Создание качественного и востребованного продукта — это, как правило, результат слаженной работы нескольких производственных цепочек. Важно уметь «подружить» эти цепочки и настроить их на совместную работу.
Сегодня хотелось бы поговорить о том, как кодер видит дизайн C этим вопросом я отправился к техническим специалистам компании TemplateMonster Russia. Им слово…
Обычно информация на web-страницах выводится в виде прямоугольных блоков (колонок), да и весь контент в целом по сути представляет собой один большой блок (назовём его основной блок), внутри которого располагаются блоки меньшего размера.
Рассмотрим простейшие макеты web-страниц:

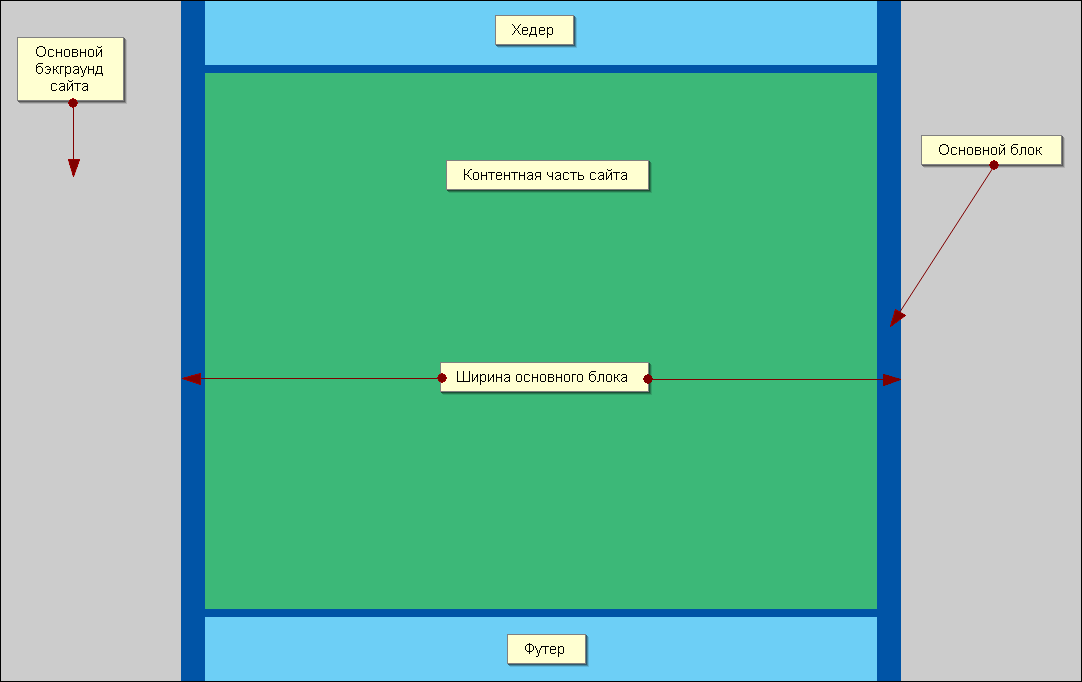
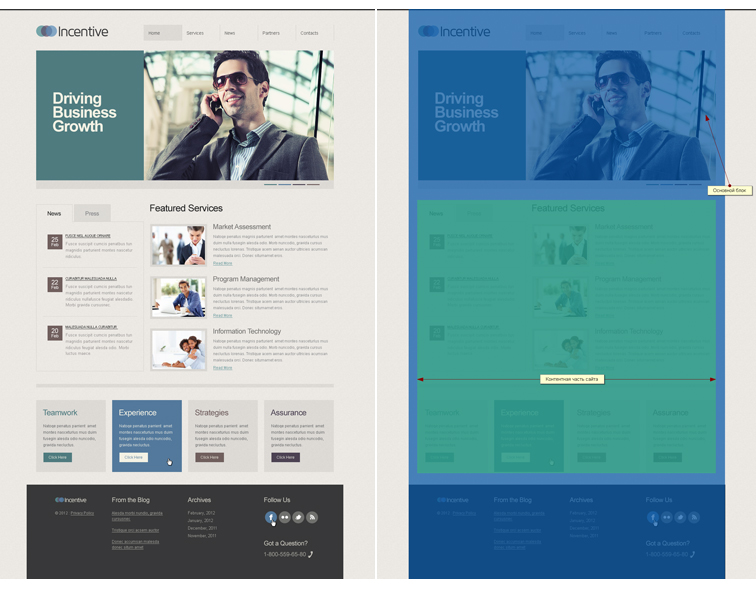
Простой макет сайта — вариант 1:
основной блок имеет бэкграунд, отличный от основного бэкграунда сайта


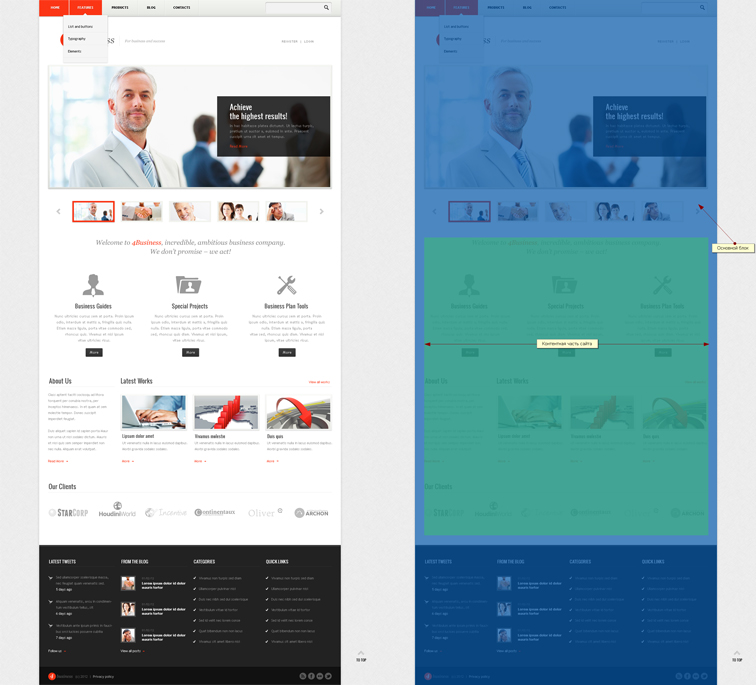
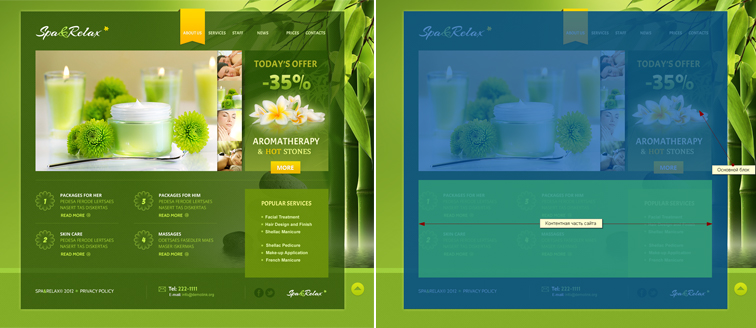
Примеры с выделенными основными областями разметки
У основного блока может не быть бэкграунда, но в HTML основной блок всё-равно будет.

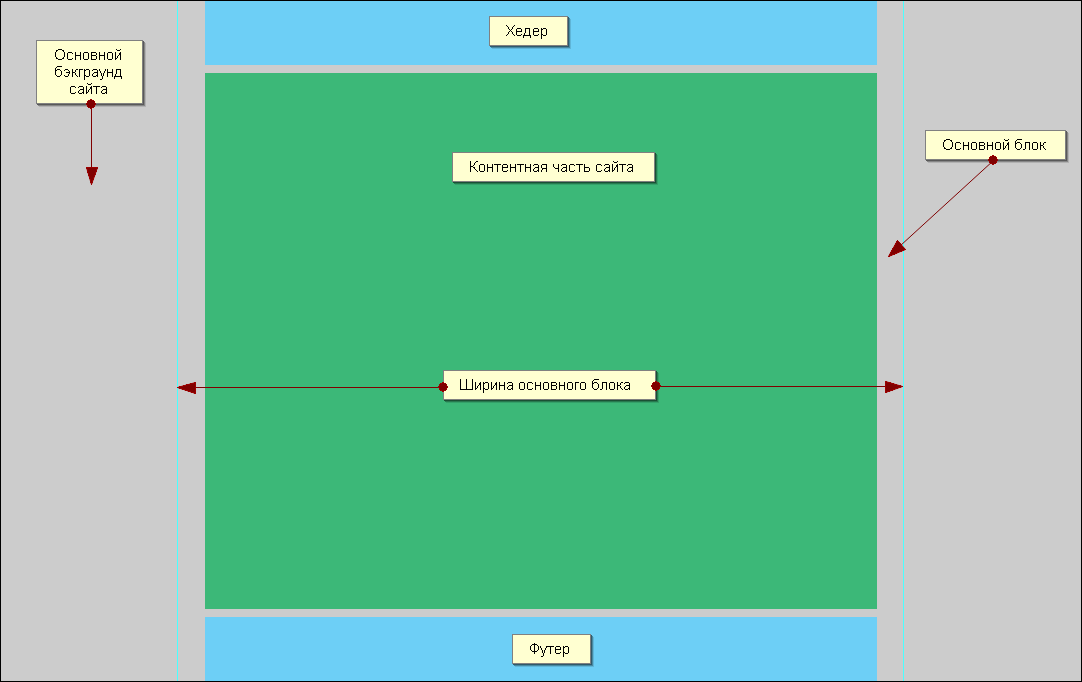
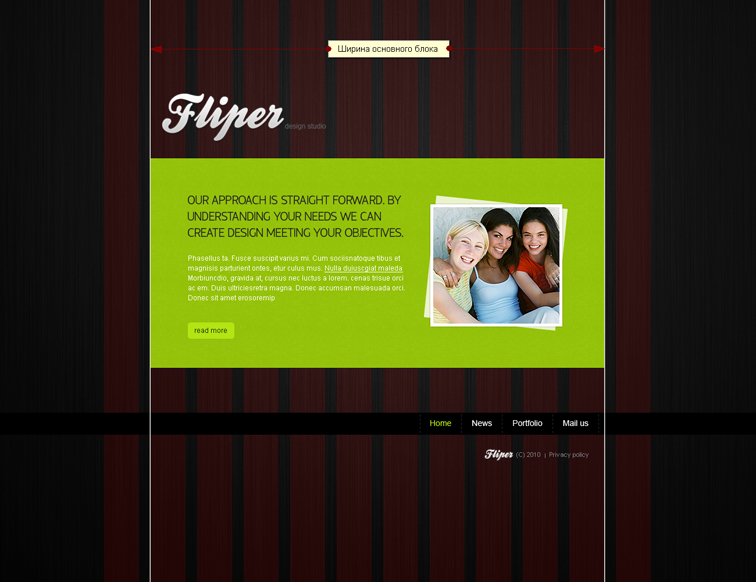
Простой макет сайта — вариант 2:
у основного блока нет бэкграунда, его ширина показана направляющими
В таком случае области разметки будут выглядеть таким образом:

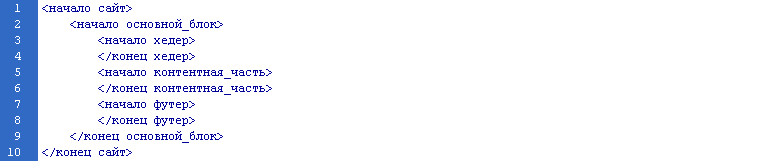
Посмотрим на это глазами верстальщика — для создания структуры сайта он должен выделить основные части макета — основной блок, блоки меньшего размера (хедер, контент, футер), затем он приступает к разметке шаблона. После этого нужно описать параметры, которые есть у каждого блока разметки — ширина, цвет бэкграунда и т.д.
Ниже показан код разметки сайта — для обоих вариантов (с видимым основным блоком и невидимым) он будет одинаковый.

На следующем рисунке перечислены параметры используемых блоков.

Весь контент сайта представляет собой прямоугольный блок (основной блок), внутри которого располагаются блоки меньшего размера (хедер, контентная часть и футер).
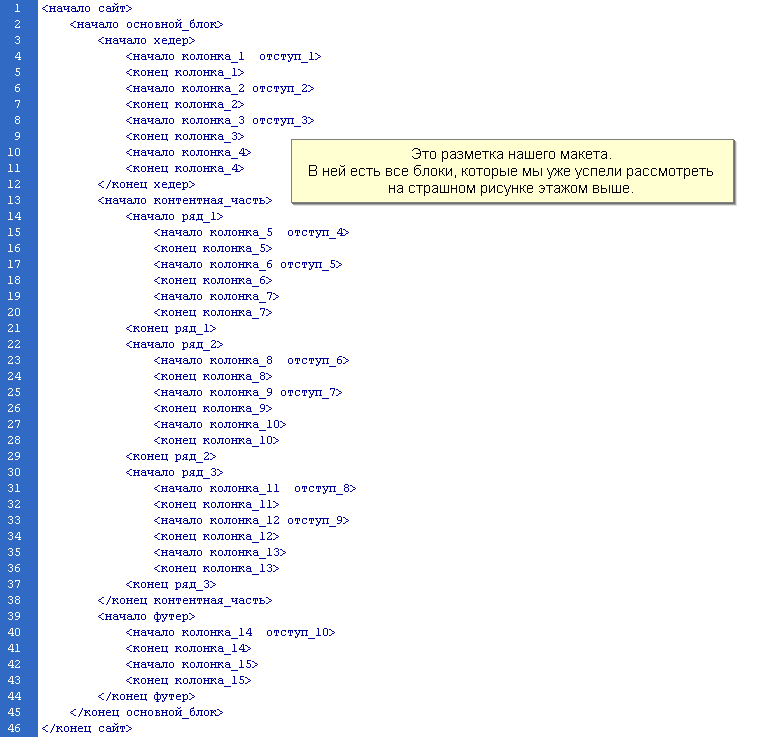
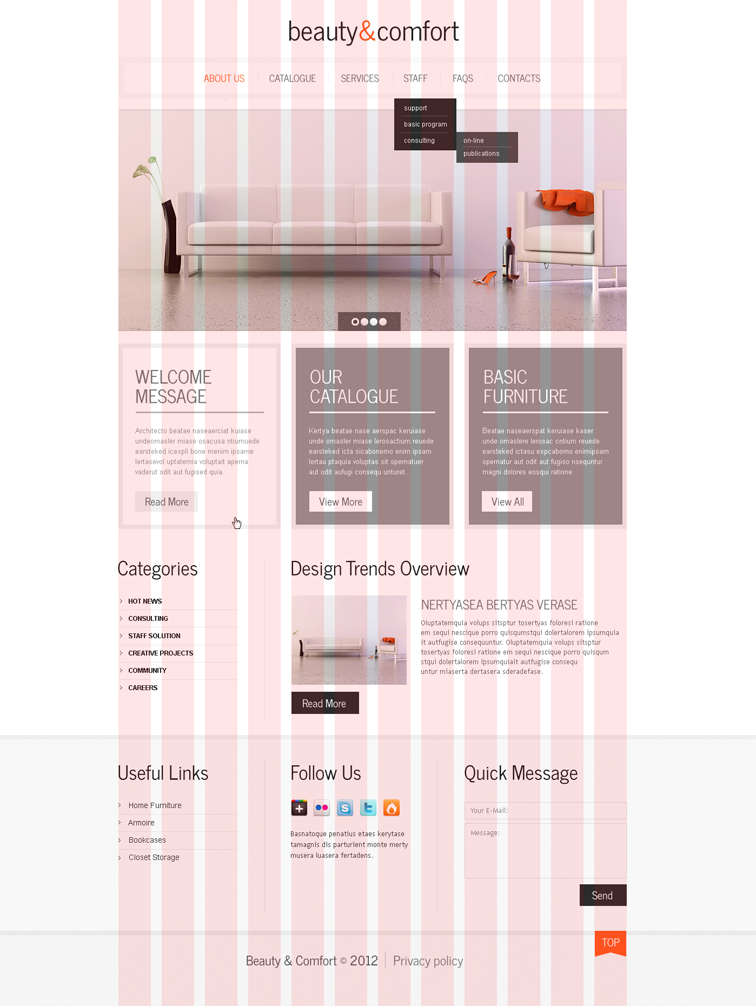
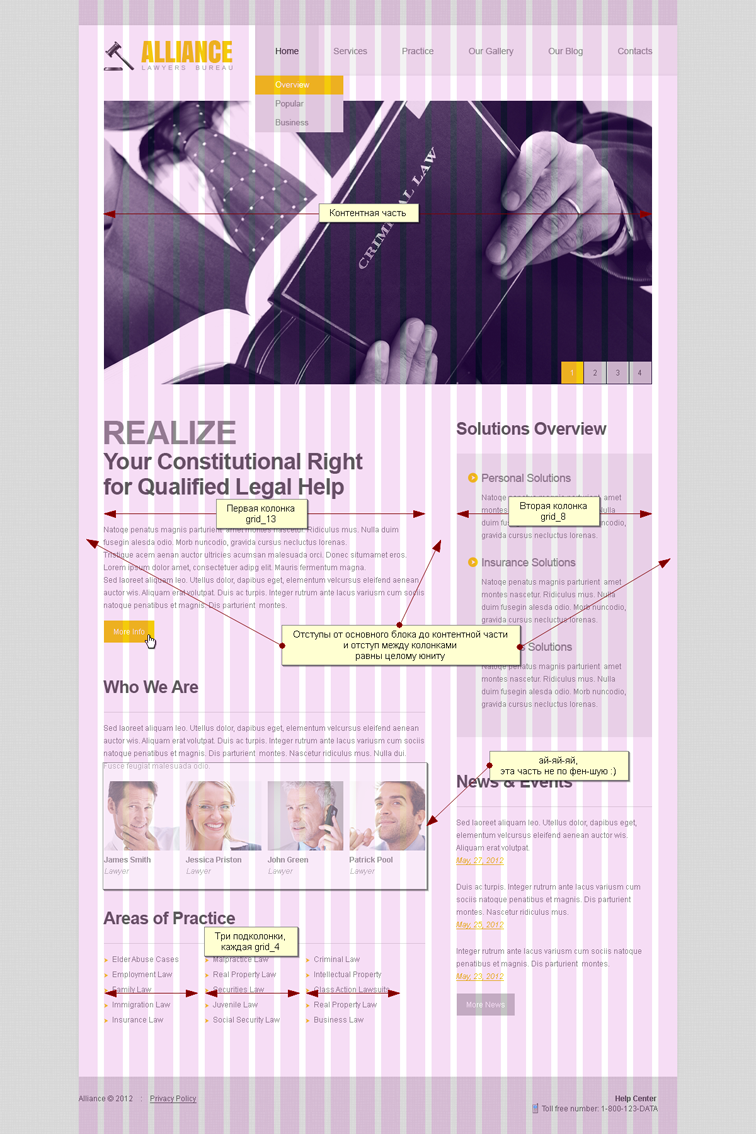
В реальности макеты web-страниц более сложные — контентная часть, хедер и футер поделены на блоки меньшего размера. Примерно так…

Если посмотреть на картинку очень внимательно, то можно наглядно убедиться как плохо бывает кодеру когда он видит дизайн, который нарисован не по сетке.
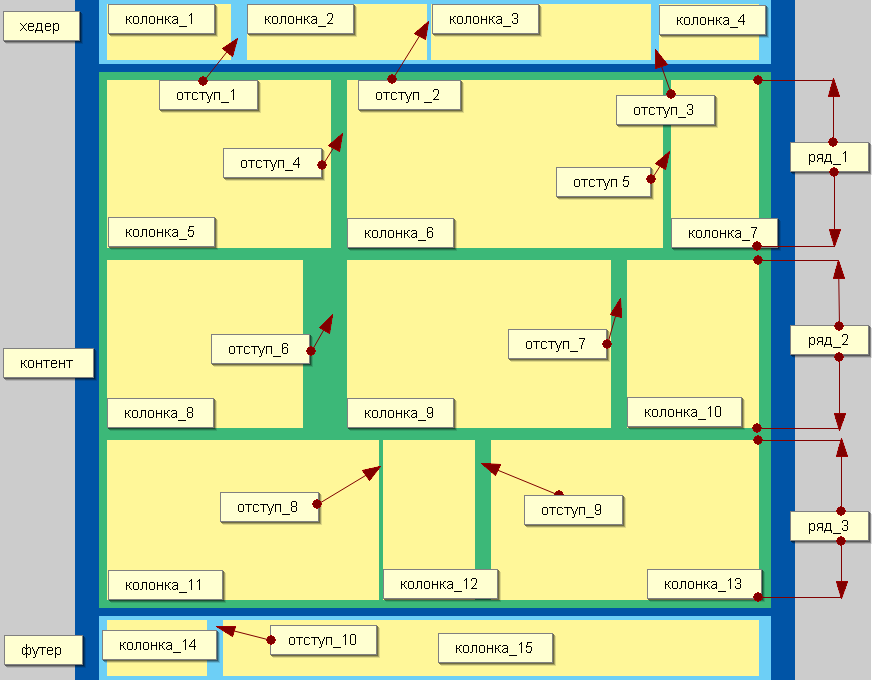
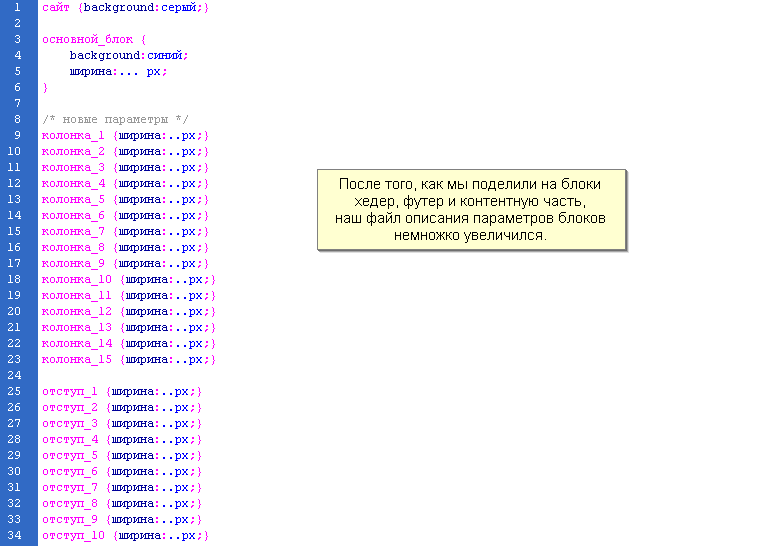
Рассмотрим разметку и описание параметров блоков для такого макета:


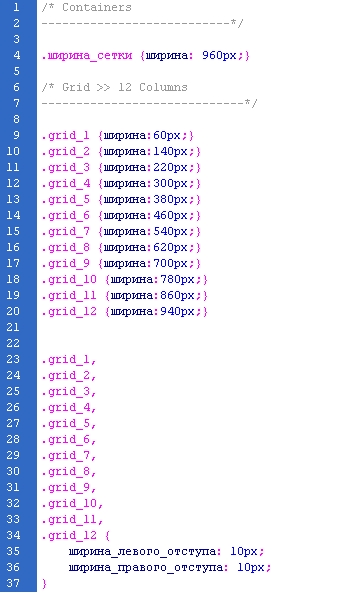
После разделения хедера, футера и контентной части на блоки, к первоначальным блокам добавилось 25 новых — 15 колонок, каждая из которых имеет ширину, и 10 отступов, каждый из которых имеет свою ширину.
Перед тем, как создать разметку макета и описать параметры используемых блоков, верстальщик должен измерить ширину каждой колонки и ширину каждого отступа. Возможно для дизайнеров это станет открытием, но колонка шириной 100px и колонка шириной 101px для верстальщика — это уже две разные колонки, несмотря на то, что разница между ними незначительна (1px) и визуально может быть вообще незаметна. Это правило является актуальным и для отступов — отступ шириной 10px и отступ шириной 9px — это разные отступы.
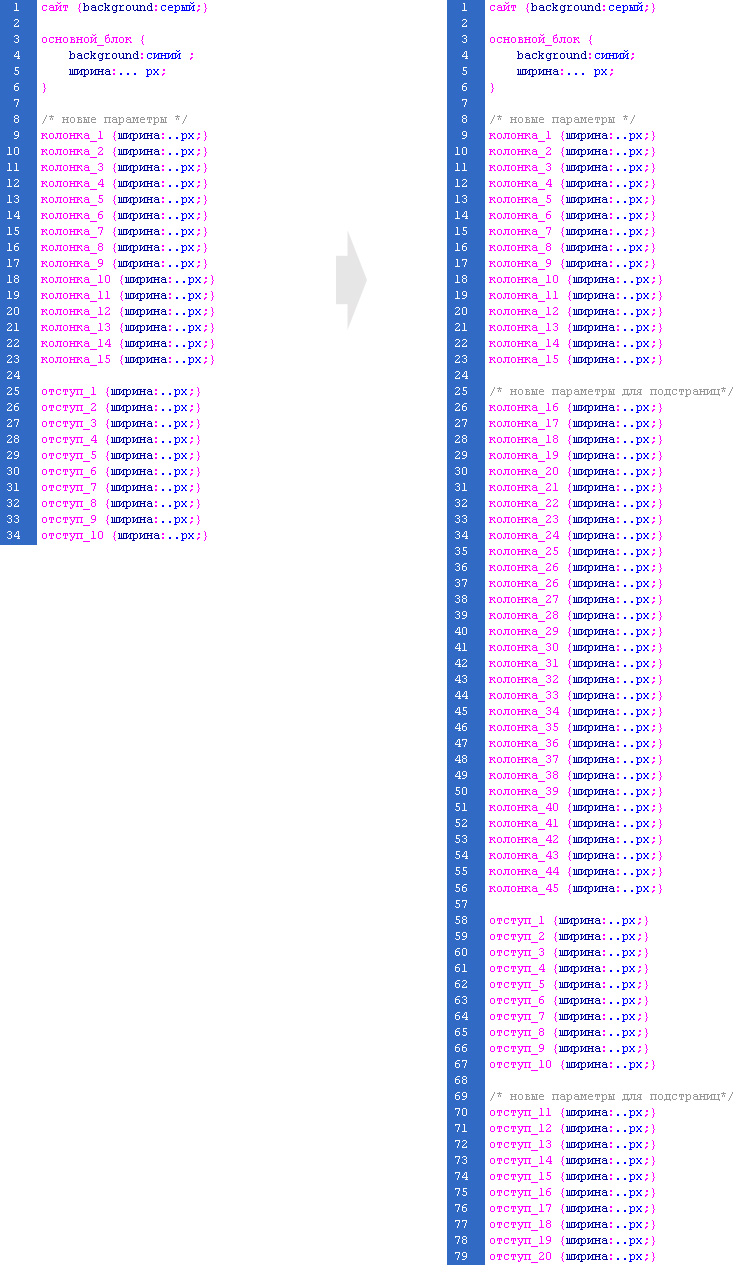
Если посмотреть на этот макет ещё раз, то нетрудно заметить, что в делении хедера, контентной части и футера на блоки меньшего размера нет никакой закономерности — все внутренние блоки (колонки) имеют разный размер и располагаются на разных расстояниях друг от друга. Cодержимое хедера и футера на подстраницах как правило повторяет содержимое хедера и футера на главной, а вот изменение содержимого контентной части на подстраницах по сравнению с главной зависит только от фантазии дизайнера. Как вы понимаете, вероятность того, что на подстраницах к уже имеющимся блокам добавится ещё 30-50 новых очень велика. Мало того, что это существенно увеличит время, которое верстальщик потратит на составление разметки и описание параметров блоков, так ещё и размер файла описания параметров станет таким, что никакой высоты экрана не хватит, чтоб расмотреть его целиком и полностью.
Вот что случится с документом описания параметров блоков, если к главной странице макета добавится несколько подстраниц с такой же “шикарной” разметкой:

Отсутствие закономерности в делении хедера, контентной части и футера на блоки приводит к значительному увеличению размера файла описания параметров блоков.
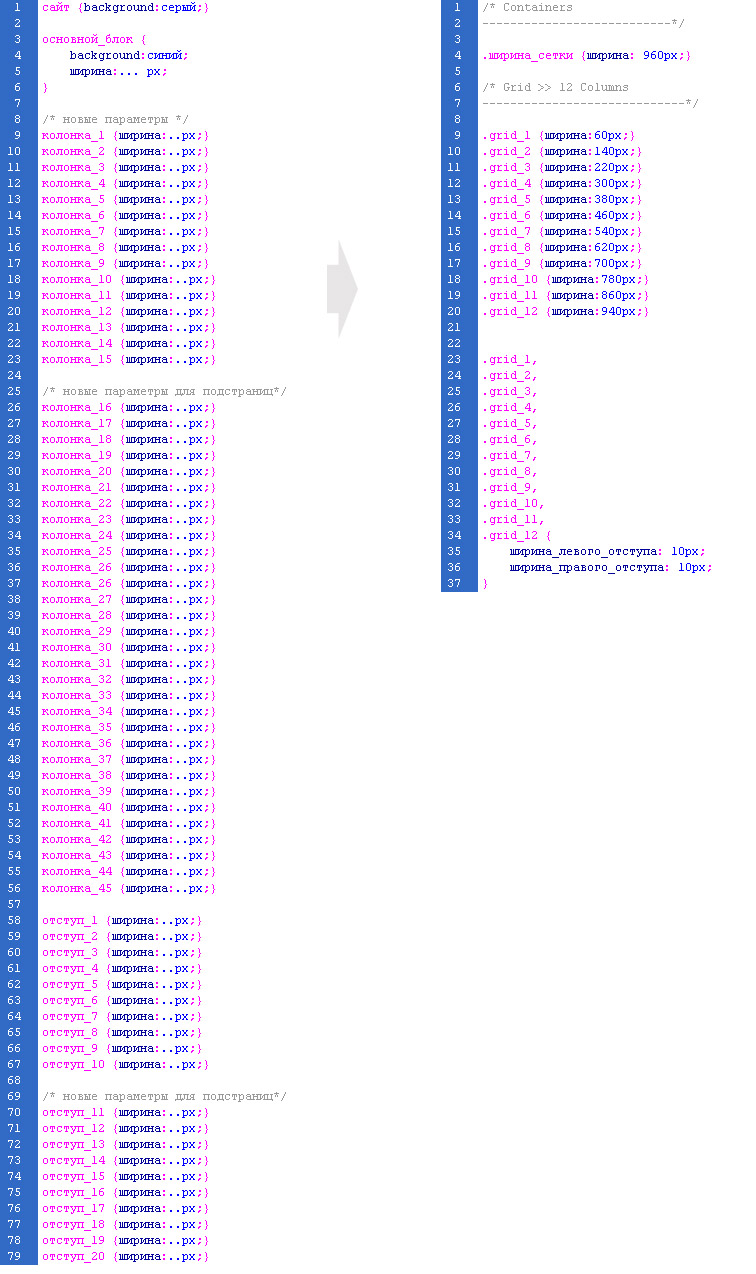
Но способ уменьшить объём времени и размер документа описания параметров есть — это вёрстка по Сетке (по гридам). Благодаря появлению Grid Systems, появилась возможность существенно снизить временные затраты, пропорционально разместить контент на странице (что немаловажно в условиях шаблонной вёрстки) и превратить километровый файл описания параметров блоков в красивый и лаконичный.

Основное назначение сетки – превратить 100000 строк кода в красивый и лаконичный документ, на размер которого количество подстраниц макета никак не влияет.
Сетка и ее структура
Сетка состоит из юнитов и промежутков между ними. Три основных параметра — это ширина всей сетки, ширина юнита, и ширина отступов между юнитами.
В качестве грид-системы мы используем 960 Grid System, ширина нашей сетки всегда 960px. Данный размер является оптимальным для подавляющего большинства разрешений мониторов.
Чтобы лучше понимать друг друга, давайте определимся с терминами:
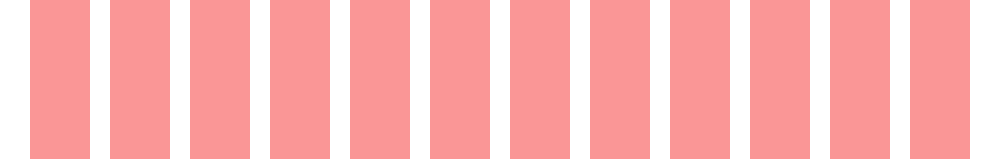
Юнит — это строительный “кирпичик” любой сетки, самый узкий вертикальный объект на странице (в юнитах измеряют ширину), на основе которого формируются колонки. Как правило, юниты имеют слишком маленькую ширину, чтобы использовать их непосредственно для размещения текстовых материалов.

12 юнитов
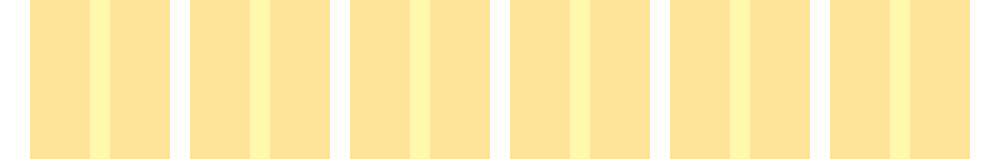
Колонки — это группы юнитов, которые объединяются, чтобы создать рабочую зону, подходящую для размещения материала. Большинство текстовых колонок состоят из двух или нескольких юнитов. Например, сетка из двенадцати юнитов может образовывать шесть колонок по два юнита в каждой либо три колонки по четыре юнита в каждой и т.д.

6 колонок по 2 юнита

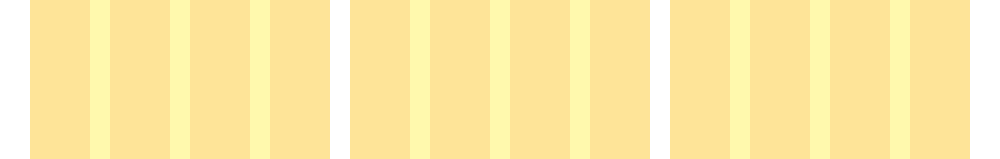
3 колонки по 4 юнита
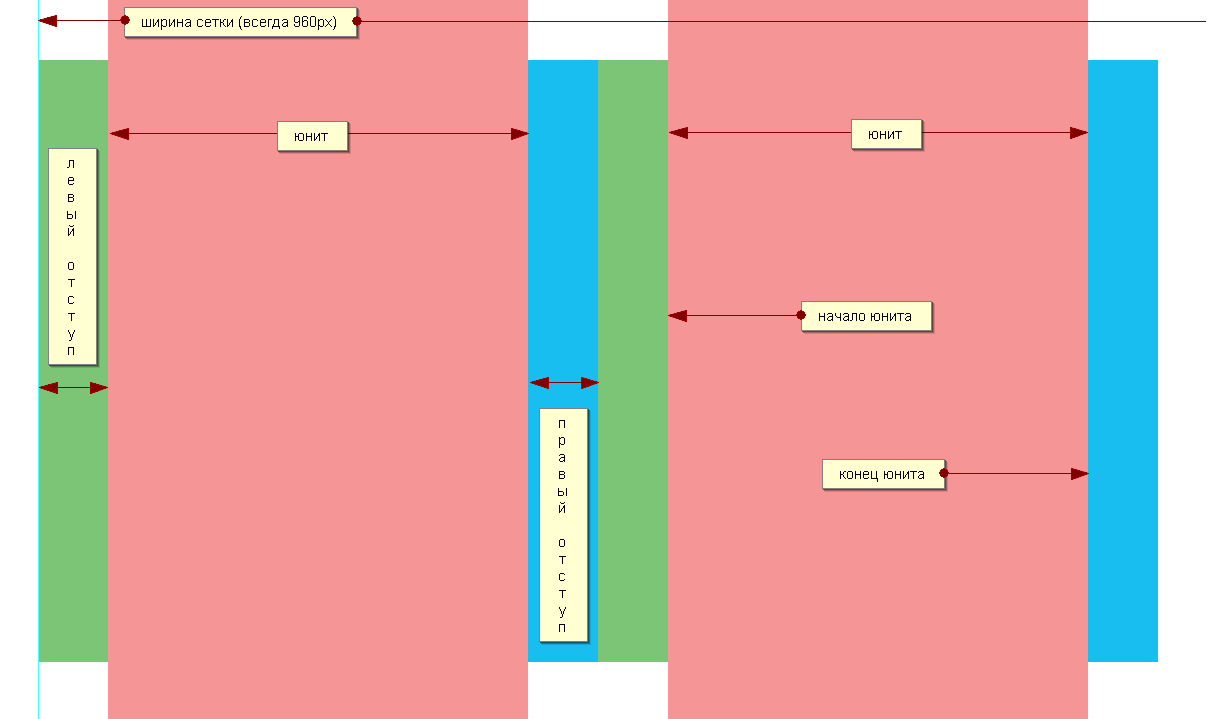
Каждый юнит по умолчанию имеет правый отступ и левый отступ, эти отступы одинаковой ширины. Расстояние между юнитами — сумма правого и левого отступов соседних юнитов. Между крайними юнитами и границами сетки тоже есть отступы.

Юниты и отступы между ними
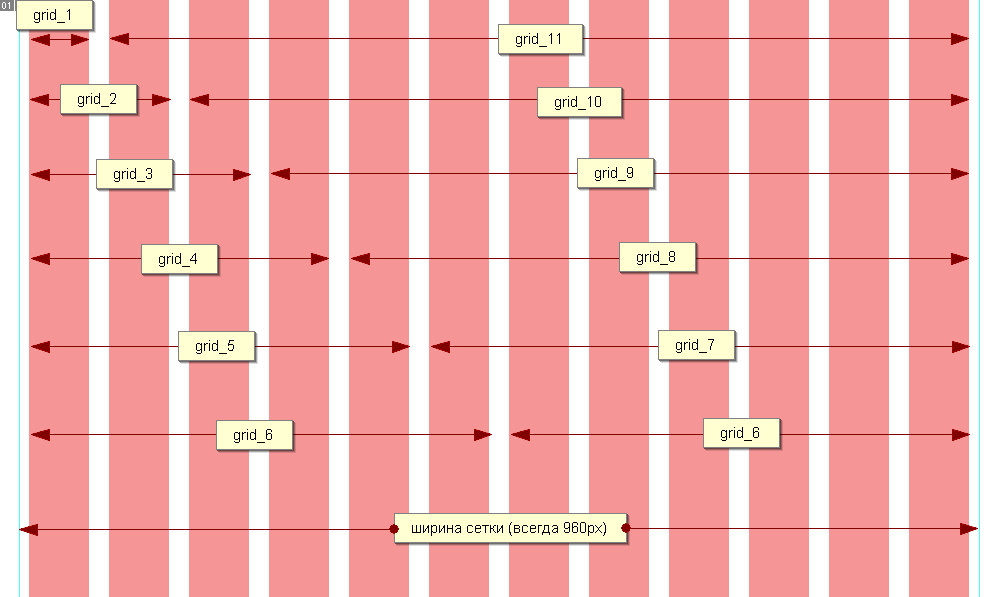
Ширина каждой колонки состоит из определённого количества юнитов — grid_3 = 3 юнита, grid_10 = 10 юнитов и т.д.

Колонки глазами верстальщика
Есть специальные ресурсы, которые генерируют своеобразный css-фреймворк (файл описания параметров блоков), верстальщику остаётся только скачать этот файл, подключить его, а дальше просто использовать уже готовые блоки нужной ширины.
Сss-фреймворк представляет собой красивый и лаконичный документ описания параметров блоков, у которых уже есть ширина и отступы. Верстальщику больше не нужно измерять ширину колонок и ширину отступов между ними, теперь для составления разметки он должен посмотреть сколько юнитов занимает та или иная колонка, и выбрать нужный блок.Это существенно сокращает время вёрстки.
Мы производим шаблоны, а значит должны использовать одинаковые блоки и в каждом шаблоне, и в отдельно взятом шаблоне. Благодаря сетке у нас есть такая возможность.
У сетки есть ещё одно существенное преимущество — если шаблон свёрстан на базе сетки, у клиента есть возможность самостоятельно изменить разметку своего сайта и таким образом сделать редизайн под себя.

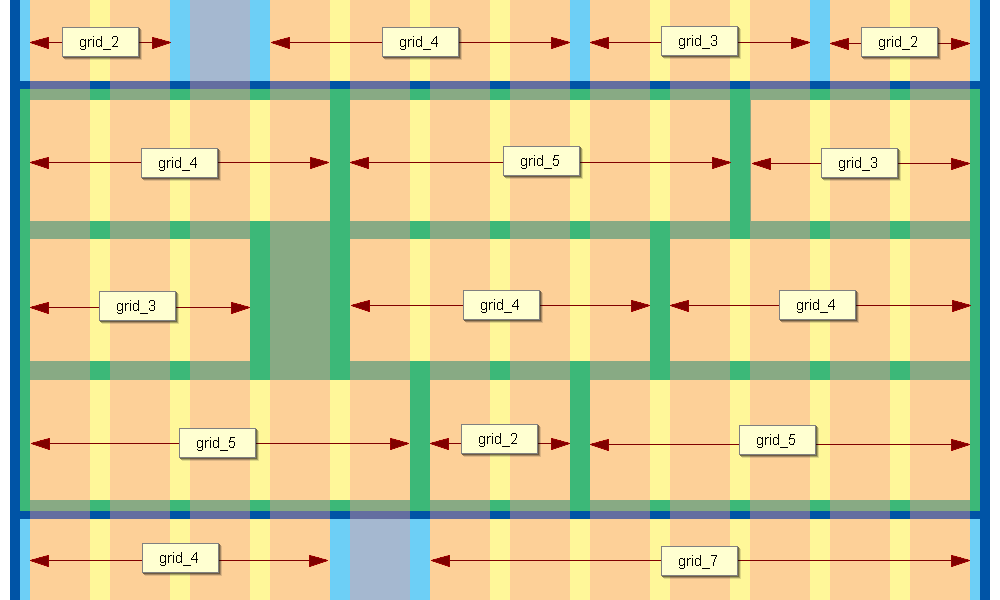
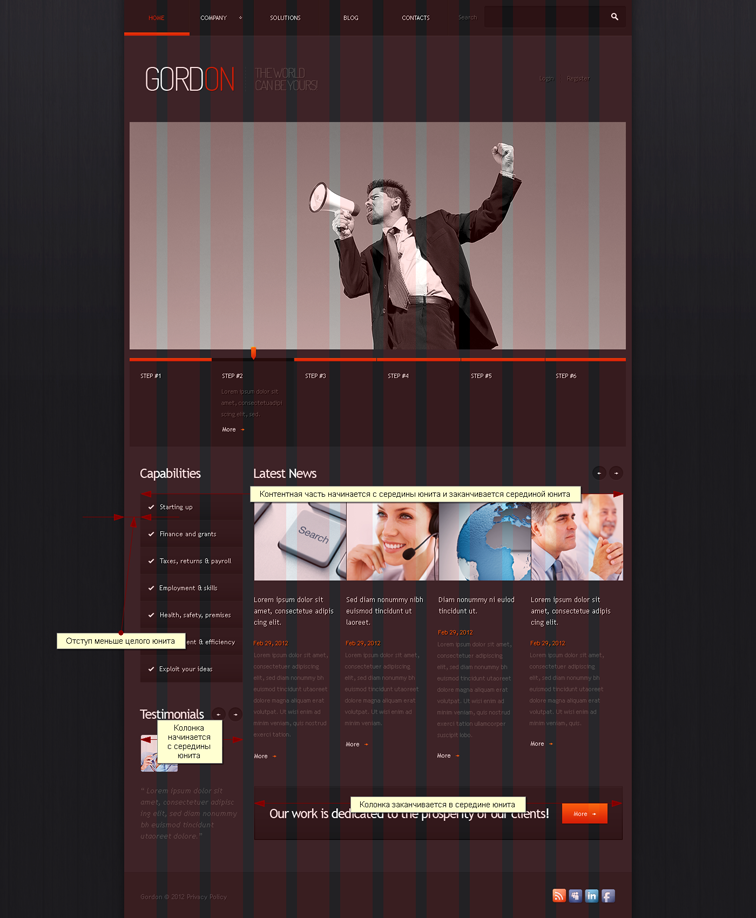
Вот как должен выглядеть сложный макет, в котором контентная часть, хедер и футер поделены на блоки меньшего размера, если дизайн нарисован по сетке.

Теоретически работа по составлению разметки сайта с появлением сетки очень упростилась, однако, для того, чтобы достичь успеха на практике, в дизайне по сетке должны быть соблюдены определённые правила.
Правила организации сетки
1. Ширина основного блока
Ширина основного блока может быть больше ширины сетки. Отступы от границ основного блока до границ сетки должны быть равны.

Ширина основного блока может быть равна ширине сетки:

Ширина основного блока может быть меньше ширины сетки

2. Все элементы макета должны начинаться началом юнита и заканчиваться концом юнита
В идеале это означает, что весь контент должен находиться в пределах сетки, а все его элементы должны быть нарисованы строго по гриду.

Допускается ряд исключений из этого правила:
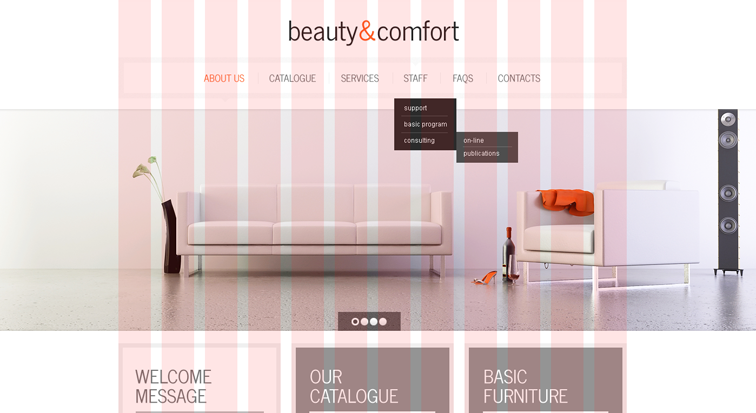
— Слайдер может быть шире сетки.

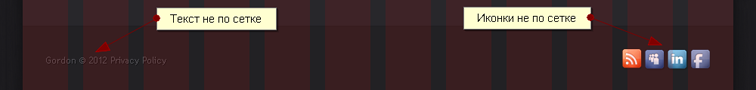
— Допускается рисование хедера и простого футера не по сетке.
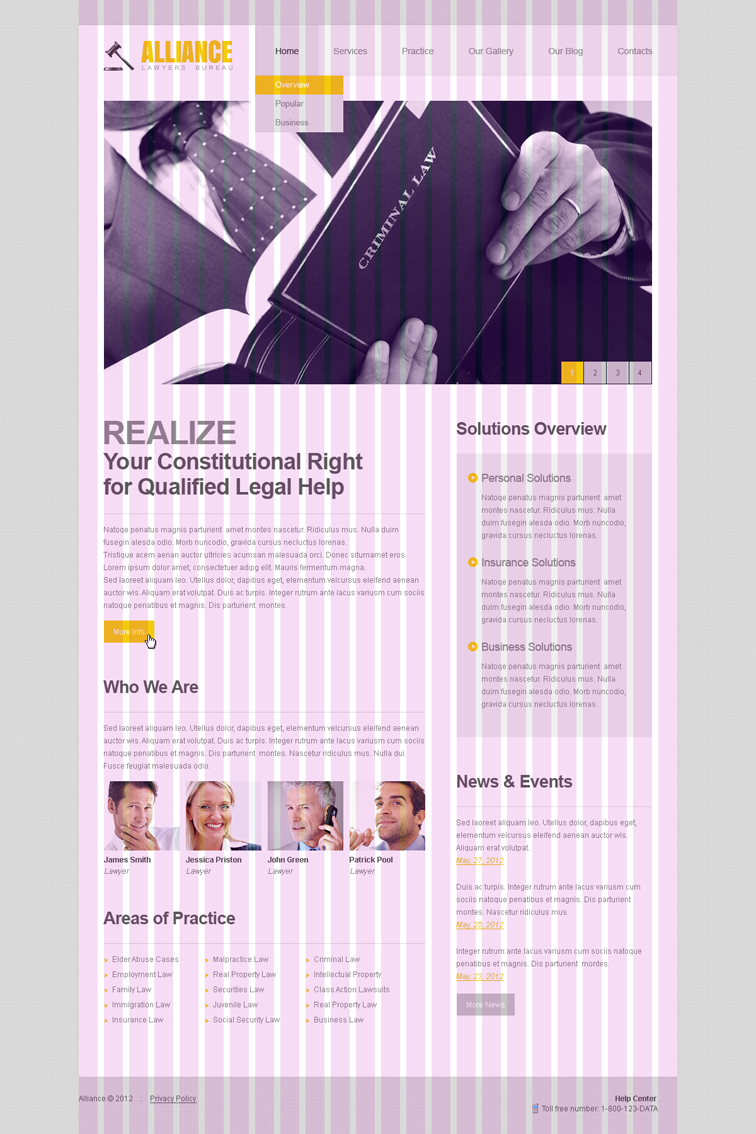
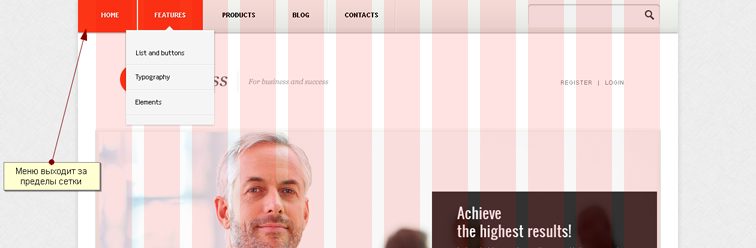
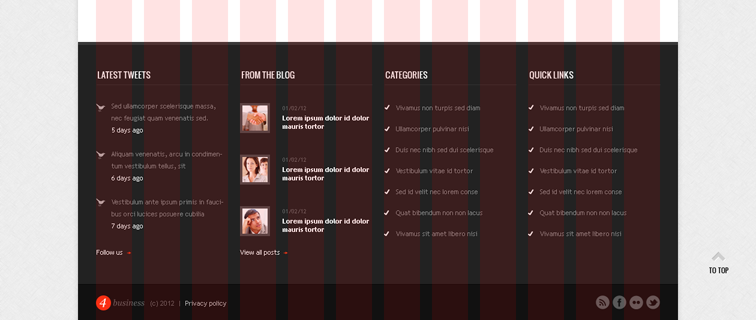
На следующем примере показан макет, в котором меню начинается не с начала юнита и выходит за пределы сетки. Обратите внимание, что меню находится в пределах основного блока.

Простой футер (футер типа копирайт+иконки) может быть нарисован не по сетке.

Если дизайн предполагает расширенный футер, то такой футер должен быть нарисован по сетке.

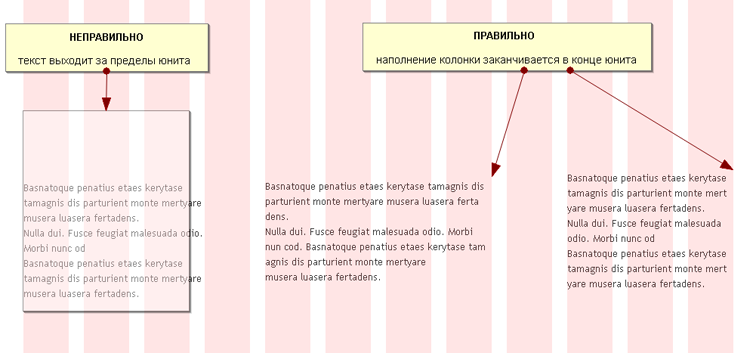
— Текстовый контент колонки должен занимать целое количество юнитов.

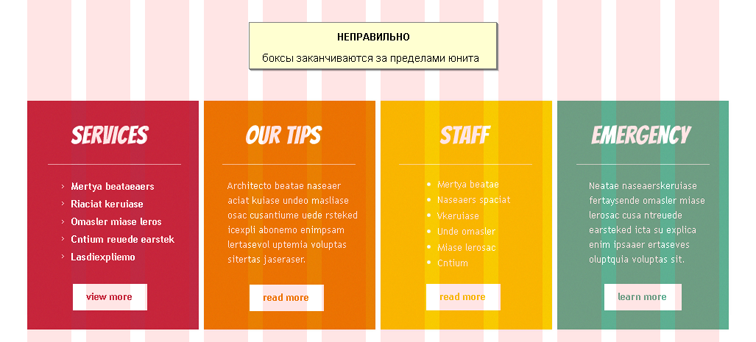
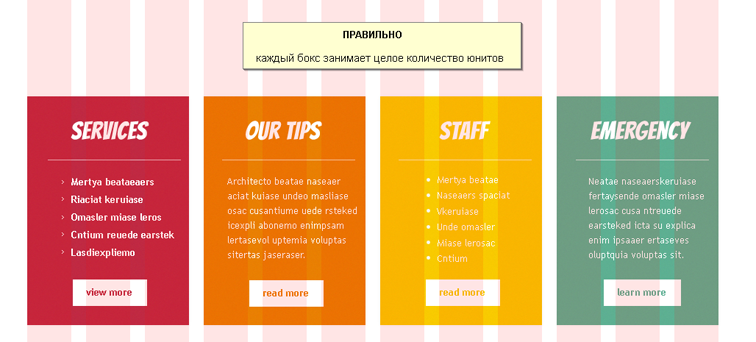
Очень часто в шаблонах текстовый контент помещён в так называемые боксы, которые имеют бэкграунд.

— Если текстовый контент колонки помещён в бокс, границы бокса должны начинаться началом юнита и заканчиваться концом юнита (бокс должен занимать целое количество юнитов).
На следующем рисунке показан неправильный вариант: границы боксов выходят за пределы целого количества юнитов.

Правильно было бы нарисовать так: каждый бокс начинается началом юнита и заканчивается концом юнита.

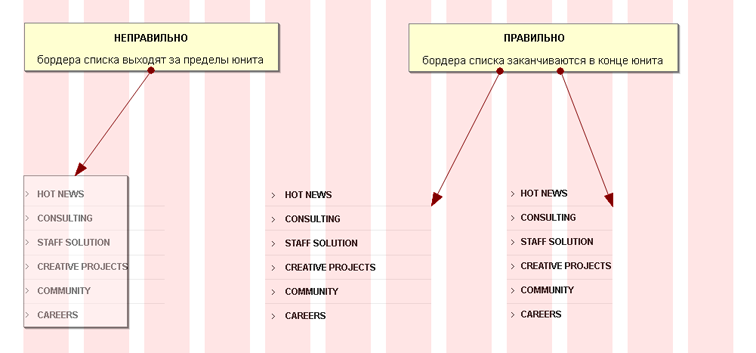
— Бордера в списках должны начинаться началом юнита и заканчиваться концом юнита.

Давайте для закрепления основного правила рассмотрим его на примерах:
— контентная часть в целом и каждая колонка контентной части должны начинаться началом юнита и заканчиваться концом юнита, т.е. при любом раскладе и контентная часть, и каждая колонка должны занимать целое(!) количество юнитов;
— если контентная часть меньше сетки, отступы от сетки до контентной части должны быть равны целому числу юнитов;
— отступы между колонками должны быть равны целому числу юнитов.
А теперь картинки: что такое хорошо…

… и что такое плохо

Основное правило дизайна по сетке – любой элемент дизайна должен занимать целое число юнитов, т.е. все элементы дизайна должны начинаться началом юнита и заканчиваться концом юнита.
Авторы: Тарасенко Мария, Андреев Андрей, Перевала Роман
Официальный сайт TemplateMonster Russia
Самые популярные продукты: Joomla шаблоны, WordPress темы и готовые сайты.
Официальный блог
Автор: bigroll









