В первой части материала речь шла о том, что такое UX, чем юзабилити отличается от визуального/графического дизайна, и что нужно сделать, начиная работать над интерфейсом продукта – будь то почтовая рассылка, веб-приложение или оффлайн-услуга. Во второй части перевода автор расскажет о том, из чего состоит процесс проектирования UX: начиная с информационной архитектуры и заканчивая тестами. Кроме того, речь пойдет и о роли юзабилиста в команде – что должен знать начинающий проектировщик интерфейсов, принимая решение о работе с стартапе или соглашаясь на место в крупной компании – обо всем этом читайте ниже.
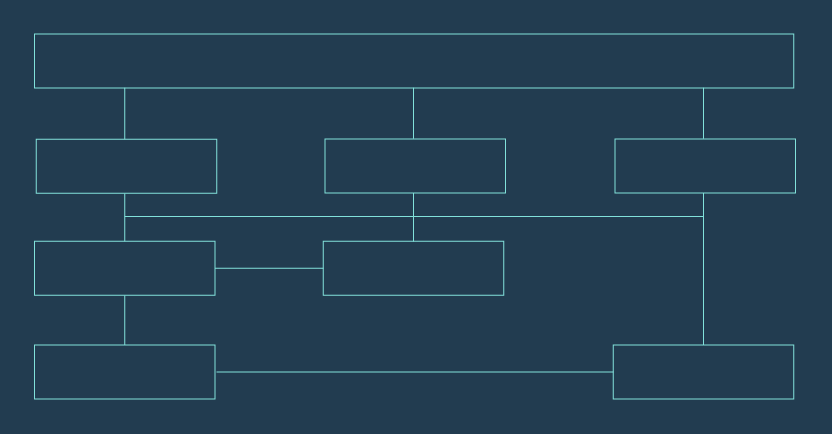
Информационная архитектура
«В работе очень важно придерживаться общего «языка» и единой структуры – это необходимо при принятии серьезных решений. Если люди в вашей организации употребляют разные слова для описания одних и тех же вещей, могут возникнуть проблемы. Неразрешенные семантические и таксономические споры часто приводят к необоснованному увеличению объема работы и путанице», – считает Эбби Коверт (Abby Covert), президент организации IAinstitute и автор книги «Как навести порядок в любом бардаке».
Если пользователь не в состоянии справиться с огромным потоком информации, или если он запутался в навигации сайта, то его пользовательский опыт при взаимодействии с продуктом, брендом или услугой будет отрицательным. Чтобы избежать подобных ситуаций, команда юзабилистов проектирует так называемую информационную архитектуру.
Информационная архитектура призвана структурировать и упорядочить содержание сайта, а также разбить его на категории, чтобы пользователи с легкостью могли найти то, что им нужно для достижения цели. Через информационную архитектуру юзабилист не только выясняет, как каждый элемент содержания вписывается в сайт, но и как все эти элементы сочетаются друг с другом в этой структуре.
Преимущества информационной архитектуры:
- Повышение самостоятельности клиента и, как следствие, больше довольных клиентов
- Эффективная навигация
- Снижение затрат на техническую поддержку клиентов
- Снижение количества отказов от вашего продукта или услуги
Как это происходит
Сформировать иерархию контента вашего сайта можно несколькими способами. Один из наиболее распространенных – карточная сортировка. Во время сеанса карточной сортировки пользователи распределяют различные элементы сайта по нескольким категориям. После этого им нужно придумать название для каждой категории, которое, по их мнению, точно опишет ее содержание. При этом можно использовать настоящие карточки, листы бумаги или один из нескольких онлайн-сервисов по карточной сортировке.
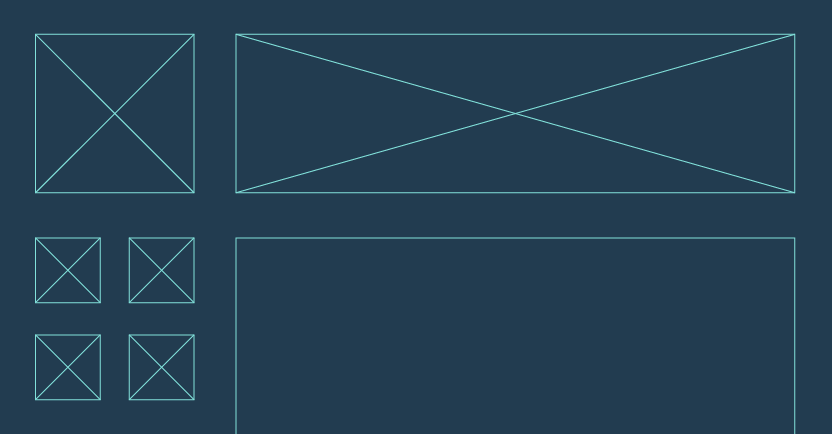
Wireframing – «каркасное моделирование»

Wireframing в проектировании UX – изображение или диаграмма сайта, интерфейса ПО или страницы приложения, на которой отображается:
- распределение пространства на этой странице;
- распределение изображений и контента;
- приоритезацию контента;
- доступные функции;
- ожидаемое поведение пользователя.
«Каркасы» редко делают цветными, они не содержат изображений и не стилизуются под проект, потому что их предназначение заключается в том, чтобы помочь команде юзабилистов понять и установить связи между различными шаблонами на веб-сайте. В первую очередь, нужно обозначить эти шаблоны, а уже потом думать об эстетической стороне процесса. Сосредоточив свое внимание на навигации и структуре сайта или продукта, UX-дизайнер вряд ли станет отвлекаться на визуальную составляющую.
«Каркас» может представлять собой простой карандашный набросок на листе бумаги, который вы впоследствии оцифруете, чтобы создать прототип или добавить больше деталей.
Руководство по созданию своего первого «каркаса» вы можете найти здесь.
Для чего используют «каркасы»
Мы используем их, чтобы установить связь между визуальным дизайном сайта и его информационной архитектурой. Процесс «каркасного моделирования» помогает нам выявить различные способы представления или отображения информации, а также позволяет распределить элементы содержания в порядке их важности для пользователей, в соответствии с их ожиданиями и целями. «Каркасы» позволяют юзабилисту определить главный функционал страницы и подготовить команду проектировщиков к разработке прототипов.
Кроме того, wireframes – это быстрый, дешевый и простой метод. В процессе проектирования интерфейсов приступайте к созданию «каркасов» как можно раньше и не останавливайтесь на одном варианте. «Каркасы» – это отличный способ донести идею до вашей команды или до разработчиков.
Совет от ресурса UXBeginner:
«Если вы не знаете, с чего начать процесс проектирования, начните с содержания. Вы удивитесь, сколько идей у вас появится, как только вы начнете писать текст».[Более подобно об этом можно прочесть здесь].
Конечный результат
Когда вы закончите моделирование «каркаса», перед вами появится визуальное представление того, как может выглядеть ваш сайт, с учетом результатов проведенного исследования пользовательской аудитории. Ваши «каркасы» отобразят распределение содержания, изображений, кнопок и других интерактивных элементов на странице. Кроме того, с их помощью вы сможете проследить переход пользователей с одной страницы вашего сайта на другую на пути к их конечной цели.
Разработка прототипов

Прототип — это концепция вашего будущего сайта или продукта, которая позволяет вам максимально точно представить его пользовательский интерфейс прежде, чем приступить к написанию кода. Прототипирование позволяет юзабилистам экспериментировать и пробовать новые идеи, а также проверять функциональность и юзабилити продукта, чтобы впустую не тратить деньги на разработку. Благодаря созданию прототипа, значение каждой функции становится очевидным, а команда UX-дизайнеров может увидеть дизайн в целом и устранить любые несоответствия и недочеты. Создавая прототип интерфейса перед тем, как приступить к разработке, юзабилисты экономят не только деньги, но и время.
Дополнительные преимущества разработки прототипов:
- Вы можете быстро опробовать свои идеи на пользователях.
- Чтобы создать прототип, достаточно иметь под рукой ручку и бумагу.
- Как только прототип готов, вы можете использовать его, чтобы получить отзывы от потенциальных клиентов, после чего продолжить разработку и усовершенствовать первоначальный вариант.
- В прототип можно легко и просто внести изменения, затратив при этом минимум денежных средств.
- Прототип можно использовать для демонстрации вашего продукта начальству, клиентам и другим заинтересованным лицам, чтобы у них сложилось четкое представление о вашем дизайне.
- Взаимодействие всегда требует времени и перемен. Прототипы позволяют вам опробовать дизайн на себе и получить пользовательский опыт в режиме реального времени.
Процессы в проектировании UX: Тестирование

Как и исследование пользовательской аудитории, тестирование является важной частью работы юзабилиста, а также всего процесса проектирования юзабилити. Проектировщики юзабилити проводят тестирование, поскольку оно позволяет им усовершенствовать первоначальный дизайн продукта или сайта и увидеть, как изменения, внесенные ими на этапе разработки, выдерживают критику. Это отличный способ устранить те недочеты и проблемы, которые были обнаружены пользователями до начала процесса разработки продукта.
Убедитесь, что участие в тестировании принимают реальные пользователи не из круга ваших друзей и родственников!
Тестирование — это недооцененное искусство. Очень часто стартапы и предприниматели откладывают этот этап, не желая тратить время и средства. Некоторые из них просто боятся говорить с реальными пользователями. Однако тестирование — это не то, что вы можете позволить себе пропустить, ведь даже самое просто тестирование может либо утвердить идею вашего продукта, либо зарубить ее на корню. Деньги и время, затраченные компанией на тестирование на данном этапе, в результате сэкономят гораздо больше. Вопреки расхожему мнению, тестирование вовсе не обязательно должно занимать много времени и быть дорогим. Более того, исследование показало, что тестирование, в котором участвуют всего 5 пользователей, помогает обнаружить до 85% проблем с юзабилити.
С помощью тестирования вы можете достичь великолепных результатов, прилагая минимум усилий.
Начните с простого
Тестирование вашего продукта не должно быть сложным процессом. Тестирование с участием пользователей может быть таким же простым, как создание бумажных прототипов или «каркасов» для демонстрации вашего продукта потенциальным клиентам. Вы можете повторно проводить тестирование с помощью этих простых методов до тех пор, пока не найдете приемлемое решение той или иной проблемы. Кроме того, вы можете использовать прототипы, чтобы протестировать больше интерактивных элементов на пользователях.
Помните, что чем раньше вы начнете этот процесс, тем проще будет вносить изменения, и, следовательно, тем большее влияние может оказать тестирование на качество конечного продукта. Тесты с привлечением пользователей призваны помочь вам выявить проблемы и найти их оптимальные решения. Но существуют также и другие виды тестирования, как, например, удаленное юзабилити–тестирование и A/B-тестирование, подробнее о которых мы поговорим позже.
Юзабилити-тестирование
Юзабилити-тестирование обычно осуществляется в «лабораторных» условиях в индивидуальном порядке. Идея заключается в том, что участников (желательно представителей вашей целевой аудитории или персон) просят выполнить задание с помощью вашего продукта, сайта, приложения, в то время, как проектировщик интерфейсов или команда проектировщиков наблюдает за ними со стороны. Цель индивидуального тестирования юзабилити — выяснить, с какими проблемами в интерфейсе столкнулся пользователь, и почему они возникли. Преимущество данного типа тестирования по сравнению с удаленной проверкой юзабилити состоит в том, что оно позволяет зафиксировать действия, предпринимаемые пользователями, а не только их мнения на счет продукта.
(Не забывайте о разнице между выслушиванием пользователей и наблюдением за их поведением. Вы можете получить больше ценной информации за более короткий промежуток времени, внимательно наблюдая за своими пользователями во время тестирования, а также фиксируя их замечания).
Занимаясь проектированием UX, принципиально важно наблюдать за действиями пользователей, не вмешиваясь и не оказывая влияния на их решения. Иногда участников просят вслух комментировать свои действия во время проведения юзабилити-тестирования, что позволяет проектировщикам интерфейсов лучше понять ход мыслей пользователя во время взаимодействия с продуктом.
Как осуществляется тестирование

Тестирование осуществляется различными способами:
- простые наблюдения;
- анкеты;
- опросы;
- интервью.
По сути, для проведения эффективного юзабилити-тестирования вам понадобится четкий план, в котором вы обозначите цели данного тестирования, а также несколько реальных пользователей, которые будут взаимодействовать с интерфейсом, делиться своим мнением и отвечать на вопросы. Прежде чем приглашать пользователей, вам нужно задать себе вопрос: «Какую информацию мне нужно получить из этого тестирования?» и, только ответив на него, вы можете приступать к составлению опросника. Если вы не собираетесь проводить интервью или составлять анкету, а просто хотите понаблюдать за поведением пользователей при взаимодействии с вашим сайтом или продуктом, то задача остается той же.
Возможно, стоит пригласить всех членов команды понаблюдать за реакцией пользователей во время тестирования. Это поможет им понять проблемы юзабилити и проявить эмпатию (снова это слово!) по отношению к пользователю. Чтобы не беспокоить пользователей, стоит задействовать веб-камеры, screen sharing и микрофоны.
Холгер Эггерт (HolgerEggert), главный юзабилист компании LevelGreen, дал нам свои рекомендации касательно тестирования пользователей:
«Не пытайтесь решить все проблемы за раз. Начните с самых существенных, после чего снова проведите тестирование. Это позволит вам сэкономить время».
По окончании тестирования вы сможете проанализировать результаты и на их основе составить отчет. При необходимости вы сможете внести изменения в свой дизайн, прежде чем переходить к фазе его реализации.
Проектировщик интерфейсов в компании Graph Алекс Ширази (Alex Shirazi) говорит:
«Многие дизайнеры воспринимают проектирование как линейный процесс. Однако его стоит рассматривать, как процесс динамический. Например: идея, каркасы, макет, прототипы. При наличии ресурсов важно проводить тестирование с участием пользователей на каждом этапе этого процесса».
Удаленное юзабилити-тестирование
Удаленное юзабилити–тестрование может оказаться полезным для команды проектировщиков интерфейсов в случае, если нет возможности провести тестирование в «лабораторных» условиях в режиме реального времени. Например, когда личная встреча с представителями целевой аудитории является дорогостоящей или трудноосуществимой, либо, если участникам тестирования сложно урегулировать свое расписание.
Участники, фасилитаторы и наблюдатели могут находиться далеко друг от друга, поэтому объединяются онлайн. Хотя такой формат проведения тестирования может быть удобен, ценность его результатов меньше (в сравнении с «лабораторным» тестом), поскольку возможность прямого взаимодействия с пользователей обеспечивает повышение качества и точности теста. Кроме того, в случае онлайн-тестирования сложнее анализировать полученные данные.
Преимущество удаленного тестирования заключается в том, что пользователи взаимодействуют с продуктом в уже знакомой им обстановке (например, у себя дома или в офисе). Это помогает избежать чувства тревожности и неуверенности, которое одолевает их в незнакомом месте и может повлиять на результаты тестирования.
«Никогда не забывайте отступить на шаг назад и проверить, действительно ли ваш дизайн работает. Когда вы занимаетесь исследованием, помните, что оно должно состоять из множества итераций. Проводить один-единственный раунд юзабилити–тестрования — это всегда глупая затея», — цитата Гарри Бригналла с сайта 90PerCentOfEverything.
А/В-тестирование
А/В-тестирование — это форма сравнительного анализа количественных характеристик двух рабочих версий сайта, приложения и т.д. Его цель – внесение изменений, направленных на статистически важные улучшения того или иного действия пользователя. Данный вид тестирования требует глубокого понимания статистики, чтобы правильно составить тест и проанализировать его результаты. Кроме того, нужно обладать опытом, чтобы выбрать именно те цели для тестирования, которые с большей вероятностью приведут к нужному результату.
Помните: А/В-тестирование полезно только в том случае, если у вас уже есть готовый продукт (услуга), и вам нужно его улучшить. Не стоит начинать с А/В-тестов на стадии проектирования — вместо этого проведите тестирование с участием пользователей. Имейте в виду, что, хотя А/В-тестирование отлично подходит для получения точных данных (которые помогут вам убедить начальство, к примеру), — не всякий дизайн можно проверить с его помощью.
А/В-тестирование (известное также как сплит-тестирование) — это метод исследования, который заключается в сравнении двух версий веб-страницы, продукта, электронного письма или системы, и определении более удачной версии. Создавая версии А и В, вы можете вносить изменения в интерфейс, проверять гипотезы и улучшать восприятие пользователей. Цель раздельного тестирования заключается в том, чтобы увидеть различия в поведении двух групп пользователей и оценить влияние каждой версии на их действия.
Несмотря на то, что с помощью А/В-тестирования вы определите, какой из двух интерфейсов более подходящий, вы не узнаете, почему. Именно поэтому так важно проводить качественное тестирование.
Пример:
Если вы когда-нибудь по ошибке подписывались на одну и ту же информационную рассылку с двух разных аккаунтов, то, вероятно, замечали, что иногда темы одного и того же письма в этих аккаунтах отличаются. Так происходит, потому что автор этой рассылки проводит А/В-тестирование, чтобы выяснить, какой заголовок больше привлекает внимание получателей. Одно письмо может называться «Зимняя распродажа. Скидка 10% на все трикотажные изделия», а второе – «Шапки, шарфы и перчатки по низким ценам», при этом содержание обоих писем будет одинаковым. В результате автор рассылки сможет определить, не только какая из версий письма набрала большее количество просмотров, но и какие из адресатов в итоге решили совершить покупку. Возможность отслеживать поведение пользователей предоставляет торговой компании ценную информацию о том, каким образом продавать и рекламировать товар, и какой формат описания лучше воздействует на психологию покупателя.
Упражнение:
Напишите список вопросов, на которые ваши потенциальные клиенты должны будут ответить во время взаимодействия с продуктом. При составлении опросника задавайте себе вопрос: «Какую информацию мне нужно получить из этого тестирования?».
И, в заключение, слова мудрости от юзабилиста Даны Чиснел (Dana Chisnell) из usabilityworks:
«Вот мой главный совет: если вы хотите, чтобы пользователям понравился ваш дизайн, полюбите их. Иными словами, потратьте как можно больше времени на то, чтобы понять, что они ощущают во время взаимодействия с вашим продуктом. Наблюдайте за ними, слушайте их, чувствуйте их проблемы. Относитесь к ним как к экспертам и учитесь у них».
Процессы в проектировании UX: Воплощение

Место юзабилиста в команде
Работа юзабилиста в значительной степени зависит от обстановки в компании, и его роль в одной компании может существенно отличаться от роли в другой. В последнем разделе мы рассмотрим плюсы и минусы работы UX-дизайнера как в небольших, так и в крупных компаниях, а также обсудим, какие навыками необходимо обладать в каждом случае.
Работая в стартапе, юзабилист отвечает за каждый этап процесса в силу небольшого бюджета, небольшого числа сотрудников и ограниченности ресурсов. Он курирует проект от начала и до конца, активно участвует в отдельных процессах, в том числе исследовании пользовательской аудитории, тестировании и непосредственно проектировании. Однако, работая в крупной компании, юзабилист может возглавить целую команду исследователей, следить за ходом тестирования, выполнять более «административные» функции. В таком случае он все еще контролирует процесс от начала до конца, но его непосредственное участие становится гораздо меньшим.
Когда вы просматриваете объявления о вакансиях на должность UX-дизайнера, нужно «обращать внимание на мелкий шрифт». Из-за относительной новизны этой области и неопределенности термина, специалисты по набору персонала не всегда хорошо осведомлены о характере работы проектировщика юзабилити.
Например, компания может искать UX-дизайнера, когда в действительности ей нужен человек, который бы занимался тестированием или возглавил бы команду исследователей. В таком случае юзабилист участвует не во всем процессе, а лишь отвечает за одну его часть. Дело в том, что пользовательский опыт стал обобщающим понятием для разных областей.
Если же вы хотите принимать участие в каждом аспекте процесса проектирования UX, то вам подойдет работа в стартапе, но помните, что в этом случае на ваши плечи будет возложена ответственность за каждую ошибку, и вам придется учиться всему с нуля. Если вам нравится один конкретный аспект проектирования юзабилити, тогда вам подойдет работа в крупной компании в специализированной команде (например, в команде исследователей). Скорее всего, вы окажетесь в более UX-ориентированной среде (т.е в вашем распоряжении будет широкий спектр источников, инструментов, средств и т.д).
Холгер Эггер (Holger Egger), UX-дизайнер компании Levelgreen дал этот совет:
«Хороший процесс проектирования может быть вашим секретным оружием. Задачи, которые вы выполняете, изменятся, и устройства, которые вы при этом используете, без сомнения изменятся. Но, если вы сможете создать интерфейс, ориентированный на пользователя, адаптированный под контекст вашего проекта, и заручитесь всеобщей поддержкой, то вас ждет успех!»
Работа проектировщика юзабилити в стартапе
Получая свой первый опыт работы UX-дизайнером в стартапе, вы приобретаете некоторые преимущества. Мы составили для вас список:
Преимущества работы в стартапе:
- вам проще увидеть картину в целом;
- вы научитесь самостоятельно принимать решения;
- вы будете обладать значительным влиянием на конечный продукт;
- ваша работа будет носить более экспериментальный характер;
- если стартап будет иметь успех, вы получите не только финансовое вознаграждение, но и признание своих заслуг.
Недостатки работы в стартапе:
- меньше времени на то, чтобы прочувствовать характер работы;
- много изменений за короткий промежуток времени;
- давление, которое вы испытываете, стремясь добиться результата в сжатые сроки;
- рабочее место не всегда гарантировано;
- зарплата не будет такой же высокой, как в крупных корпорациях;
- многие стартапы прекращают существование в первый год.
Проектировщик юзабилити в большой корпорации
Если вы считаете, что работа в стартапе не для вас, то давайте рассмотрим преимущества и недостатки работы в большой корпорации.
Преимущества работы в большой корпорации:
- стабильность, высокая зарплата, льготы и другие привилегии;
- вы сможете увидеть реализацию долгосрочных планов;
- доступ к новейшим технологиям и широкому спектру источников, возможность проконсультироваться с экспертами;
- осознание того, что ваша работа будет полезной для большого количества людей;
- более ясное представление о том, чего можно ожидать [от проекта].
Недостатки работы в большой корпорации:
- «унифицированная» рабочая обстановка;
- больше членов в команде, больше уровень бюрократии;
- ожидание реализации результатов своего труда может стать длительным процессом и принести разочарование;
- система в целом менее адаптирована к новым идеям и стратегиям.
Стоит отметить, что ваше отношение к этим плюсам и минусам зависит от вашего стиля работы, вашей личности, потребностей и целей. Будучи юзабилистом, вам приходится работать с менеджерами, другими проектировщиками, разработчиками, исследователями, маркетологами, специалистами службы поддержки и др. Вы являетесь точкой соприкосновения и «клеем», на котором держится вся команда, и иногда вы являетесь единственным, кто ориентирован на пользователя (у других членов команды может быть другая мотивация). И даже если вам не удается добиться всеобщего согласия по всем вопросам, постарайтесь сделать так, чтобы весь процесс проектирования был ориентирован на пользователя. Будь то крупная корпорация или стартап, пока все члены команды ставят интересы и потребности пользователя на первое место, ваш шанс на успех велик!
Роль юзабилиста в команде

Роль юзабилиста в команде заключается в том, чтобы направлять команду по курсу, описанному в этой статье, и в целом придерживаться этого порядка:
- Исследование;
- Проектирование;
- Тестирование;
- Реализация.
Вы начинаете с исследования, затем пробуете разные варианты с помощью «каркасов» и прототипов, параллельно осуществляете тестирование – к досаде вашей команды. Вы будете творцом, защитником, модератором (организатором) и чирлидером. Если вы хорошо справляетесь со своей работой, то вы не получите никакого особого признания своих заслуг, ведь для остальных членов команды это процесс будет бесперебойным и слаженным. Но несмотря на это, вы все равно почувствуете удовлетворение, ведь вы создали полезный и удобный продукт, доставляющий пользователям радость и одновременно реализующий цели компании.
Работа с разработчиками

Если у вам не приходилось работать с разработчиками на предыдущих местах работы, то прежде чем начинать карьеру проектировщика юзабилити, вам следует рассмотреть этот важный аспект. Независимо от того, работаете ли вы в стартапе или крупной корпорации, вы будете сотрудничать с разработчиками, чтобы достигнуть конечной цели проекта. Разработчики будут воплощать ваши идеи в реальность, превращать ваши проекты в настоящий веб-сайт [или приложение]. От отношений, которые сложатся между вами, будет зависеть успех вашего проекта.
Роб Таннен (Rob Tannen), директор по дизайн-исследованиям и стретегии в компании Intuitive, поделился своим мнением о работе в команде:
«Бытует мнение, что суть исследования заключается в умении слушать, а суть проектирования и разработки – в умении создавать, и это так. Но не менее важна способность общаться – лично и в переписке. Исследователи должны задавать вопросы по существу и представлять результаты своих исследований. Проектировщики и разработчики должны рассказывать о созданных ими продуктах и объяснять их предназначение. Поэтому, если бы я мог обратиться ко всем, кто задействован в процессе проектирования UX, я бы посоветовал им усовершенствовать свои коммуникационные навыки».
Ниже перечислены некоторые советы, которые пригодятся при работе с разработчиками (а также для работы в команде):
- Будьте честными – юзабилисты должны открыто общаться с разработчиками по поводу конечной цели продукта.
- Давайте объяснения – разработчики должны четко представлять, что и как им нужно сделать, чтобы добиться желаемого результата. Им необходимо предельно ясно объяснить почему какая-то идея не сработает, а не просто констатировать факт.
- Задействуйте команду разработчиков – юзабилисты должны вовлечь команду разработчиков в процесс работы с самого начала, а не только когда им понадобится помощь. В таком случае у разработчиков еще на раннем этапе сложится более ясное представление о том, что сработает, а что – нет.
- Работайте в одной команде – по возможности постарайтесь получить рабочее место рядом с программистами вашей компании. В таком случае шанс возникновения недопонимания или разногласий будет сведен к минимуму, а вы сможете свободно общаться в любое время.
- Будьте реалистами – когда вы передаете готовый дизайн разработчикам, установите реалистичные временные рамки на осуществление проекта. Таким образом, у всех будут одинаковые ожидания.
- Ясно выражайте свои мысли – при общении с командой программистов убедитесь, что ваши указания и просьбы понятны. UХ-дизайнер должен уметь объяснить и точно проиллюстрировать, как должно работать программное обеспечение.
Другие материалы в блоге «Печкина»:
- Как спроектировать почтовую рассылку, которая не раздражает: 10 простых советов
- Есть вопрос: почему темы электронных писем становятся длиннее, и на что это влияет
- Интерфейсы: Как не нужно делать опцию отписки от email-рассылки
- Какими должны быть email-рассылки, и почему пользователи от них отписываются
Автор: Pechkin-mail.ru