Данный пост не претендует на полноценную статью и не является рекламным, а всего лишь небольшой lifehack, который может немного упростить жизнь верстальщикам
Наверное, каждый нормальный web-верстальщик задавался вопросом: «Как удобнее сверять макет с уже готовой вёрсткой», ну или что-то вроде этого. Сегодня я тоже задался этим вопросом.
Первая мысль, которая пришла в голову, это «Было бы неплохо быстро изменять прозрачность окон». Насколько я знаю, в Windows 7 нет такой функции. Немного погуглив я в этом окончательно убедился. Но поиски на этом не остановились. Позже я набрёл на замечательную программу, под названием: See Through Windows.
С помощью этой небольшой программы можно изменять прозрачность окон, используя заранее заданную комбинацию горячих клавиш. Что, собственно, я и искал.
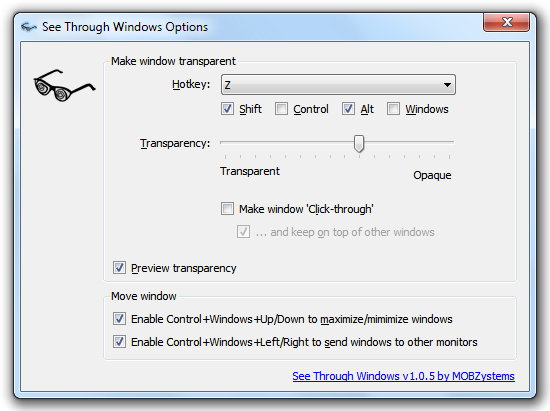
Интерфейс программы выглядит следующим образом:

Из скриншота не трудно догадаться, что умеет программа:
- Задаем комбинацию горячих клавиш для изменения прозрачности окна.
- Устанавливаем уровень прозрачности. Тут же можно его посмотреть, если активировать checkbox со значением Preview transparency.
- Если активировать checkbox’ы под Move window, то с помощью комбинаций клавиш: Ctrl+Win+Up/Down и Ctrl+Win+Left/Right можно свернуть/развернуть активное окно и переместить окно в другой монитор, соответственно.
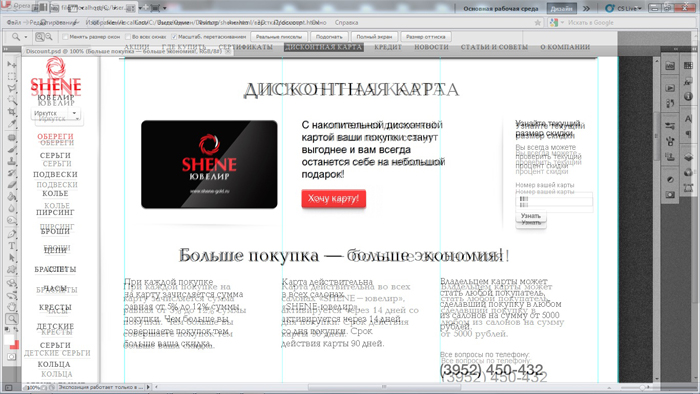
Вот как выглядит работа программы:
Открыта Opera с готовой вёрсткой и Adobe Photoshop с макетом и изменённым уровнем прозрачности.

Вот, пожалуй и все, чем я хотел поделится. Надеюсь, данная утилита покажется полезной не только мне ;)
Скачать See Through Windows можно здесь
Имеются версии под 32-х и 64-х битную ОС.
Автор: Palehin






