
Предлагаю вашему вниманию вольный перевод статьи Jordan Julien Cognition & The Intrinsic User Experience
За последние несколько лет было много дискуссий, вокруг того, какой пользовательский опыт может быть разработан. Каким бы ни был UX, пользователь всегда будет иметь возможность пройти по своему, уникальному пути. Все потому, что когнитивное сопротивление является уникальным для каждого пользователя. Создание интуитивно понятного интерфейса является очень важным шагом, но мало кто может точно сказать, что именно делает интерфейс интуитивно понятным. Здесь понятия Когнитивной Нагрузки и Когнитивного Барьера играют большую роль.

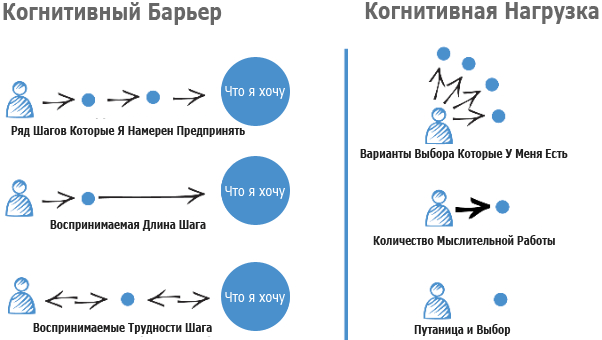
При разработке программного обеспечения принципы связаные с Познанием, могут быть представленны в шести различных категориях: три связаны с Когнитивными Барьерами, и еще три связаны с Когнитивной Нагрузкой.
Когнитивные барьеры
Когнитивный барьер это то, что позволяет пользователю выполнять действия, необходимые для завершения своей цели. Большинство барьеров могут преодолены, только за счет обработки информации. Например, Джон начинает заполнять заявление, на открытие кредитной карты онлайн, и встречается с рядом открытых полей формы, где его просят указать: имя, адрес, номер телефона и т.д. Джон способен быстро заполнить эти поля, переходя от одного к другому с помощью клавиши Tab. Но последний вопрос в форме просит выбрать его интересы, из имеющегося ряда флажков. Мгновенная пауза, необходимая для того чтобы перейти из клавиатурного ввода на мышку, порождает еще один новый барьер. Это остается потенциальной точкой отказа, если Джон не сможет понять что делать.
Барьер 1. Число шагов

Каждый знает об этом барьере, с самого начала в интернете. Зачем три клика, когда можно сделать два? Но несмотря на то что это самый извесный барьер, он и самый неправильно понимаемый, потому что, все три основных когнитивных барьера должны быть сбалансированы.
Поймите, пять простых, коротких шагов, будут проще преодолены пользователем, чем один длинный, трудный шаг.
Барьер 2. Длина шага

Есть два основных соображения при рассмотрении длины шага: ожидание пользователей (User Expectations) и Когнитивной Нагрузки. Пользователь может рассчитывать потратить десять минут, на заполнение форм, для получения кредитной карты в онлайне, но может не рассчитывать потратить и минуты для поиска нужного фильма. Кроме того пользователи будут взаимодействовать только с системами, которые они понимают.
Пользователи предпочитают короткие шаги, которые просят их решить неотложный вопрос. Например, когда пользователь попадает на страницу Википедии, он сталкивается с проблемой выбора языка. Лучше сделать это за один короткий шаг, а затем переключится на поиск в качестве второго шага, чем отвечать на ряд вопросов, которые будут использованы для персонализации.
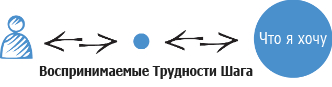
Барьер 3. Сложность шагов

Важно понимать, что пользователи быстрее принимают решения на основе предедущего опыта. Это означает, что когда шаги процесса считаются важными (например при выборе покупки), проектировщики должны использовать специальные шаблоны, для замедления. И как результат, меньшее число ошибок пользователей.
Когнитивная нагрузка
Когнитивная нагрузка, это количество мыслительной памяти, необходимой пользователю для достижения цели. Этот принцип лежит в основе книги Стива Круга «Не заставляйте меня думать». Чем меньше пользователь должен думать, о том что он должен сделать, чтобы достичь своей цели, тем больше вероятность, что он ее достигнет.
Атрибут 1. Варианты выбора

Понимание опорных точек, и значимость принятия решений, имеет ключевое значение в проектировании UX. У наиболее эффективных сайтов, в электронной коммерции, после того как пользователь находит нужный товар, предлагаются сопутствующие товары, или дополнительные предложения. Использование опорных точек в этом случае, имеет важное значение.
Память человека ограничена. Пользователи проще передвигаются по сайтам, имеющим более простую структуру. Джорж А. Миллер опубликовал в 1956 году статью «Магическое число семь, плюс-минус два: некоторые ограничения на нашу способность к обработке информации». В ней говорится, что большинство людей способны держать в голове одновременно 5-9 вещей. Тем не менее более недавние исследования показывают нам то, что пределы памяти скорее всего еще ниже, и составляют всего четыре вещи, которые мы можем держать в голове одновременно.
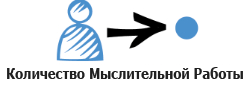
Атрибут 2. Количество мыслительной работы

Наиболее важной частью когнитивной нагрузки, является понимание того, какое количество мыслительной работы должен человек сделать, для принятия решения. Это будет абстрактным понятием, потому что будет варьироваться от человека к человеку, и непосредственно не связанным с понятием времени. Это означает, что можно создать больше опыта, который имеет более низкую когнитивную нагрузку, и наоборот создать более короткий опыт, с более высокой когнитивной нагрузкой.
Чтобы оценить опыт индивидуально, необходимо ответить на такие вопросы:
1) Понимает ли пользователь, что ему необходимо время для принятия решения?
2) Готов ли пользователь потратить время, необходимое для принятия решения?
Это две разные мысли. Многие люди привыкли принимать быстрые решения, потому что они полагаются на собственный опыт, интерпритации шаблонов проектирования.
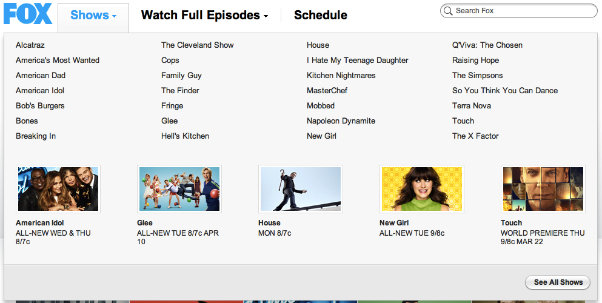
Для примера возьмем среднестатистического россиянина сайт fox.com. Основная навигация, использует направленные вниз стрелки, рядом с каждым элементом.

Вот отличный пример шаблона проектирования, преднозначенного для замедления пользователя. Эти стрелки показывают, что пользователь не должен просто выбрать раздел, что ему следует ожидать выпадающее меню с суб-категориями.
И хотя это ценный образец дизайна, Фокс не смогли использовать соответствующий паттерн interaction design Они решили расширить навигационные кнопки, и при последуещем их нажатии, вместо закрытия меню с субкатегориями, происходит переход в целевую страницу категории.
Пользователи полагаются на собственный опыт работы с цифровой, и нецифровой продукцией. Если вы будите использовать стандартные правила, то вам не прийдется заставлять пользователя думать для принятия решения.
Не давайте пользователю возможности выбирать между множеством вариантов. Опять же, 7 ± 2 это правило которого следует придерживаться. Не стоит отображать больше чем, 5-9 пунктов меню или навигации. Это достигается путем скрытия дополнительных элементов.
Атрибут 3. Путаница и выбор

Когда вы хотите войти в свой счет, с помощью интернет банка, вы можете увидеть два варианта выбора: «Интернет-банк» и «Кредитные карты». Многие выберут «Интернет-банк» но многие люди могут отказатся от своей цели, когда не понимают суть выбора. Это похоже на то как если спросить, чем вы будете есть суп: ножом или вилкой?
Многие профессионалы UX попадают в эту ловушку, не позволяя пользователям оценить полный набор опций, с первого взгляда. Например, Джон ищет набор перчаток и попадает на сайт канадского производителя шин. Есть восемь категорий верхнего уровня, которые появляются в основной навигации. Джон начинает искать, в какой категории может найти рабочие перчатки. Но он не видит категорию необходимую ему, но совершенно точно знает, что этот производитель кроме шин продает еще и перчатки. Дело в том что canadiantire.ca в основном меню, отображается не полный список категорий, остальное можно найти в левом сайтбаре, одна из таких категорий «одежда», именно там Джон может найти нужные ему перчатки.
Очень важно показывать все варианты выбора, но не перегружать при этом основную навигацию.
Автор: ffffffffff







