на 3 основных блока:
- Вопросы по верстке (css, каскадирование, Bem, DOM, preprocessors)
- Вопросы по фреймворку. В случае с Vue это VDOM, advanced part, баги и узкие места, преимущества и недостатки в сравнении с конкурентом, что выйдет в новой версии, slots, provide/inject, 2-way binding, lifecycle hooks. Не лишним будет изучить открытый исходный код.
- Вопросы по JS, парадигмам программирования (чем функциональное отличается от ООП), паттерны на JS
Например, отвечая на вопрос про функциональное программирование, хорошо упомянуть возможность передавать и принимать функции, как аргументы. Благодаря этому вычисления можно закэшировать. Пример:
const getValue = () => {
const cache = {};
return (n) => {
if(cache[key]) return cache[key];
else {
const value = calc(key);
cache[key] = value;
return value;
}
}
}
const calcCach = new getValue();
calcCach(3)
Активный поиск работы
При составлении резюме необходимо указать ссылки на развернутые веб-приложения, сверстанные макеты. Потом ждать звонка от HR и активно откликаться.
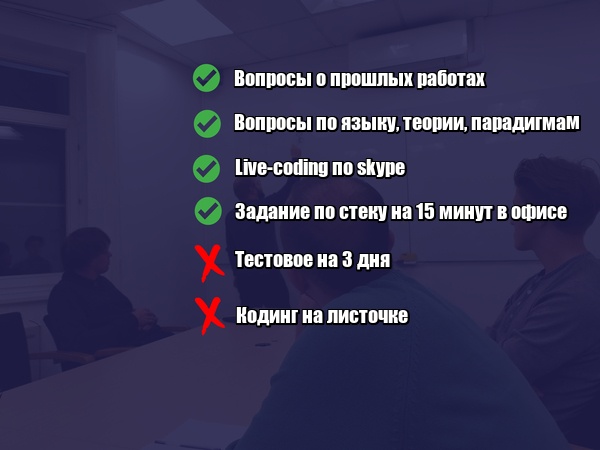
Пример удачного найма
Чаще всего, интервью в хорошую компанию проходит в несколько этапов:
- Разговор с HR, где вас расспрашивают про опыт работы, образование, почему решили заняться программированием, проверяют на общую адекватность и сработаетесь ли с коллективом
- HR назначает аудио-конференцию с техническим специалистом, где вы будете решать небольшие алгоритмические задачки и отвечать на теоретические вопросы
- Если техническое собеседование прошло успешно, то вас приглашают в офис знакомиться с командой, посмотреть, понравитесь ли вы команде и руководителю, устроят ли условия работы
На последнем этапе можно рассказать о выполненных проектах, задать команде вопросы по стеку, проекту и практикам, графику работы.
Иногда при интервью в офисе могут попросить сделать небольшую тестовую задачу, например, сверстать менюшку или написать класс-CRUD, который хранит данные в localStorage. Задача небольшая, на 15 минут. При этом можно задавать уточняющие вопросы. Такие задачи проверяют вашу способность выяснять бизнес-требования, общаться с коллегами.
Для первого опыта работы лучше выбирать небольшие фирмы, веб-студии, чтобы наработать опыт. Там может быть 1 собеседование в виде разговора и вопросов о сделанных проектах.
Примеры плохого найма
Тестовые
Я иногда сталкивалась с компаниями, которые набирают людей на удаленную работу. Обычно HR из таких компаний не звонит или проводит быстрый созвон, а потом просит выполнить «небольшое» тестовое. Зачастую на смежной, плохо знакомой технологии. В тестовом есть clean code, тесты, использование сторонних API (ключ сам регистрируешь) и прочие best practices. Некоторые просят установить свой редактор кода.
Почему не нужно делать тестовые:
- Нет возможности задать вопросы по ТЗ, продемонстрировав soft skills.
- Это трата времени. Допустим вам пришло 5 тестовых на 3 дня из 5 компаний. Итого, 2 недели у вас уйдет на их выполнение. И это лишь один из этапов. А за 2 недели вы могли пройти 15-20 интервью (по 1 очному и 2-3 по скайпу в день) и получить 2-3 оффера.
- Компания, которая высылает тестовые, не видит в вас индивидуальность, специалиста, личность. Не рассматривают ваши заслуги, вклад в IT community, статьи, участие в конференциях, видео лекции. Вас отбирают на конкурсной основе, под копирку, как продавца в пятерочку.
- Нередко под видом работодателя прячутся мошенники, которые хотят получить результат вашей работы бесплатно.
- У каждого программиста свой взгляд на создание приложения. Обычно style guide вырабатывается командой совместно, задается конфигурация eslint. Поэтому ваше тестовое могут завернуть, если взгляды другого разработчика не совпадают с вашими.
Еще HR иронично говорит, что их лучшие разработчики делали тестовое за 3 часа, но вам дается дедлайн в 3 дня. Делать вы его можете по полчаса после работы в течение 3х дней. Такое тестовое в действительности займет 6 * 3 часов, а у новичка и того больше.
Еще одной особенностью тестовых является плохо описанное ТЗ, которое вызывает вопросы. А задавать их некому, потому что HR не будет ради вас бегать к разработчику, составившему тестовое, и задавать вопросы.
Я считаю тестовые бесполезной тратой времени. Единственная причина их делать — это портфолио.
Почему компании продолжают слать тестовые, если они неэффективны?
Тестовые рассылают компании, которые набирают удаленщиков за зарплату чуть ниже Московской. Для ребят из маленьких городов это единственный шанс трудоустроиться. А для компании это шанс сэкономить деньги и получить лояльного, дорожащего местом работника.
Код на листочке
Некоторые компании просят ехать через весь город, чтобы спросить, что выведет код на листочке. Это можно сделать через Skype/hangouts в режиме реального времени в онлайн редакторе. А просить человека тратить 3+ часа жизни, искать ваш офис ради листочка (иногда HR не зовет технического специалиста) — это неуважение к кандидату.

Доводы против написания кода на листочке:
- У многих плохой почерк, его сложно разобрать, а ручкой в тетради они не рисовали со школы
- Многие разработчики не помнят наизусть точное название методов
- Правильно нарисовать фигурные скобочки превращается в челлендж сложнее самого алгоритма
- От ручки болит палец
Альтернативно можно нарисовать схему сортировки или обхода графа на доске.
Red flags
На интервью можно столкнуться с вопросами из раздела «red flags». Такие вопросы демонстрируют, что в компании нет корпоративной этики, а руководство любит нарушать личные границы и не принимает ответ «нет».
Некоторые вопросы просто не компетентны и нерелевантны будущей работе. Их задают для занижения самооценки кандидата, снижения его цены. Примеры:
- Вы замужем? Если нет, то почему?
- У вас есть дети? Если нет, то почему? Если да, то как часто болеют и нужно ли вам забирать их откуда-нибудь?
- Вы косите от армии/бегаете от налоговой?
- Есть ли у вас хобби?
- HR пытается подловить, что вы чего-то не знаете (точных дат выхода версии или новой фичи)
- HR в пассивно-агрессивной манере интересуется, почему вы ушли с предыдущих мест работы
- Вопросы про высшее образование, если в резюме указано, что его нет или оно не окончено
- Если вы живете далеко от работы, то как вы будете на нее ездить? Особо наглые могут спросить, в своей квартире ли вы живете и предлагают ее сдать и переехать в арендованную поближе к работе
Заключение
Ошибки из раздела «Примеры плохого найма» происходили со мной при собеседовании на 3 работы из 5. В дальнейшем мои опасения подтверждались. Эти события происходили со мной или моими знакомыми при собеседовании в крупные, известные продуктовые и аутсорсинговые компании: Epam, Rambler, Qiwi, Mail.ru, Skyeng, Yandex, etc. Думаю, что подобные ошибки совершают не только отечественные, но и зарубежные компании.
В статье описаны кейсы, с которыми придется столкнуться начинающему разработчику.
Автор: Юля Кузнецова








