В 2014 году главным трендом в мире UI-дизайна стали кнопки-призраки. Речь идет о прозрачных кнопках прямоугольной или квадратной формы, которые также называют «пустыми», «голыми» или «полыми», мы не могли обойти стороной этот материал и сделали адаптивный перевод статьи журнала UX Planet специально для читателей Хабрахабр.
Границы кнопок-призраков, как правило, обозначаются тонкой линией, а внутри располагается простой текст. Чаще всего такой дизайн используется в кнопках для призыва к действию.

Обычный внешний вид (слева) и внешний вид при наведении курсора (справа).

Обычно размер кнопок-призраков превышает размер традиционных кнопок, а размещают их в самых заметных местах, например, прямо по центру экрана. Стильный эффектный внешний вид, если все сделано правильно, привлекает внимание своим контрастом с остальной страницей, а цветовой акцент при наведении курсора придает дополнительный шарм.
Происхождение кнопок-призраков
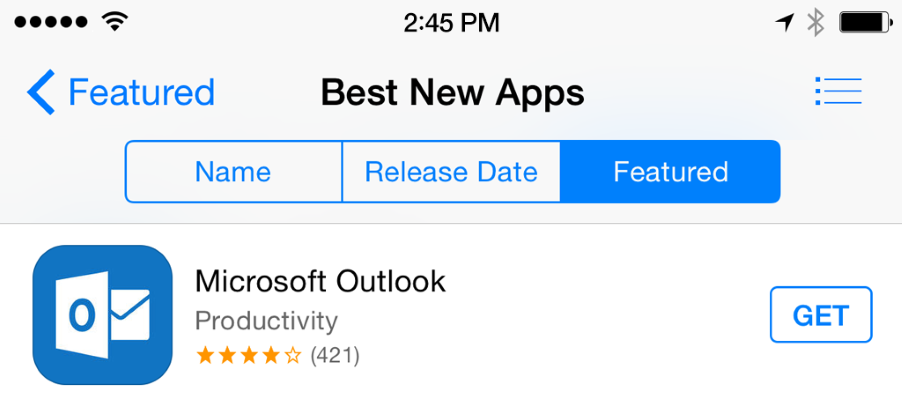
Первый раз термин «кнопки-призраки» использовался на сервисе микроблогов Tumblr в блоге веб-сайты с кнопками-призраками. Своим происхождением кнопки-призраки обязаны так называемой революции плоского дизайна. Это стало настоящим трендом после выхода операционной системы iOS 7, где многие кнопки стали именно такими.

‘Name’, ‘Release Data’, ‘Featured’ и ‘Get’ – кнопки-призраки.
Простая прямоугольная форма в сочетании с аккуратным неброским шрифтом смотрится стильно в «плоском» дизайне пользовательского интерфейса.
Нам не страшны никакие призраки!
Давайте теперь посмотрим, какие положительные моменты кнопки-призраки могут привнести в ваш дизайн и опыт пользователя:
Просто сделать. Простота, пожалуй, является главной причиной популярности кнопок-призраков. Такие кнопки – не проблема даже для абсолютных новичков в дизайне. Самой распространенной формой являются простые геометрические формы (прямоугольник, либо овал) с полным отсутствием каких-либо иллюстраций или анимаций.
Идеальная фокусная точка. При использовании кнопок-призраков внимание пользователя не отвлекается от главного объекта на странице. Кнопки с правильно выбранным фоном и контрастными границами привлекают внимание пользователя, но не перегружают его зрение лишней визуальной информацией. От такого дизайна «не рябит» в глазах.
Кнопки-призраки органично вписываются в любую страницу и положительно сказываются на эстетическом восприятии общего дизайна. Изображение, находящееся на заднем фоне остается видимым; простой неброский вид таких кнопок еще больше обращает внимание пользователя на главный видеоряд.
Интегрируются в любой дизайн, потому что они прозрачны. Кнопки-призраки просто растворяются на вашей странице.
Кнопки-призраки могут использоваться по отдельности или объединяться в группы; основное условие их эффективного применения – это располагать их на видных местах.
О чем следует помнить при разработке дизайна кнопок-призраков
Да, существует огромное количество причин, чтобы использовать кнопки-призраки в вашем дизайне, однако, есть моменты, о которых нужно подумать. При разработке дизайна своего приложения или сайта обязательно следует взвесить все «за» и «против» и определить, сработает ли выбранная концепция для конкретного проекта.
Кнопки-призраки в качестве кнопок призыва к действию
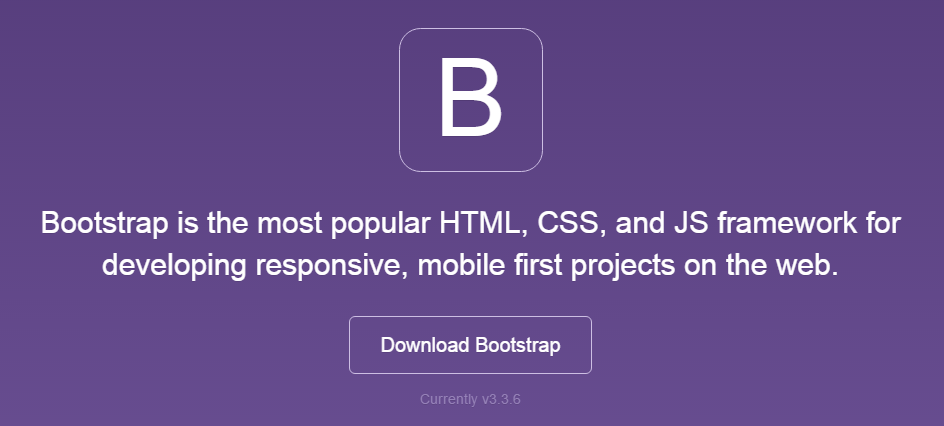
Как правило, использование кнопок-призраков в качестве основного элемента для призыва к действию – не самая хорошая идея. Ниже приведен простой пример: посмотрите, как кнопка-призрак Download Bootstrap практически сливается с логотипом.

Кнопки-призраки лучше подходят для вторичных задач, так как они не мешают вашим главным предложениям. В идеальном случае главный CTA-элемент должен быть виден лучше всего, а если по какой-то причине вам не удалось убедить своего клиента, ему предоставляется выбор – перейти куда-то еще.
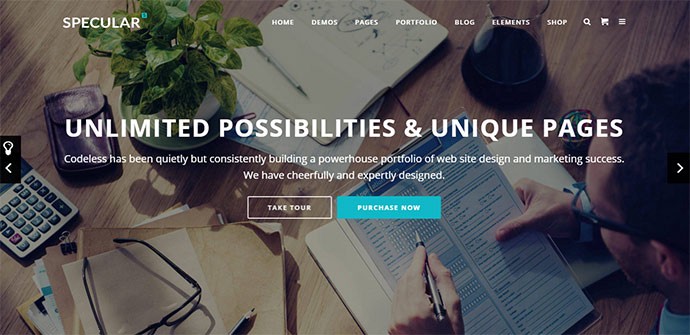
Хорошим примером может служить веб-сайт Specular – используется плоская кнопка ‘Purchase Now’, которая призывает купить, но пользователю предоставляется выбор – он может еще ближе познакомиться с вашим предложением, нажав на кнопку-призрак ‘Take Tour’.

Вывод: использование кнопок-призраков идет в разрез с традиционной идеей, как должен выглядеть призыв к действию, поэтому лучше их использовать для других целей.
Кнопки-призраки не выглядят как «кнопки» в традиционном представлении
Кнопки-призраки действительно не соответствуют привычной концепции «кнопки», более того, если ошибиться с местом их размещения, их могут просто не заметить.

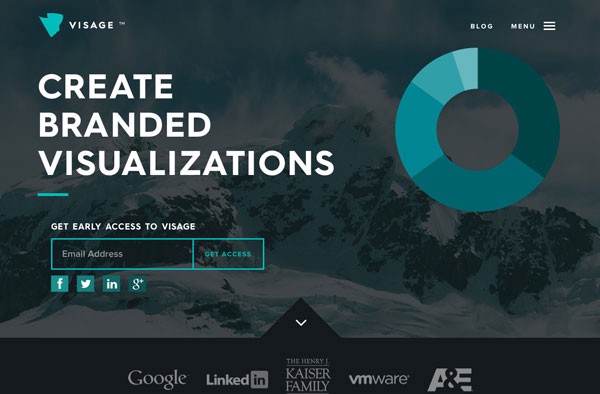
Не все пользователи способны одинаково воспринимать дизайнерские приемы; консервативные пользователи, не привыкшие к новым элементам, могут вообще не заметить кнопку-призрак, либо не догадаться, что на нее можно нажать. Например, вы сразу увидели кнопку ‘Get Access’ на нижней картинке? Это непростая задача даже для самых продвинутых в плане дизайна пользователей.
Вывод: кнопки-призраки могут превратиться в настоящие приведения и раствориться на фоне вашей страницы.
Привлеките внимание
Неплохой идеей будет сделать так, чтобы при наведении курсора на кнопку она меняла цвет. Это особенно важно для кнопок-призраков, так как пользователь может сомневаться, кнопка ли это.
Будьте осторожны с фоном
Кнопки-призраки могут сливаться с фоном, а надпись быть неразборчивой; это раздражает пользователей. Очень часто дизайнеры располагают текст внутри кнопки-призрака и не обеспечивают достаточной контрастности.

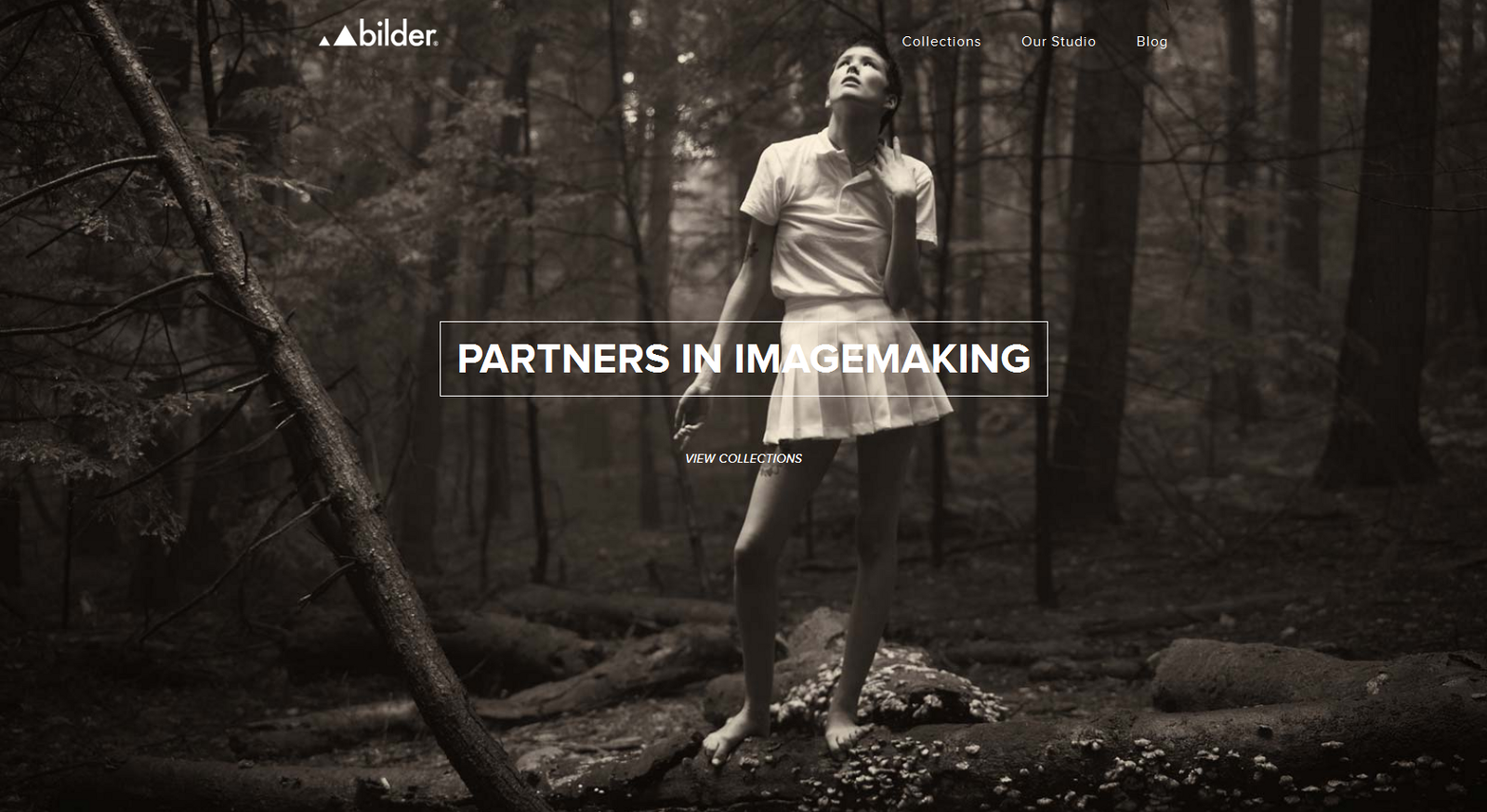
В примере на картинке ниже на веб-сайте используется фоновое изображение в виде фотографии на весь экран. Кнопка призывает пользователя нажать на нее и узнать больше о компании, но белые буквы надписи в одном месте почти не различимы на фоне светлого платья девушки.
Вывод: при использовании кнопок-призраков на фоне картинки или фотографии следует использовать такие цветовые решения текста и границ кнопок, которые обеспечат необходимый контраст.
Используйте для кнопок-призраков текст со смысловой нагрузкой
Как правило, в кнопках-призраках используются не просто однозначные «Нажмите здесь» или «Сохранить». При этом формулировка такого текста должна быть тщательно продумана и соответствовать смыслу основной информации, представленной на странице.

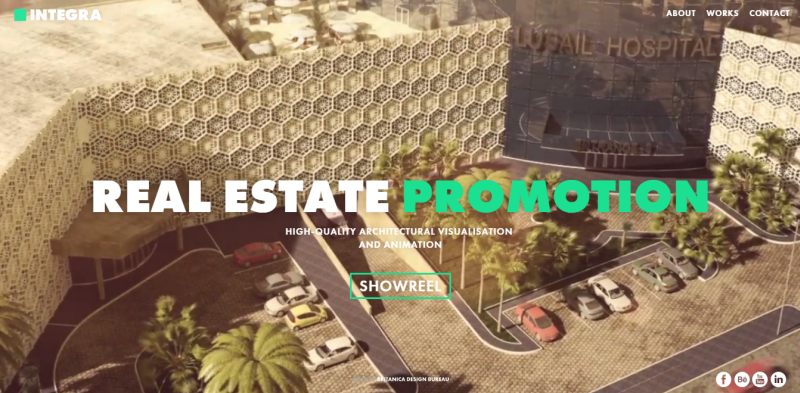
Такой подход хорошо виден на сайте компании Integra: за выделенным текстом на домашней странице сайта идет демонстрация в виде сменяющих друг друга картинок. Внизу размещена кнопка-призрак с надписью ‘Showreel’ (демонстрация). Не возникает никаких вопросов, куда ведет ссылка на данной кнопке.

Кнопки-призраки и индивидуальность
Благодаря своей простоте и минималистическому стилю кнопки-призраки выглядят практически одинаково на любом сайте или приложении. Да, действительно, как добиться уникальности и неповторимости, когда речь идет о простых геометрических формах?
Однако некоторые дизайнеры находят решения, которые выделяют их работы из общей массы. В основном, это достигается использованием специальных шрифтов и небольших декоративных элементов по контуру кнопки, как это сделано на примере ниже.
Заключение
Любая кнопка, независимо от того, является ли она классической кнопкой или кнопкой-призраком, устанавливается для того, чтобы побудить пользователя предпринять какие-то действия. Эффективный UX-дизайн кнопок – это всегда, прежде всего, узнавание и четкость. Плавные переходы помогают вести общение, но сложности с нахождением нужной кнопки, прерывают весь тщательно выстроенный процесс взаимодействия с пользователем и даже могут заставить его покинуть ваш сайт.
Автор: dxripunov