
Описание процесса у меня очень длинным получается, поэтому двумя частями не ограничимся.
Итак, продолжаем с нашими наушниками. Для начала давайте разберемся, как в Скетче делать сетку...
Модульная сетка
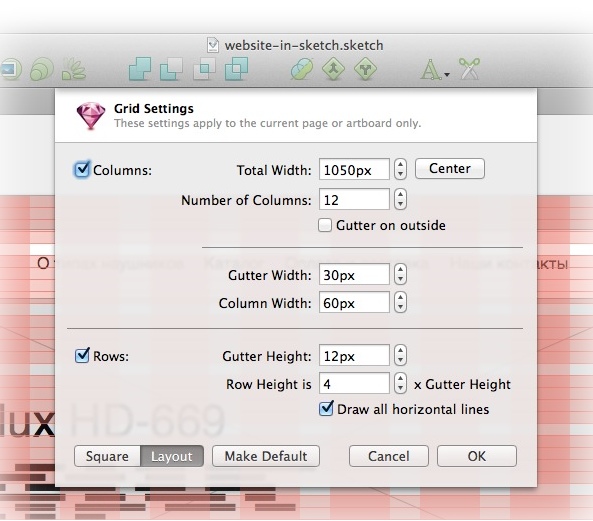
Настроить сетку можно из двух мест. Отображение — из настроек программы:

Размеры и количество колонок/ячеек — из меню на панели инструментов:

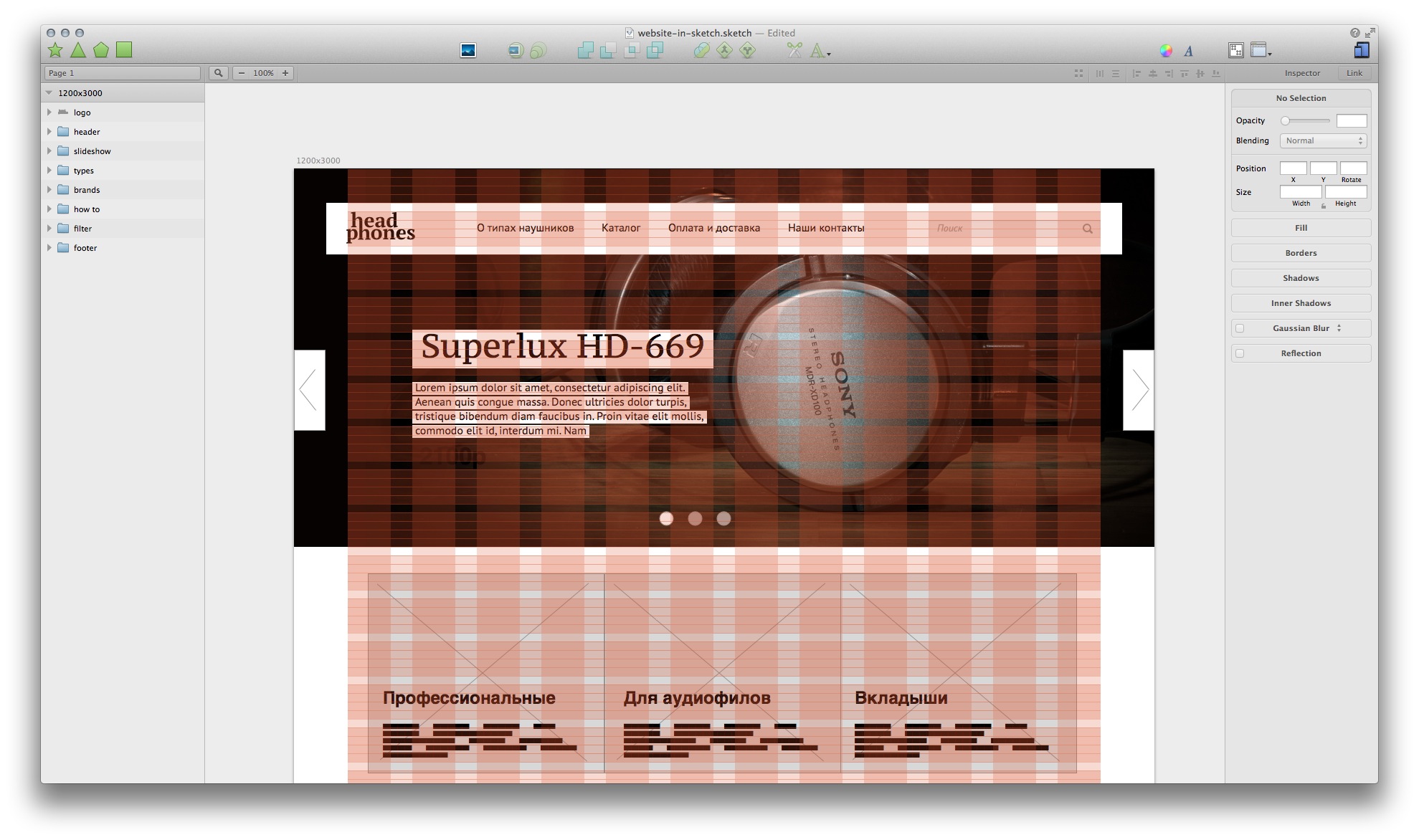
Давайте возьмем 12 колонок с шириной колонки 60пкс и расстоянием 30пкс между колонками. Основной текст будем делать размером 16пкс, значит базовая линия — 24пкс («полуторный» интервал). Но горизонтальные направляющие сделаем вдвое меньше (12пкс) — так мне удобнее.

меню
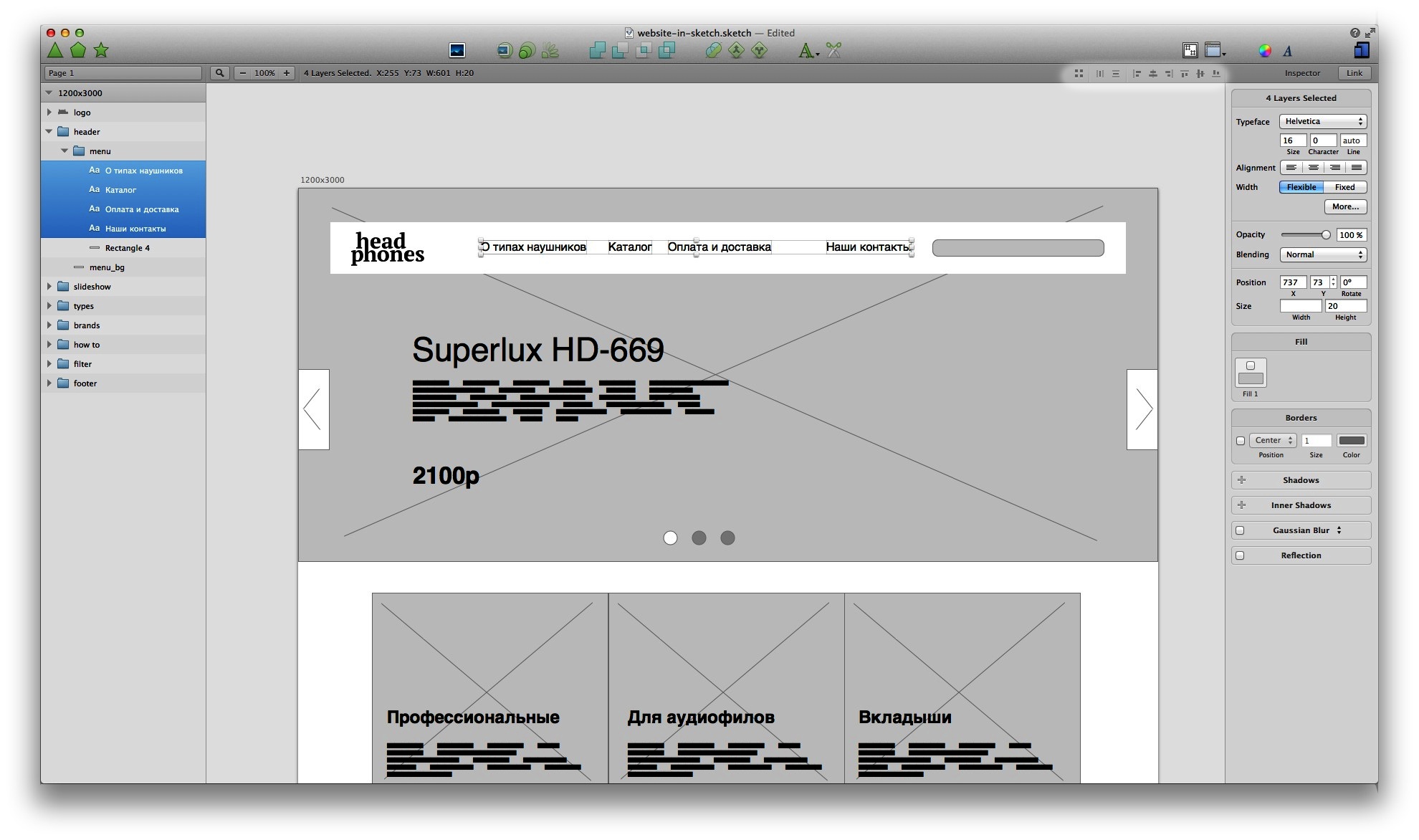
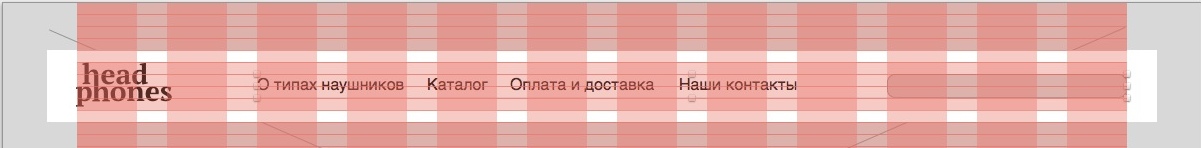
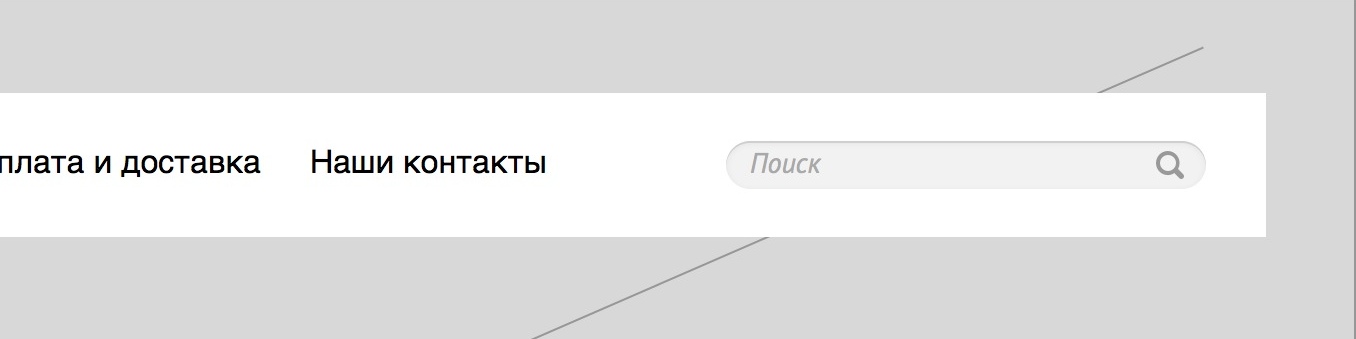
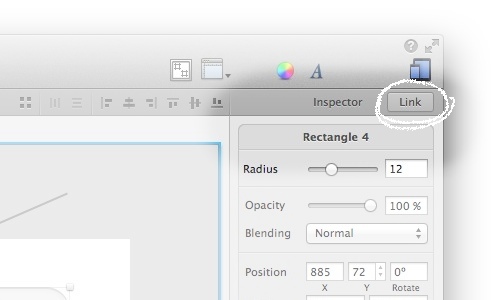
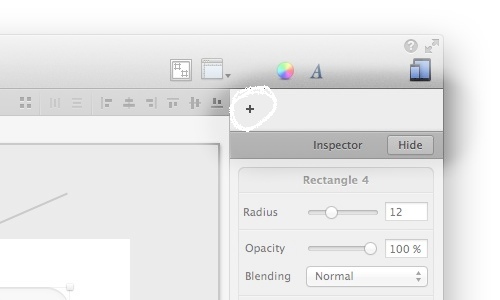
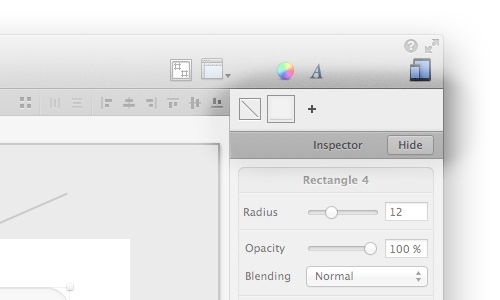
Основной шрифт оставим пока по умолчанию — пусть Гельветика. Для заголовков возьмем PT Serif. Выравниваем меню и пишем название нашего магазина. Ну, пусть «Наушники» и будет. Для выравнивания слоев идем в правый верхний угол:

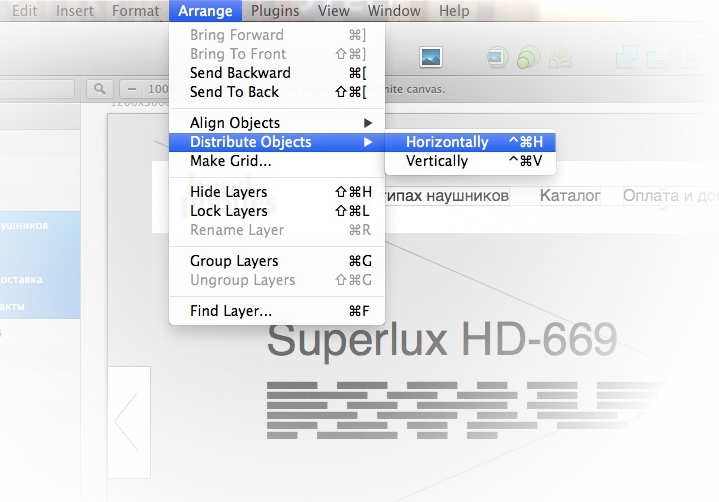
В меню выравниваем по сетке крайние правую и левую ссылки. А для равномерного распределения пунктов между ними есть команда Arrange->Distribute Objects->Horizontally.

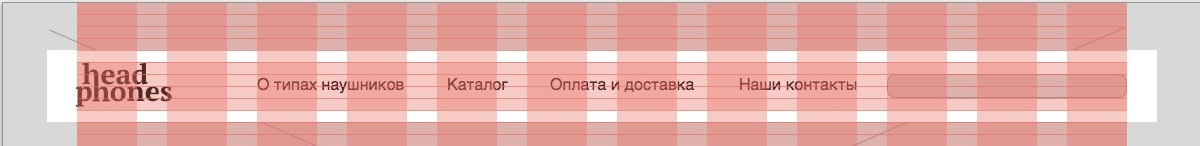
Меню получилось слишком широким (расстояния между пунктами больше, чем от меню до поиска), поэтому я немного подвинул правую ссылку и еще раз выровнял все:
до

после

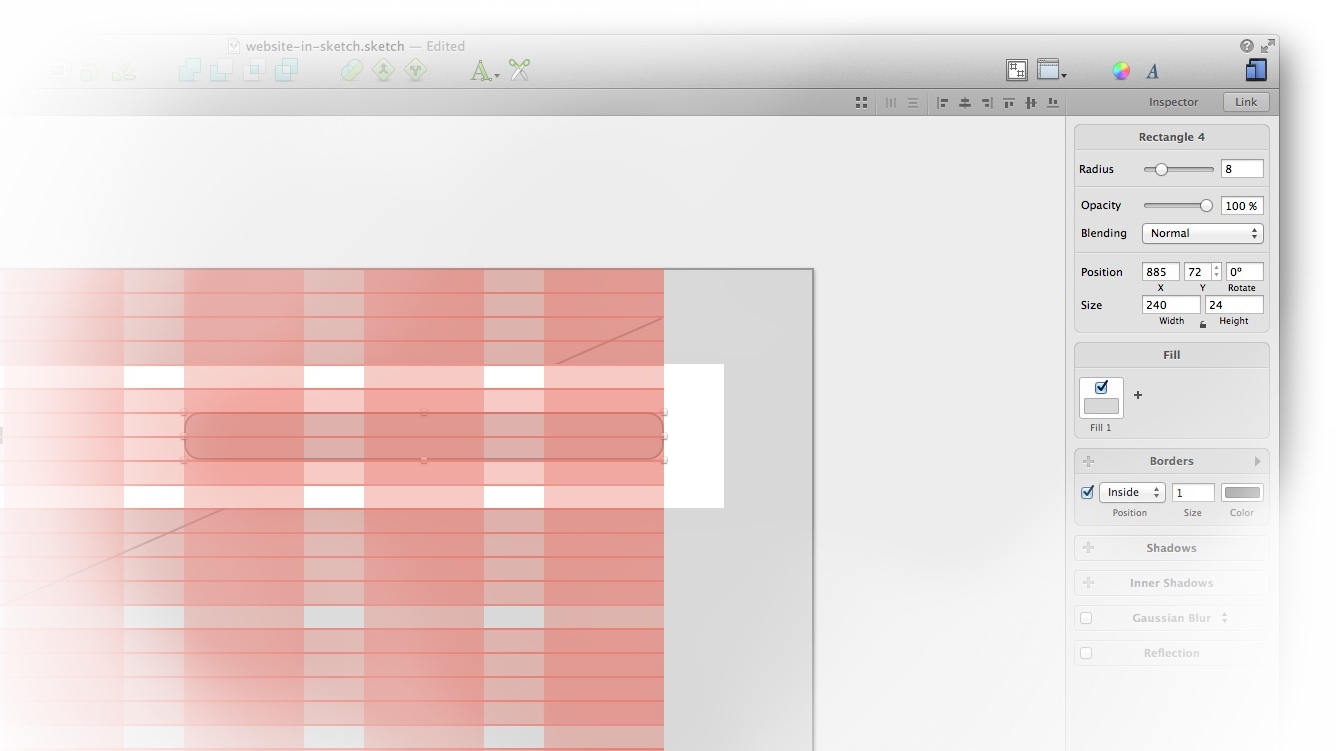
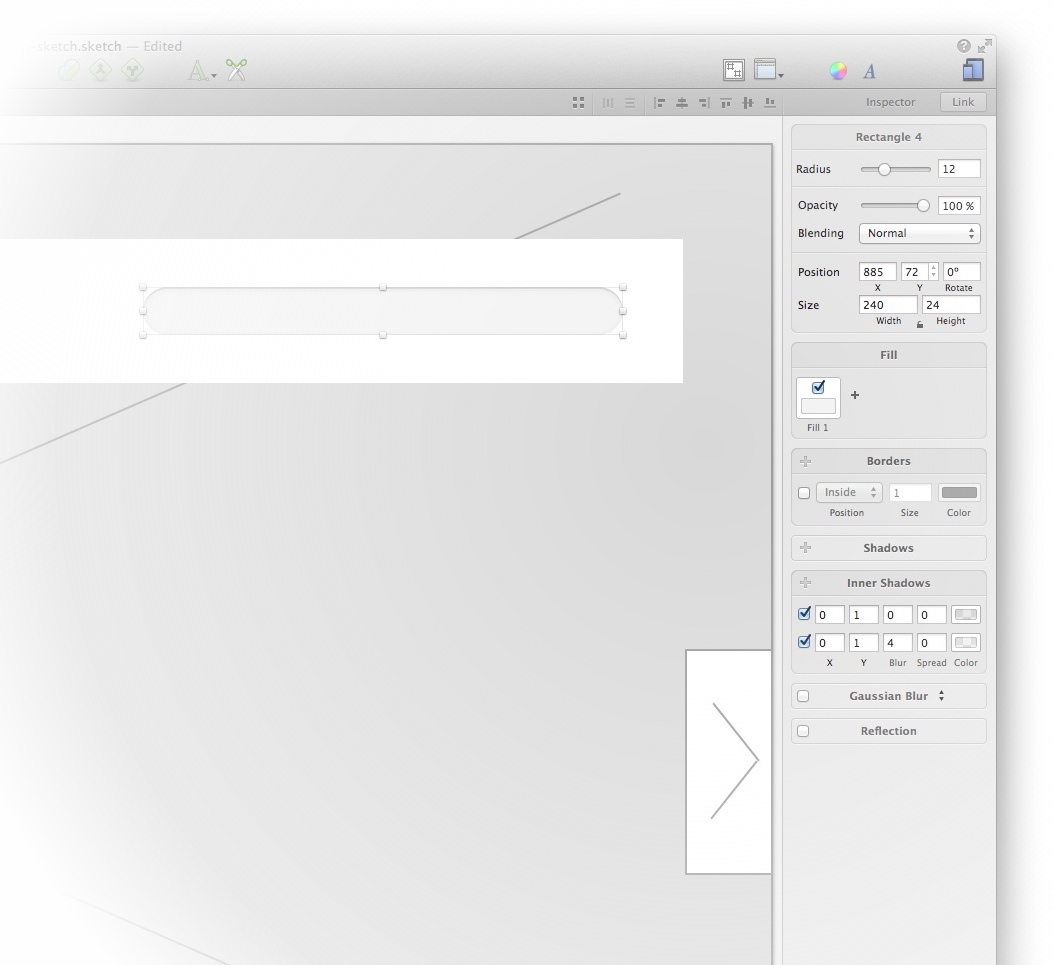
Поле поиска делаем высотой 24пкс и «вдавленным» в подложку.

(Красим в светло-серый и добавляем две внутренние тени. В Скетче можно добавлять сколько угодно теней внутри и снаружи, так же как и обводок или заливок.)

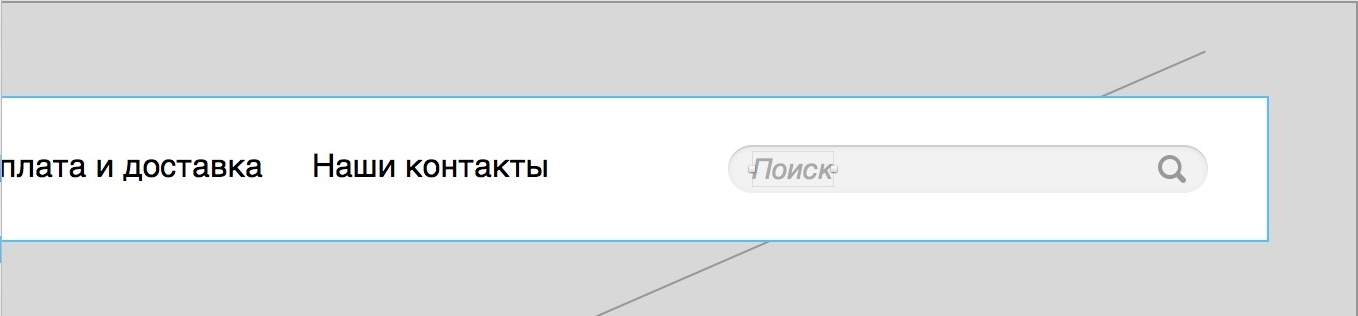
Курсивная Гельветика выглядит не особо красивой, поменяем на PT Sans, например.
до

после

Стиль сохраним на будущее — у нас еще в фильтре поля есть.



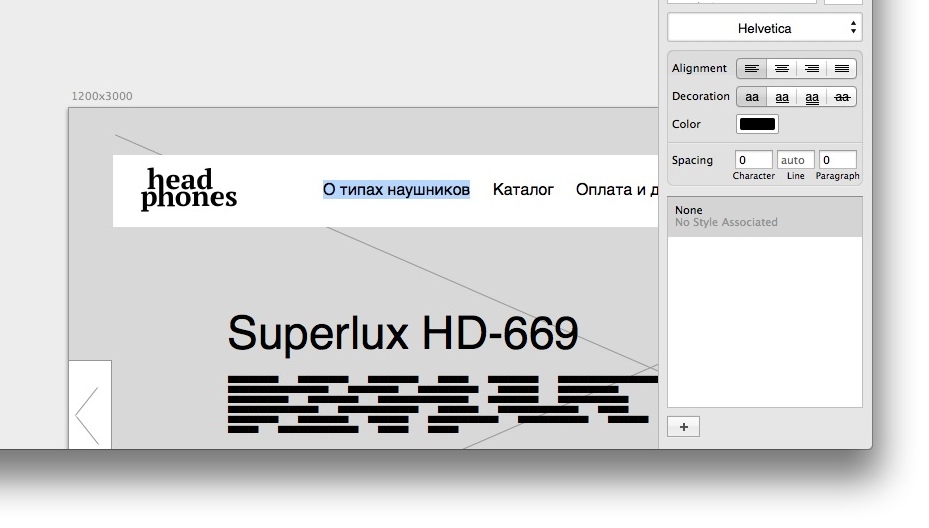
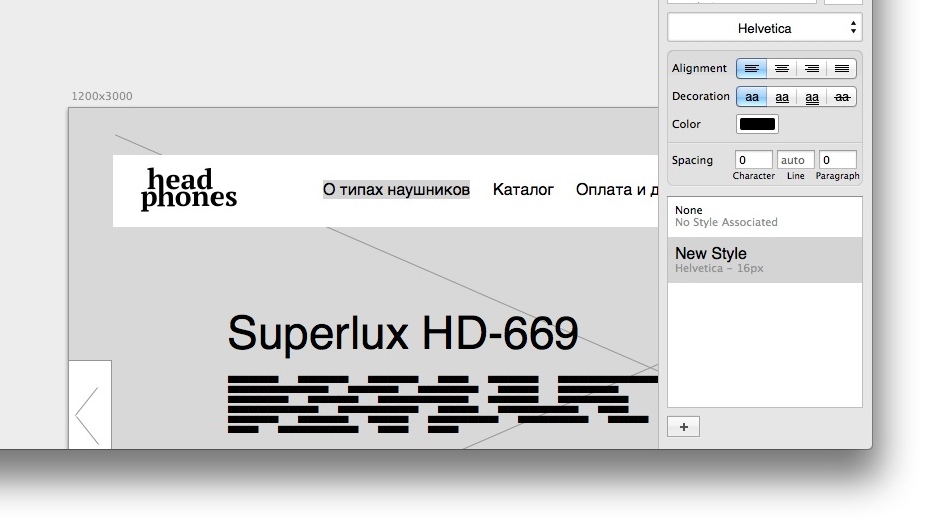
Текстовый стиль в меню тоже сохраним. Свое название писать не обязательно: под стилем пишутся параметры, поэтому и так все хорошо понятно.


Потом выбираем остальные пункты меню и к каждому привязываем стиль.
слайды
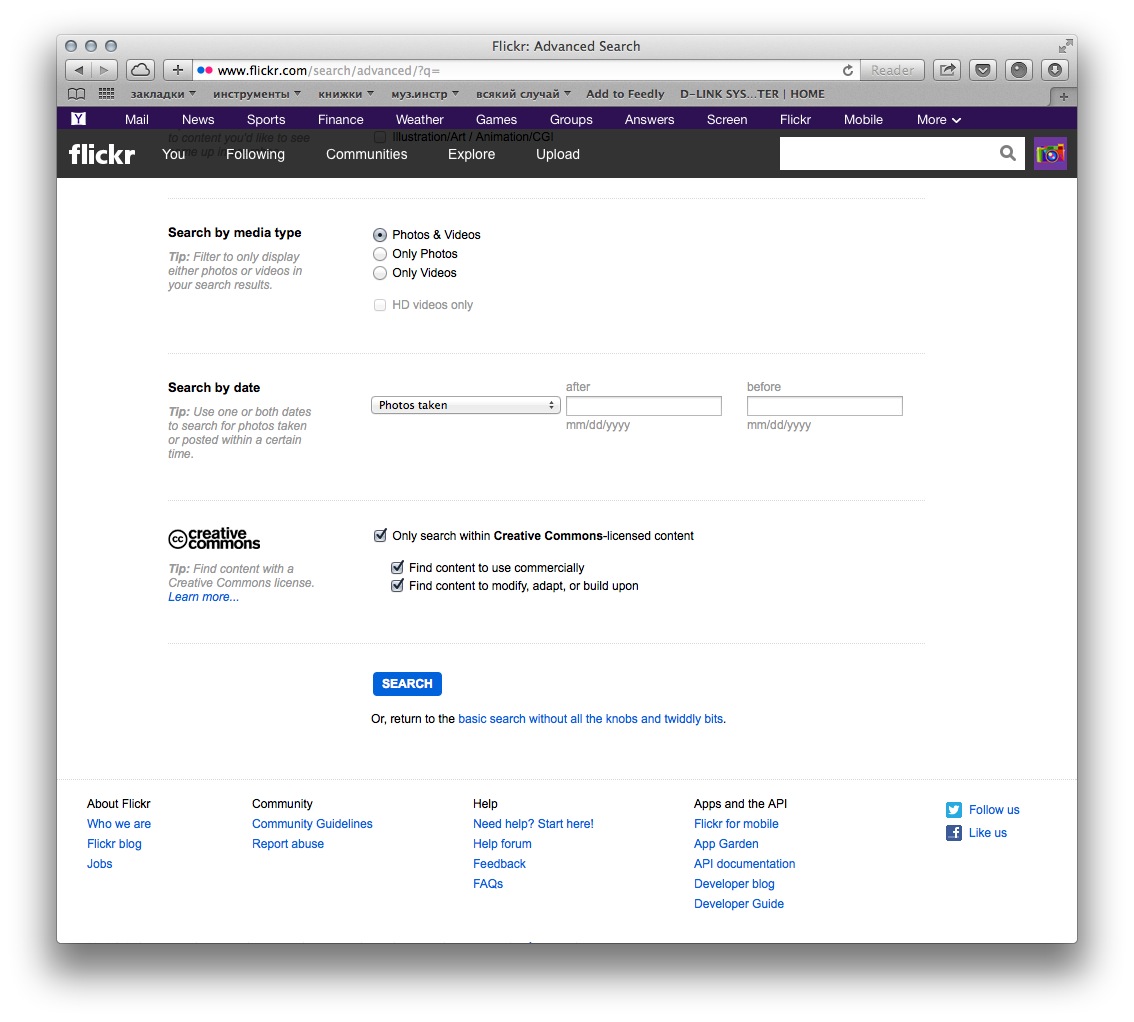
Бесплатные картинки можно найти на Фликре. Для этого в «advanced search» выберите параметр «с лицензией Creative Commons»

Мне пришлось долго поскроллить, но все же я нашел более-менее подходящую фотографию.
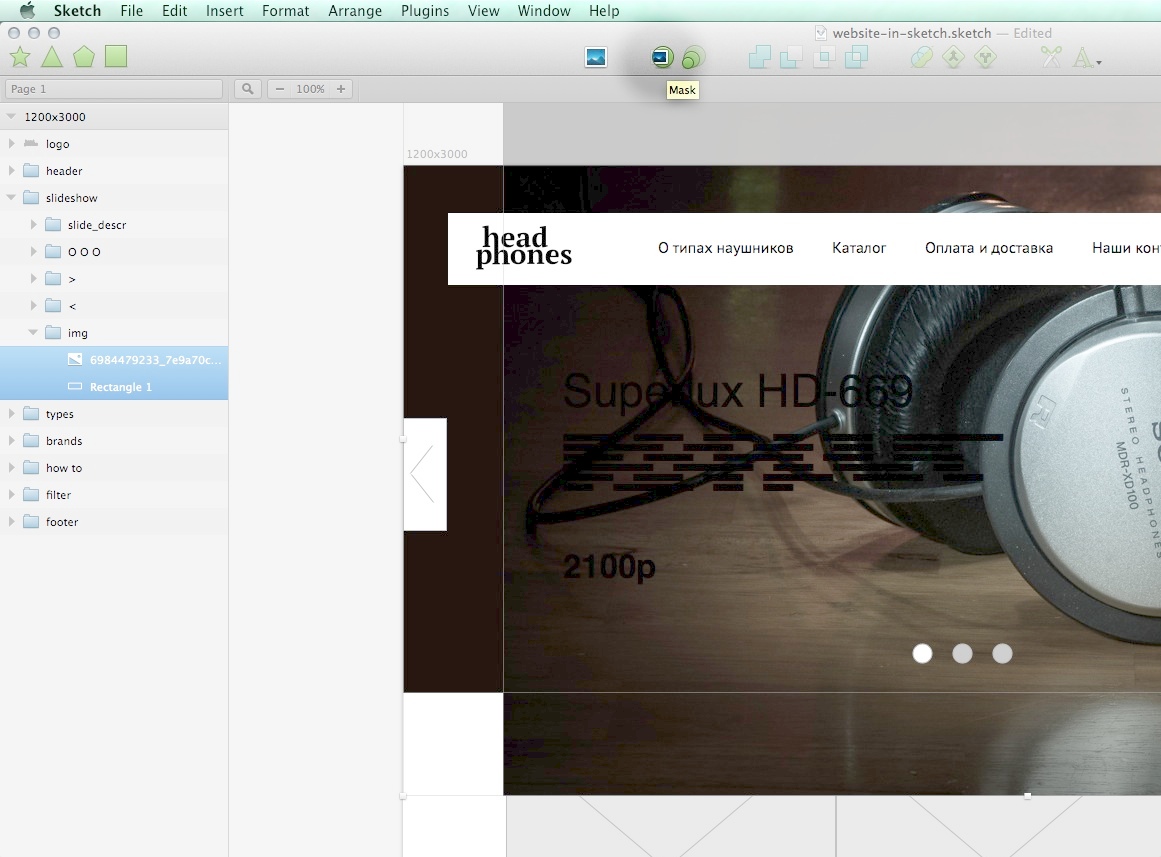
Выбираем прямоугольник-заглушку, потом импортируем картинку поверх (обязательно поверх). Выбираем заглушку вместе с фотографией и жмем волшебную кнопку «создать маску».

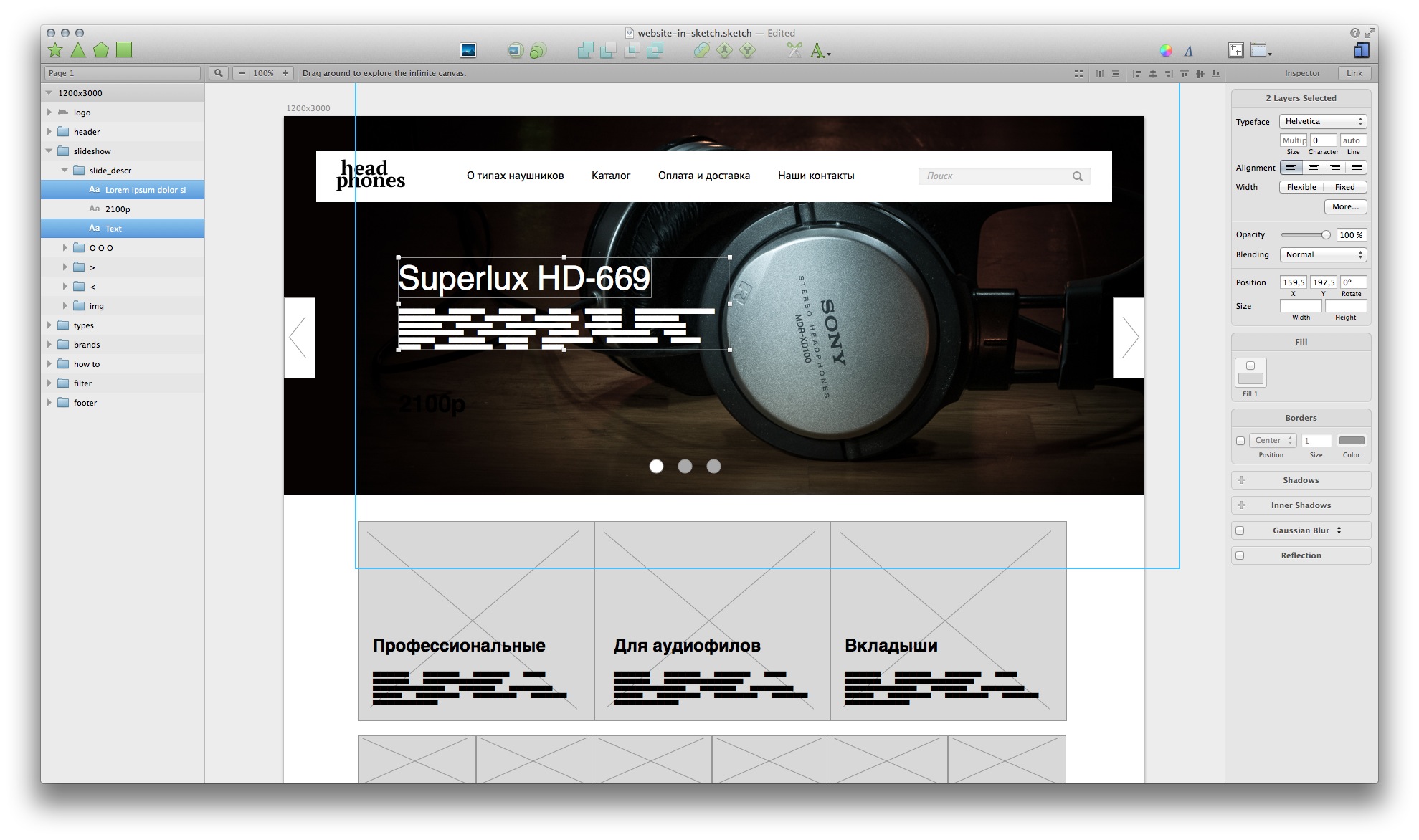
Теперь нужно разобраться с текстом на слайдах. Попробуем просто сделать его белым.

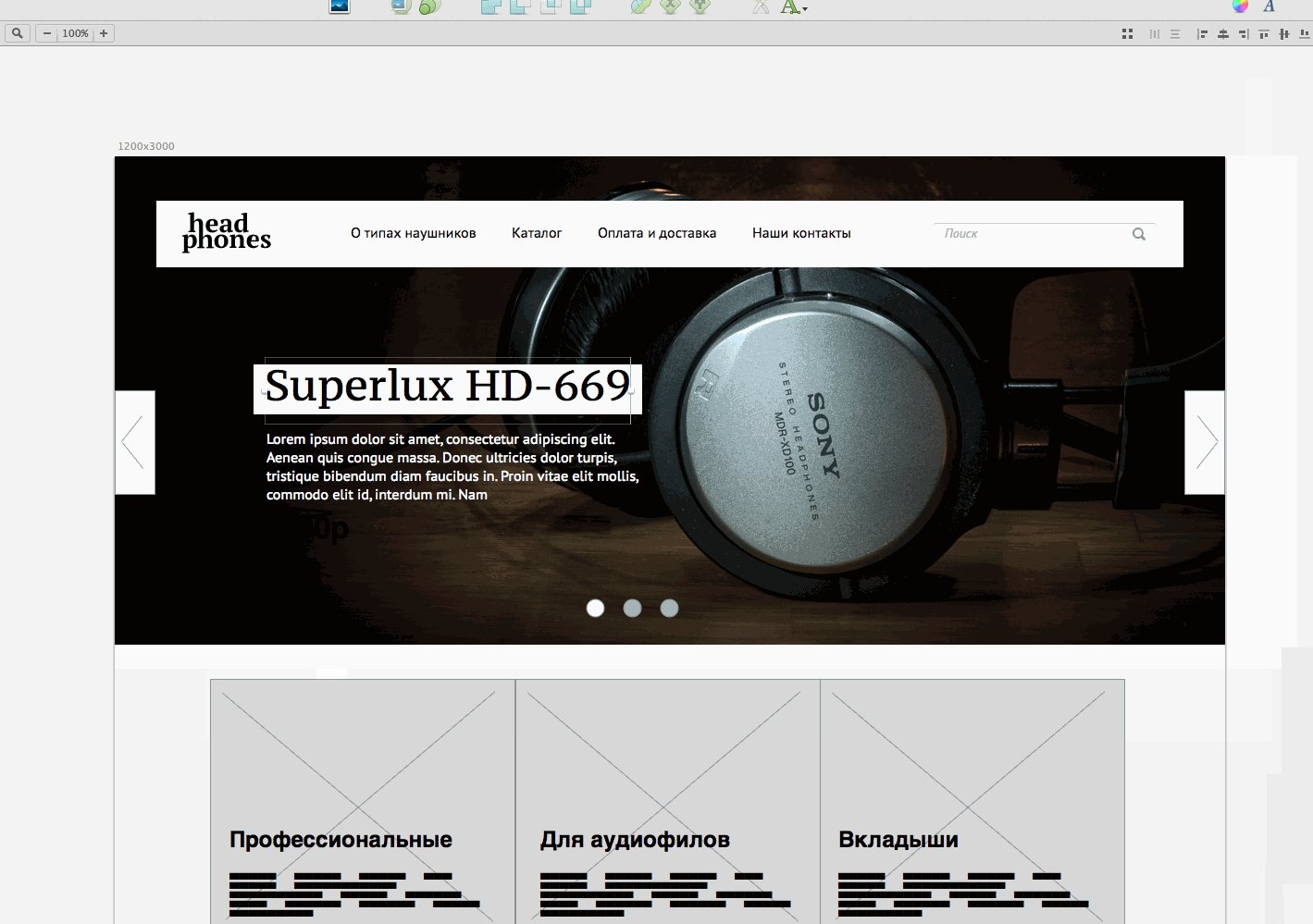
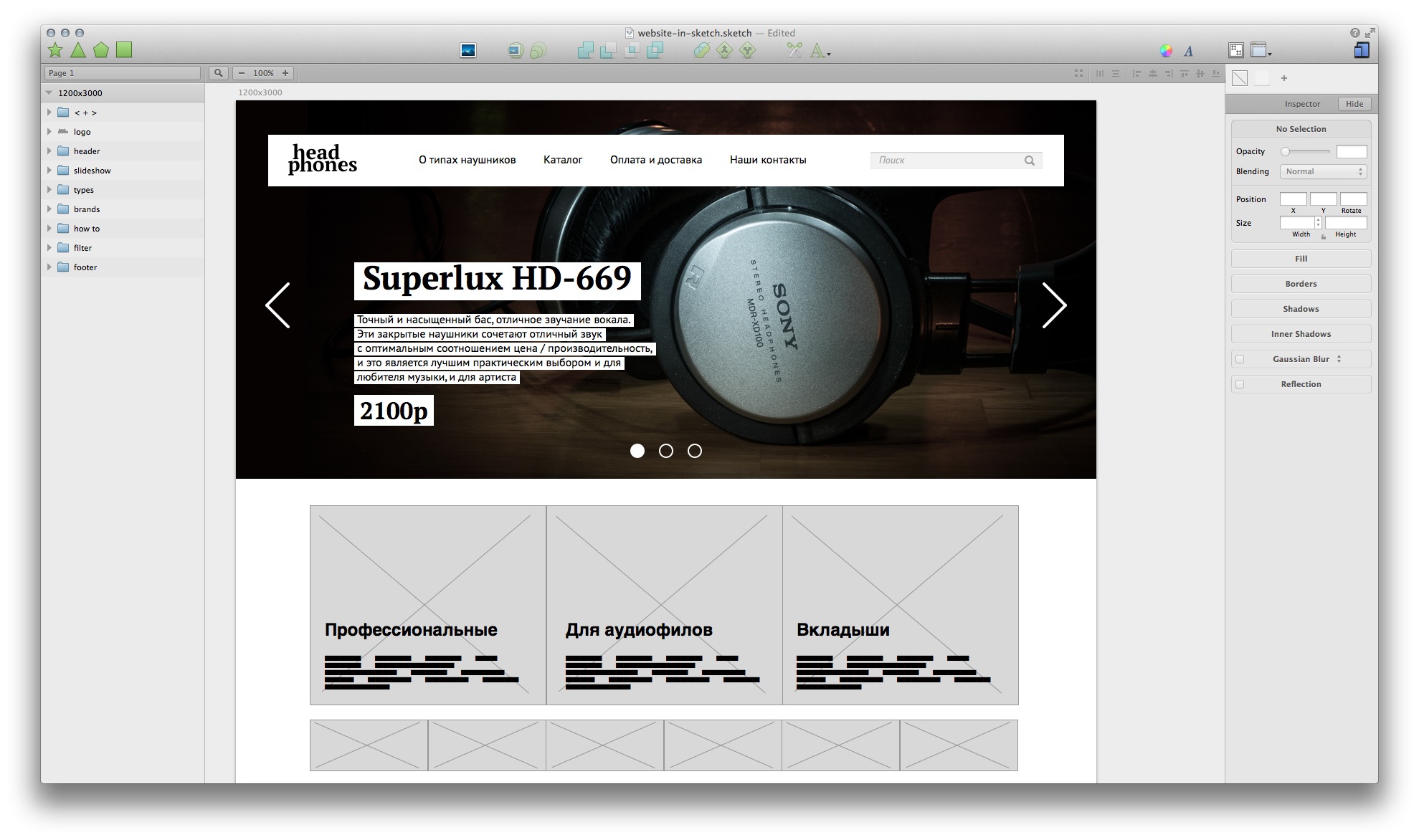
Выглядит хорошо, но есть проблема: если на слайде будет светлая фотография, текст опять будет нечитаем. Поэтому возвращаем тексту черный цвет и делаем белую подложку, чтоб наверняка. И давайте заодно заменим уже BLOKK на PT Sans. И попутно не забываем про сетку.

Отступ по 20 пкс от края подложки — как-то многовато, сделаем по 15. Внимание: сверху и снизу считаем отступы от высоты строчных букв (x-height), а выносные элементы не учитываем. Это для того, чтобы строчка текста была сбалансирована по центру подложки.

У Скетча есть неплохой измеритель расстояний, но с текстовыми объектами он не очень хорошо работает — у текста всегда есть внутренний паддинг. (Чтобы быстро менять размеры объектов, используйте Cmd+→ / Cmd+← (ширина) или Cmd+↓ / Cmd+↑. Если параллельно держать Shift, размер будет увеличиваться на 10пкс.)

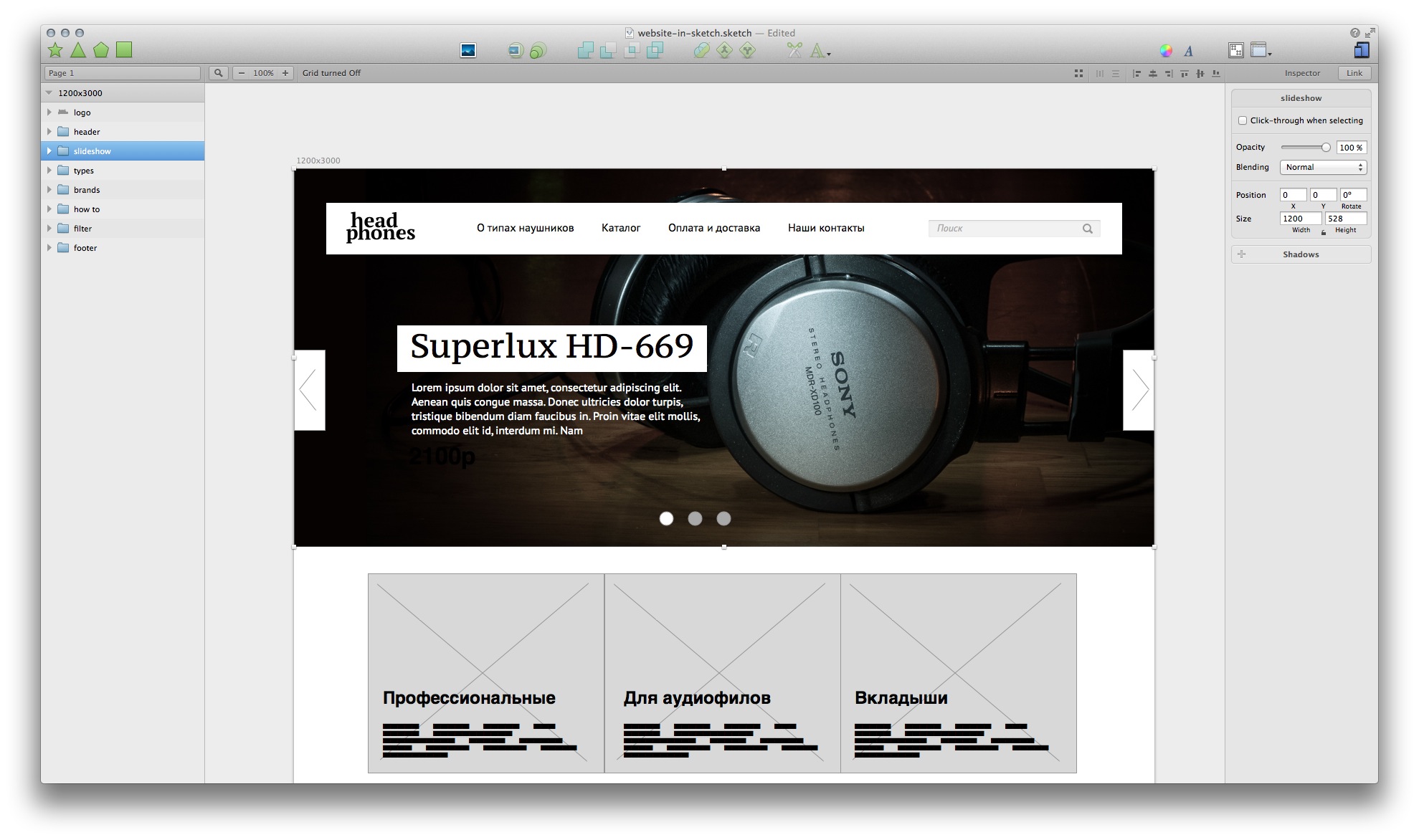
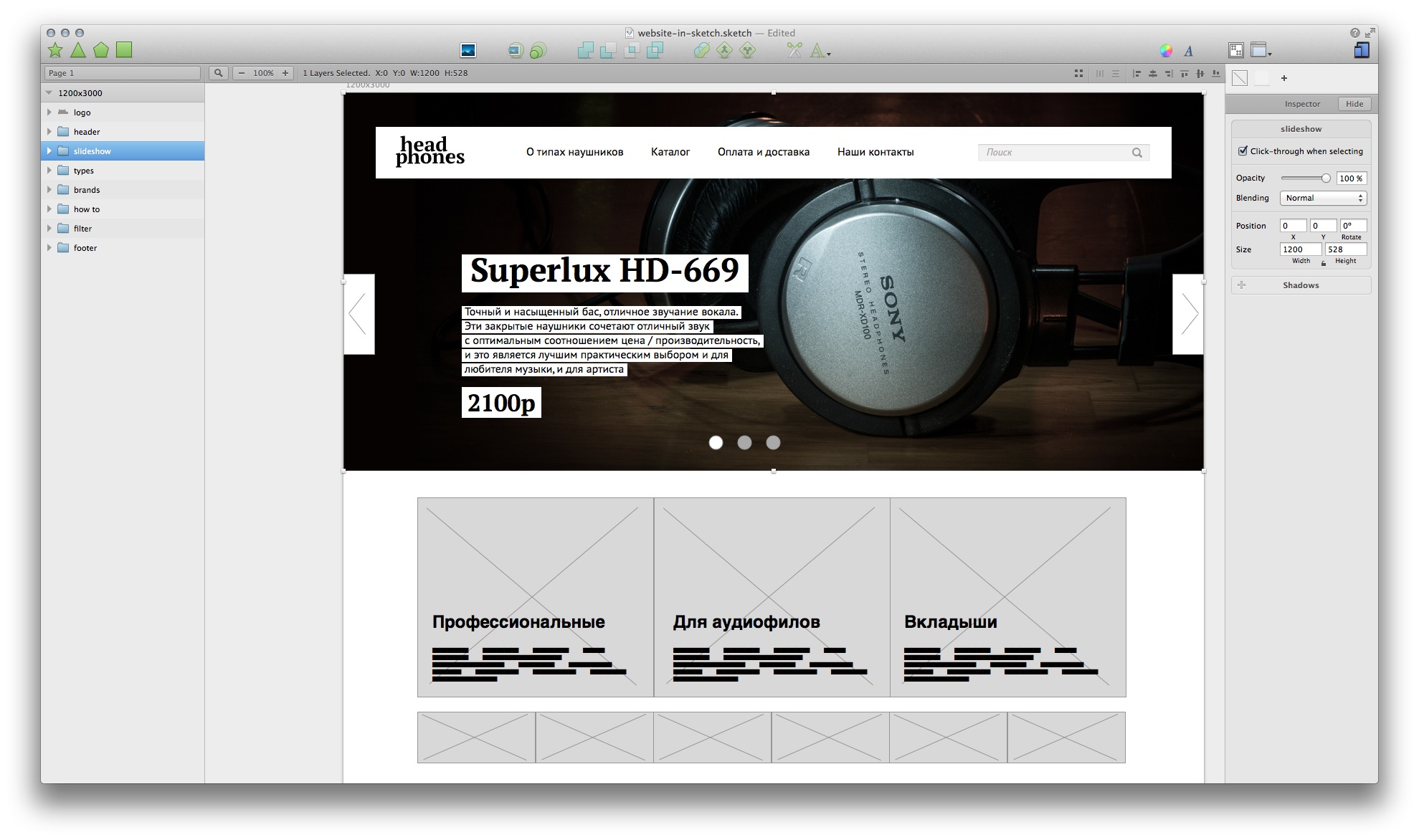
Теперь делаем то же самое с описанием слайда и ценником

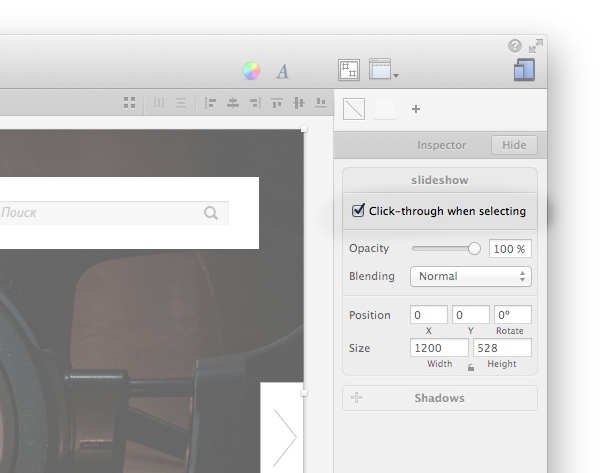
Если вам неудобно каждый раз в несколько щелчков пробираться сквозь группы, чтобы выбрать нужный слой, зажимайте Cmd и щелкайте сразу по объекту. Второй вариант — выбрать «кликать насквозь»

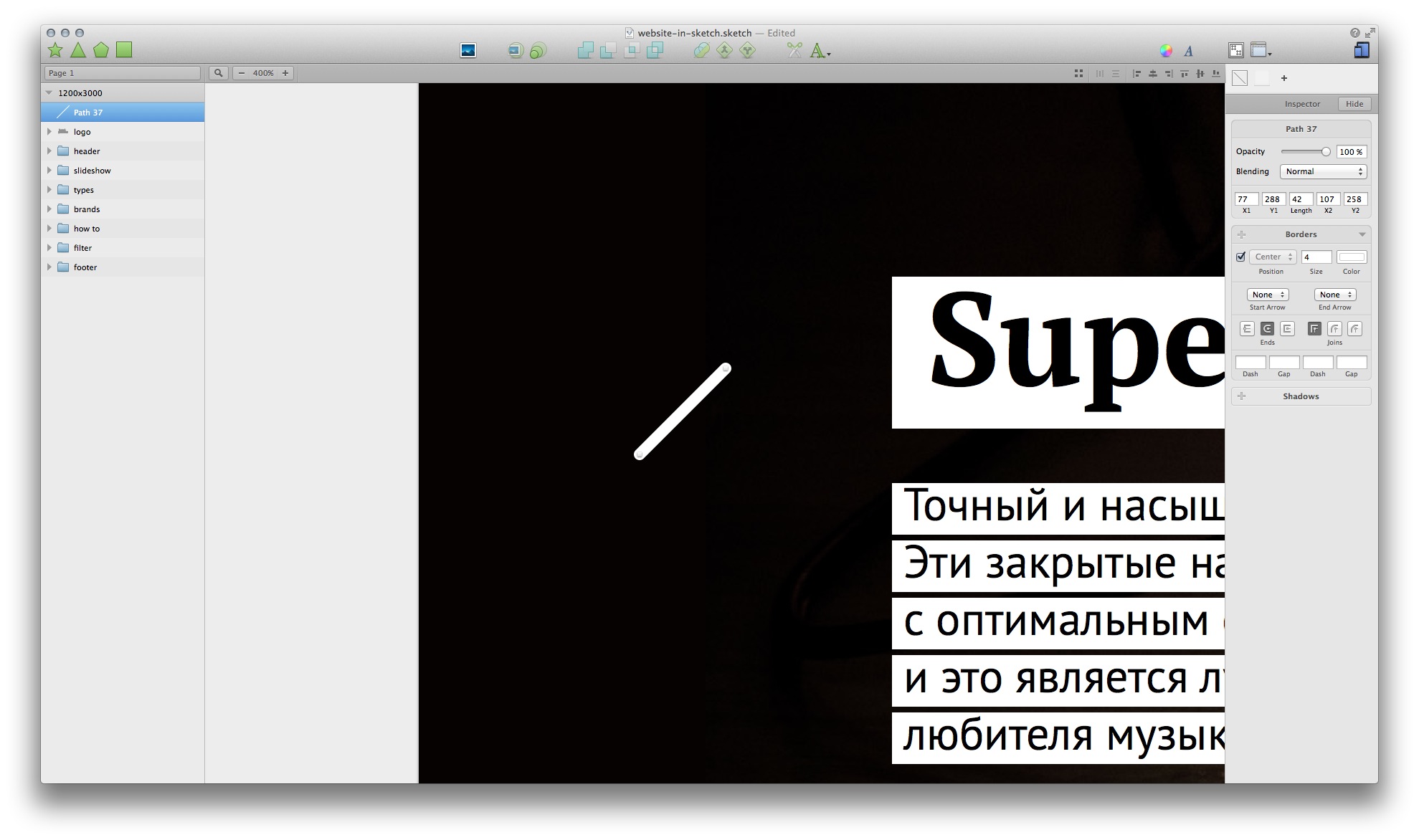
Рисуем листалки. Сделаем немного полегче, чем на прототипе. Оставим только стрелки, но сделаем их достаточно большими, чтобы не приходилось целиться. Для начала рисуем косые линии, потом делаем им скругленную обводку. Дальше группируем и называем «<>», например.

С точками все так же просто. Выделенную заливаем цветом, остальным оставляем только обводку.

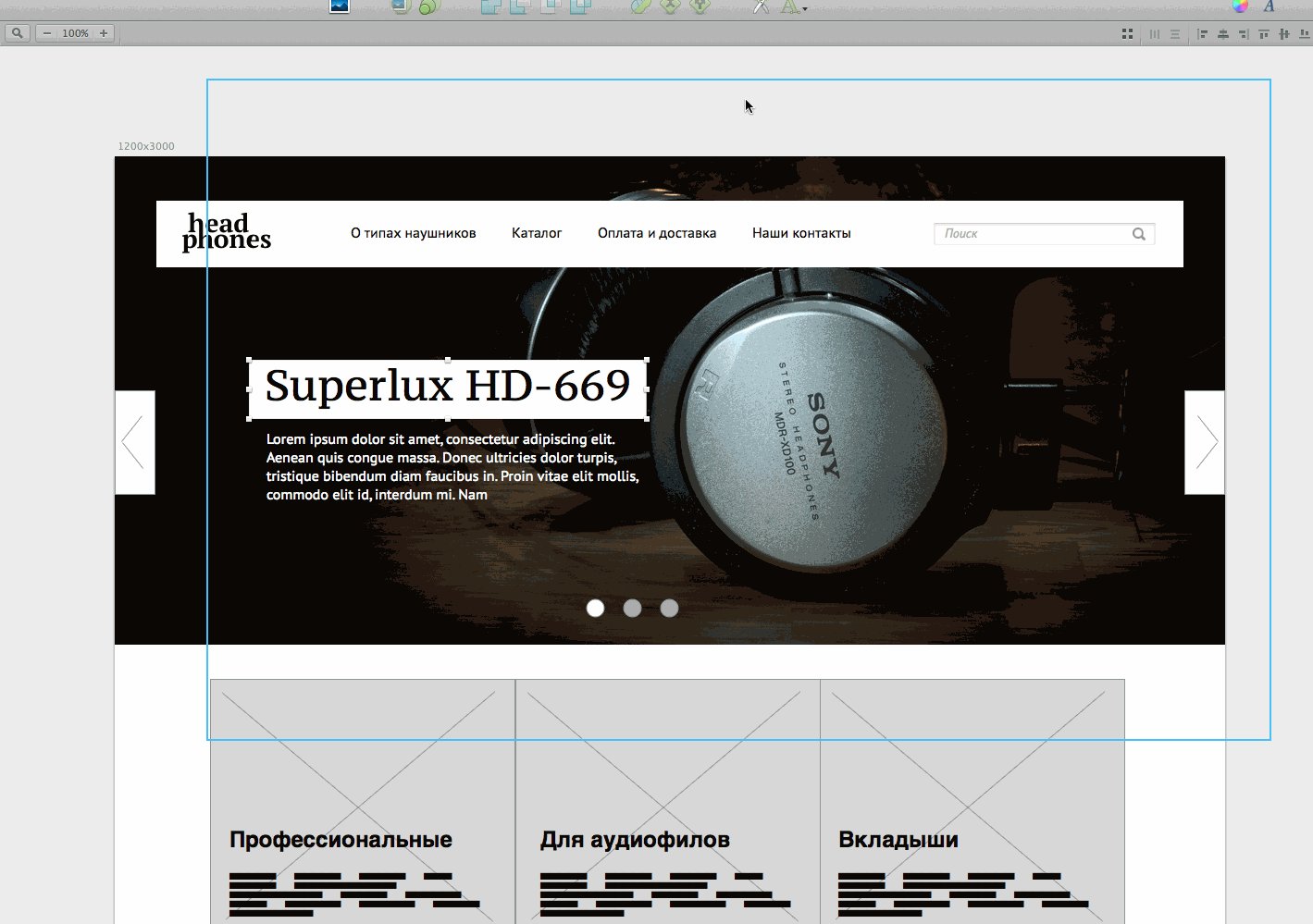
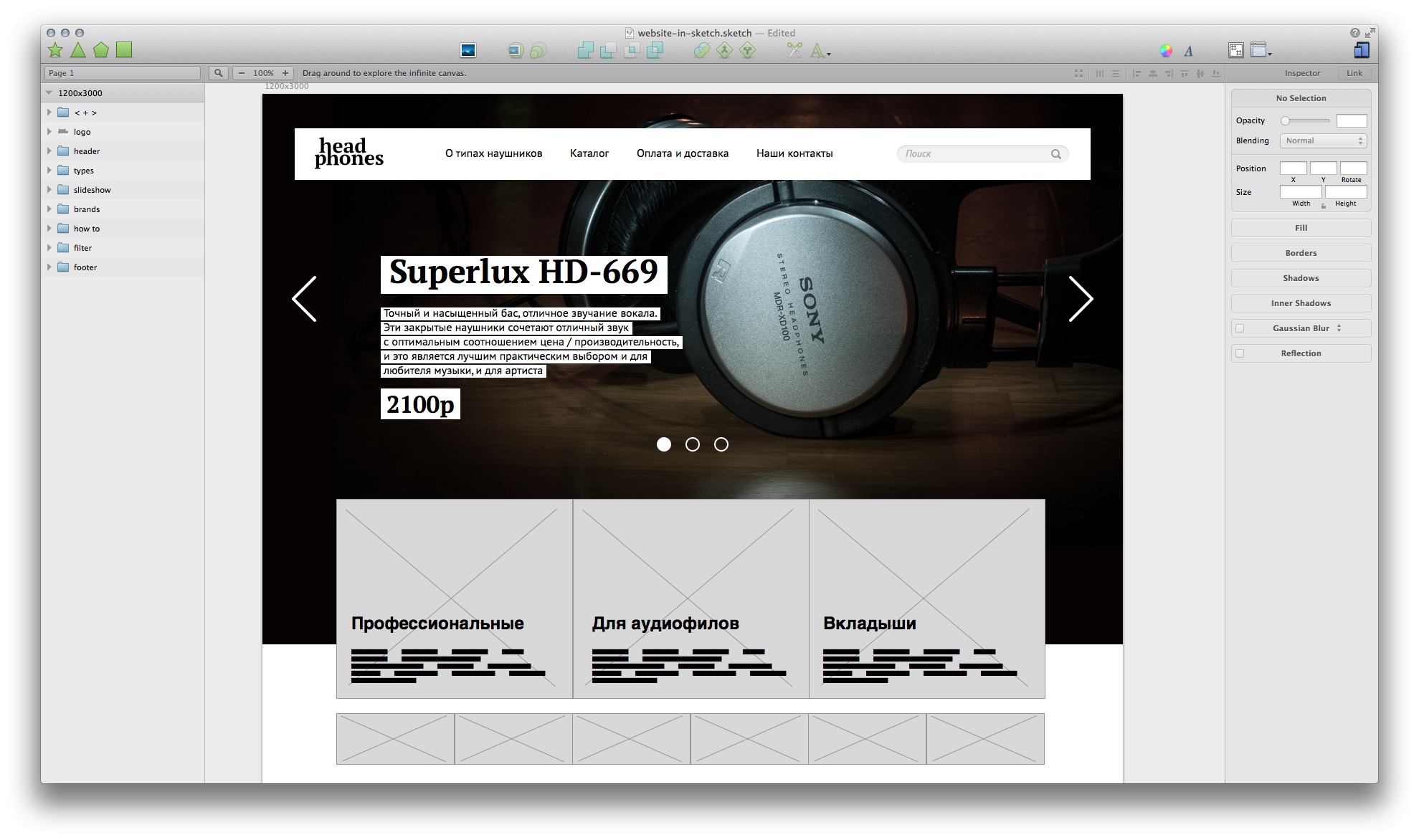
Давайте максимально увеличим высоту у слайдов, чтобы эффекней выглядели.

Пока все. В следующей главе займемся контентной частью.
Оригинал трехнедельной давности
Автор: reznik_e






