
В статье будут даны рекомендации по работе с WEB-дизайнерами. Исполнение этих рекомендаций даст значительное повышение качества работы, увеличение производительности труда и сохранит нервные клетки.
В каждом из пунктов будут живые примеры и ссылки на полезные, бесплатные инструменты.
В идеале, в комментариях вы оставите свои советы, замечания к статье, ссылки и примеры.
Я не дизайнер, я заказчик и именно с этой стороны буду давать советы. Если у вас возникает вопрос, достаточно ли моей компетенции для освещения этой проблемы, то можете посмотреть отзывы обо мне, как о заказчике на free-lance.ru.
Вводная часть
WEB-дизайн — это результат совместной работы дизайнера и заказчика. Особенно важно понимать, что это именно совместная работа. Если каждый выполнит свою часть работы на отлично, то и общий итог работы будет то же отличным.
Я считаю, что моя часть ответственности проекта, как заказчика:
- продумать и внятно изложить суть идеи
- самостоятельно подготовить контент и название всех блоков
- продумать, дизайн каких страниц нам понадобится
- продумать компоновку каждой страницы
- продумать приоритет и важность блоков на странице
- давать четкую, внятную, обоснованную обратную связь
На практике я чаще сталкивался с тем, что заказчик перекладывал свою часть задачи на плечи дизайнера. Как правило, ничего хорошего из этого конечно же не получается, потому что лучше вас никто не вникнет в суть вашей идеи или задачи, никто лучше вас не продумает логику каждого элемента и так далее. Не поленитесь, сделайте хорошее ТЗ и вы получите отличный дизайн. “Хочешь сделать хорошо, сделай это сам”.
Ниже описаны самые важные аспекты ТЗ для дизайнера и рекомендации по их составлению.
Идеальное ТЗ
Идеальное — это конечно же просто красивый заголовок для привлечения внимания. Скорее тут подойдет “Один из вариантов хорошего ТЗ”.
Идея
Кратко, в несколько предложений, необходимо описать суть вашей идеи и задачи. Не пытайтесь писать сложно и витиевато, главное, чтобы было понятно. Дополнительно, постарайтесь ответить на следующие вопросы:
- Кто пользователь этого сайта?
- С каких устройств будут использоваться сайт?
- Какие ощущения он должен вызывать?
Пример: Мы собираемся создать новый дизайн для действующего сайта зубной клиники. Дизайн должен быть современным, чистым, свежим, с flat эффектом. Идея сайта не продать услугу клиники, а помочь в решении проблемы пациента. Точных жестких критериев пользователя не существует. Стоит учесть, что часть пользователей будет заходить с мобильных устройств, так что, никаких мелких функциональных элементов и так далее.
Блок-схема страниц

Дизайнер, который вникнет в вашу идею, проанализирует имеющийся контент, расспросит о том, как будет развиваться сайт, сделает группировку ваших услуг и прочее… в общем, такие ребята конечно же есть, но на практике почти никогда не попадаются, а если и попадаются, то цена у них действительно высокая.
Все эти вещи я рекомендую вам продумать самому, доверив дизайнеру лишь превращение вашей идеи и вашего виденья из каркаса в красивую картинку.
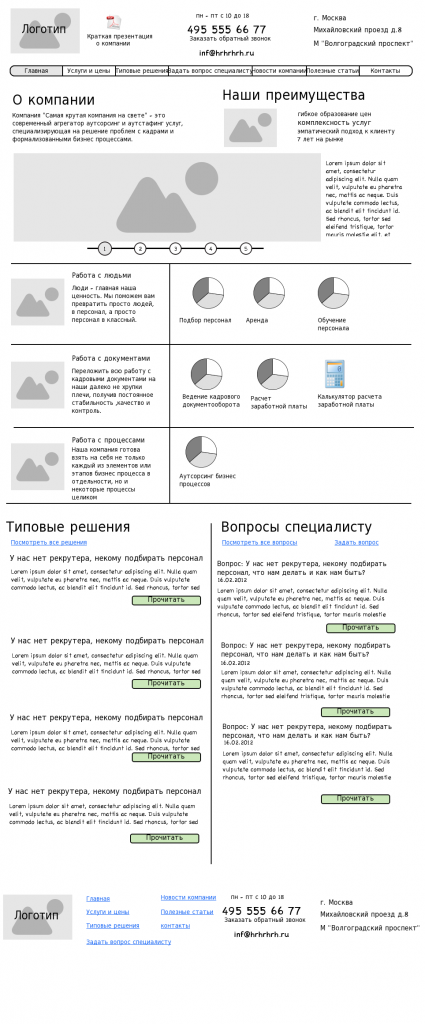
Блок-схема — это не то, как выглядит конкретная страница, это то, где расположен объект или группа объектов и тип этих объектов. На самом деле — это и есть дизайн, если рассматривать его от слова “создание”. А то, что имеют ввиду под дизайном на практике — это отрисовка.
Создание блок-схемы каждой страницы конечно займет время, но будет экономить вам его позже и упростит отрисовку всех элементов дизайнеру.
Иногда может показаться, что это может ограничить фантазию дизайнера, но на самом деле нет. Это только увеличит степень его свободы. Он начнет думать именно над тем, над чем должен думать, а не решать несвойственные ему задачи.
Инструменты создания блок-схемы
Существует множество удобных инструментов для построения блок-схемы, один мой коллега в MS Paint создает настоящие шедевры (буду рад новым инструментам в комментариях), вот мои любимые:
Типовая внутренняя страница
Рекомендую особое внимание уделить типовой внутренней странице. Постарайтесь предусмотреть на ней все возможные варианты и комбинации контента, который собираетесь использовать. Попросите дизайнера показать, как будет выглядеть, жирный текст и курсив, таблицы, списки, заголовки H1-H5, цитата, нумерованный список, вставленные изображения и так далее. Много людей в будущем скажут вам за это спасибо.
Примеры блок схем:
Палитра цветов
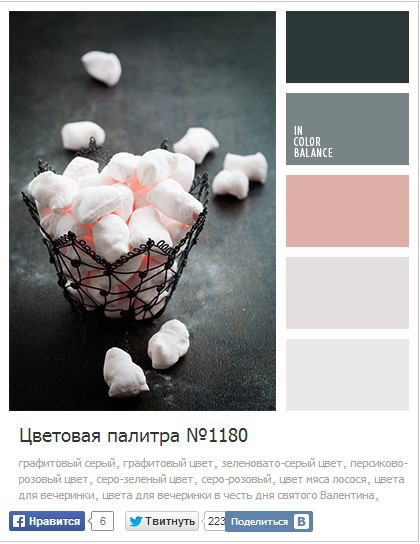
Самым неправильным способом будет пытаться придумать палитру у себя в голове. Следующим по неправильности будет способ, когда вы опишите желаемую палитру словами дизайнеру. Дело в том, что пурпурный цвет у каждого свой.

Любую графическую информацию, лучше передавать графически. Иначе это превращается в “Угадай мелодию”, причем мелодию вам показывают на пальцах.
Мне ( и моим клиентам) нравится делать так. Они находят фотографию, которая по их мнению подходит по цветовой гамме под их идею.
Отличный ресурс, который выручает в таких случаях http://color.romanuke.com
Примеры хороших сайтов и плохих
Стоит показать дизайнеру примеры сайтов, дизайн которых вам хотелось бы посоветовать в качестве вдохновения для дизайнера. Постарайтесь кратко описать, чем нравится каждый из них. Аналогичным образом приведите примеры “плохих” сайтов.
Пример: toster.ru — нравится решение с меню прикрепленным слева, создает впечатление, что это приложение. habrahabr.ru — нравится простота и “воздух”. proactivweb.ru — нравится яркость и буква “М” у станции метро. apple.com — не нравится, что меню появляется через 3 секунды. Само меню тоже не нравится, особенно псевдоблики.
Внесение правок
Не бывает (лично у меня не было) такого, чтобы с первого раза и все получилось идеально и сразу. Скажу даже больше, не пытайтесь делать идеально сразу. Сделайте “крепко” и “хорошо”, быстрее запускайте проект и получайте статистику. Иначе завязнете в попытке сделать идеально сразу, в итоге так и не сделаете.
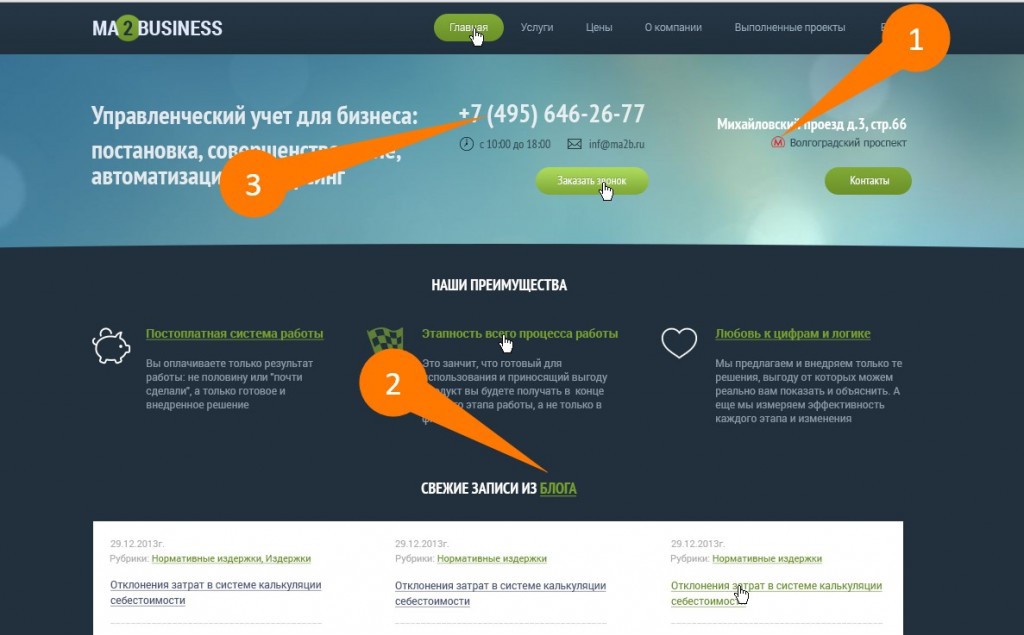
Правки стоит давать конкретные. Точно показывать на скриншоте о каком элементе или месте вы говорите. Пояснять дизайнеру, почему вы решили сделать эту правку. Если на вопрос “чем моя правка сделает дизайн лучше?” вы отвечаете “мне так нравится больше” — значит не стоит делать эту правку пока вообще, она бесполезна.

Правки стоит записывать, отправлять дизайнеру и при необходимости объяснять голосом. Это значительно увеличивает шанс на то, что он вас поймет и сделает так, как это видите вы.
Старайтесь делать технические правки, но не вмешиваться в дизайн. Ведь вы платите деньги за то, что дизайнер лучше вас видит какой цвет и где больше подходит. Иначе, вы рискуете получить дизайн, который сделали полностью вы. А дизайнер вы плохой, иначе не нанимали бы никого.
Пример правки к странице в одной из итераций здесь.
Совет: смотреть присланное изображение лучше всего в браузере, ведь именно для него все это и делается.
Что делать, когда дизайн сделан
Сделанный дизайн — это лишь начало работы. Этим макетом предстоит еще пользоваться верстальщику, программисту, возможно другому дизайнеру, вам самому. Стоит заранее это предусмотреть и сделать макет так, чтобы им было удобно пользоваться всем.
Попросите дизайнера подготовить макет в соответствии с правилами, указанными на сайте ilovepsd.ru ( Кстати, отличный сайт, большое спасибо его создателям, всегда выручает)
- Кроме самого макета в формате PSD всегда забирайте шрифты, которые использовал дизайнер.
- Всегда пробуйте открыть присланный вами макет, прежде чем писать, что все “ОК”. Самое простое, что может быть — разные версии программ.
- Еще раз сверьтесь с вашей блок схемой и проверьте список правок. Все ли выполнено?
- Проверьте, для всех ли активных элементов есть несколько отображений.
- Посмотрите на страницы, представьте, как это будет выглядеть с более длинным заголовком, или более длинной фамилией автора и так далее.
Что еще нужно знать
Контент VS Lorem Ipsum
Если у вас есть возможность делать дизайн с тем контентом, который будет на сайте, всегда так и поступайте. Это снижает количество ошибок.
Начинайте с главной страницы
Старайтесь начинать с главной страницы — она самая сложная и важная.
Автор: i_dozi






